引言
UART通信属于异步串行通信,通信速率比较低,在一些速度要求不高的场合常用来作为多设备之间的控制与被控制方式。例如以UART串口通信作为上位机侧与运行设备之间的通信形式,实现上位机对设备的操控以及检测设备运行状态等。
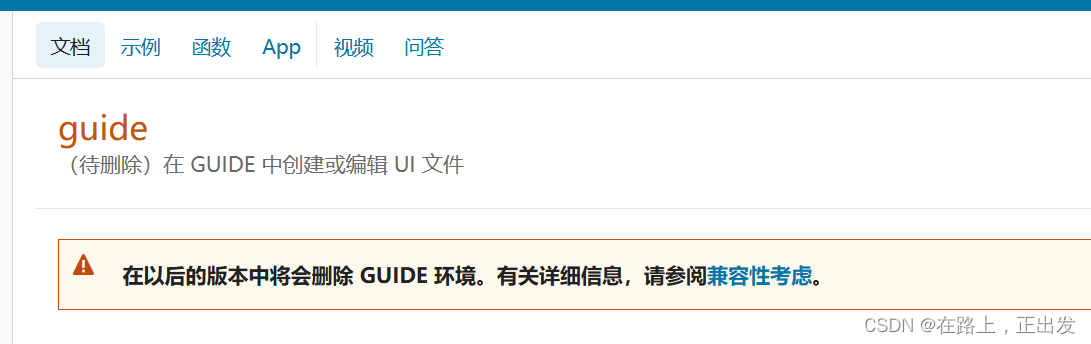
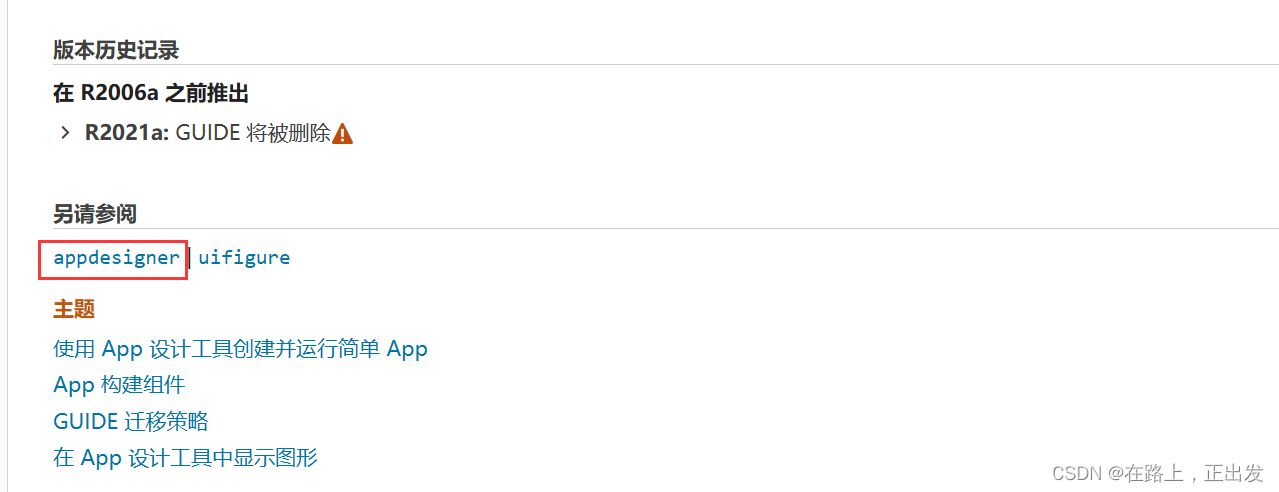
那么谈到了上位机了,其实可以实现上位机设计的平台有很多,有MFC的上位机、有QT的上位机,当然也有MATLAB的上位机。在我的接触中,大家似乎使用前两者多一些,对于MATLAB设计上位机好像没那么多使用。之前的MATLAB设计上位机用的是GUIDE,但是官方考虑到后续版本更新的问题,拟将删去GUIDE上位机开发环境,取而代之的是 APP Designer 。下面是官方文档给出的提示:


