现在,我们已经有了视频的http地址,我们怎么截取帧图片呢?我以Vue为基础架构,来写写代码。
1、先写布局,先得有video,然后得有canvas
<video id="videoPlay" style="width: 100%; height:100%;" ref="videoPlay" crossOrigin="Anonymous"
controls preload="auto" data-setup="{}">
<source :type="'video/mp4' || 'video/avi' || 'video/mov'" style="object-fit: cover;">
</video>
<canvas ref="canvas" style="display: none;"></canvas>
<Button type="primary" @click="extractFrame" :loading="shootLoading">截取当前视频帧并上传</Button>
界面上很简单,就一个视频容器,一个画布canvas还不让它显示,还有一个就是截取帧图片了。
接下来是js关键方法部分:
async extractFrame() {
this.shootLoading = true
const video = this.$refs.videoPlay;
const canvas = this.$refs.canvas;
const context = canvas.getContext('2d');
// 获取当前视频的时间
const currentTime = video.currentTime;
// 将canvas的大小设置为与视频一样
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
// 将视频的当前帧绘制到canvas
context.drawImage(video, 0, 0, canvas.width, canvas.height);
// 从canvas获取图像数据,其中第二个参数0.5的含义是压缩质量为0.5,这个数值可以设置从0-1,这里要注意压缩时设置的图片格式,一定要设置为jpeg,不要设置为png,png本身是一种无损格式,这种处理方法对于png格式来说,压缩效果不明显,而jpeg是有损压缩但是基本不会改变图片的清晰度。
const imageData = canvas.toDataURL('image/jpeg',0.5);
// 将图像数据转换为File对象
const blobBin = atob(imageData.split(',')[1]);
const array = [];
for (let i = 0; i < blobBin.length; i++) {
array.push(blobBin.charCodeAt(i));
}
const file = new Blob([new Uint8Array(array)], {type: 'image/jpeg'});
const msg = this.$Message.loading({
content: '正在上传,请等待...',
duration: 0
});
try {
const _img = await uploadToOSS(file);
} catch (e) {
console.error("上传失败:", e);
this.$Message.error('图片上传失败')
} finally {
msg()
}
},
以上的代码就是uploadToOSS方法是上传方法,不用理会就可以,至于涉及到的按钮还有Message提示,都是用的iView的组件,你只考虑功能部分就行。
还有,其中执行压缩的代码是这行:
const imageData = canvas.toDataURL(‘image/jpeg’,0.5);
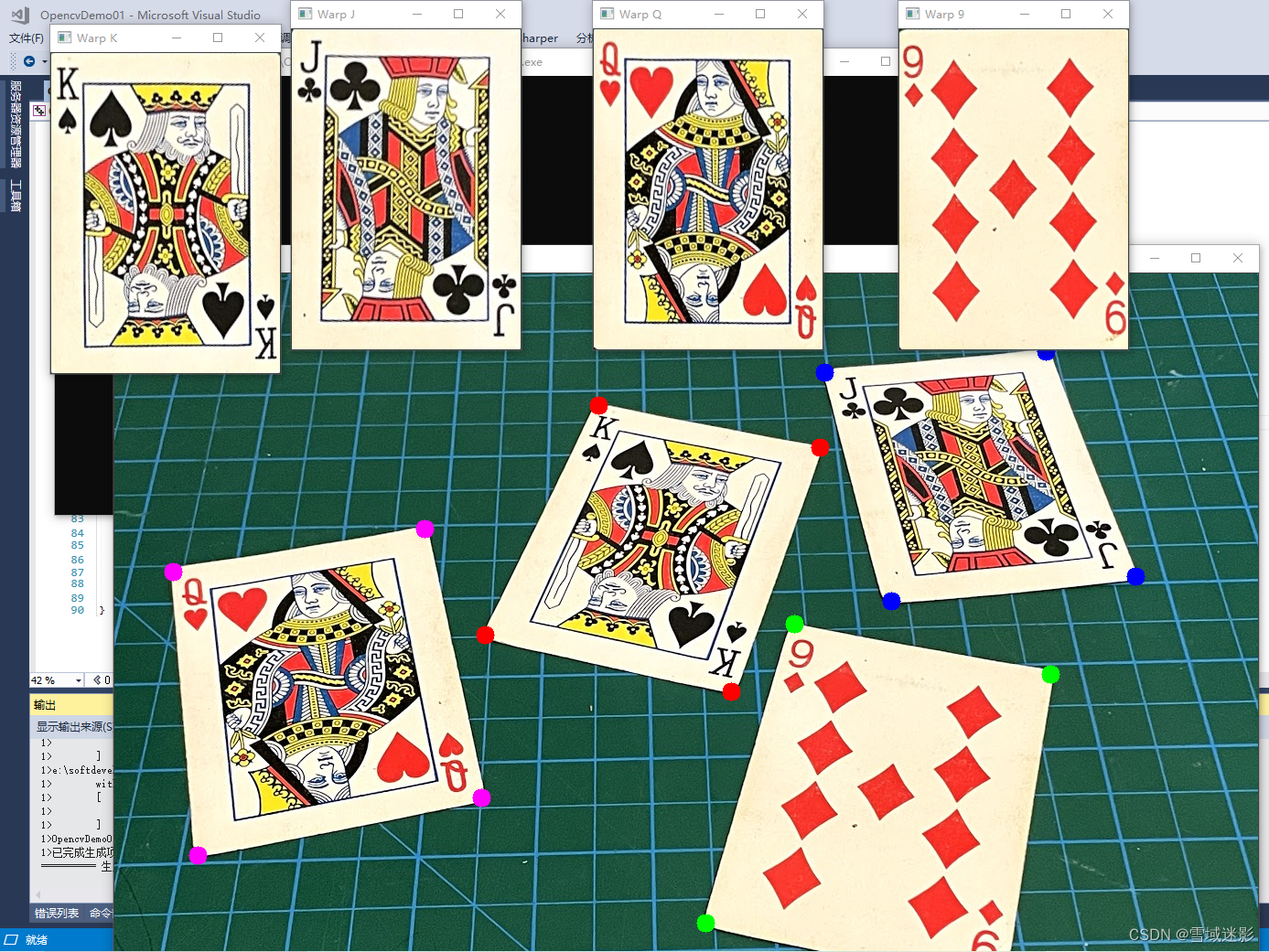
第一个参数必须设置为jpeg格式压缩,这样才能有效减小图片大小,不要设置为png,png是一种无损格式,jpeg产出的图片格式是jpg。第二个参数0.5是指压缩质量,这个参数可以从0-1选填,0、1可选的闭区间,附上我的截取的帧图图:

到此结束,做个备忘,如果刚好帮到你了,不胜荣幸。感谢关注。