文章目录
- Mockjs入门使用
- 1、概述
- 2、安装引入
- 3、语法规范
- 3.1 数据模板定义规范(DTD)
- 3.1.1 DTD介绍
- 3.1.2 规范实例演示
- 字符串String
- 数字Number
- 布尔Boolean
- 对象Object
- 数组Array
- 函数Function
- 正则表达式RegExp
- 3.2 数据占位符定义规范DPD
- 4、关于Mock.mock()方法
- 4.1 参数介绍
- 4.2 语法格式及相关示例
- 5、Mock.Setup()
- 6、Mock.Random工具类
- 6.1 基本使用示例
- 6.2 Random中自定义的方法
- 6.2.1 Basic基本方法
- 1、Random.boolean(min?,max?current?)
- 2、Random.natural( min?, max? )
- 3、Random.integer( min?, max? )
- 4、Random.float( min?, max?, dmin?, dmax? )
- 5、Random.character( pool? )
- 6、Random.string(...)
- 7、Random.range( start?, stop, step? )
- 6.2.2 Date 生成日期
- 1、Random.date(format?)
- 2、Random.time(format?)
- 3、Random.datetime(format?)
- 3、Random.now(unit?,format?)
- 6.2.3 Image生成图片
- 1、Random.image( size?, background?, foreground?, format?, text? )
- 2、Random.dataImage( size?, text? )
- 6.2.4 Color 生成颜色
- 1、Random.color()
- 2、Random.hex()
- 3、Random.rgb()
- 4、Random.rgba()
- 5、Random.hsl()
- 6.2.5 Text 生成文本
- 1、Random.paragraph( ... )
- 2、Random.cparagraph( min?, max? )
- 3、Random.sentence( ... )
- 4、Random.csentence( ... )
- 5、Random.word( ... )
- 6、Random.cword( pool?, min?, max? )
- 7、Random.title( ... )
- 8、Random.ctitle( min?, max? )
- 6.2.6 Name 生成名字
- 6.2.7 Web 生成web网址
- 1、Random.url( protocol?, host? )
- 2、Random.protocol()
- 3、Random.domain()
- 4、Random.tld()
- 5、Random.email( domain? )
- 6、Random.ip()
- 6.2.8 Address 生成地域地址
- 6.2.9 工具类
- 6.3 Random工具类自定义扩展
- 补充
Mockjs入门使用
1、概述
Mockjs是前端用来模拟后端接口的一个工具,是让前端独立于后端进行开发的好帮手,在后端未完成接口开发之前咱们都可以用mockjs来简单自己做个接口,避免影响开发进度
【mockjs官网】
下面是官网介绍的特点:
(1)前后端分离。让前端工程师独立于后端进行开发
(2)增加单元测试的真实性。通过随机数据模拟各种场景
(3)开发无入侵。不需要修改既有代码,就可以拦截Ajax请求,返回模拟数据
(4)用法简单。
(5)数据类型丰富。支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等
(6)方便扩展
支持扩张更多数据类型,支持自定义函数和正则
看到上面的特点介绍,你基本也可以看到mockjs在模拟接口这方面其实是很强大了吧,他甚至能够给你一张简单的图片,而且mockjs本省还在继续开发,未来还会添加很多强大的功能。
2、安装引入
npm进行安装
npm install mockjs
CommonJS引入
const Mock = require("mockjs")
ES6引入
import Mock from "mockjs"
浏览器引入:
<!-- 浏览器引入mockjs文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/Mock.js/1.0.0/mock.js"></script>
使用
Mock.mock(...)
Mock.random
其他方式的安装引入请自行看mockjs官网
3、语法规范
Mockjs中的语法规范分为两部分
1、数据模板定义规范(Data template Definition,DTD)
2、数据占位符定义规范(Data Placeholder Definition ,DPD)
3.1 数据模板定义规范(DTD)
3.1.1 DTD介绍
数据模板又由三个部分组成:属性名、生成规则、属性值
'属性名name|生成规则rule':属性值value
1、属性名和生成规则之间用|进行分隔
2、生成规则有七种格式可选
'name|min-max':value'name|count':value'name|min-max.dmin-dmax':value'name|min-max.dcount':value'name|count.dmin-dmax':value'name|count.dcount':valuename|+step':value
生成规则中的含义需要依赖属性值类型才能确定
3、属性值中可以含有@占位符(占位符的介绍请往后看)
4、属性值还指定了最终值的初始值和类型
3.1.2 规范实例演示
记得先引入mockjs
const Mock = require("mockjs")
字符串String
1、'name|min-max':string
表示随机生成随机次数个指定字符串
let result = Mock.mock({
"name|1-5":"jack"
})
console.log(result); // 输出是1-5以内随机次数个jack字符串
2、'name|count':string
表示重复生成count个指定字符串
let result = Mock.mock({
"name|3":"hello"
})
