定义
调试:代码在某个平台运行,把运行时的状态通过某种方式暴露出来,传递给开发工具做 UI 的展示和交互,辅助开发者排查问题、梳理流程、了解代码运行状态等,这个就是调试。
调试就是通过某种信道(比如 WebSocket)把运行时信息传递给开发工具,做 UI 的展示和交互,辅助开发者排查问题、了解代码运行状态等。
调试工具
(调试网页、Node.js、React/Vue 的代码的工具)
1、共通之处
Chrome DevTools、VSCode Debugger、Vue/React DevTools 的原理共同之处:都有 backend 部分负责拿到运行时的信息,有 frontend 部分负责渲染和交互,也有调试协议用来规定不同数据的格式,还有不同的信道,比如 WebSocket 、Chrome 插件的 background 转发等。
2、不同之处
VSCode Debugger 多了一层 Debugger Adapter,用于跨语言的复用,Vue/React DevTools 通过向页面注入 backend 代码,然后通过 Background 实现双向通信等。
3、四要素
frontend、backend、调试协议、信道,这是调试工具的四要素。
网页的 JS 调试
react为例
1、 Chrome DevTools
操作:
右击检查 -> 点击源代码(sources)面板 -> 打个断点 -> 刷新就可以调试了

2、VSCode Debugger
操作:
(1)
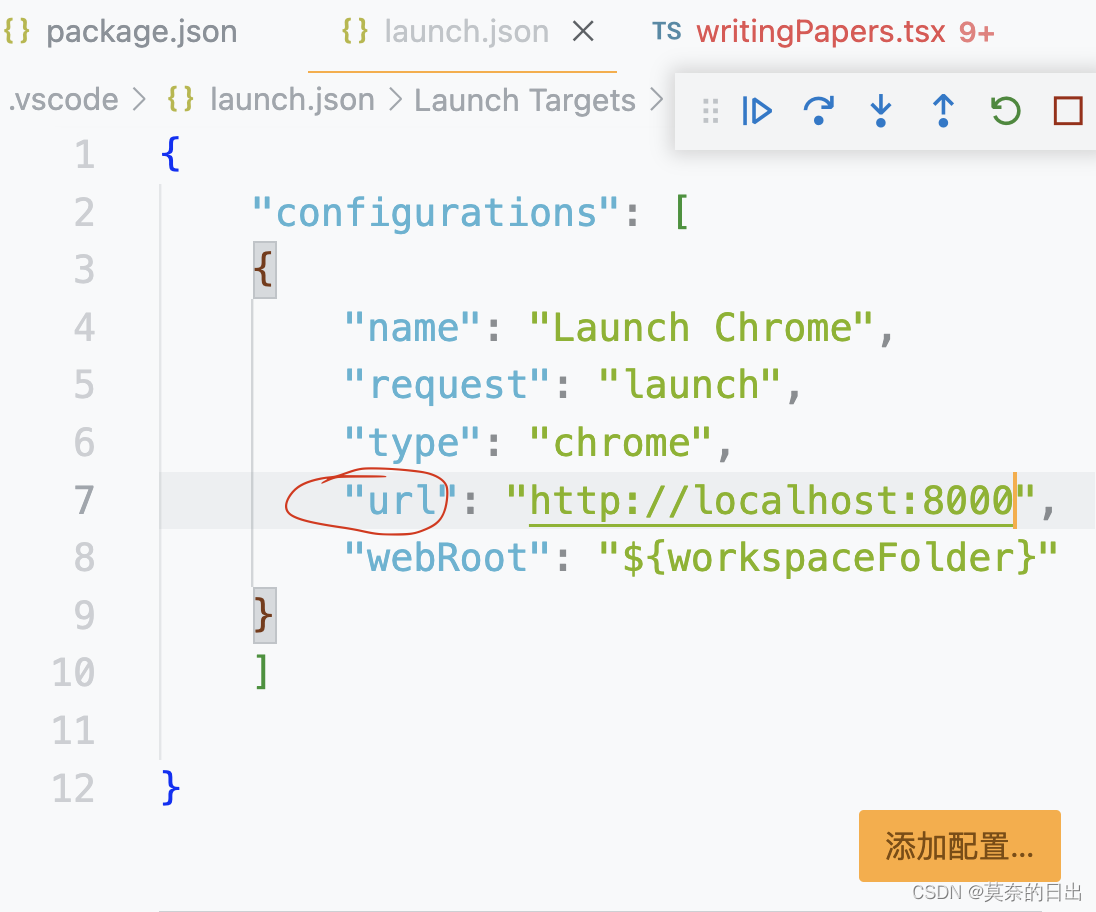
a.VSCode 打开项目目录,创建 .vscode/launch.json 文件:

点击右下角的 添加配置(Add Configuration...) 按钮,选择 Chrome: Launch:
b.直接点击 Debug 窗口的 create a launch.json file 快速创建:

(2) 把访问的 url 改为开发服务器启动的地址:

⚠️注意:userDataDir 默认为 true 的时候,React DevTools 插件是没有的,需要再安装,所以最好手动设置为false

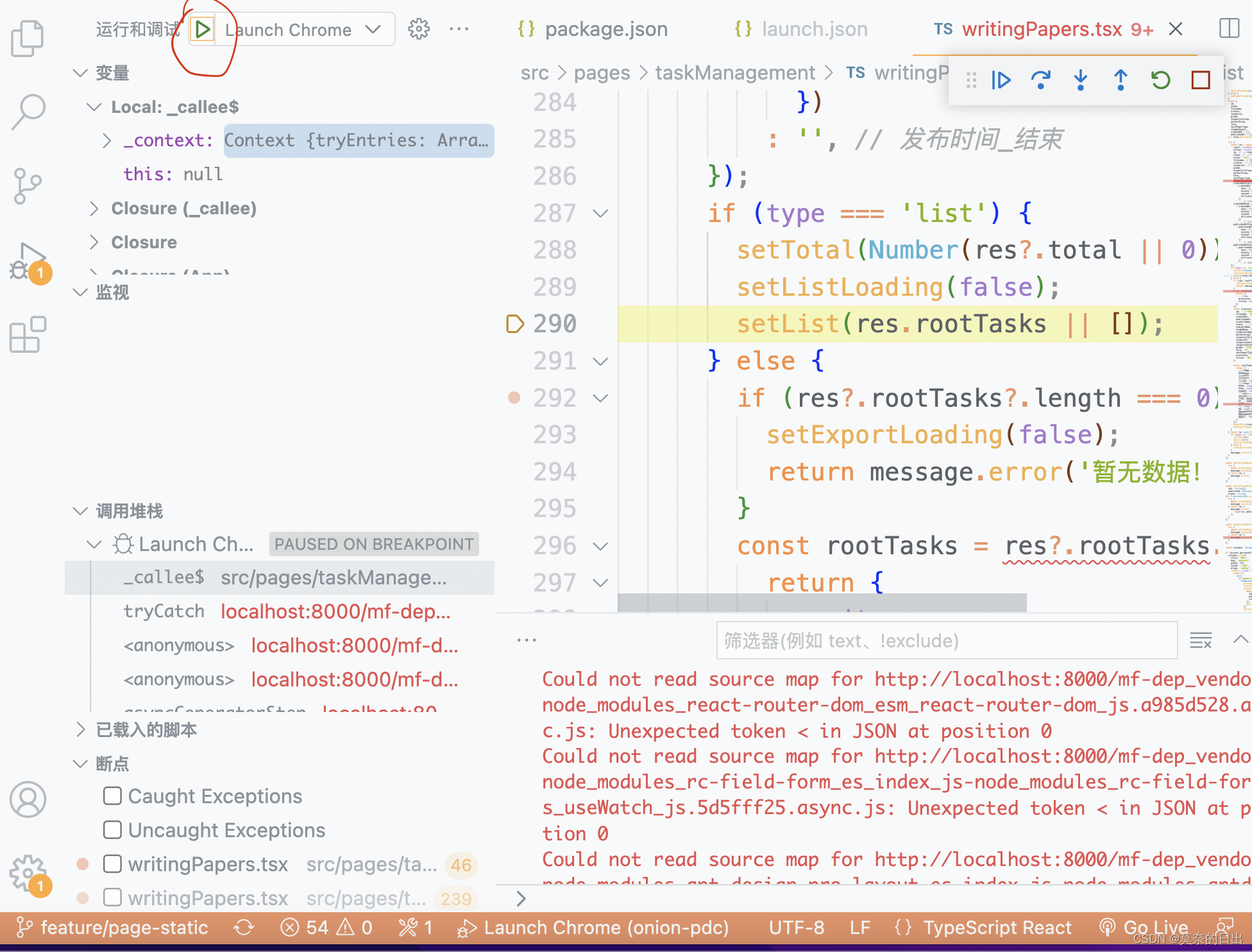
(3) 然后进入 Debug 窗口,点击启动:

此时启动了浏览器,并打开了这个 url
(4)
在代码打个断点,然后点击刷新: