软件是什么?
由于很多东西没有实际接触,很难理解,对于软件的定义也是各种各样。但是我还是不理解,软件开发中的前端,后端,数据库到底有什么关系呢!
这个问题足足困扰了三年半,练习时长三年半,希望能为你解惑!
前端 : 数据渲染
- 发送请求
- 接受响应数据
- 将数据渲染到页面上
后端 : 数据逻辑处理
- 捕获请求
- 根据请求从数据库中取出数据,进行数据处理
- 将数据响应给前端
前后端数据交互 : 【ajax】
- 根据url(ip地址)进行数据的交换
数据库 : 数据存储
- 接收后端请求,按照要求取出数据\存入数据
服务器 :不关机的电脑
- 或者可以叫它 软件
- 服务器连接到互联网中,基本上可以24h找到
- 1000个人不同时间打开同一个app首页,都是一样的
1-后端
在大学里开始接触编程时,没人告诉我前端,后端分别干什么?为什么要学习数据库?
第一阶段 : c
#include <stdio.h>
int main() {
printf("Hello, World!\\n");
return 0;
}
一个黑框框打印出了“hello world!”
有点高兴,也有点失落。
我运行了我的第一个“hello world!”,我看着精美的软件与黑不溜秋的弹框。
它好像在嘲笑我的自大,他们说逻辑好学编程就不错!他们说这些软件都是由这些代码组成的,我要怎么才可以让它精美呢?继续跟着老师学习吧!
第二阶段:Java
class Main{
public static void mian(String[] args){
System.out.println("hello,world");
}
}oh!这次用的是Java语言,它不是黑框框了,是白框框
老师怎么讲错了这个函数的用法?这样学习下去,是不是要和c语言一样,学一半就结束了?
我该如何实现精美的软件!我有点烦躁了!
我不想听老师将的课了,但我想知道软件如何设计出来的!
欢迎来到bilibili大学,你好!我是你的Java导师,我叫阿伟,你可以称呼我:暖男·阿伟!
我完成第一款软件 : 拼图小游戏

但是阿伟老师好像说,好看的效果由前端来完成的

斗地主的很多逻辑是通过算法和数据结构实现的
并且数据不应该存储在本地.txt,应该存储在数据库中更安全
第三阶段:算法与数据结构
cao!这是什么玩意,我要长脑袋了

感谢遇到 :“执 梗”大佬,算法真的很有趣
2-数据库
第四阶段 : MySQL
学校也开了数据库,课上完后,我好像只会在数据库中操作数据!!
我如何在Java中将数据存入MySQL呢?
数据库学了,但是感觉差了点什么...

第五阶段:JDBC
JDBC的作用:可以通过java代码操作数据库
emm,太复杂了,理解mysql我就用两天,放弃.....
我到底要怎么学?没有兴趣学起来真的很难。。
第六阶段:Mybatis
这就是 mybatis : np!
我终于可以在Java中操作数据库了