console.log(result); // hellohellohello
数字Number
1、'age|+step':number
属性值自动加step,初始值为number
2、'age|min-max':number
生成一个大于等于min、小于等于max的整数、属性值number只是用来确定类型。
let result = Mock.mock({
"age|1-100":1
})
console.log(result); // 1-100以内任意一个整数
3、'name|min-max.dmin-dmax':number
生成一个浮点数,整数部分大于等于min、小于等于max,小数部分保留dmin到dmax位
let result = Mock.mock({
"number|1-100.1-2":1
})
console.log(result); // 随机生成1-100以内的小数,并且小数部分保留1到2位数
布尔Boolean
1、'name|1':boolean
随机生成一个布尔值,为真为假的概率格式1/2
2、'name|min-max':boolean
随机生成一个布尔值,职位value的概率是min/(min+max),值为!value的概率是max/(min+max)
let result = Mock.mock({
"number1|1":true, // 生成true或false的概率格式1/2
"number2|(1-2)":true, // 生成true的概率为1/3,生成false的概率为2/3
})
console.log(result);
对象Object
1、'name|count':obj
从属性值obj中随机选取count个属性
2、'name|min-max':obj
从属性值obj中随机选取obj中的min到max个属性
let result = Mock.mock({
"value1|3":{name:"jack",age:21,gender:"男",university:"清华大学",hobby:["篮球","羽毛球","乒乓球"]}, // 从指定对象中随机抽取三个属性
"value2|3-4":{name:"jack",age:21,gender:"男",university:"清华大学",hobby:["篮球","羽毛球","乒乓球"]} // 从指定对象中随机抽取3-4个属性
})
console.log(result);
数组Array
1、'name|1':array
从属性值array中随机选取1个元素最为最终值
2、'name|+step':array
从属性值array顺序选取step个元素作为最终值
3、'name|min-max':array
重复属性值array生成一个新数组,array重复次数为min到max次
4、'name|count':array
重复count次属性值array返回一个新数组
let result = Mock.mock({
"name|1":["jack","rose","nick","david","john"], // 从数组中随机选取一个值作为最终值
"number|+1":[1,5,2,1,4,6], // 从数组中顺序选取一个元素作为最终值
"number1|1-3":["hello","world"], // 重复1-3次原数组组成一个新数组
"number2|2":["hello",true], // 重复2次原数组组成一个新数组
})
console.log(result);
结果:
{
name: [
'jack', 'rose',
'nick', 'david',
'john', 'jack',
'rose', 'nick',
'david', 'john'
],
number: 1,
number1: [ 'hello', 'world', 'hello', 'world' ],
number2: [ 'hello', true, 'hello', true ]
}
函数Function
1、'name':function
执行函数function,取其返回值作为最终的属性值,函数的上下文为属性name所在的对象
let result = Mock.mock({
"name":()=>{
return true
}
})
console.log(result);
正则表达式RegExp
1、'name':regexp
根据正则表达式regexp反向生成可以匹配它的字符串,用于生成自定义格式的字符串
let result = Mock.mock({
"name":/[a-z]{3,8} [a-z]{3,8}/
})
console.log(result); // { name: 'mprjn yhgrjlev' }
3.2 数据占位符定义规范DPD
占位符只是在属性值字符串中占据个位置,并不出现在最终的属性值中,需要结合Mock.Random()来使用。
格式为:
@占位符名称
@占位符名称(参数[,参数])
1、用
@来标识其后的字符串为占位符
2、占位符引用的是Mock.Random中的方法
3、通过Mock.Random.extend()来扩张自定义占位符
4、占位符也可以引用数据模板中的属性
5、占位符会优先引用数据模板中的属性
6、占位符支持相对路径和绝对路径
下面是一个使用例子,用的是@Name中的占位符@first、@middle、@last、@full分别用来随机获取名、姓、中间名字、全名。
let result == Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
console.log(result)
// 结果可能为
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}
具体怎么使用请看Mock.Random章节,点我跳转
4、关于Mock.mock()方法
前面其实已经用了很多遍这个mock()方法了,聪明的你肯定已经发现了他是用来生成模板数据的方法名,那么他的语法到底是怎样的呢,他还有哪些其他的语法咋没研究过呢,别急,咋接着往下看。
4.1 参数介绍
Mock.mock( rurl?, rtype?, template|function( options ) )
有如下几个参数
rurl:表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。
rtype:表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