早前有段时间就想好好了解一下这个 APP Designer 的使用,但是时间不充裕不太允许,现在放假了有大把的时间可以来搞明白这个使用的方法。
本文就UART发送图像数据为例,利用MATLAB 的APP Designer 设计一个简单的应用APP。主要是记录一下设计的过程,供后人借鉴。
上篇先介绍MATLAB App Designer 的基本使用。下篇将介绍应用的功能开发。
设计前要知道的几点
如何进入设计环境?
方法1:
MATLAB命令窗口输入下面命令然后 按 Enter 键即可进入设计环境。
appdesigner方法2:
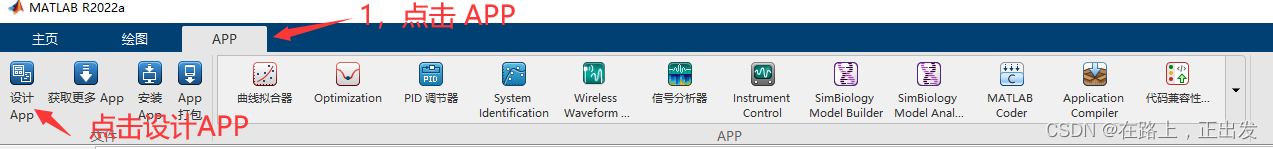
在MATLAB软件主界面进行如下操作:

如何开始?
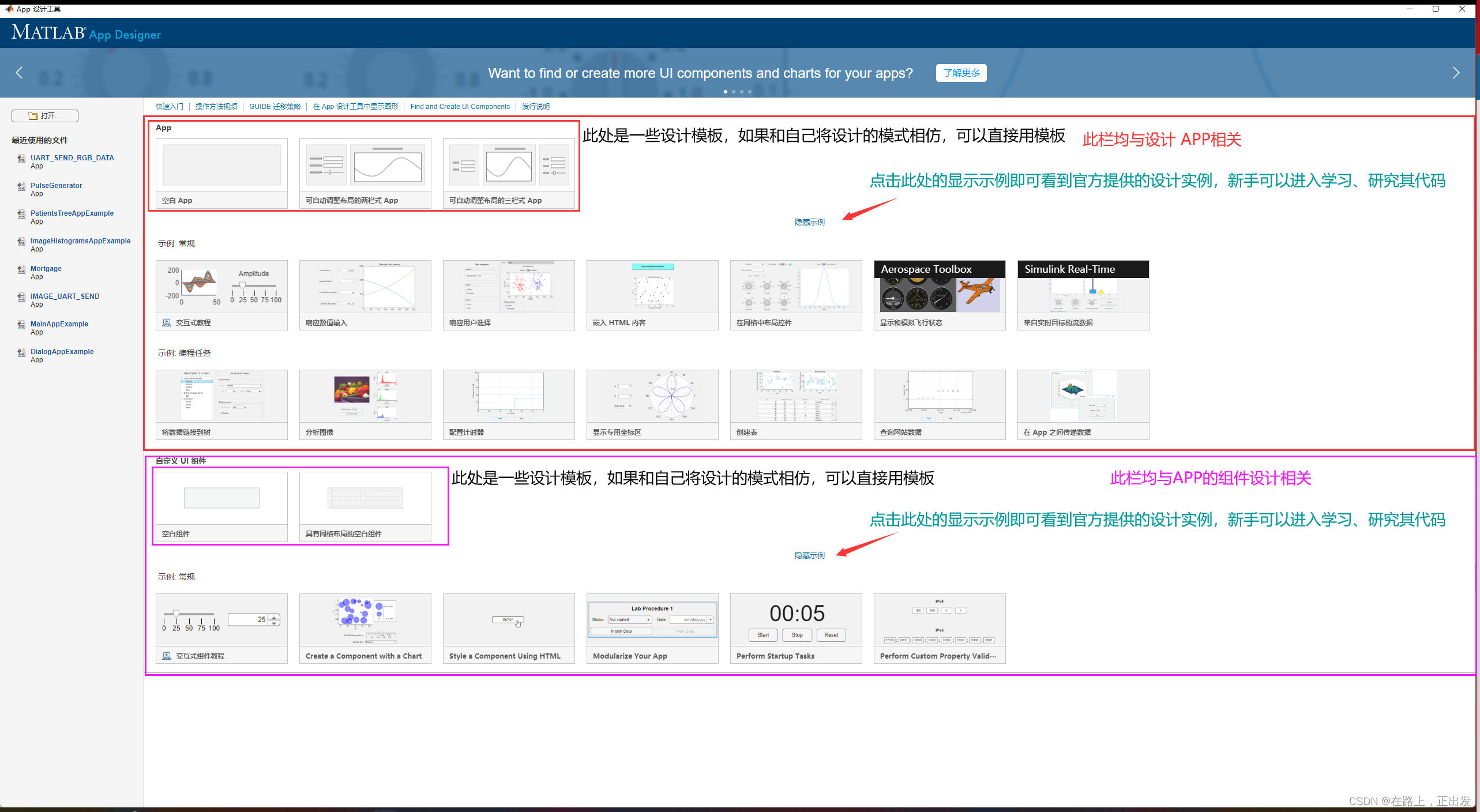
进入设计环境后,在如下界面,可以根据提示做出如下操作,如果是设计APP就选择上面一栏相关内容,如果是设计APP的组件就选择下面一栏的相关内容。

菜单栏介绍
设计工具栏
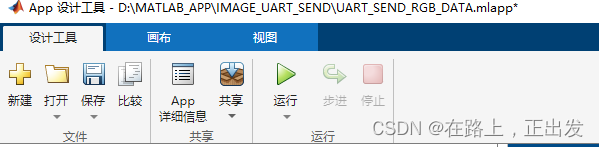
如下图所示的就是设计工具栏对应的可用功能:

其中 新建 、打开 、保存 、就不说了,这个应该都明白。
比较
比较:将两个APP之间的信息功能等,进行比较,一般在APP版本迭代显示前后版本功能差别时使用。
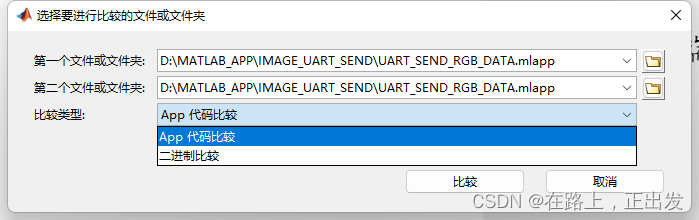
可选择APP代码比较或二进制执行文件比较,选择好待比较的两个APP文件后,点击 比较即可。

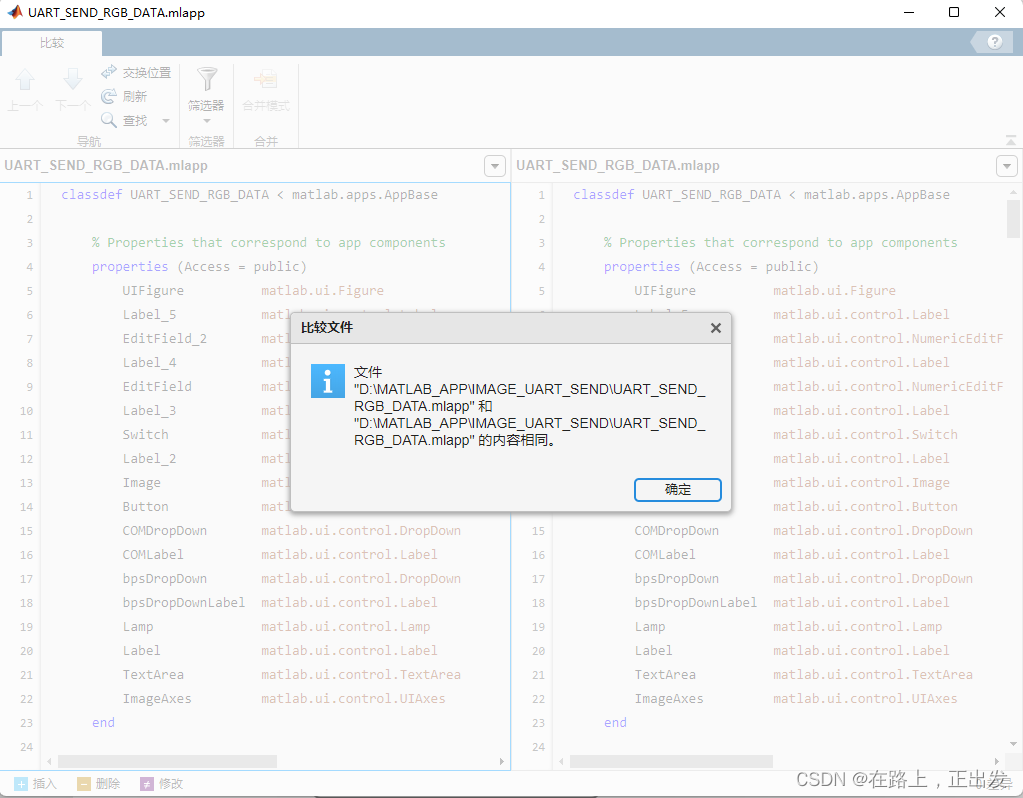
App 代码比较
此处我选择待比较的两个是完全相同的APP文件,所以比较的结果显示,二者相同:

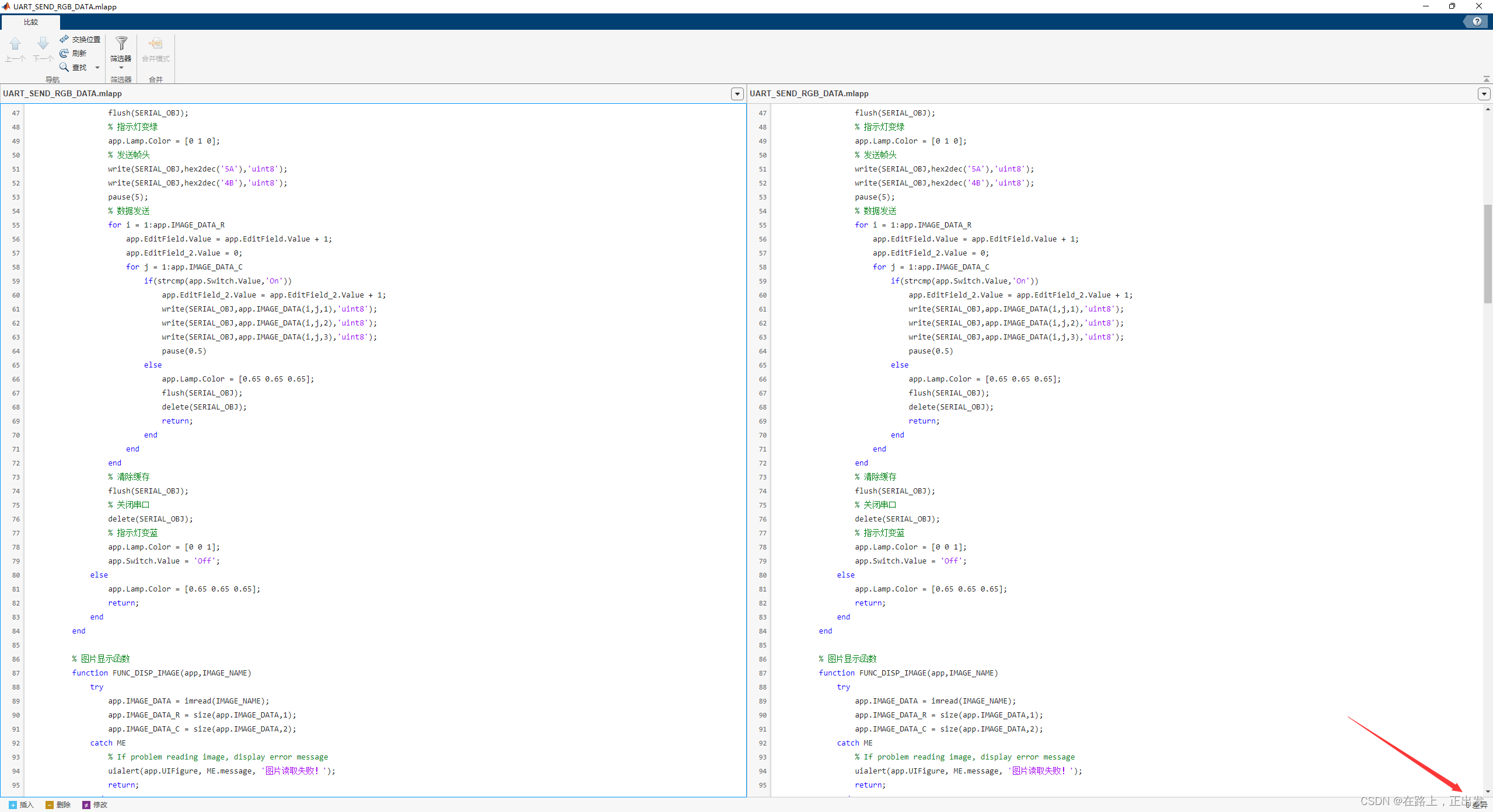
点击确定后,会显示比较的代码细节:

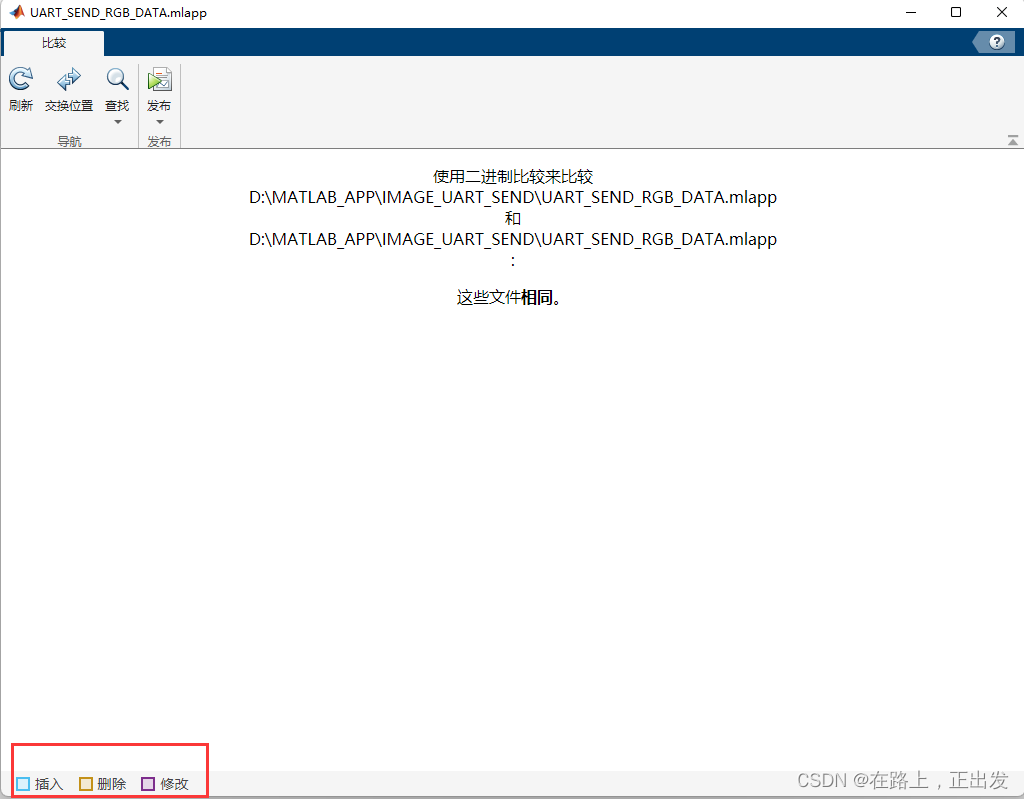
二进制文件比较
如果选择二进制文件比较,比较的结果如下。如果二进制文件有差异,则会用下图所示左下角的颜色标识出有差异的地方。

