【官方框架地址】
https://github.com/ultralytics/ultralytics
【算法介绍】
RTDETR,全称“Real-Time Detection with Transformer for Object Tracking and Detection”,是一种基于Transformer结构的实时目标检测和跟踪算法。它在目标检测和跟踪领域中具有广泛的应用,尤其是在需要实时处理和高准确率的场景中。
RTDETR算法的主要特点是采用Transformer结构,这种结构在自然语言处理领域已经取得了巨大成功。通过使用自注意力机制和多头注意力机制,RTDETR能够有效地捕捉图像中目标之间的上下文信息,从而提高了检测和跟踪的准确率。
与传统的目标检测和跟踪算法相比,RTDETR具有更高的准确率和实时性。它采用了新颖的检测和跟踪一体化设计,将目标检测和跟踪任务统一到一个模型中进行处理,减少了计算量和参数数量,从而提高了运行速度。此外,RTDETR还采用了可学习的锚框设计和轨迹推理机制,进一步提高了目标检测和跟踪的准确率。
在实际应用中,RTDETR可以应用于各种场景,如智能监控、自动驾驶、无人机等。在这些场景中,实时性和准确性是非常重要的,而RTDETR算法恰好满足了这些需求。例如,在智能监控场景中,RTDETR可以实时检测和跟踪监控画面中的异常行为或目标,为安全防范提供及时预警;在自动驾驶场景中,RTDETR可以帮助车辆实现实时感知和决策,提高行驶的安全性和稳定性。
总之,RTDETR算法是一种基于Transformer结构的实时目标检测和跟踪算法,具有高准确率和实时性。它可以广泛应用于各种场景中,为实时处理和高准确率的需求提供了有效的解决方案。
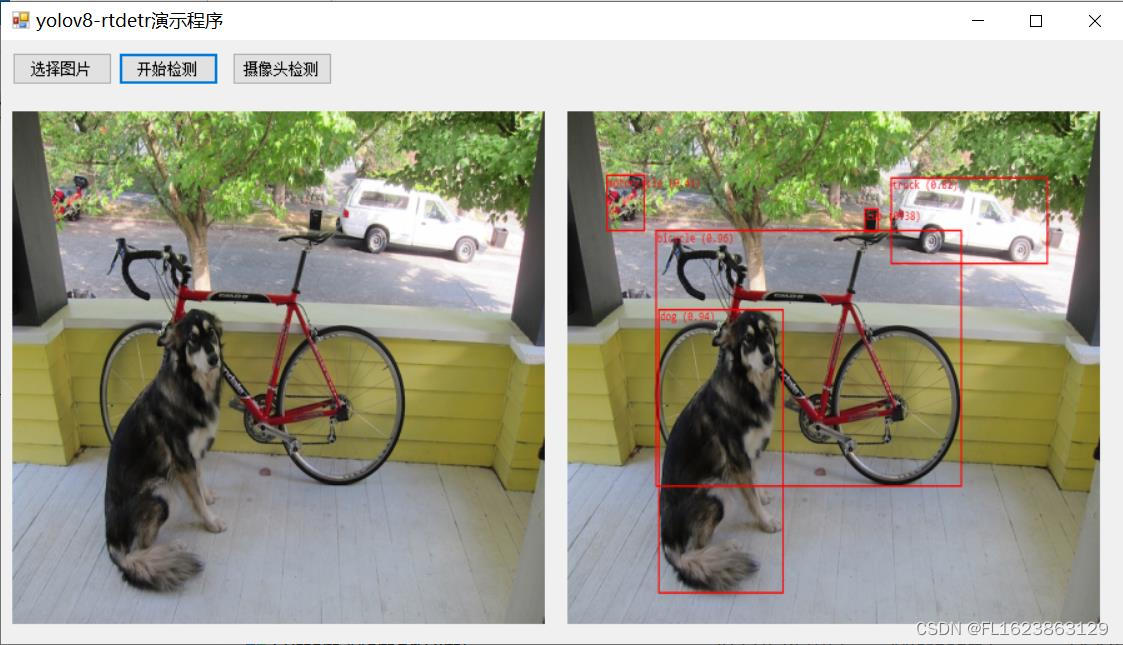
【效果展示】

【实现部分代码】
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using OpenCvSharp;
namespace FIRC
{
public partial class Form1 : Form
{
Bitmap src = null;
RtdetrManager detector = null;
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "图文件(*.*)|*.jpg;*.png;*.jpeg;*.bmp";
openFileDialog.RestoreDirectory = true;
openFileDialog.Multiselect = false;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
src = new Bitmap(openFileDialog.FileName);
pictureBox1.Image = src;
}
}
private void button2_Click(object sender, EventArgs e)
{
if(pictureBox1.Image==null)
{
return;
}
var result = detector.Inference(src);
var resultImg = detector.DrawImage(src, result);
pictureBox2.Image = resultImg;
}
private void Form1_Load(object sender, EventArgs e)
{
detector = new RtdetrManager(Application.StartupPath+"\\weights\\rtdetr-l.onnx", Application.StartupPath + "\\weights\\labels.txt");
}
private void button3_Click(object sender, EventArgs e)
{
VideoCapture capture = new VideoCapture(0);
if (!capture.IsOpened())
{
Console.WriteLine("video not open!");
return;
}
Mat frame = new Mat();
var sw = new Stopwatch();
int fps = 0;
while (true)
{
capture.Read(frame);
if (frame.Empty())
{
Console.WriteLine("data is empty!");
break;
}
sw.Start();
var bmp = OpenCvSharp.Extensions.BitmapConverter.ToBitmap(frame);
var result = detector.Inference(bmp);
var resultImg = detector.DrawImage(bmp, result);
sw.Stop();
fps = Convert.ToInt32(1 / sw.Elapsed.TotalSeconds);
sw.Reset();
frame = OpenCvSharp.Extensions.BitmapConverter.ToMat(new Bitmap(resultImg));
Cv2.PutText(frame, "FPS=" + fps, new OpenCvSharp.Point(30, 30), HersheyFonts.HersheyComplex, 1.0, new Scalar(255, 0, 0), 3);
//显示结果
Cv2.ImShow("Result", frame);
int key = Cv2.WaitKey(10);
if (key == 27)
break;
}
capture.Release();
}
}
}
【视频演示】
https://www.bilibili.com/video/BV11a4y1C72W/?vd_source=989ae2b903ea1b5acebbe2c4c4a635ee
【测试环境】
vs2019,netframework4.7.2,onnxruntime1.16.3














![[足式机器人]Part2 Dr. CAN学习笔记-Ch04 Advanced控制理论](https://img-blog.csdnimg.cn/direct/d133933db11248f5a59dae0d309219fa.png#pic_center)