template:表示数据模板,可以是对象或字符串。例如 { ‘data|1-10’:[{}] }、‘@EMAIL’。
function(options): 表示用于生成响应数据的函数。options指向本次请求的 Ajax 选项集,含有 url、type 和 body 三个属性
4.2 语法格式及相关示例
1、Mock.mock(template)
template参数是数值模板的意思,这个语法主要是根据数据模板生成模拟数据的,你可定义一个变量来接受生成的数据,前面已经用了很多次了,不多说了,咱主要看看其他的语法。
2、Mock.mock(rurl,template)
记录数据模板。当拦截匹配到rurl的Ajax请求时,将根据数据模板template生成模拟数据,并作为响应数据返回。
3、 Mock.mock( rurl, function( options ) )
记录用于生成响应数据的函数,当拦截到rurl的ajax请求时,函数function(options将被执行,并把执行结果作为响应数据返回。
- html页面发送ajax请求(不分请求类型,不传参)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入axios -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.js"></script>
<!-- 浏览器引入mockjs文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/Mock.js/1.0.0/mock.js"></script>
<title>Document</title>
</head>
<body>
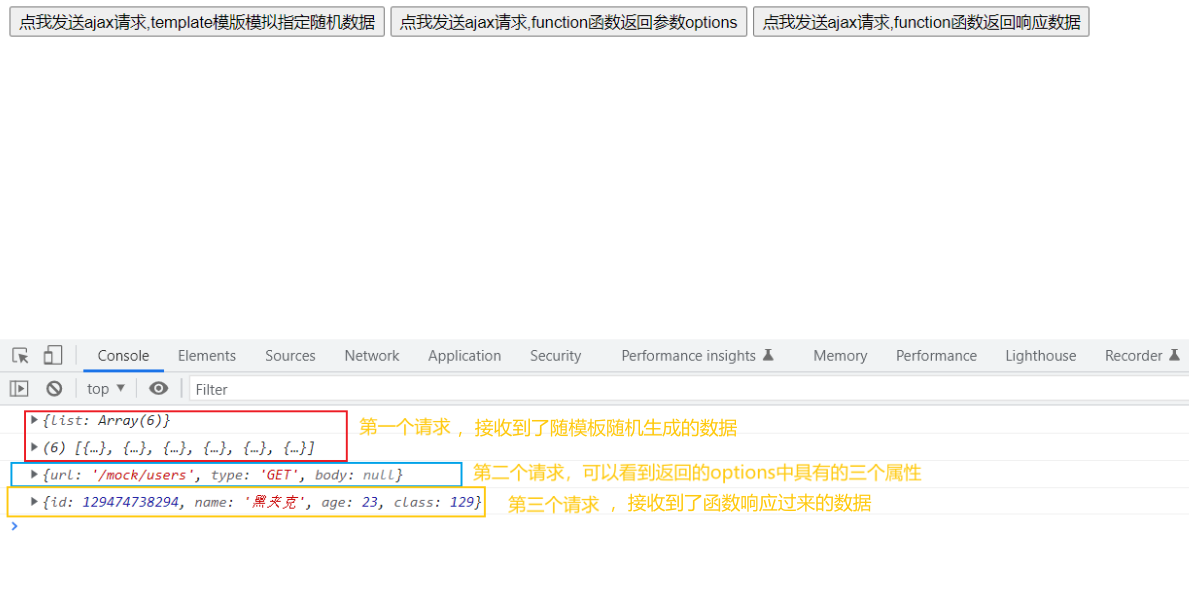
<button onclick="sendAjaxNoType1()">
点我发送ajax请求,template模版模拟生成指定格式的随机数据
</button>
<button onclick="sendAjaxNoType2()">
点我发送ajax请求,function函数返回参数options
</button>
<button onclick="sendAjaxNoType3()">
点我发送ajax请求,function函数返回响应数据
</button>
<script>
// mock创建模拟数据
// mock/emails
Mock.mock("/mock/emails", {
"list|1-10": [
{
"id|+1": 1, // id自增
email: "@EMAIL", // 随机邮件地址,这里用到了占位符EMAIL
},
],
});
// /mock/users
Mock.mock("/mock/users", function (options) {
return options;
});
// /mock/students
Mock.mock("/mock/students", function () {
data = {
id: 129474738294,
name: "黑夹克",
age: 23,
class: 129,
};
return data;
/*
当然也可以从别的json文件中读取数据再将读取到的数据进行返回
*/
});
// 发送请求,获取接口/mock/emails中的数据
function sendAjaxNoType1() {
axios({
url: "/mock/emails",
})
.then((res) => {
console.log(res.data); // axios的data对象
console.log(res.data.list); // 从axios的data对象中取出list数组
})
.catch((err) => console.log(err));
}
// 发送请求,获取接口/mock/users中的数据
function sendAjaxNoType2() {
axios({
url: "/mock/users",
})
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
}
// 发送请求,获取接口/mock/students中的数据
function sendAjaxNoType3() {
axios({
url: "/mock/students",
})
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
}
</script>
</body>
</html>
(注意在axios中不传请求方式的话默认是get请求)
function(options)中的options有url、type、body三个属性,从上面响应的结果可以看到。这三个属性有什么作用呢?其实有时前端回传参数回后端,就是通过这三个参数接收的,如果参数以查询字符串的形式拼接在url后面,你就可以通过options.url获取到url,然后通过序列化工具转换成参数,如果参数是放在请求体中的,那么通过options.body可以拿到请求体中的参数。咱先继续往下看其他语法先,最后我们再看怎么实现传参。当然你也可以直接跳转看下跳转
3.4 Mock.mock(rurl,rtype,template)
记录数据模板。当拦截到匹配rurl和rtype的Ajax请求时,将根据数据模板template生成模拟数据,并作为响应数据返回。
3.5 Mock.mock(rurl,rtype,function(options))
记录用于生成响应数据的函数。当拦截到匹配rurl和rtype的Ajax请求时,函数function(optioins)将被执行,并把执行结果作为响应数据返回。
- 借用html页面发送ajax请求(区分请求方式,不传参)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入axios -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.js"></script>
<!-- 浏览器引入mockjs文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/Mock.js/1.0.0/mock.js"></script>
<title>Document</title>
</head>
<body>
<button onclick="sendGet()">发送get请求(模板模拟数据)</button>
<button onclick="sendPost()">发送post请求(函数响应数据)</button>
<script>
// 随机选取数组其中的一个值作为数据,指定请求方式为get
Mock.mock("/mock/users", "get", {
"userList|1": [
{
"id|+1": 1, // 用户id,自增,默认值为1
userName: "@cname", // 用户名
"password|100000-999999": 1, // 生成区间内的六位数密码
},
],
});
// 返回一个数据,请求方式为post
Mock.mock("/mock/names", "post", function () {
return {
names: ["小明", "小红", "小兰", "新一"],
};
});
function sendGet() {
axios
.get("/mock/users")
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
}
function sendPost() {
axios
.post("/mock/names")
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
}
</script>
</body>
</html>
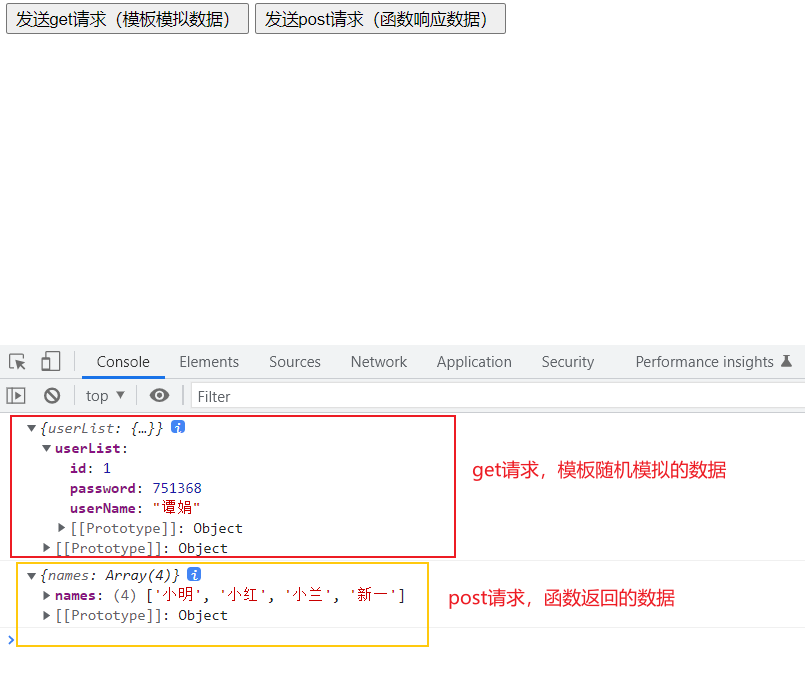
可能的结果如下:

- html页面发送ajax请求(传参)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入axios -->
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.js"></script>
<!-- 浏览器引入mockjs文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/Mock.js/1.0.0/mock.js"></script>
<!-- 序列化工具 -->
<title>Document</title>
</head>
<body>
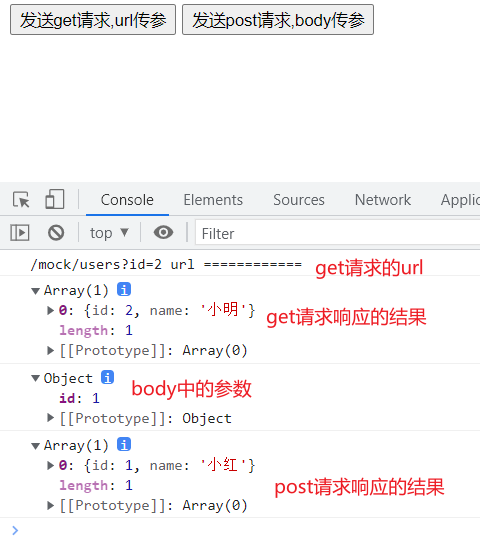
<button onclick="sendGet()">发送get请求,url传参</button>
<button onclick="sendPost()">发送post请求,body传参</button>
<script>
// 引入序列化工具,用于对象与查询字符串之间的相互转换
var qs = Qs;
// 获取url参数的函数
function getUrlQuery(url) {
let query = url.split("?")[1].split("=")[1];
return query;
}
// mock模拟接口/mock/users,发送get请求
Mock.mock(/\/mock\/users/, "get", function (options) {
let url = options.url;
console.log(url, "url ============");
let id = getUrlQuery(url);
let arr = [
{
id: 1,
name: "小红",
},
{
id: 2,
name: "小明",
},
];
// 过滤出匹配的数据
let result = arr.filter((item) => item.id == id);
return result;
});
// mock模拟接口/mock/names,发送post请求
Mock.mock(/\/mock\/names/, "post", function (options) {
console.log(JSON.parse(options.body)); // 获取到的body是一个json字符串,需要先转换为普通对象
let id = JSON.parse(options.body).id
let arr = [
{
id: 1,
name: "小红",
},
{
id: 2,
name: "小明",
},
];
// 过滤出匹配的数据
let result = arr.filter((item) => item.id == id);
return result;
});
// 发送get请求
function sendGet() {
axios
.get("/mock/users", {
params: {
id: 2,
},
})
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
}
// 发送post请求
function sendPost() {
axios
.post("/mock/names", {
id: 1,
})
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
}
</script>
</body>
</html>

有以下几点需要注意:
(1)如果要使用mock接收参数,那么rurl需要写成正则表达式的形式
(2)options中有三个属性,rurl表示访问的url(通过get请求传参时可以从这里获取参数),type是请求方式(get、post等),body是可以用来获取请求体中的数据。
5、Mock.Setup()
Mock.setup( settings )
配置拦截 Ajax 请求时的行为。目前支持的配置项只有:timeout。
指定被拦截的 Ajax 请求的响应时间,单位是毫秒。
(1)值可以是正整数,例如 400,表示 400 毫秒 后才会返回响应内容
(2)可以是横杠 ‘-’ 风格的字符串,例如 ‘200-600’,表示响应时间介于 200 和 600 毫秒之间。
(3)默认值是’10-100’。
Mock.setup({
timeout: 400
})
Mock.setup({
timeout: '200-600'
})
目前,接口 Mock.setup( settings ) 仅用于配置 Ajax 请求,将来可能用于配置 Mock 的其他行为。
6、Mock.Random工具类
点我回到介绍占位符规范
Mock.Random 是一个工具类,用于生成各种随机数据。
Mock.Random 的方法在数据模板中称为『占位符』,书写格式为 @占位符(参数 [, 参数])
6.1 基本使用示例
// 引入mockjs的步骤省略
// 调用Mock对象中的Random对象
var Random = Mock.Random
// 调用里面的email()方法生成随机邮件地址
Random.email()
// => "n.clark@miller.io"
// 使用占位符生成随机邮件地址
Mock.mock('@email')
// => "y.lee@lewis.org"
// 使用占位符生成随机邮件地址并指定结果形式,例如下面生成了一个对象
Mock.mock( { email: '@email' } )
// => { email: "v.lewis@hall.gov" }
6.2 Random中自定义的方法
Mock.Random()提供了一些方法,如下:
| Type | Method |
|---|---|
| Basic | boolean, natural, integer, float, character, string, range, date, time, datetime, now |
| Image | image, dataImage |
| Color | color |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| Name | first, last, name, cfirst, clast, cname |
| Web | url, domain, email, ip, tld |
| Address | area, region |
| Helper | capitalize, upper, lower, pick, shuffle |
| Miscellaneous | guid, id |
下面我们简单介绍下这些方法的使用
6.2.1 Basic基本方法
1、Random.boolean(min?,max?current?)
作用:返回一个随机的布尔值。
参数:
min,表示参数current出现的概率,min/(min+max),默认值为1,默认50%的概率返回参数current
max,表示参数不出现的概率,max/(min+max),默认值为1,默认50%的概率返回!current
current,可选值为true或false,如果未传入任何参数,则返回true和false的概率各位50%。
2、Random.natural( min?, max? )
作用:返回一个随机的自然数(大于等于0的整数)
参数:
min,可选,指示随即自然数的最小值,默认为0
max,可选,指示一个随机自然数的最大值
3、Random.integer( min?, max? )
作用:返回一个随机整数
参数:
min,可选,随机整数的最小值,默认值为-9007199254740992
max,可选,随机整数的最大值。默认值为 9007199254740992
4、Random.float( min?, max?, dmin?, dmax? )
作用:返回一个随机的浮点数。
参数:
min,可选,整数部分的最小值。默认值为 -9007199254740992。
max,可选,整数部分的最大值。默认值为 9007199254740992。
dmin,可选,小数部分位数的最小值。默认值为 0。
dmax,可选,小数部分位数的最大值。默认值为 17。
5、Random.character( pool? )
作用:返回一个随机字符。
参数:
pool,可选,是一个字符串,表示字符池,从这里面取出一个字符。
内置字符池:lower、upper、number、symbol
{
lower: "abcdefghijklmnopqrstuvwxyz",
upper: "ABCDEFGHIJKLMNOPQRSTUVWXYZ",
number: "0123456789",
symbol: "!@#$%^&*()[]"
}
如果不传入参数,则表示从上面四个内置字符池中选取一个字符进行返回。
Random.character() // 从四个内置字符池中取一个字符
// => "P"
Random.character('lower') // 从小写字符池中取一个字符
// => "y"
Random.character('upper') // 从大写字符池中取一个字符
// => "X"
Random.character('number') // 从数字字符池中去一个字符
// => "1"
Random.character('symbol') // 从符号中选取一个字符
// => "&"
Random.character('aeiou') // 从自定义的字符串中取出一个字符
// => "u"
6、Random.string(…)
作用:返回一个随机字符串
参数:
pool,可选,字符串,表示字符池,可以自定义字符串,同样有内置字符池lower、upper、number、symbol
length,可选,指定长度的随机字符串
min,可选,随机字符串的最小长度,默认值为3
max,可选,随机字符串的最大长度,默认值为7
Random.string() // 从四个内置字符池中随机生成一个3-7长度的字符串
// => "pJjDUe"
Random.string( 5 )
// => "GaadY"
Random.string( 'lower', 5 )
// => "jseqj"
Random.string( 7, 10 )
// => "UuGQgSYk"
Random.string( 'aeiou', 1, 3 )
// => "ea"
Random.string( '壹贰叁肆伍陆柒捌玖拾', 3, 5 ) // 从指定字符串中随机生成3-5 长度的字符串
// => "肆捌伍叁"
7、Random.range( start?, stop, step? )
作用:返回一个整型数组
参数:
start,可选,数组中整数的起始值
stop,可选,数组中整数的结束值(不包含在返回值中)
step,可选,数组中整数之间的步长,默认值为1。
Random.range(10)
// => [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
Random.range(3, 7)
// => [3, 4, 5, 6]
Random.range(1, 10, 2)
// => [1, 3, 5, 7, 9]
Random.range(1, 10, 3)
// => [1, 4, 7]
6.2.2 Date 生成日期
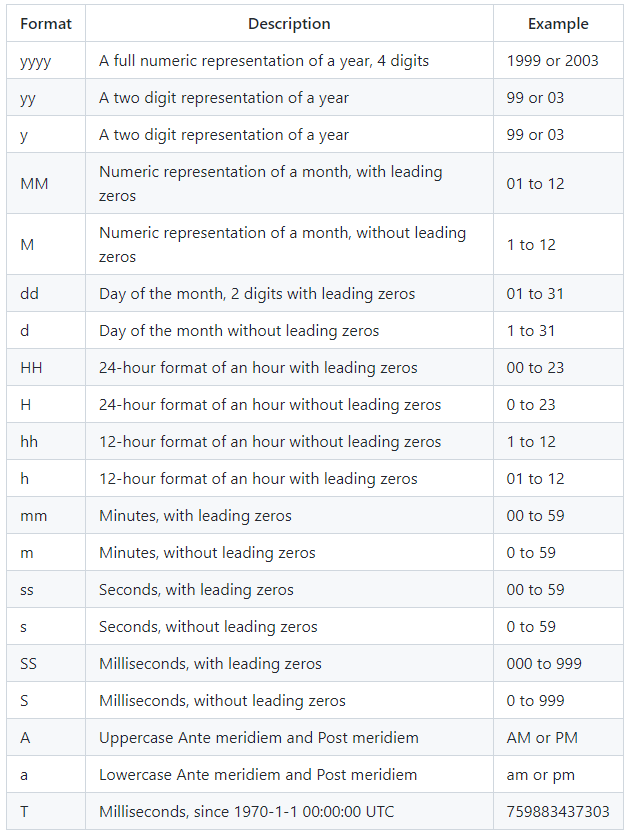
生成的日期和时间的格式format参数参考下表

1、Random.date(format?)
作用:返回一个随机的日期字符串,默认格式为yyyy-MM-dd
使用:
Random.date() // yyyy-MM-dd
// => "2002-10-23"
Random.date('yyyy-MM-dd')
// => "1983-01-29"
Random.date('yy-MM-dd')
// => "79-02-14"
Random.date('y-MM-dd')
// => "81-05-17"
Random.date('y-M-d')
// => "84-6-5"
2、Random.time(format?)
作用:生成一个随机的时间字符串,默认格式为HH:mm:ss
使用:
Random.time() // 默认格式:HH:mm:ss
// => "00:14:47"
Random.time('A HH:mm:ss')
// => "PM 20:47:37"
Random.time('a HH:mm:ss')
// => "pm 17:40:00"
Random.time('HH:mm:ss')
// => "03:57:53"
Random.time('H:m:s')
// => "3:5:13"
3、Random.datetime(format?)
作用:返回一个随机的日期和时间字符串,默认格式为yyyy-MM-dd HH:mm:ss
使用:
Random.datetime() // 默认格式为yyyy-MM-dd HH:mm:ss
// => "1977-11-17 03:50:15"
Random.datetime('yyyy-MM-dd A HH:mm:ss')
// => "1976-04-24 AM 03:48:25"
Random.datetime('yy-MM-dd a HH:mm:ss')
// => "73-01-18 pm 22:12:32"
Random.datetime('y-MM-dd HH:mm:ss')
// => "79-06-24 04:45:16"
Random.datetime('y-M-d H:m:s')
// => "02-4-23 2:49:40"
3、Random.now(unit?,format?)
作用:返回当前的日期和时间字符串,默认值为 yyyy-MM-dd HH:mm:ss
参数:
unit,可选,表示时间单位,用于对当前日期和沈佳妮进行格式化,可选值有:year、month、week、day、hour、minute、second,默认不会格式化。
使用:
Random.now()
// => "2014-04-29 20:08:38 "
Random.now('day', 'yyyy-MM-dd HH:mm:ss SS')
// => "2014-04-29 00:00:00 000"
Random.now('day')
// => "2014-04-29 00:00:00 "
Random.now('yyyy-MM-dd HH:mm:ss SS')
// => "2014-04-29 20:08:38 157"
Random.now('year')
// => "2014-01-01 00:00:00"
Random.now('month')
// => "2014-04-01 00:00:00"
Random.now('week')
// => "2014-04-27 00:00:00"
Random.now('day')
// => "2014-04-29 00:00:00"
Random.now('hour')
// => "2014-04-29 20:00:00"
Random.now('minute')
// => "2014-04-29 20:08:00"
Random.now('second')
// => "2014-04-29 20:08:38"
6.2.3 Image生成图片
1、Random.image( size?, background?, foreground?, format?, text? )
作用:生成一个随机的图片地址(或者说是单色图片)
参数:
size,可选,指定图片的宽*高,默认从下面的数据中随机读取一个:
[
'300x250', '250x250', '240x400', '336x280',
'180x150', '720x300', '468x60', '234x60',
'88x31', '120x90', '120x60', '120x240',
'125x125', '728x90', '160x600', '120x600',
'300x600'
]
background,可选,指定图片的背景色,默认值为#000000
foreground,可选,指定图片的前景色(文字的颜色)。默认值为#FFFFFF
format,可选,指定图片的格式。默认值为png,可选值有png,gif,jpg
text,可选,图片上的文字,默认值为参数size的值
使用:
import Mock from "mockjs"
// import { Random } from "mockjs"
let Random= Mock.Random
console.log(Random.image("300x250"));
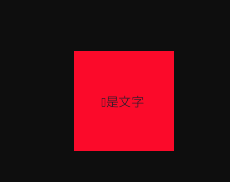
console.log(Random.image("200x200","#aa5566","#1144ff","png","文字"));

有两点需要注意
(1)图片的长和宽中的符号是字母x,不是乘法中的×,不然图片会出现:Too big of an image!的提示
(2)有时候汉字不能完全显示出来,例如,当我设置text为"这是文字"的时候,结果如下:

2、Random.dataImage( size?, text? )
作用:生成一段随机的Base64图片编码,图片的背景色是随机的
参数:
size,可选,指定图片的宽*高,默认从下面数组中随机取一个:
[
'300x250', '250x250', '240x400', '336x280',
'180x150', '720x300', '468x60', '234x60',
'88x31', '120x90', '120x60', '120x240',
'125x125', '728x90', '160x600', '120x600',
'300x600'
]
text,可选,指定图片上的文字。默认值为参数size
使用:
Random.dataImage()
Random.dataImage('200x100')
Random.dataImage('200x100', 'Hello Mock.js!')
6.2.4 Color 生成颜色
1、Random.color()
作用:随机生成一个颜色,格式为:#RRGGBB
Random.color()
// => "#3538B2"
2、Random.hex()
作用:随机生成一个颜色,格式为#RRGGBB
Random.color()
// => "#3538B2"
3、Random.rgb()
作用:随机生成一个颜色,格式为rgb(r,g,b)
Random.rgba()
// => "rgba(242, 198, 121, 0.13)"
4、Random.rgba()
作用:随机生成一个颜色,格式为rgba(r,g,b,a)
Random.rgba()
// => "rgba(242, 198, 121, 0.13)"
5、Random.hsl()
作用:随机胜过成一个颜色,格式为hsl(h,s,l)
Random.hsl()
// => "hsl(345, 82, 71)"
6.2.5 Text 生成文本
1、Random.paragraph( … )
作用:随机生成一段文本
参数:
len,可选,指定文本中句子的个数,默认值为3到7之间的随机数。
min,可选,指定文本中句子的最小个数,默认值为3
max,可选,指定文本中句子的最大个数,默认值为7
使用:
Random.paragraph() // 默认生成英文3-7个英文句子
Random.paragraph(4) // 生成4个英文句子
Random.paragraph(1, 3) // 生成1-3个英文句子
2、Random.cparagraph( min?, max? )
作用:随机生成一段中文文本
参数:
len,可选,指定文本中句子的个数,默认值为3到7之间的随机数。
min,可选,指定文本中句子的最小个数,默认值为3
max,可选,指定文本中句子的最大个数,默认值为7
3、Random.sentence( … )
作用:随机生成一个句子,第一个单词的首字母大写
参数:
len,可选,指示句子中单词的个数。默认值为 12 到 18 之间的随机数。
min,可选,指示句子中单词的最小个数。默认值为 12。
max,可选,指示句子中单词的最大个数。默认值为 18。
Random.sentence()
// => "Jovasojt qopupwh plciewh dryir zsqsvlkga yeam."
Random.sentence(5)
// => "Fwlymyyw htccsrgdk rgemfpyt cffydvvpc ycgvno."
Random.sentence(3, 5)
// => "Mgl qhrprwkhb etvwfbixm jbqmg."
4、Random.csentence( … )
作用:随机生成一段中文文本
len,可选,指示句子中文字的个数。默认值为 12 到 18 之间的随机数。
min,可选,指示句子中文字的最小个数。默认值为 12。
max,可选,指示句子中文字的最大个数。默认值为 18。
5、Random.word( … )
作用:随机生成一个单词。
参数:
len,可选。指示单词中字符的个数。默认值为 3 到 10 之间的随机数。
min,可选。指示单词中字符的最小个数。默认值为 3。
max,可选。指示单词中字符的最大个数。默认值为 10。
6、Random.cword( pool?, min?, max? )
作用:随机生成一个汉字。
参数:
pool,可选。汉字字符串。表示汉字字符池,将从中选择一个汉字字符返回。
min,可选。随机汉字字符串的最小长度。默认值为 1。
max,可选。随机汉字字符串的最大长度。默认值为 1
Random.cword()
// => "干"
Random.cword('零一二三四五六七八九十')
// => "六"
Random.cword(3)
// => "别金提"
Random.cword('零一二三四五六七八九十', 3)
// => ""七七七""
Random.cword(5, 7)
// => "设过证全争听"
Random.cword('零一二三四五六七八九十', 5, 7)
// => "九七七零四"
7、Random.title( … )
作用:随机生成一句标题,其中每个单词的首字母大写。
参数:
len,可选。指示单词中字符的个数。默认值为 3 到 7 之间的随机数。
min,可选。指示单词中字符的最小个数。默认值为 3。
max,可选。指示单词中字符的最大个数。默认值为 7。
8、Random.ctitle( min?, max? )
作用:随机生成一句中文标题
len,可选。指示单词中字符的个数。默认值为 3 到 7 之间的随机数。
min,可选。指示单词中字符的最小个数。默认值为 3。
max,可选。指示单词中字符的最大个数。默认值为 7。
6.2.6 Name 生成名字
1、Random.first() 随机生成一个常见的英文名。
2、Random.last()随机生成一个常见的英文姓。
3、Random.name( middle? )随机生成一个常见的英文姓。middle是一个布尔值,表示是否生成中间名
4、Random.cfirst()随机生成一个常见的中文名。
5、Random.clast()随机生成一个常见的中文姓。
6、Random.cname()随机生成一个常见的中文姓名。
6.2.7 Web 生成web网址
1、Random.url( protocol?, host? )
作用:随机生成一个URL
参数:
protocol,指定URL 协议。例如 http,ssh。
host,指定 URL 域名和端口号。例如 nuysoft.com
使用:
Random.url()
// => "mid://axmg.bg/bhyq"
Random.url('http')
// => "http://splap.yu/qxzkyoubp"
Random.url('http', 'nuysoft.com')
// => "http://nuysoft.com/ewacecjhe"
2、Random.protocol()
作用:随机生成一个 URL 协议。返回以下值之一:http、ftp、gopher、mailto、mid、news、nntp、prospero、telnet、rlogin、tn3270、wais
Random.protocol()
// => "ftp"
3、Random.domain()
作用:随机生成一个域名。
Random.domain()
// => "kozfnb.org"
4、Random.tld()
作用:随机生成一个顶级域名(Top Level Domain)。