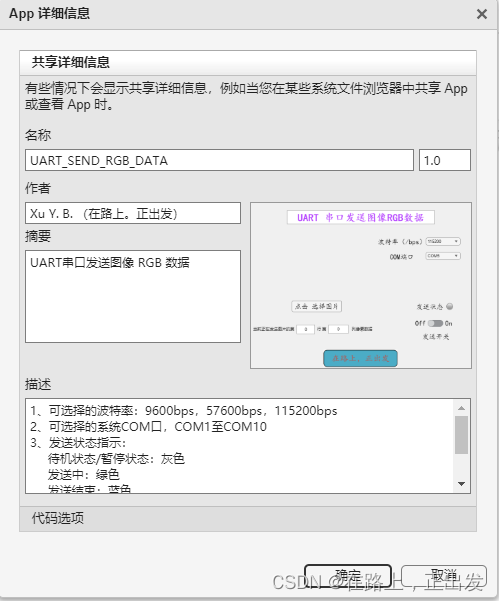
App 详细信息
点击 App 详细信息后会弹出如下的对话框,可以根据提示进行填写,此功能主要是为了不同团队,不同个人之间的APP共享时需要告知的必要信息,因为共享的 APP 只有二进制可执行文件,不具有源码。

共享
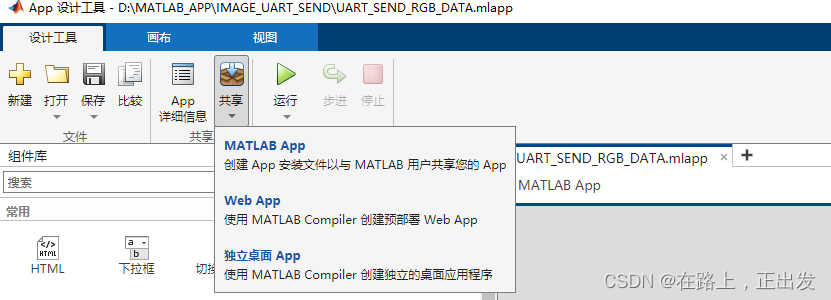
共享:在APP功能设计完毕后,准备发布APP给用户时使用该功能,可以将APP打包成执行文件发送给用户。MATLAB提供三种途径:

MATLAB App
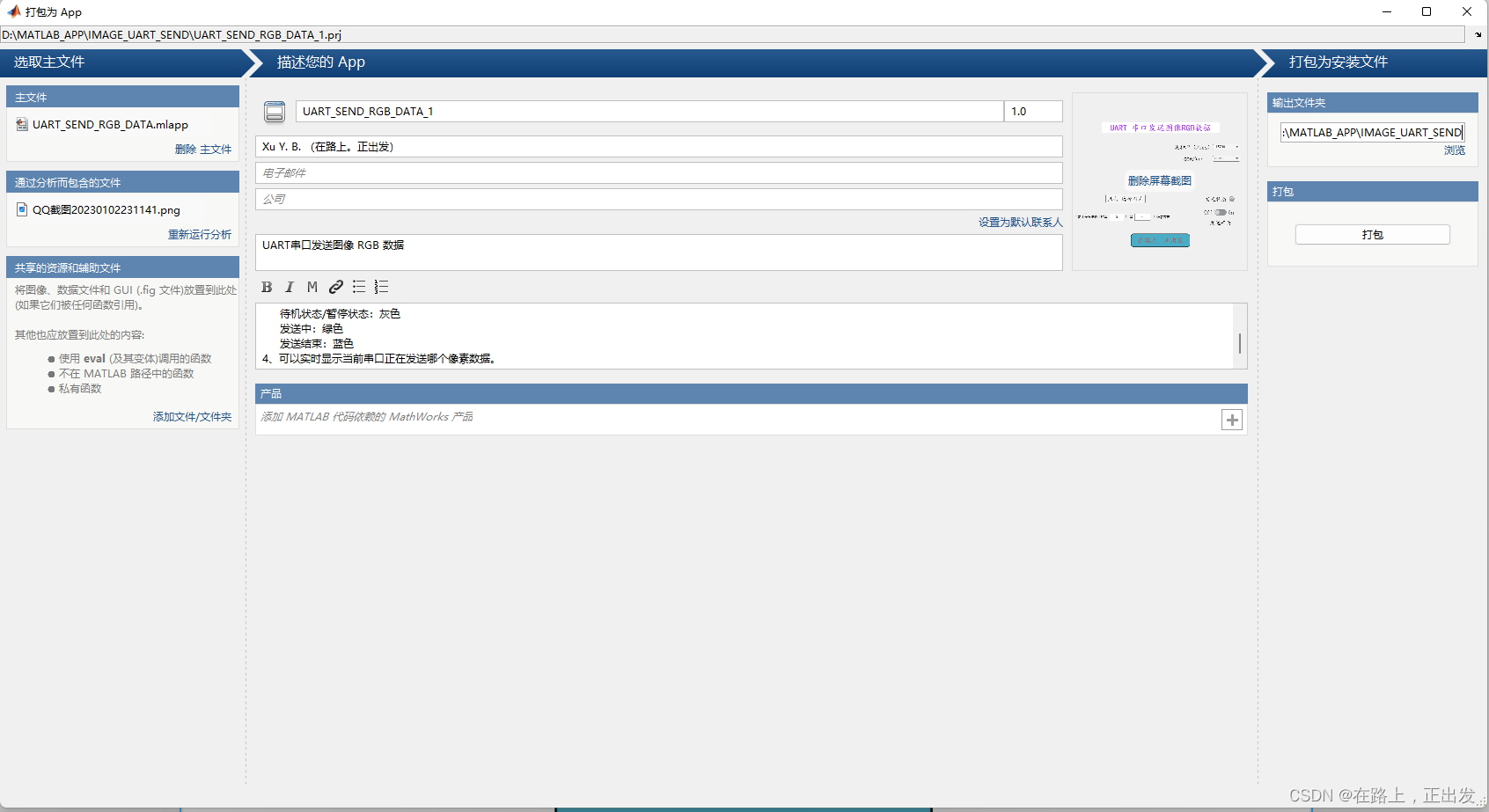
MATLAB App:创建一个APP的安装包,发送给用户,但是该用户必须在MATLAB环境下使用该APP,类似于MATLAB自带的 ToolBox。
选择此项后,弹出如下的界面,补充好必要的信息后,点击打包即可。

打包完成后,点击打开输出文件夹,即可看到App的安装包:

Web App
Web App:利用MATLAB创建网页 App。一般不用。
独立桌面 App
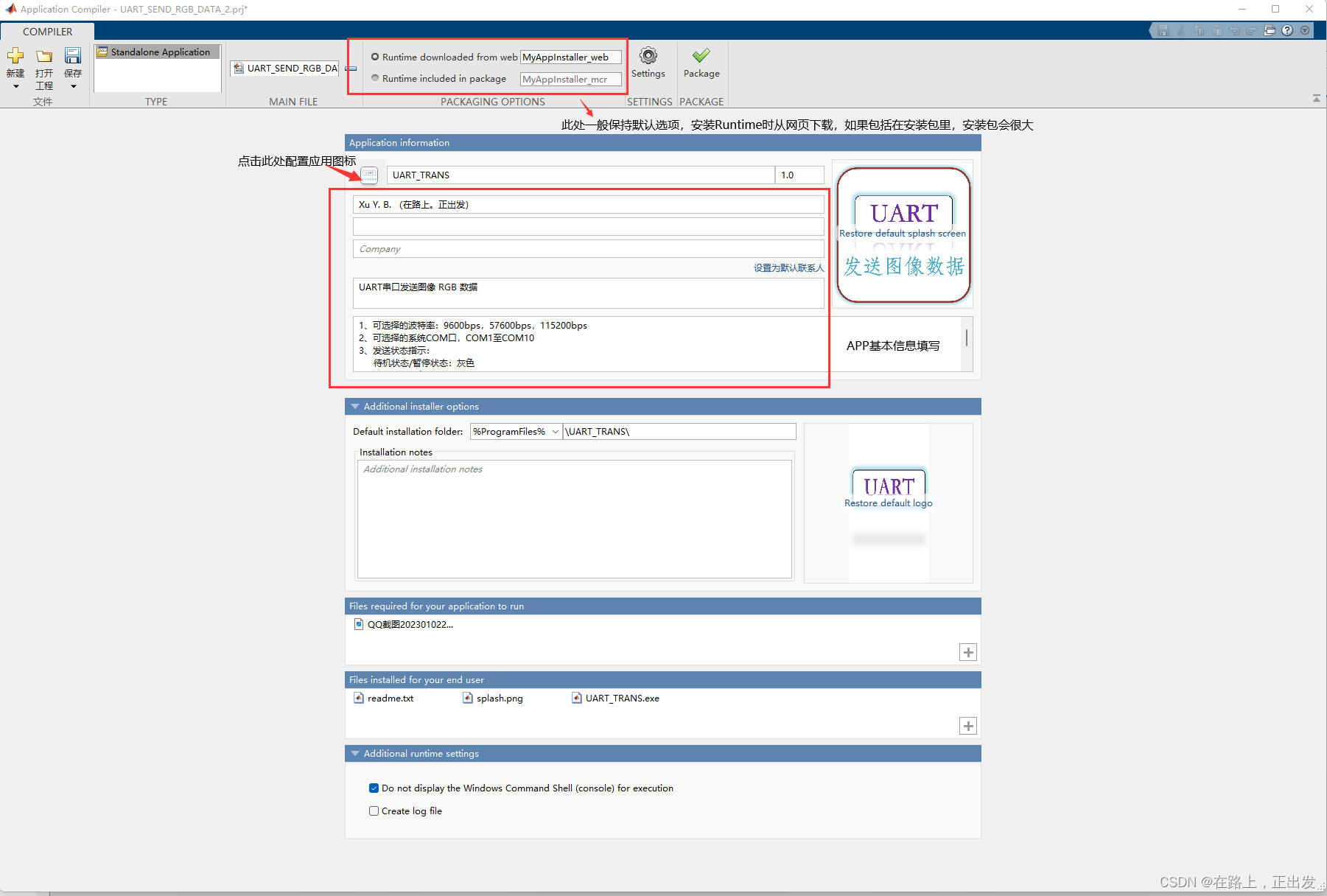
独立桌面 App:产生可执行的 .exe 文件。可以根据提示配置App启动画面和App 的logo。配置完成后点击上方菜单栏的 Package即可。

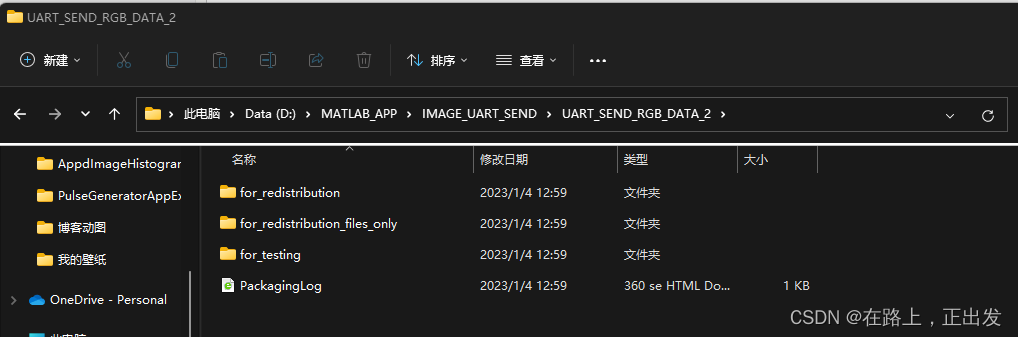
打包完成后,自动打开输出文件所在的文件夹:

for_redistribution包含用于安装应用程序和MATLAB Runtime的文件。
for_testing文件夹包含创建的所有由MCC创建的文件,二进制文件和jar,头和源文件,使用这些文件来测试安装。
for_redistribution_files_only文件夹包含应用程序的重新发布所需的文件。这些文件可以分发到那些有MATLAB或者有 MATLAB Runtime 的用户的电脑上。
PackagingLog.html是由编译器生成的日志文件。
如果发给用户使用,发for_redistribution文件夹里的exe文件 给用户进行安装使用。
安装时,有两个部分,一个是Runtime,另一个是功能软件。注意在安装时,最好以以管理员身份运行。
上面反复提到RunTime,这里简要介绍一下。
官方文档这样解释:MATLAB Runtime 是一套独立的共享库,可以执行已编译的MATLAB 应用程序或组件。当 MATLAB、MATLAB Compiler和 MATLAB Runtime 一起使用时,您可以快速、安全地创建和分布数值应用程序或软件组件。
简单地来说,就是Matlab程序的解释器,安装之后,会将matlab的程序重新编译一遍,使所在的电脑能够正确打开相关程序。runtime还有matlab的内置函数,使得程序成功运行。
运行
运行:运行调试App功能。
画布工具栏
保存按钮和运行按钮就不多说了。
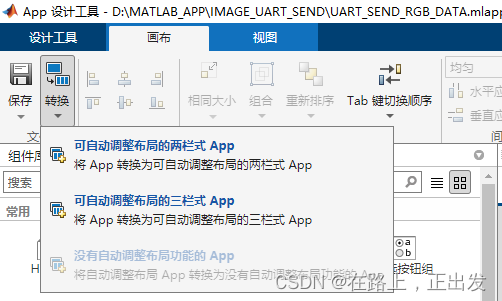
转换
转换:可以将现有App的布局转化为可自动调整布局的两栏、三栏式App。具体过程不在赘述,自行尝试即可。

Tab 键切换顺序
可以使用 Tab 按键切换到App中的组件,不再赘述,自行尝试即可。一般没啥用。
重新排序
在多层的应用中,可以改变控件/组件所在的画层。
视图工具栏
此工具栏的功能自己尝试即可,不赘述。
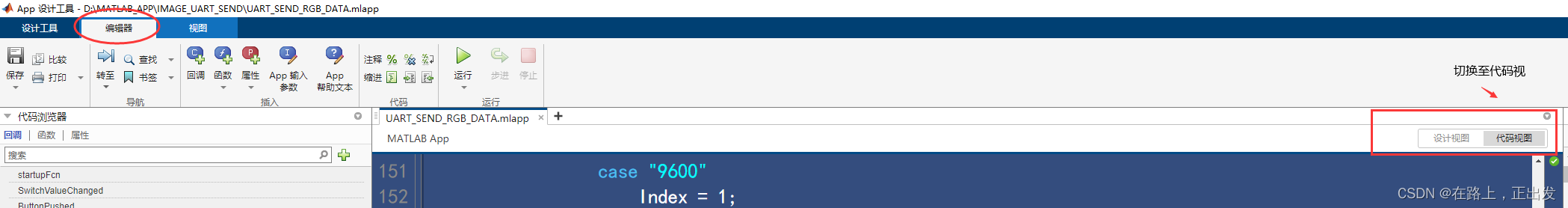
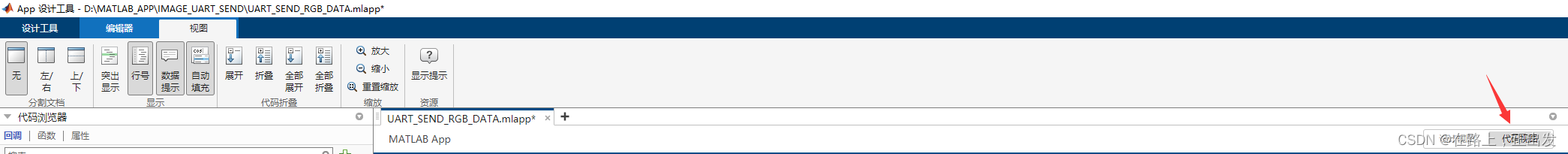
编辑器工具栏
此工具栏在代码试图下可用:

此工具栏中的 保存、比较、打印、转至、查找、书签、注释、缩进、运行、步进、停止等按钮自行尝试,此处不再赘述。主要介绍以下几个功能:
回调
回调:点击此按钮可以添加一个回调函数,回调函数类似于一个中断处理程序。比如按下按键、下拉框数据更新。
函数
函数:App处理函数,包括了私有函数和公共函数。一般都选用私有。
属性
属性:即数据,包括私有属性、共有属性。一般都选用私有。
App输入参数
见官方解释:App 设计工具中的启动任务和输入参数
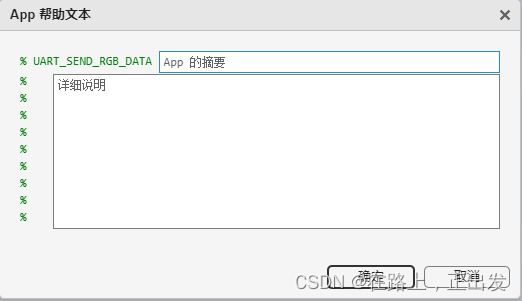
App帮助文本
点击后弹出如下界面,编写帮助内容分即可。

视图工具栏
前面那个视图工具栏是在设计视图下的,其实代码视图下也有一个视图的工具栏:

这里面的功能相对容易理解,自行尝试即可。
组件库是什么?
根据设计需要将组件库中的组件拖入画布中,放置好位置即可


建议
初期学习多看看官方给的设计实例,进行研习,可以做个性化的修改。
上篇就介绍到这里,下篇将结合具体应用场景给出实际设计过程。