第七阶段 :springboot
woc!这玩意也看不懂!Java怎么还有注解@,我先看看一些其他知识点吧
xml,json,Maven,软件工程,软件设计....
我好像可以看懂了,你好,哔哩哔哩Javaweb
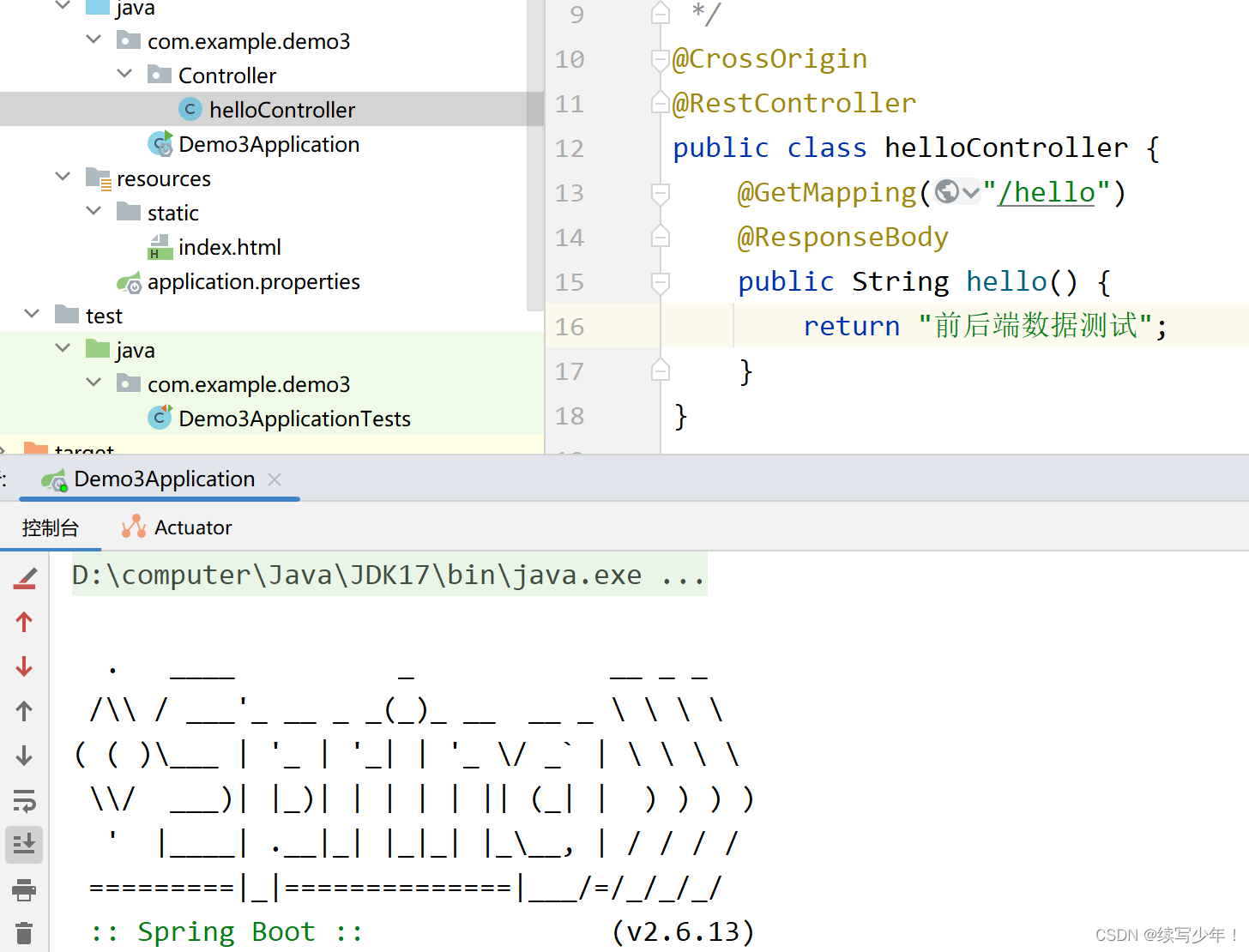
我完成了’talis智能辅助系统’的后端
根据开发文档:捕获请求,请求处理,数据获取,数据处理,响应数据
我好像明白后端的意义了 : 为前端提供数据处理

3-前端
第八阶段:HTML+CSS
在小小的网页里面画啊画
静态页面弄出来了,但数据操作据说要用Javascript
有点等不及了,我想将前后端连接起来,我要去学JavaScript

