基于springboot+mybatis+mysql+vue软件缺陷管理系统
- 一、系统介绍
- 二、功能展示
- 1.主页
- 2.个人中心
- 3.缺陷管理
- 4.项目管理
- 5.系统管理
- 6.统计分析
- 三、代码展示
- 四、其它
- 1.其他系统实现
- 2.获取源码
一、系统介绍
系统主要功能:
开发人员:主页、个人中心(我的待办、我的已办)、缺陷管理(列表)
测试人员:主页、个人中心(我的待办、我的已办)、缺陷管理
系统管理员:个人中心(我的待办、我的已办)、缺陷管理、项目管理、用户管理、角色管理、菜单管理、部门管理、统计分析
二、功能展示
1.主页


2.个人中心


3.缺陷管理

4.项目管理

5.系统管理



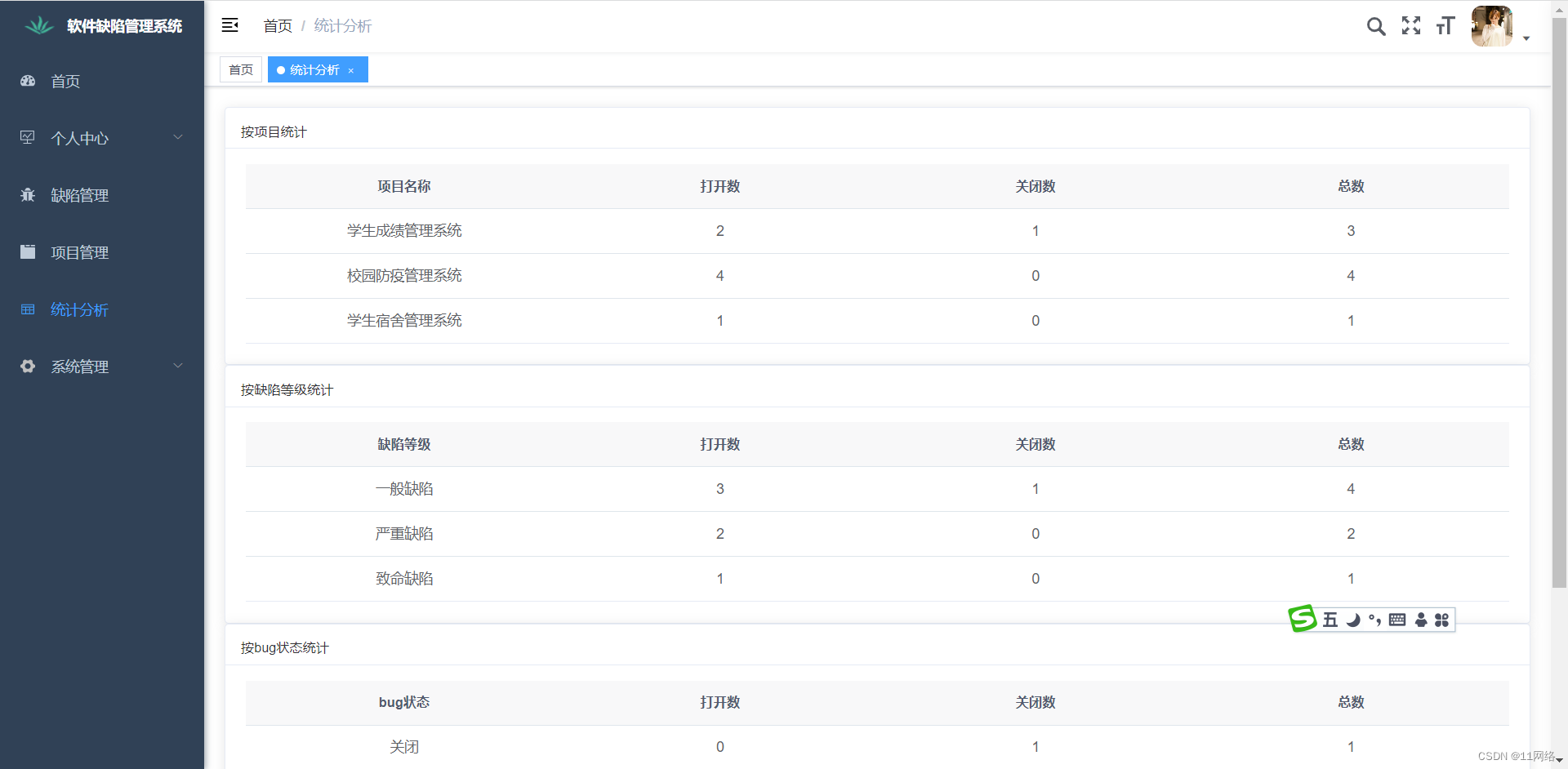
6.统计分析

三、代码展示
package com.ruoyi.bug.controller;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import com.ruoyi.bug.tools.ListToTree;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.ruoyi.common.annotation.Log;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.enums.BusinessType;
import com.ruoyi.bug.domain.Comment;
import com.ruoyi.bug.service.ICommentService;
import com.ruoyi.common.utils.poi.ExcelUtil;
import com.ruoyi.common.core.page.TableDataInfo;
/**
* 评论Controller
*
* @author ruoyi
* @date 2022-03-24
*/
@RestController
@RequestMapping("/comment/comment")
public class CommentController extends BaseController
{
@Autowired
private ICommentService commentService;
/**
* 查询评论列表
*/
@GetMapping("/list")
public TableDataInfo list(Comment comment)
{
startPage();
List<Comment> list = commentService.selectCommentList(comment);
return getDataTable(list);
}
/**
* 导出评论列表
*/
@Log(title = "评论", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, Comment comment)
{
List<Comment> list = commentService.selectCommentList(comment);
ExcelUtil<Comment> util = new ExcelUtil<Comment>(Comment.class);
util.exportExcel(response, list, "评论数据");
}
/**
* 获取评论详细信息
*/
@GetMapping(value = "/{id}")
public AjaxResult getInfo(@PathVariable("id") Long id)
{
return AjaxResult.success(commentService.selectCommentById(id));
}
/**
* 新增评论
*/
@Log(title = "评论", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody Comment comment)
{
Date currentTime = new Date();
SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String dateString = formatter.format(currentTime);
comment.setSentTime(dateString);
return toAjax(commentService.insertComment(comment));
}
/**
* 修改评论
*/
@Log(title = "评论", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody Comment comment)
{
return toAjax(commentService.updateComment(comment));
}
/**
* 删除评论
*/
@Log(title = "评论", businessType = BusinessType.DELETE)
@DeleteMapping("/{ids}")
public AjaxResult remove(@PathVariable Long[] ids)
{
return toAjax(commentService.deleteCommentByIds(ids));
}
/**
* 根据表单ID获取评论详细信息
*/
@GetMapping(value = "/getCommentInfo/{formId}")
public AjaxResult getCommentInfo(@PathVariable("formId") Long formId)
{
Comment comment = new Comment();
comment.setFormId(formId.toString());
List<Comment> list = commentService.selectCommentList(comment);
JSONArray jsonarray= JSONArray.parseArray(JSONObject.toJSONString(list));
JSONArray result = ListToTree.listToTree(jsonarray,"id","parentId","reply");
return AjaxResult.success(result);
}
}
四、其它
1.其他系统实现
Java+Swing实现学生选课管理系统
Java+Swing实现学校教务管理系统
Java+Swing+sqlserver学生成绩管理系统
Java+Swing用户信息管理系统
Java+Swing实现的五子棋游戏
基于JavaSwing 银行管理系统
Java+Swing+mysql仿QQ聊天工具
Java+Swing 聊天室
Java+Swing+dat文件存储实现学生选课管理系统
Java+Swing可视化图像处理软件
Java+Swing学生信息管理系统
Java+Swing图书管理系统
Java+Swing图书管理系统2.0
基于java+swing+mysql图书管理系统3.0
大作业-基于java+swing+mysql北方传统民居信息管理系统
2.获取源码
点击下载
基于Java springboot+mybatis软件缺陷管理系统