参考文档:快速上手 | Luckysheet文档
一、引入
在vue项目的public文件夹下的index.html的<head>标签里面引入
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>二、页面应用
2.1、视图中定义一个容器
<template>
<div>
<div @click="DateShow">Excel在线编辑</div>
<div
id="luckysheetContainer"
style="margin: 0px; padding: 0px; width: 60%; height: 80vh"
></div>
</div>
</template>2.2、初始化容器
mounted() {
let dataS;
dataS = [
[
{
ct: {
fa: "General",
t: "g",
},
m: "节次",
v: "节次",
id: "111",
},
{
ct: {
fa: "General",
t: "g",
},
m: " 开始时间",
v: " 开始时间",
},
{
ct: {
fa: "General",
t: "g",
},
m: " 结束时间",
v: " 结束时间",
},
{
ct: {
fa: "General",
t: "g",
},
m: "星期一",
v: "星期一",
},
{
ct: {
fa: "General",
t: "g",
},
m: "星期二",
v: "星期二",
},
{
ct: {
fa: "General",
t: "g",
},
m: "星期三",
v: "星期三",
},
{
ct: {
fa: "General",
t: "g",
},
m: "星期四",
v: "星期四",
},
],
[
{
ct: {
fa: "General",
t: "g",
},
m: "1",
v: "1",
},
{
ct: {
fa: "General",
t: "g",
},
m: "12:00",
v: "12:00",
},
{
ct: {
fa: "General",
t: "g",
},
m: "14:00",
v: "14:00",
},
],
[
{
ct: {
fa: "General",
t: "g",
},
m: "2",
v: "2",
},
{
ct: {
fa: "General",
t: "g",
},
m: "15:00",
v: "15:00",
},
{
ct: {
fa: "General",
t: "g",
},
m: "18:00",
v: "18:00",
},
],
];
// 获取容器元素
// const container = document.getElementById("luckysheetContainer");
// console.log("container", container);
// 将数据渲染到LuckySheet表格
window.luckysheet.create({
container: "luckysheetContainer", // DOM容器的ID
title: "电子表格", // 工作簿名称
lang: "zh", // 设定表格的语言
// showtoolbarConfig: {
// print: false, // 工具栏隐藏打印按钮
// },
// showsheetbarConfig: {
// add: false, // 底部sheet页隐藏新增sheet按钮
// menu: false, // 底部sheet页隐藏管理按钮
// },
// sheetRightClickConfig: {
// hide: false, // 隐藏,取消隐藏
// move: false, // 向左移,向右移
// },
});
this.sheetfile = window.luckysheet.getluckysheetfile();
this.sheetfile[0].data = dataS;
console.log(dataS, "this.sheetfile", this.sheetfile);
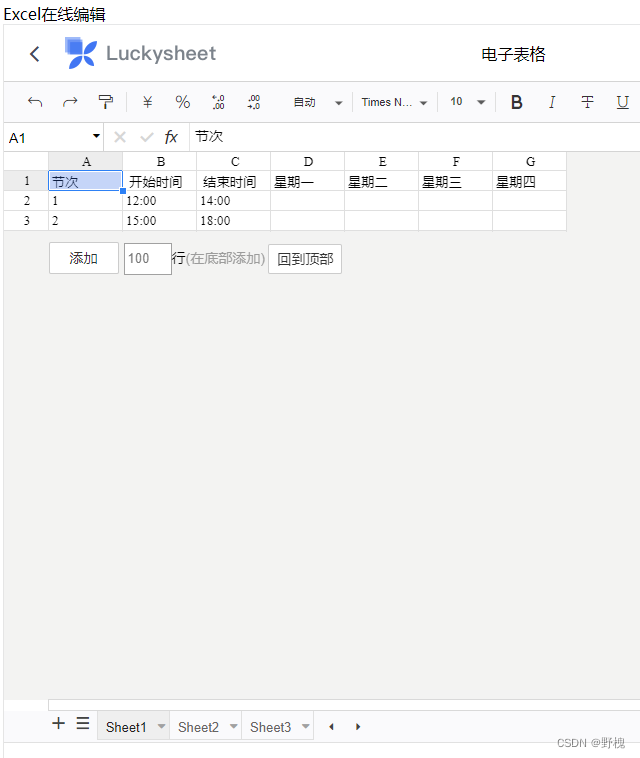
},可以自行编辑数据,也可以将数据渲染上去进行展示与二次编辑
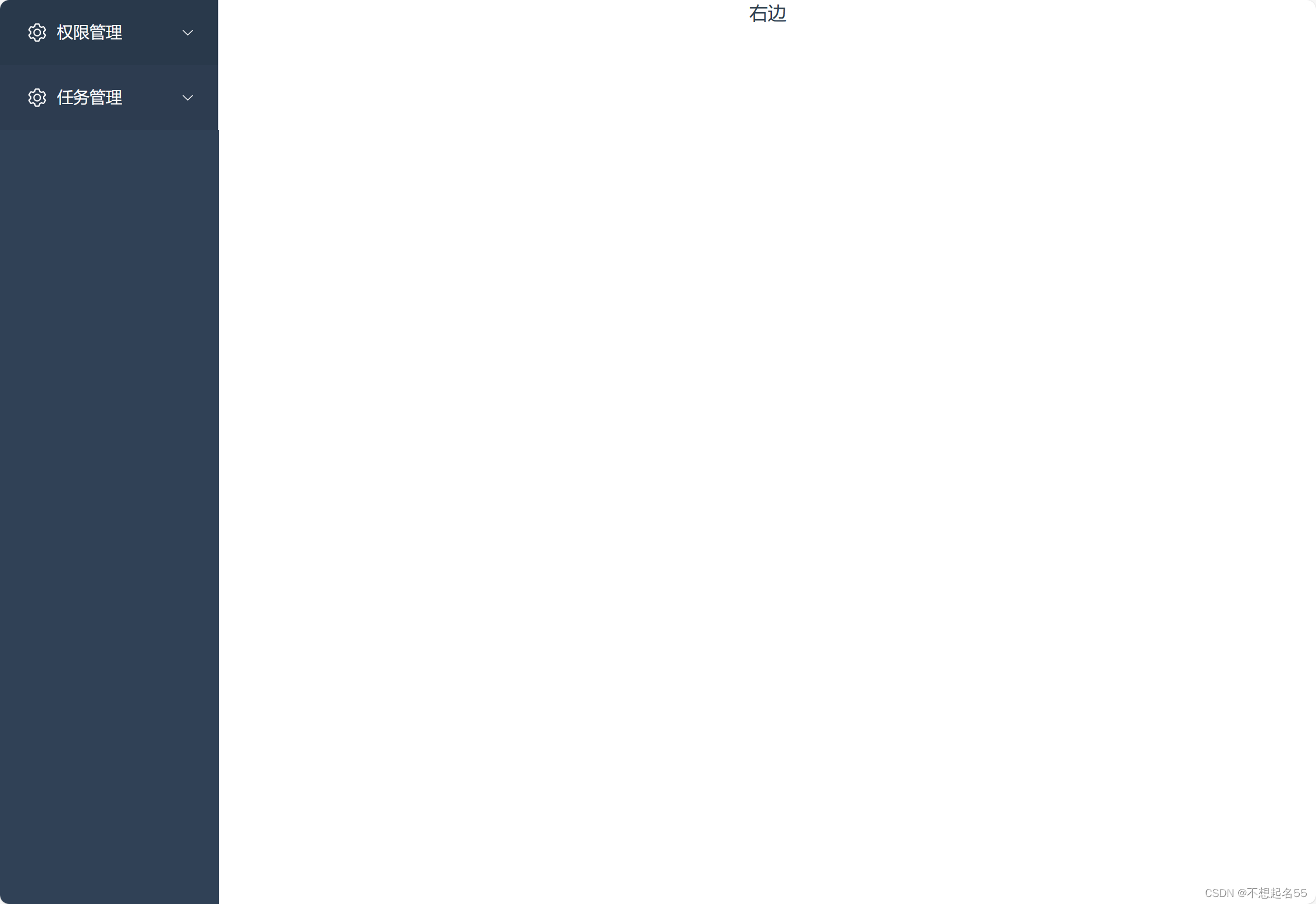
2.3、效果展示

2.4、数据处理
DateShow() {
this.sheetfile = window.luckysheet.getluckysheetfile();
console.log("this.sheetfile", this.sheetfile);
const filteredArr = this.sheetfile[0].data.filter((row) =>
row.some((cell) => cell !== null)
);
const filteredArr2 = filteredArr.map((row) =>
row.filter((cell) => cell !== null)
);
console.log("value", filteredArr2);
},上面的“filteredArr2”可以拿到表格中不为null的数据,后续其他功能可以在文档里查找。