使用micro-app将现有项目改造成微前端,对现有项目实现增量升级
基座应用
1、安装依赖
npm i @micro-zoe/micro-app --save
2、在入口引入
//main.js
import microApp from '@micro-zoe/micro-app'
new Vue({
})
//在new Vue 下面执行
microApp.start()
3、新增一个vue页面文件,使用micro-app标签引入子应用
在项目建一个目录
<template>
<div class="main">
<!--
设置默认页面
子应用加载后会默认渲染首页,但我们常常希望子应用加载后渲染指定的页面,此时可以设置defaultPage指定子应用渲染的页面
https://micro-zoe.github.io/micro-app/docs.html#/zh-cn/router?id=%e8%ae%be%e7%bd%ae%e9%bb%98%e8%ae%a4%e9%a1%b5%e9%9d%a2
-->
<micro-app name="dashboards" url="http://aaaa-dev.aaaa.cn/child/vue3/index.html" default-page="/child/vue3/index.html#/algorithm/cpcDataReportOnlyId" />
</div>
</template>
<script>
</script>
<style lang="scss">
</style>
4、分配一个路由给子应用
既然是基于现有系统改造,那系统当然支持新增菜单。
就是给上一个步骤的文件添加路由,就是你新增页面当然要新增路由一样的
1、添加一级菜单

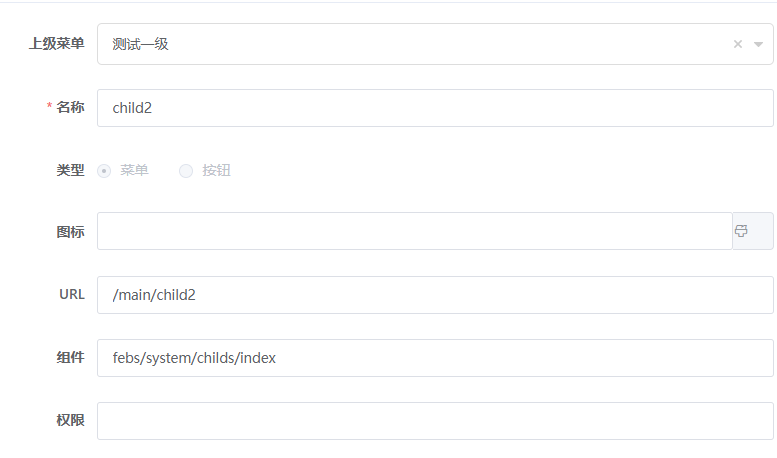
2、添加二级菜单

3、加完vue代码,这个菜单就可以复用了哦

5、配置部署打包
基座应用不用动,原来是这个dist就是dist不用动
publicPath: '/',
outputDir: 'dist',
子应用
1、vue.config.js
添加headers
headers: {
"Access-Control-Allow-Origin": "*",
},
2、router.js
const router = new Router({
base: window.__MICRO_APP_BASE_ROUTE__ || process.env.BASE_URL, //添加base
})
3、main.js
我没有引入 import ‘./utils/public-path’,也没新增 public-path这个文件
new Vue({})
改成
const app = new Vue({
})
//const app = new Vue({}) 下面添加下面的代码
// 监听卸载操作
window.addEventListener('unmount', function() {
app.$destroy()
})
4、注释子应用的耦合代码
将子应用的菜单、导航栏什么的注释掉就可以了
5、vue.config.js
修改子应用打包后地址
publicPath: '/',
outputDir: 'dist',
改成下面的\|/
outputDir: 'vue3',
publicPath: '/child/vue3/',
6、.gitignore
加个不上传的目录
vue3/