创建ArkTS工程
构建第一个页面
- 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
- 选择Application应用开发,选择模板“Empty Ability”,点击Next进行下一步配置。

3.进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可。

4.点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
ArkTS工程目录结构(Stage模型)

- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- 使用文本组件。
- 工程同步完成后,在“Project”窗口,点击“entry > src > main > ets > pages”,打开“Index.ets”文件,可以看到页面由Text组件组成。“Index.ets”文件的示例如下:
// Index.ets @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }2.添加按钮。
在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“Index.ets”文件的示例如下:
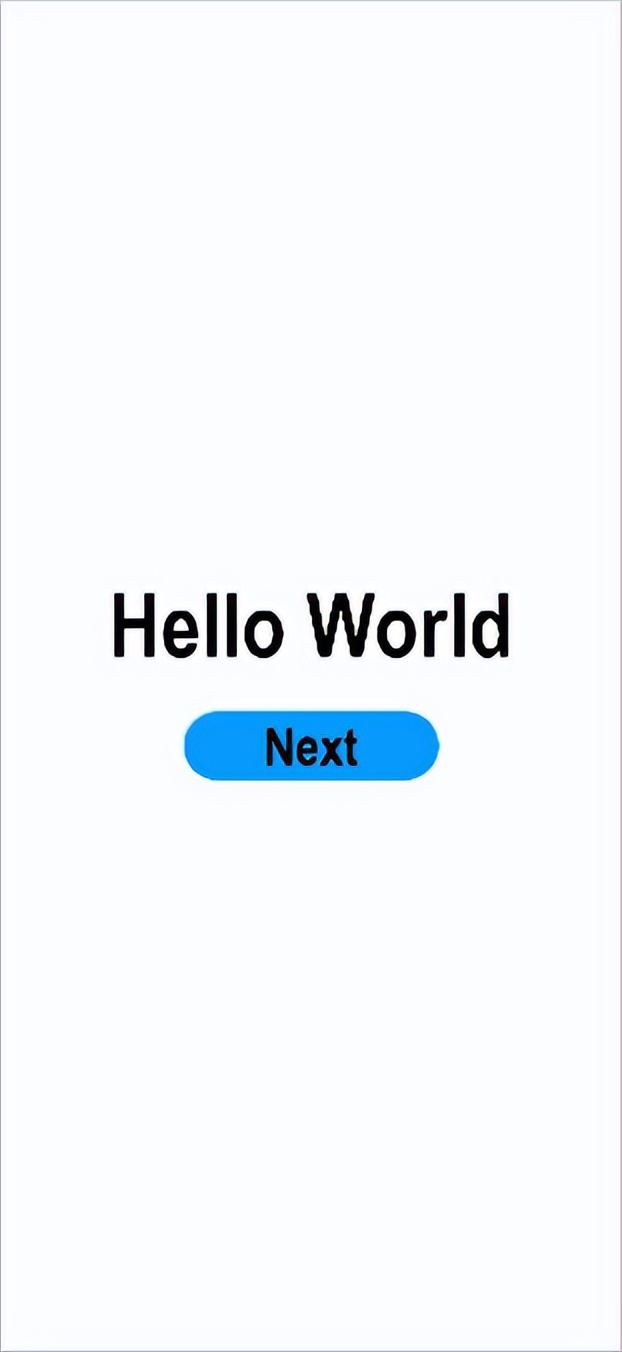
// Index.ets @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } }3.在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

构建第二个页面
- 创建第二个页面。
-
新建第二个页面文件。在“Project”窗口,打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“Second”,点击“Finish”。可以看到文件目录结构如下:

配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
{ "src": [ "pages/Index", "pages/Second" ] }添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“Second.ets”文件的示例如下:
// Second.ets @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } }实现页面间的跳转
1.第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“Index.ets”文件的示例如下:
// Index.ets // 导入页面路由模块 import router from '@ohos.router'; @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 跳转按钮绑定onClick事件,点击时跳转到第二页 .onClick(() => { console.info(`Succeeded in clicking the 'Next' button.`) // 跳转到第二页 router.pushUrl({ url: 'pages/Second' }).then(() => { console.info('Succeeded in jumping to the second page.') }).catch((err) => { console.error(`Failed to jump to the second page.Code is ${err.code}, message is ${err.message}`) }) }) } .width('100%') } .height('100%') } }2.第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。“Second.ets”文件的示例如下:
// Second.ets // 导入页面路由模块 import router from '@ohos.router'; @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 返回按钮绑定onClick事件,点击按钮时返回到第一页 .onClick(() => { console.info(`Succeeded in clicking the 'Back' button.`) try { // 返回第一页 router.back() console.info('Succeeded in returning to the first page.') } catch (err) { console.error(`Failed to return to the first page.Code is ${err.code}, message is ${err.message}`) } }) } .width('100%') } .height('100%') } }3.打开“Index.ets”文件,点击预览器中的
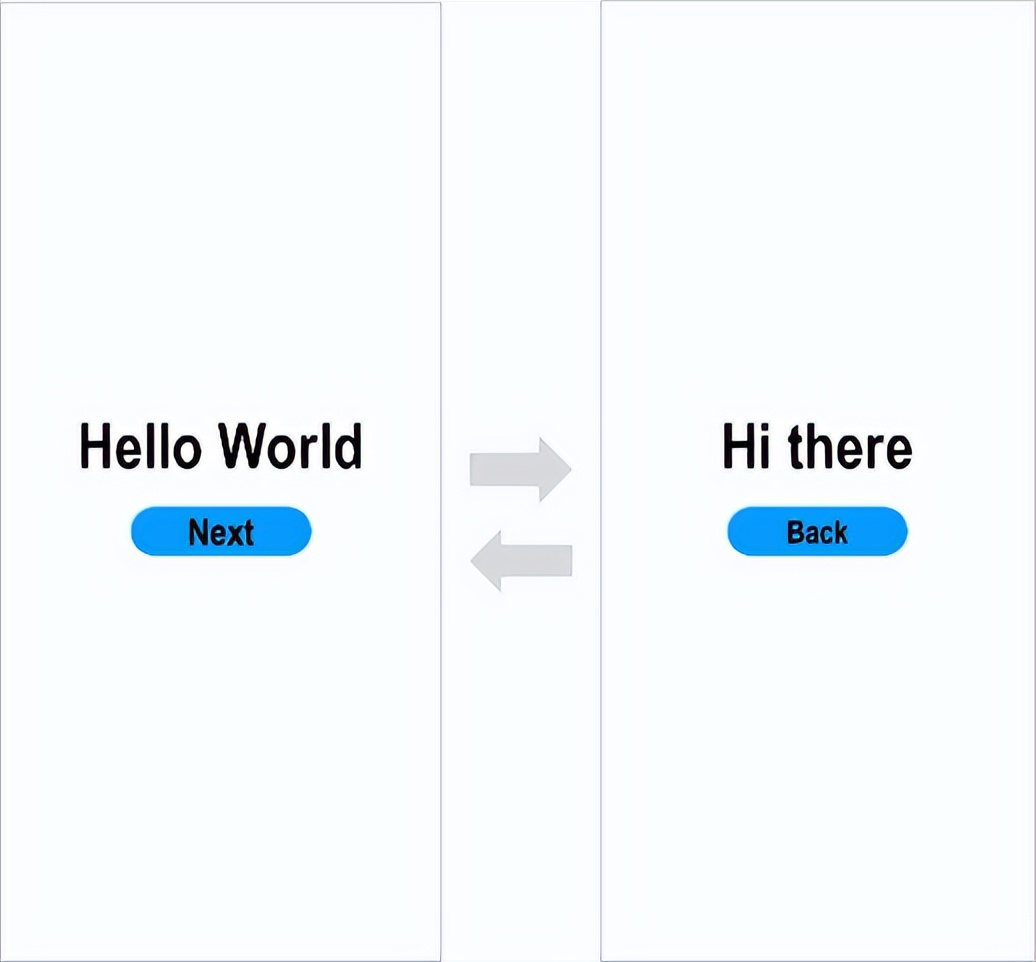
按钮进行刷新。效果如下图所示:

使用真机运行应用
运行HarmonyOS应用可以使用远程模拟器和物理真机设备,区别在于使用远程模拟器运行应用不需要对应用进行签名。
1.将搭载HarmonyOS系统的真机与电脑连接。
2.点击File > Project Structure... > Project > SigningConfigs界面勾选“Support HarmonyOS”和“Automatically generate signature”,点击界面提示的“Sign In”,使用华为帐号登录。等待自动签名完成后,点击“OK”即可。如下图所示:

3.在编辑窗口右上角的工具栏,点击播放按钮运行。效果如下图所示:

恭喜您已经使用ArkTS语言开发(Stage模型)完成了第一个HarmonyOS应用,快来探索更多的HarmonyOS功能吧。
想学习更多华为鸿蒙HarmonyOS开发知识,在这里我为大家准备了华为鸿蒙HarmonyOS开发者资料大全,大家可以自行点击链接领取:《做鸿蒙应用开发到底学习些啥?》

其次就是考虑到市场上还没有系统性的学习资料,同时我也整理了一份《鸿蒙 (Harmony OS)开发学习手册》特意整理成PDF文档方式,分享给大家参考学习,大家可以根据自身情况进行获取:《鸿蒙基础入门开发宝典!》
《鸿蒙 (Harmony OS)开发学习手册》
一、入门必看
1. 应用开发导读(ArkTS)
2. 应用开发导读(Java)
3.......

二、HarmonyOS 概念
1. 系统定义
2. 技术架构
3. 技术特性
4. 系统安全
5......

三、如何快速入门?《鸿蒙基础入门开发宝典!》
1. 基本概念
2. 构建第一个ArkTS应用
3. 构建第一个JS应用
4. ……

四、开发基础知识
1. 应用基础知识
2. 配置文件
3. 应用数据管理
4. 应用安全管理
5. 应用隐私保护
6. 三方应用调用管控机制
7. 资源分类与访问
8. 学习ArkTS语言
9. ……

五、基于ArkTS 开发
1. Ability开发
2. UI开发
3. 公共事件与通知
4. 窗口管理
5. 媒体
6. 安全
7. 网络与链接
8. 电话服务
9. 数据管理
10. 后台任务(Background Task)管理
11. 设备管理
12. 设备使用信息统计
13. DFX
14. 国际化开发
15. 折叠屏系列
16. ……

更多了解更多鸿蒙开发的相关知识可以参考:《做鸿蒙应用开发到底学习些啥?》