第九阶段 : Javascript
这门语言好奇怪,怎么没有int,String这些修饰符
oh! 原来这门语言是这样的 : 基础逻辑 + 页面操作
基础操作不变,多了页面操作,可以捕获html对象,也可以操作浏览器对象
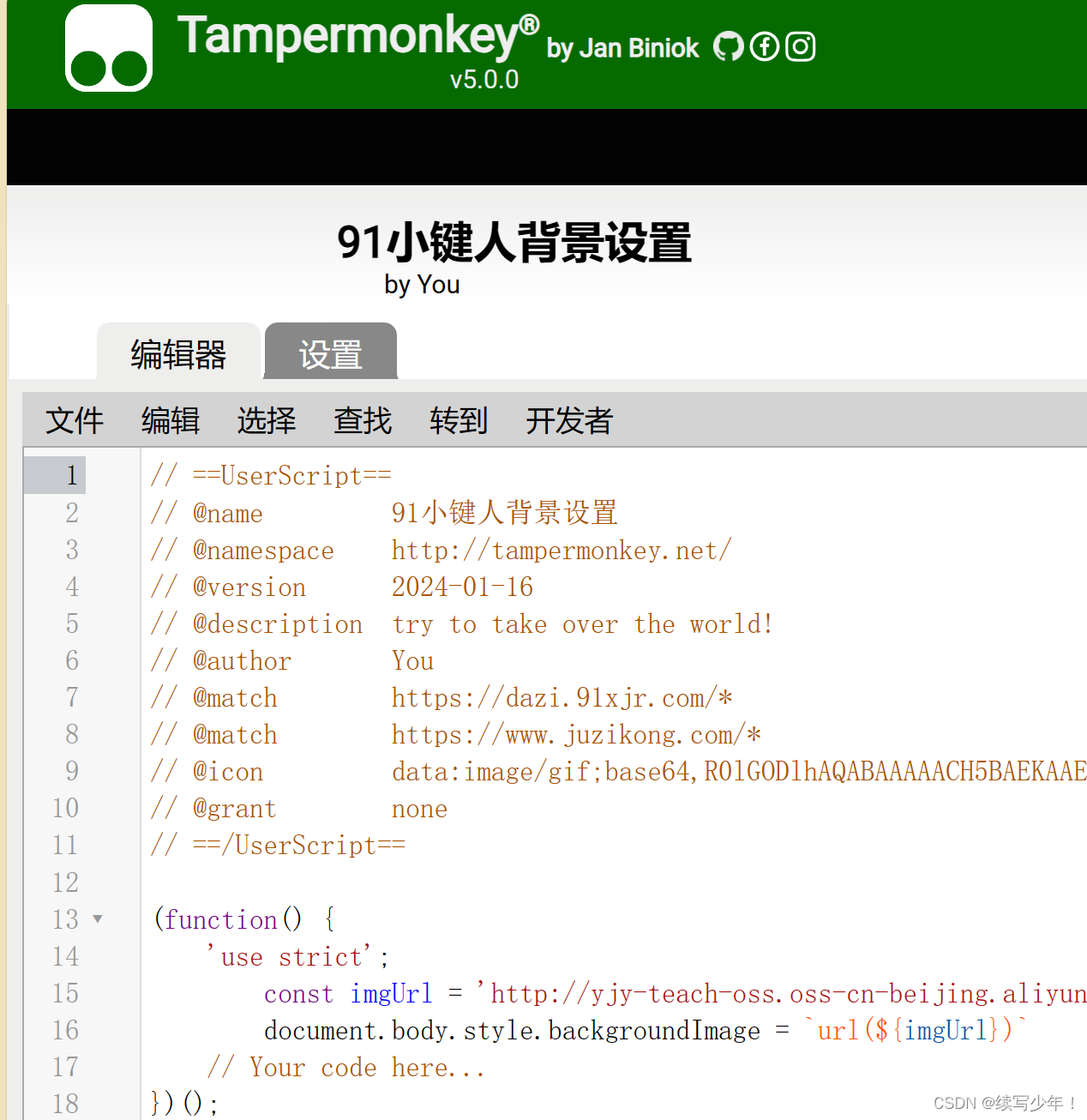
油猴好像就是JavaScript写的,嘿嘿嘿


我勉强可以理解JavaScript,但是我的大学也快结束了,
我必须要知道我大学究竟学了一个什么
第十阶段 : Vue
哦豁!谁知道Vue前面还有一个 :ajax
第十一阶段 : Ajax
黑马大学提供了API,在axios中的 url 设置为api的地址,我就可以获取到数据了
axios({
url:'',
method:'请求方法',[默认get]
params:'查询参数',
data:{
参数名:值
}
}).then(result => {
// 对服务器返回的数据进行操作
}).catch(error => {
// 处理错误
})我想起了接口文档! 我是不是可以将url设置为我springboot项目里面的地址
nice! 耗时三年半,我终于理解了软件开发!


项目 :
需求分析 : 指定需求
接口文档 : 根据需求分析制定接口文档
建立数据库 : 创建MySQL数据关系表
创建项目 : 根据接口文档进行前后端分离开发
后端,通过请求返回响应数据
前端,根据根据响应数据进行页面渲染
打包部署 : 服务器 = 不关机的电脑
前端发起请求 -> 后端捕获请求 -> 分析请求 -> 调用数据库 -> 返回数据 -> 数据处理 -> 响应前端 -> 前端渲染数据
4-总结
耗时三年半 :
从一无所知 到 两眼一抹黑
从紧跟老师步伐 到 哔哩哔哩自我学习
回顾过往,重新深挖
莫道桑榆晚,红霞映漫天
因为不知道究竟在学什么?所以一直在寻找
很多东西不知道用来干什么?没有深入学习
本篇仅仅为我亲生体验,毕竟人不可能理解未知的事件。
是非对错,但凭心愿,莫问前程