背景:
在canvas的开发中 总会碰到drawImage这个API,但是里面有9个参数,具体代表什么意思有时候会把自己搞混乱了,特此记录一下,加深影响。
drawImage 方法有三种形态:
drawImage(image, dx, dy) 在画布指定位置绘制原图
drawImage(image, dx, dy, dw, dh) 在画布指定位置上按原图大小绘制指定大小的图
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) 剪切图像,并在画布上定位被剪切的部分
| 参数 | 描述 |
|---|---|
| image | 规定要使用的图像、画布或视频 |
| sx | 可选。开始剪切图片的 x 坐标位置 |
| sy | 可选。开始剪切图片的 y 坐标位置 |
| sw | 可选。被剪切图像的宽度(就是裁剪之前的图片宽度,这里的宽度若小于图片的原宽。则图片多余部分被剪掉;若大于,则会以空白填充) |
| sh | 可选。被剪切图像的高度(就是裁剪之前的图片高度) |
| dx | 在画布上放置图像的 x 坐标位置 |
| dy | 在画布上放置图像的 y 坐标位置 |
| dw | 可选。要使用的图像的宽度(就是裁剪之后的图片高度,放大或者缩放) |
| dh | 可选。要使用的图像的高度(就是裁剪之后的图片高度,放大或者缩放) |
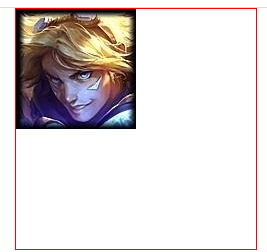
看实例(源图片是120*120的)
drawImage(image, dx, dy) 在画布指定位置绘制原图
var canvas = document.getElementById("canvas");
canvas.width=240;
canvas.height=240;
var ctx=canvas.getContext("2d");
var image = new Image();
image.src="./images/head.jpeg";
image.onload=function(){
ctx.drawImage(this,0,0);
}效果如下
效果如下

可以看到图片没有做任何的处理,直接从0,0位置绘制出来
drawImage(image, dx, dy, dw, dh) 在画布指定位置上按原图大小绘制指定大小的图
var canvas = document.getElementById("canvas");
canvas.width=240;
canvas.height=240;
var ctx=canvas.getContext("2d");
var image = new Image();
image.src="./images/head.jpeg";
image.onload=function(){
ctx.drawImage(this,0,0,240,240);
}效果如下

后面的两个参数,指定了绘制的长宽,这里都指定240,会把画布占满。
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) 剪切图像,并在画布上定位被剪切的部分 ###
var canvas = document.getElementById("canvas");
canvas.width=240;
canvas.height=240;
var ctx=canvas.getContext("2d");
var image = new Image();
image.src="./images/head.jpeg";
image.onload=function(){
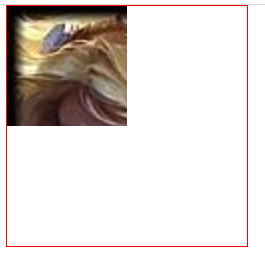
ctx.drawImage(this,0,0,60,60,0,0,120,120);
}效果如下

图片被截取了左上角一部分,然后还放大显示长宽120
说明:
img
就是图片对象,可以是页面上获取的 DOM 对象,也可以是虚拟 DOM 中的图片对象。
dx、dy、dWidth、dHeight
表示在 canvas 画布上规划出一片区域用来放置图片,dx, dy 为绘图位置在 Canvas 元素的 X 轴、Y 轴坐标,dWidth, dHeight 指在 Canvas 元素上绘制图像的宽度和高度(如果不说明, 在绘制时图片的宽度和高度不会缩放)。
sx、sy、swidth、sheight
这 4 个参数是用来裁剪源图片的,表示图片在 canvas 画布上显示的大小和位置。sx, sy 表示在源图片上裁剪位置的 X 轴、Y 轴坐标,然后以 swidth, sheight 尺寸来选择一个区域范围,裁剪出来的图片作为最终在 Canvas 上显示的图片内容( swidth, sheight 不说明的情况下,整个矩形(裁剪)从坐标的 sx 和 sy 开始,到图片的右下角结束)。
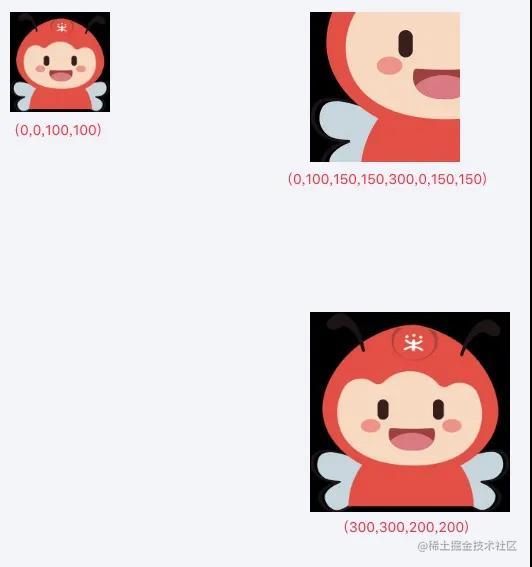
以下为图片绘制的实例:
context.drawImage(image, 0, 0, 100, 100);
context.drawImage(image, 300, 300, 200, 200);
context.drawImage(image, 0, 100, 150, 150, 300, 0, 150, 150);
页面效果如下:

Api 中奇怪之处在于,sx、sy、swidth、sheight 为选填参数,但位置在 dx、dy、dWidth、dHeight 之前。