实现代码:
按钮:
<el-button @click="takeall" style="height: 24px">
{{zhanstatus % 2 != 0 ? "收起所有" : "展开所有"}}
</el-button>组件:
<el-form-item label="可选择菜单" :label-width="formLabelWidth">
<el-tree
ref="folderTreeRef"
:data="mneudata"
show-checkbox
node-key="id"
highlight-current
:props="defaultProps"
/>
</el-form-item>在ref中绑定folderTreeRef
展开&收起:
const folderTreeRef = ref(null);
const zhanstatus = ref(0);
let takeall = () => {
zhanstatus.value++;
if (zhanstatus.value % 2 == 0) {
const nodes = folderTreeRef.value.store._getAllNodes();
nodes.forEach(item => {
item.expanded = false;
});
} else {
const nodes = folderTreeRef.value.store._getAllNodes();
nodes.forEach(item => {
item.expanded = true;
});
}
};效果:

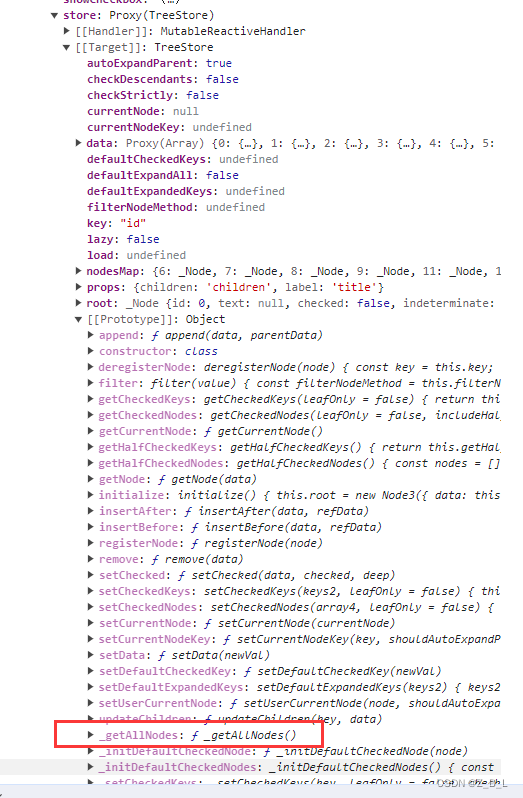
实现原理:
打印上面的 folderTreeRef ,可以从原型链的store中找到 _getAllNodes 属性


官方文档好像没有描述关于此属性的内容,查了好多资料,搜了多篇文章,可以发现store原型中有_getAllNodes 这个属性
稍微试了一下居然成功了 (๑ᵒ̴̶̷͈᷄ᗨᵒ̴̶̷͈᷅)