文章目录
- 引入知识点:路由的key值
- 思路:
- 结论:
- 解决方法:
- 效果:
- 应用场景:
引入知识点:路由的key值
-
如果不设置路由的key值,默认情况下是根据路径判断的,就是不包括params值
-
例子:
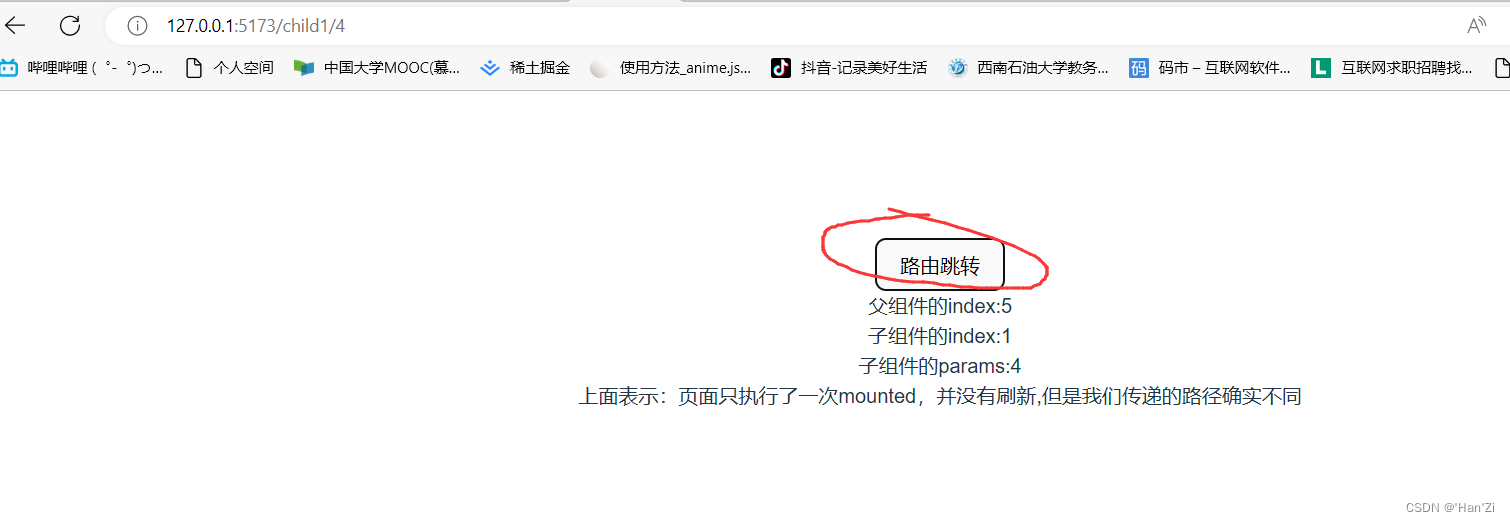
Home组件内容(父)
<template>
<div>
<button @click="goRoute">路由跳转</button>
<div>父组件的index:{{index}}</div>
<router-view></router-view>
<div>上面表示:页面只执行了一次mounted,并没有刷新,但是我们传递的路径确实不同</div>
</div>
</template>
<script>
export default {
data() {
return {
index:0
}
},
methods: {
goRoute(){
this.$router.push(`/child1/${this.index++}`)
}
},
}
</script>
- Child组件内容(子)
<template>
<div>
子组件的index:{{index}}
<br/>
子组件的params:{{this.$route.params.msg}}
<br/>
</div>
</template>
<script>
export default {
data() {
return {
index:9999
}
},
mounted(){
console.log(this.$route);
this.index = this.$route.params.msg
}
}
</script>
- router内容
export default createRouter({
history:createWebHistory(),
routes:[
{
path:'/child1/:msg',
component:Child1
}
]
})
思路:
- 倘若我们点击跳转按钮

那么父组件中的index++,并且跳转路由到子组件
并且会把index作为params参数传入
- 在进入子组件,mounted函数中会赋值params的值给子组件的index
- 当我们多次点击路由跳转按钮,
- 那么父组件index会增加,
- 子组件的params会增加,
- 子组件的index没有变化
结论:
- 因为在路由跳转的时候,值改变了params参数,路径是没有改变的,所以vuerouter在识别的时候,会当做你没有进行跳转,所以mounted只执行了一次
解决方法:
- 在父组件中把router-view加上key
- 原本:
<router-view ></router-view> - 变为:
<router-view :key="this.$route.params"></router-view>
效果:
- 在每次点击跳转按钮的时候,由于传入的params参数在发生变化,那么每次路由会认为是进入了新的界面,就会重新加载
应用场景:

- 可以有的不同的解决方案:通过watch,监听params值是否改变