Random.tld()
// => "net"
5、Random.email( domain? )
作用:随机生成一个邮件地址。
domain参数用于指定地址的域名。例如:nuysoft.com
Random.email()
// => "x.davis@jackson.edu"
Random.email('nuysoft.com')
// => "h.pqpneix@nuysoft.com"
6、Random.ip()
作用:随机生成一个ip地址
Random.ip()
// => "34.206.109.169"
6.2.8 Address 生成地域地址
1、Random.region()随机生成一个中国大区,例如华北。
2、Random.province()随机生成一个(中国)省(或直辖市、自治区、特别行政区)。
3、Random.city( prefix? )随机生成一个(中国)市。prefix可选,是一个布尔值,表示是否生成市所属的省份。
4、Random.county( prefix? )随机生成一个(中国)县。prefix可选,是一个布尔值。指示是否生成所属的省、市。
5、Random.zip()随机生成一个邮政编码(六位数字)
6.2.9 工具类
1、Random.capitalize( word )把字符串的第一个字母转换为大写
2、Random.upper( str )把字符串全部转换为大写。
3、Random.lower( str )把字符串转换为小写。
4、Random.pick( arr )从数组中随机选取一个元素,并返回。
5、Random.shuffle( arr )打乱数组中元素的顺序,并返回。
6、Random.guid()随机生成一个 GUID
Random.guid()
// => "662C63B4-FD43-66F4-3328-C54E3FF0D56E"
7、Random.id()随机生成一个 18 位身份证。
Random.id()
// => "420000200710091854"
8、Random.increment( step? )生成一个全局的自增整数。step可选,表示整数自增的步长,默认值为1
Random.increment()
// => 1
Random.increment(100)
// => 101
Random.increment(1000)
// => 1101
9、Mock.valid( template, data )校验真实数据 data 是否与数据模板 template 匹配。
template必选。表示数据模板,可以是对象或字符串。例如 { ‘list|1-10’:[{}] }、‘@EMAIL’。
data必选。表示真实数据。
var template = {
name: 'value1'
}
var data = {
name: 'value2'
}
Mock.valid(template, data)
// =>
[
{
"path": [
"data",
"name"
],
"type": "value",
"actual": "value2",
"expected": "value1",
"action": "equal to",
"message": "[VALUE] Expect ROOT.name'value is equal to value1, but is value2"
}
]
10、Mock.toJSONSchema( template )将 Mock.js 风格的数据模板 template 转换成 JSON Schema
例如:
var template = {
'key|1-10': '★'
}
Mock.toJSONSchema(template)
============================
// =>
{
"name": undefined,
"path": [
"ROOT"
],
"type": "object",
"template": {
"key|1-10": "★"
},
"rule": {},
"properties": [{
"name": "key",
"path": [
"ROOT",
"key"
],
"type": "string",
"template": "★",
"rule": {
"parameters": ["key|1-10", "key", null, "1-10", null],
"range": ["1-10", "1", "10"],
"min": 1,
"max": 10,
"count": 3,
"decimal": undefined,
"dmin": undefined,
"dmax": undefined,
"dcount": undefined
}
}]
}
6.3 Random工具类自定义扩展
Mock.Random 中的方法与数据模板的 @占位符 一一对应,在需要时还可以为 Mock.Random 扩展方法,然后在数据模板中通过 @扩展方法 引用,我们看如下例子,功能是随机取出一个自己定义的数组中的数据。
// ES6语法引入,如果是单个js文件,记得在package.json文件中添加"type":"module"配置项
import Mock from "mockjs"
var Random = Mock.Random
// CommonJS引入
// const Mock = require("mockjs")
// const Random = Mock.Random
// 例如,自定义个名字的库
Random.extend({
constellation:function(name){
var names = ["漩涡鸣人","宇智波佐助","春野樱","宇智波斑","宇智波带土","宇智波鼬","波风水门"]
return this.pick(names)
}
})
// 方式一:调用自定义的方法
var data1 = Random.constellation()
console.log(data1);
// 方式二:使用占位符 @方法名大写
var data2 = Mock.mock("@CONSTELLATION")
console.log(data2);
// 方式三:按照指定形式返回值
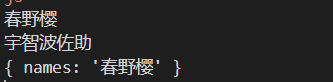
var data3 = Mock.mock({
names: '@CONSTELLATION'
})
console.log(data3);
结果如下:

补充
如何在vue项目中使用mockjs