Flex布局简介
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性
什么是flex布局?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
display: ‘flex’

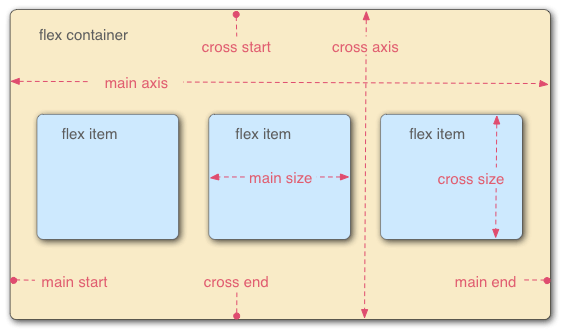
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex属性
flex-direction
主轴的方向 默认为row
flex-wrap 如果一条轴线排不下,如何换行
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
justify-content
定义了项目在主轴上的对齐方式
align-items
定义项目在交叉轴上如何对齐
align-content 属性定义了多根轴线的对齐方式
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
学习地址:
http://www.runoob.com/w3cnote/flex-grammar.html
会议OA项目-首页
前言叙述
小程序没有DOM对象,一切基于组件化
储备知识
理解事件机制
理解组件化
理解数据绑定
Flex布局
移动端适配方案
贴心小建议
学习vue后开发小程序更简单
目标

配置
config/api.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};tabbar
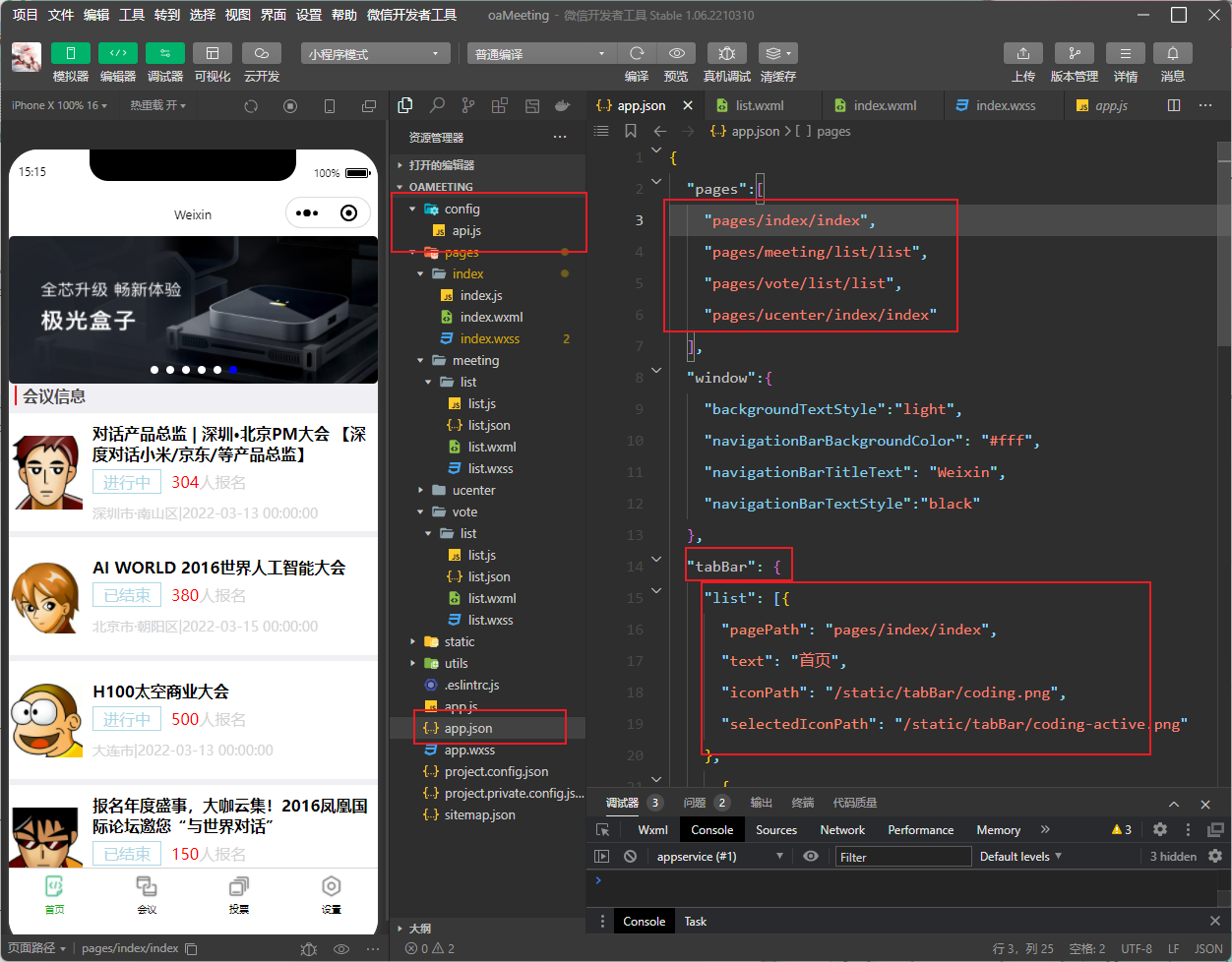
app.json
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}]
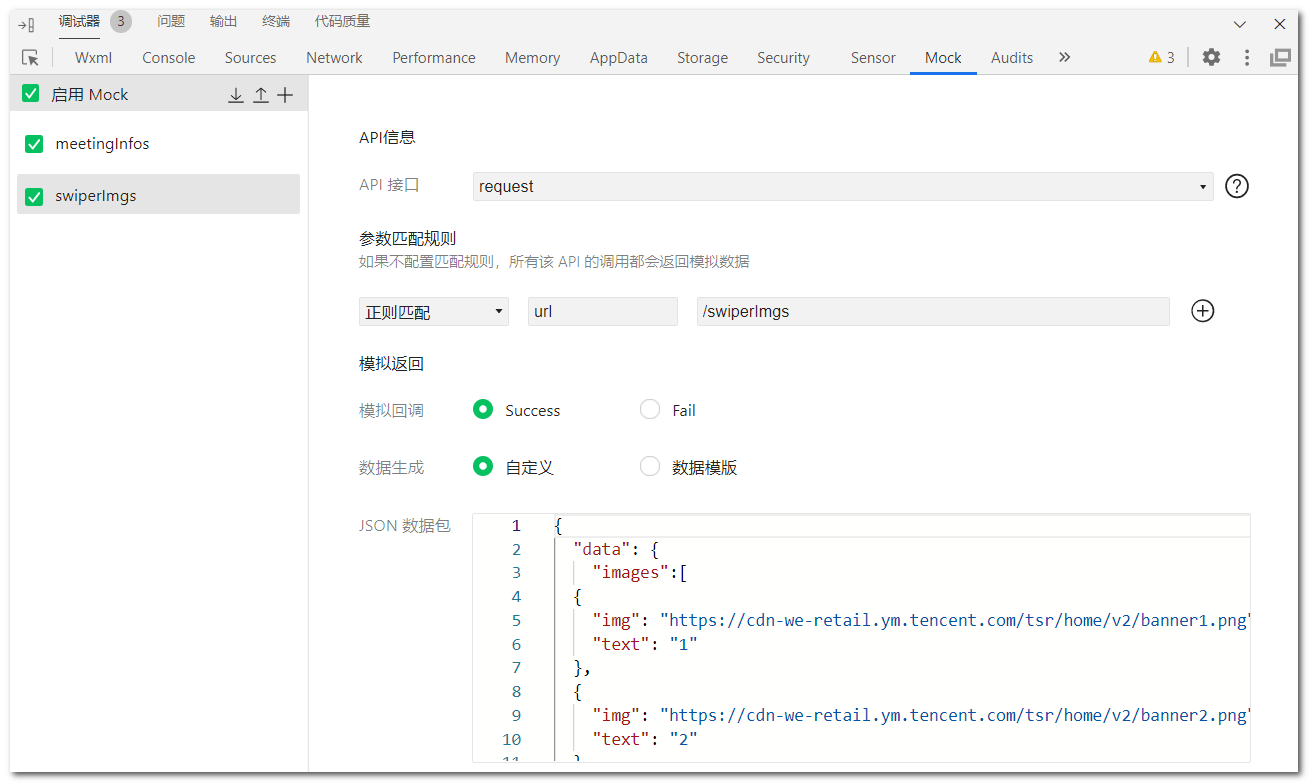
mock工具
imageSrcs 图片数据
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}微信开发者工具中自带的Mock 来默认虚拟数据

