SelectPage
selectpage(官方文档:动态下拉(SelectPage) - FastAdmin框架文档 - FastAdmin开发文档)
常规用法
下面介绍一个基础的动态下拉列表示例,如下
<input id="c-name" data-rule="required" data-source="category/selectpage" class="form-control selectpage" name="row[name]" type="text" value="">其中需要给元素class添加一个
selectpage,其次需要增加一个data-source="category/selectpage"这个属性,category/selectpage为我们控制器提交列表的方法FastAdmin的
Selectpage列表中显示字段默认读取的是name字段,如果我们返回的列表中不包含name字段,将无法展现下拉列表数据。此时我们需要添加使用data-field="你要显示的字段"即可,例如data-field="title"。FastAdmin的
Selectpage列表中主键字段默认读取的是id字段,如果我们的主键不是id字段,则我们可以添加并使用data-primary-key="你的主键ID字段"来修改,例如data-primary-key="productid"。
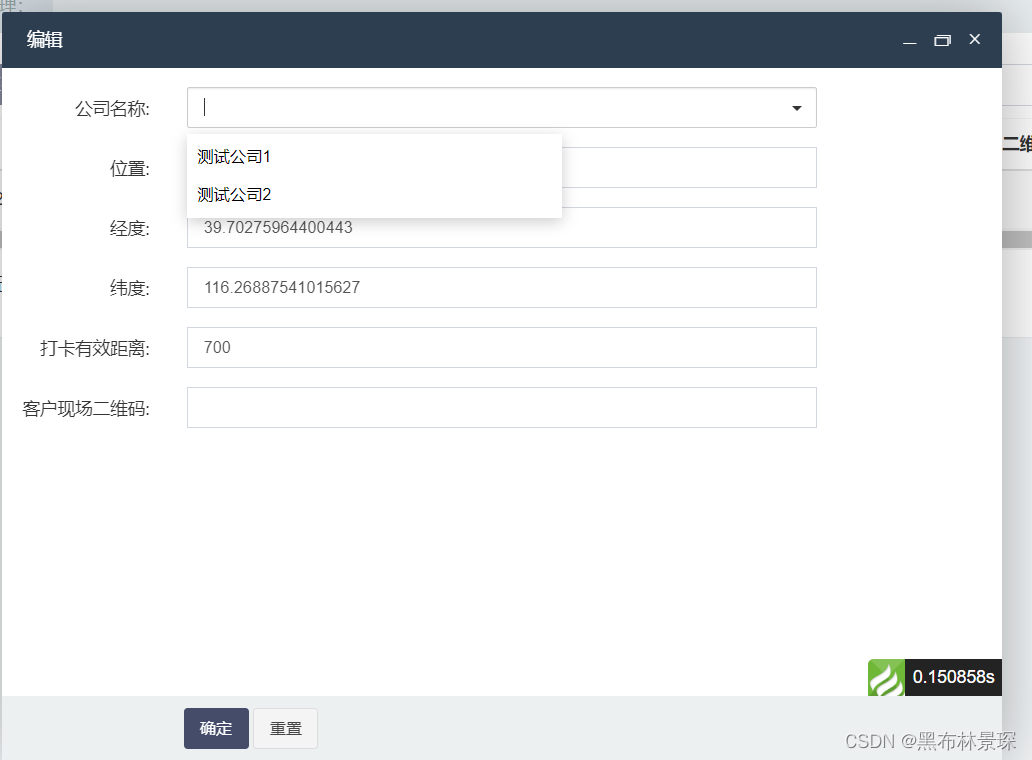
实例:

<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('公司名称')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-firm_id" data-source="firm/index" class="form-control selectpage" name="row[firm_id]" type="text" value="">
</div>
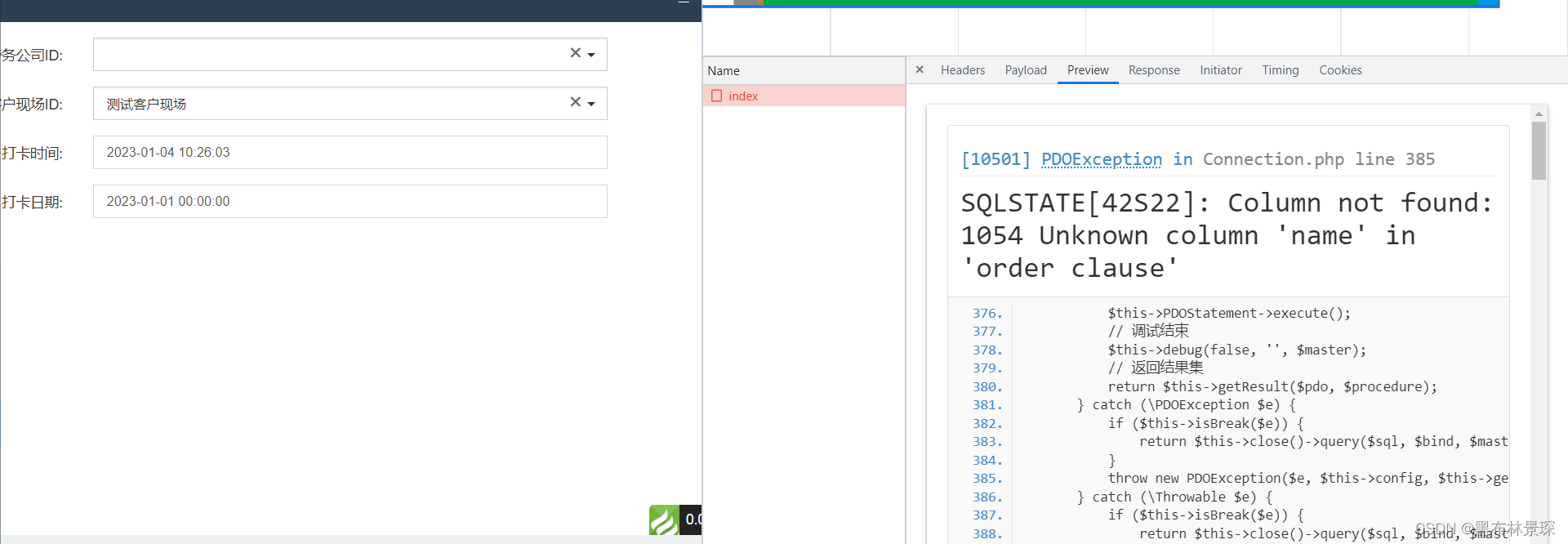
</div>遇到问题:
fastadmin的下拉菜单selectpage,显示字段默认为数据表中name字段,如果数据库中没有name属性那么就会

遇到这种问题就需要使用selectpage中的data-field="要显示的字段"属性

导出数据(Excel格式)
fastadmin实现导出Excel和导入Excel数据_青铜造白的博客-CSDN博客_fastadmin 导出excel