Flask框架小程序后端分离开发学习笔记《2》构建基础的HTTP服务器
Flask是使用python的后端,由于小程序需要后端开发,遂学习一下后端开发。本节提供一个构建简单的本地服务器的代码,仔细看注释,学习每一步的流程,理解服务器接收请求,回复响应的基本原理。
import socket
# 这个程序就是一个套路程序,套路程序
# 没必要思考为什么会龙区年#记住套路,能用,就够了
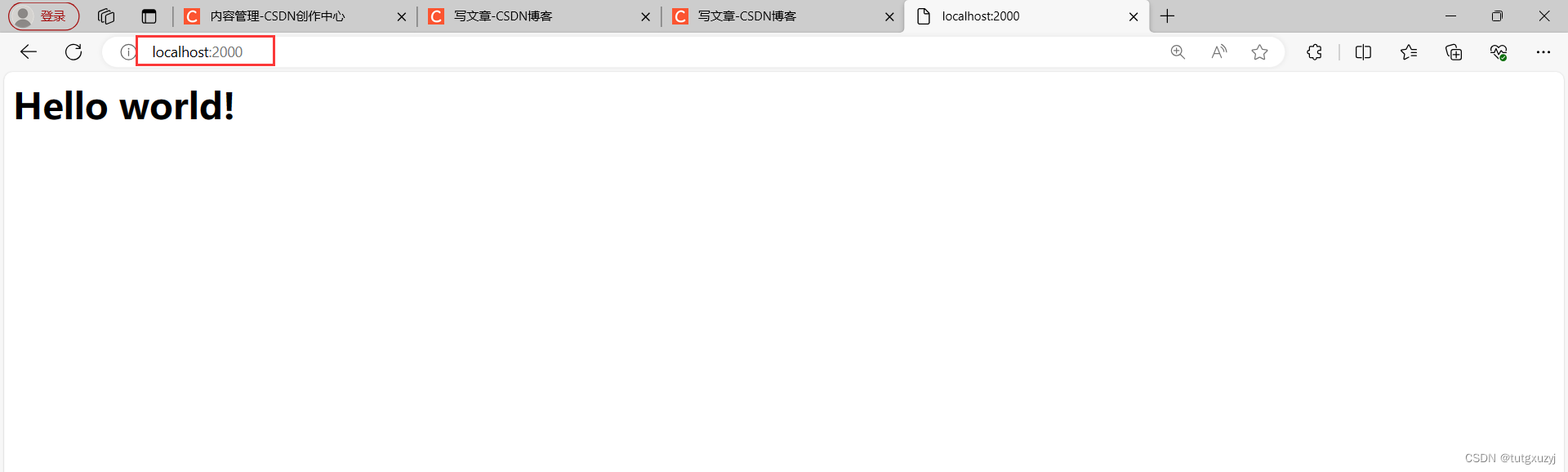
# 运行这个程序后,浏览器打开localhost:2000就能访问了
# 服务器的host为空字符串,表示接受任意ip地址的连接
# post是端口,这里设置为2000,随便选的一个数字(尽量1024以上,以下是操作系统保留的端口)
host = ''
port = 2000
#s是—个socket实例
s = socket.socket()
#s.bind用于绑定(因为服务器有一个固定的端口,所以需要绑定host和port)
#注意bind 函数的参数是一个tuple
s.bind((host, port))
#用一个无限循环采处理请求
while True:
# 套路,先要s.listen开始监听
# 注意参数5的含义不必关心
s.listen(5)
# 当有客户端过来连接的时候,s.accept函数就会返回2个值
# 分别是 连接 和 客户端ip 地址
# 其实程序是在这等着接收连接呢
connection, address = s.accept()
# recv 可以接收客户端发送过来的数据
# 参数是要接收的字节数
# 返回值是一个bytes类型(随便写的,1024是长度,只接收客户端发送的1024字节,我们之后可以用while持续接收)
request = connection.recv(1024)
# bytes类型调用decode ( ' utf-8 ')来转成一个字符串( str)
print('ip and request,{}\n{}'.format(address, request.decode('utf-8')))
# b''表示这是一个bytes 对象
response = b'HTTP/1.1 200 hao\r\n\r\n<h1>Hello world!</h1>'
# 用sendall发送给客户端
connection.sendall(response)
# 发送完毕后,关闭本次连接
connection.close()
代码效果,运行之后,在浏览器输入:localhost:2000

总结
1.导入socket库:这个库用于网络通信。
2创建Socket对象:使用‘socket.socket()*创建了一个socket实例,这是网络通信的基础。
3.绑定Host和Port:使用s.bind((host,port))绑定主机地址和端口号。这里,主机地址设置为空字符串,这意味着服务器将接受来自任意IP地址的连接。端口号设置为2000,通常选择大于1024的值,因为1024以下的端口可能被系统占用。
4.监听连接:通过‘s.listen(5)·开始监听端口。数字5是backlog"的值,它定义了等待接受的最大连接数。
5.接受连接:在一个无限循环中,使用s.accept()接受客户端的连接请求。这个函数返回连接对象和客户端的地址。
6.处理请求:使用connection.recv(1024)接收来自客户端的数据。这里,1024指定了最大的数据接收量(字节为单位)。
7.发送响应:构建一个简单的HTTP响应消息并通过connection.sendall(response)发送回客户端。这里的响应是一个简单的HTML文档。
8.关闭连接:用connection.close()关闭连接。
总结来说,这段代码演示了一个非常基础的HTTP服务器的工作原理,包括接收客户端连接、处理请求并发送一个简单的HTTP响应。这种服务器可以在本地运行,并通过在浏览器中访问localhost:2000进行测试。不过,它非常基础,没有实现许多真实服务器所必需的功能和安全性考虑。



![[足式机器人]Part2 Dr. CAN学习笔记-Ch04 Advanced控制理论](https://img-blog.csdnimg.cn/direct/d133933db11248f5a59dae0d309219fa.png#pic_center)