page
index.css
page{
height: 100%;
background-color: #efeff4;
}swiper
index.wxml
<view>
<swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
</view>index.css
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
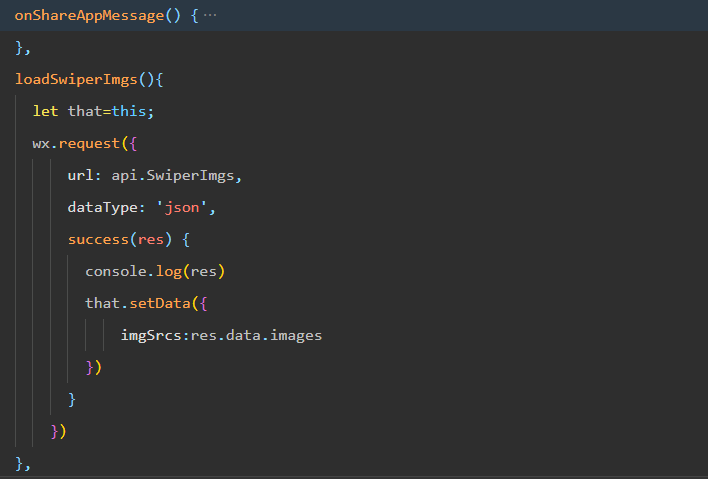
}index.js
const api = require("../../config/api")
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}
在页面加载函数中调用加载数据方法

会议信息
mock数据
{
"data": {
"lists": [
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}index.wxml
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>index.js
loadMeetingInfos(){
let that=this;
wx.request({
url: api.MettingInfos,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
lists:res.data.lists
})
}
})
}index.wxss
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item{
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.mobi-title{
display: flex;
align-items: center;
}
.mobi-icon{
display:inline-block;
width: 2px;
height: 20px;
margin: 2px 6px;
background-color: red;
}
.mobi-title text{
font-weight: 800;
color: #4e4949;
}
.list{
display: flex;
flex-direction: row;
border-top: 1px solid #eeeeee;
width: 100%;
height: 120px;
align-items: center;
margin-top: 10rpx;
background-color: #fff;
padding: 0 20rpx 0 0;
}
.list-img,.video-img{
width: 75px;
height: 75px;
}
.list-img{
}
.video-img{
}
.list-detail{
margin: 0 0 0 10px;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 5px 0 10px 0;
align-items: center;
color: lightgray;
}
.state{
border: 1px solid lightblue;
padding: 1px 10px;
color: lightblue;
}
.join{
margin: 0 0 0 10px;
}
.list-num{
color: red;
}
.list-info{
color: lightgray;
font-size: 14px;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}




![[3] Jenkins 系列:如何获取出发Jenkins Job的用户信息?](https://img-blog.csdnimg.cn/f2263dfd15ef4e40b8717839a414c356.png)