介绍:
我在前几期分享了关于爬取weibo评论的爬虫,同时也分享了如何去进行数据可视化的操作。但是之前的可视化都是单独的,没有办法在一个界面上展示的。这样一来呢,大家在看的时候其实是很不方便的,就是没有办法一目了然的看到数据的规律。为了解决这个问题我使用pyecharts实现了一个可视化的大屏。接下来为大家分享一下
视频分享:
【python可视化大屏】使用python实现可拖拽数据可视化大屏
可视化大屏展示:
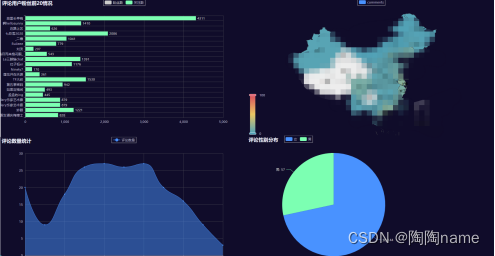
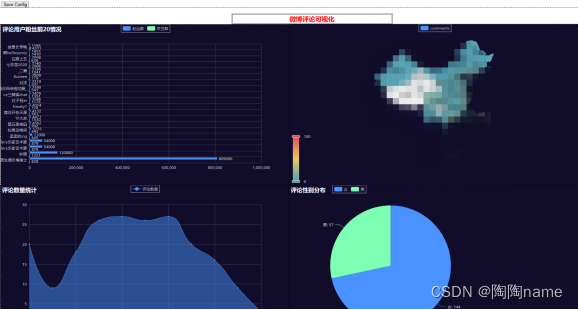
可视化大屏1

可视化大屏2:

实现流程解析:
本次实现使用的是pyecharts这个库
第一步肯定是安装pyecharts这个库了
安装可以使用pip进行安装,命令如下:
pip install pyecharts
如果安装不成功的话,可以使用清华镜像站进行安装,命令如下:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyecharts
第二步就是写代码了,其实我们可以到pyecharts的官网上看一下案例的。一看就基本上知道怎么写的了。
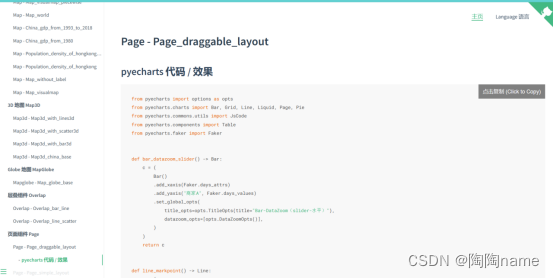
下面的这个就是pyecharts的网站了。

我们随便点击一个案例看一下

可以看到案例代码写的非常的详细,需要哪些库,然后数据的格式是怎样的一目了然。
然后我们按照对应的代码写就可以了。
下面就是pyecharts官方给的拖拉拽的可视化效果,可以给代码拿下来运行体验一下

阅读了代码以后,我总结一下其实实现拖拉拽的数据可视化大屏就是给原来单个的可视化图表add到布局的layout就可以了。
下面是我总结的代码模板:
def bar_datazoom_slider01() -> Bar: c = ( Bar() .add_xaxis(Faker.days_attrs) .add_yaxis("商家A", Faker.days_values) .set_global_opts( title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"), datazoom_opts=[opts.DataZoomOpts()], ) ) return c
def bar_datazoom_slider02() -> Bar: c = ( Bar() .add_xaxis(Faker.days_attrs) .add_yaxis("商家A", Faker.days_values) .set_global_opts( title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"), datazoom_opts=[opts.DataZoomOpts()], ) ) return c
给单个的写好以后,add到layout中就可以了,像不像搭积木一样的
def page_draggable_layout(): page = Page(layout=Page.DraggablePageLayout) page.add( bar_datazoom_slider(), line_markpoint(), pie_rosetype(), grid_mutil_yaxis(), liquid_data_precision(), table_base(), ) page.render("page_draggable_layout.html")
之前我们实现了单个的可视化,具体如下:

还有词云

然后单个的代码如下:
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import Bar
# 读取CSV数据
df = pd.read_csv('./weiboData.csv')
# 处理粉丝数(以“万”为单位的情况)
df['粉丝数'] = df['粉丝数'].apply(lambda x: float(x.replace('万', '')) * 10000 if '万' in str(x) else float(x))
# 选择粉丝数前20的用户
top20_users = df.nlargest(20, '粉丝数')
c = (
Bar(init_opts=opts.InitOpts(renderer='svg'))
.add_xaxis(list(top20_users['评论用户名']))
.add_yaxis("粉丝数", list(top20_users['粉丝数']))
.add_yaxis("关注数", list(top20_users['关注人数']))
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="评论用户粉丝前20情况"))
.render("fans.html")
)
还有其他的,我就不一一列代码了
然后我们现在的工作就是给他们整合到一起就可以了
具体,比如说我们可以先整合这个showFans.py的代码,
就是这个样子:
ef showFans() -> Bar:
df = pd.read_csv('./weiboData.csv')
# 处理粉丝数(以“万”为单位的情况)
df['粉丝数'] = df['粉丝数'].apply(lambda x: float(x.replace('万', '')) * 10000 if '万' in str(x) else float(x))
# 选择粉丝数前20的用户
top20_users = df.nlargest(20, '粉丝数')
c = (
Bar(init_opts=opts.InitOpts(renderer='svg',theme="dark"))
.add_xaxis(list(top20_users['评论用户名']))
.add_yaxis("粉丝数", list(top20_users['粉丝数']))
.add_yaxis("关注数", list(top20_users['关注人数']))
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="评论用户粉丝前20情况"))
)
return c # 返回图表对象而不是调用 render 函数
def pageLayout():
# 创建拖拽布局的页面
page = Page(layout=Page.DraggablePageLayout)
# 添加自定义图表函数
page.add(
showFans()
)
# 渲染页面
page.render("demo.html")
这样就给一个整合好了,然后后面的就是无脑操作了。
之后我们运行代码会产生一个demo.html的文件(这个文件命名自定义,我的代码里写的是demo.html,你也可以叫其他的名字,都可以的),点击这个文件就会展示我们的大屏,下面就是最终的效果了

我们可以看到在图的左上角有一个save config,这个的作用呢其实就是为了保存我拖拉拽排版大屏之后的配置文件。就是说,当我们进行拖拽各个单独的可视化文件的时候,各个子可视化文件之间会有对应的位置信息,这个config文件呢就是记录这些信息的。

当我们进行排版好以后,我们就看可以点击save config然后保存这个config信息。
之后我们展示正式的大屏的时候时候,加载这个config文件就可以展示了。这个就是正式的版本了。


完成了上面的操作以后,然后就是使用demo.html和chart_config.json来实现正式版本的大屏。具体实现代码如下:
from pyecharts.charts import Page
Page.save_resize_html(
source="demo.html",
cfg_file="chart_config.json",
dest="final_dashboard.html")
然后我们在运行这个代码,就会产生一个final_dashboard.html文件,我们双击这个文件就会看到最终的效果了。
由于笔者能力有限,所以在阐述的时候难免有些不准确的地方,还请大家多多包涵!
完整源码【python可视化大屏】使用python实现可拖拽数据可视化大屏






![[zabbix] zabbix监控](https://img-blog.csdnimg.cn/direct/5e2ec9e265984b4cb0c8c7bfc67b8cb1.png)