一 Vue入门
1.1 Vue简介
- Vue 是一套用于构建用户界面的渐进式框架,发布于 2014 年 2 月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex)或既有项目整合。
- MVVM 模式的实现者
- Model:模型层,在这里表示 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML 操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
在 MVVM 架构中,是不允许 数据 和 视图 直接通信的,只能通过 ViewModel 来通信,而 ViewModel就是定义了一个 Observer 观察者。
1.2 第一个Vue程序
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
- CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
- Vue.js 的核心是实现了 MVVM 模式,她扮演的角色就是 ViewModel 层.
- 第一个应用程序就是展示数据绑定功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层(视图层)将数据绑定到页面元素-->
<!--只需要在绑定的元素中使用 双花括号 将 Vue 创建的名为 message 属性包裹起来,
即可实现数据绑定功能,也就实现了 ViewModel 层所需的效果-->
<div id="app">{{message}}</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm=new Vue({
/* el:"#app" 绑定元素id*/
el:"#app",
<!-- model数据 设置message属性并初始化其值为hello,vue -->
data:{
message:"hello,vue!"
}
});
</script>
</body>
</html>

- MVVM模式中要求 ViewModel 层就是使用 观察者模式 来实现数据的监听与绑定,以做到数据与视图的快速响应。
- 在控制台直接输入 vm.message 来修改值。

二 基础语法精讲
2.1 v-bind
- 除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--
如果要将模型数据绑定在html属性中
则使用 v-bind 指令,此时title中显示的是模型数据
-->
<h1 v-bind:title="message">鼠标悬停查看此处动态绑定的提示信息!</h1>
<!-- v-bind 指令的简写形式: 冒号(:) -->
<span :title="message">鼠标悬停查看此处动态绑定的提示信息!</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
new Vue({
el: '#app',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>

2.2 v-if 系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1 v-if="ok==true">true</h1>
<h1 v-else>false</h1>
<!--=== 三个等号在JS中表示绝对等于(数据于类型都要相等)-->
<h1 v-if="dataType==='A'">A</h1>
<h1 v-else-if="dataType==='B'">B</h1>
<h1 v-else-if="dataType==='C'">C</h1>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
<!-- model数据 -->
data: {
ok: true,
dataType: 'A'
}
});
</script>
</body>
</html>

2.3 v-for
- 语法格式
<div id="vue">
<!--items 是数组,item是数组元素迭代的别名-->
<li v-for="item in items">
{{ item.message }}
</li>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<li v-for="(item,index) in items">{{index + 1}}--{{item.message}}</li>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
<!-- model数据 -->
data: {
items: [
{message: '徐小明1'},
{message: '徐小明2'}
]
}
});
</script>
</body>
</html>

2.4 v-on
- v-on 监听事件:
- 事件有Vue的事件、和前端页面本身的一些事件!这 click 是vue的事件,可以绑定到Vue中的methods 中的方法事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<button v-on:click="sayHi">按钮</button>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
<!-- model数据 -->
data:{
message: "你好!"
},
methods: {
sayHi: function (event) {
alert(this.message);
}
}
});
</script>
</body>
</html>

2.5 v-model
- 双向数据绑定
- Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
- 数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。对于处理表单,Vue.js 的双向数据绑定用起来就特别舒服了。
- 可以用 v-model 指令在表单 < input>、< textarea> 及 < select> 元元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。v-model 负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
2.5.1 文本框&单选按钮演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
文本:<input type="text" v-model="message">{{message}}<br/>
性别:<input type="radio" name="sex" value="男" v-model="sexType">男
<input type="radio" name="sex" value="女" v-model="sexType">女<br/>
<p>您选择的性别为:{{sexType}}</p>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
<!-- model数据 -->
data: {
message: "666",
sexType: ""
}
});
</script>
</body>
</html>

2.5.2 单、多复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
单复选框:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<hr/>
多复选框:
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<span>选中的值: {{ checkedNames }}</span>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
<!-- model数据 -->
data: {
checked: false,
checkedNames: []
}
});
</script>
</body>
</html>

2.5.3 下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
下拉框:
<select v-model="selected">
<option disabled value=" ">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>选中的值:{{selected}}</span>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
<!-- model数据 -->
data: {
selected: ""
}
});
</script>
</body>
</html>

三 组件
3.1 组件简介
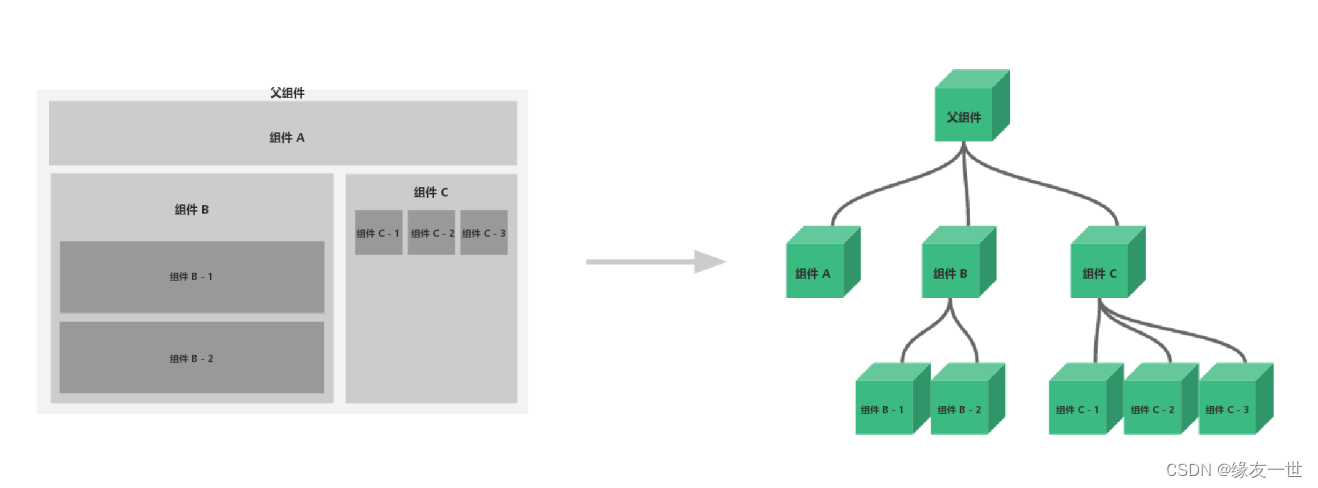
- 组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织。

3.2 Vue 组件
- 使用 Vue.component() 方法注册组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!-- 自定义组件:传递给组件中的值:props-->
<Mylist v-for="item in items" v-bind:connect="item"></Mylist>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
// Vue.component注册/定义组件
//template:组件的模板
//Mylist自定义组件的名字 首字母必须大写,否则有错误
//使用 props 属性传递参数 默认规则下 props 属性里的值不能为大写
Vue.component("Mylist", {
props: ["connect"],
template: "<li>{{connect}}</li>"
});
//再实例化Vue
var vm = new Vue({
el: "#app",
<!-- model数据 -->
data: {
items: ["java", "linux", "C#"]
}
});
</script>
</body>
</html>

- v-for=“item in items” :遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件;
- v-bind:item=“item” :将遍历的 item 项绑定到组件中 props 定义的名为 item 属性上;
- = 号左边的 item 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值;
四 计算属性
4.1 计算属性简介
- 计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个属性其次这个属性有 计
算 的能力(计算是动词),这里的 计算 简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性)可以想象为缓存! - 计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
4.2 演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!--注意,一个是方法,一个是属性-->
<p>调用当前时间的方法:{{currenTime1()}}</p>
<p>当前时间的计算属性:{{currenTime2}}</p>
</div>
<!--导入view-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js">
</script>
<script>
var vm = new Vue({
el: "#app",
<!-- model数据 -->
data: {
message: "hello"
},
methods: {
currenTime1: function () {
//返回一个时间戳
return Date.now();
}
},
computed: {
//currentTime2 这是一个属性!不是方法
/*computed:定义计算属性,调用属性使用 currentTime2,不需要带括号;
this.message 是为了能够让 currentTime2 观察到数据变化而变化;*/
currenTime2: function () {
this.message;
//返回一个时间戳
return Date.now();
}
}
});
</script>
</body>
</html>

- methods 和 computed 里的东西不能重名
- 说明
- methods:定义方法,调用方法使用 方法名(),需要带括号。
- computed:定义计算属性,调用属性使用 方法名,不需要带括号。
- 如果在方法中的值发生了变化,则缓存就会刷新。
五 插槽
5.1 插槽简介
- 在 Vue 中使用
<slot>元素,作为承载分发内容的出口。 - 可以应用在组合组件的场景中。
5.2 待办事项组件演示
- 比如准备制作一个待办事项组件(todo)
- 该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的
5.2.1 定义一个待办事项的组件
<todo></todo>
<script type="text/javascript">
// 定义一个待办事项的组件
//slot 插槽
Vue.component('todo', {
template: '<div>\
<div>待办事项</div>\
<ul>\
<li>学高数</li>\
<li>学离散</li>\
<li>学数据结构</li>\
</ul>\
</div>'
});
</script>
5.2.2 留出一个插槽
- 将上面的代码留出一个插槽,即 slot
<script type="text/javascript">
// 定义一个待办事项的组件
//slot 插槽
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
</script>
- 定义一个名为 todo-title 的待办标题组件 和 todo-items 的待办内容组件
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历
Vue.component("todo-items", {
props: ['item', 'index'],
template: "<li>{{index+1}}-{{item}} </li>"
});
- 实例化 Vue 并初始化数据
var vm = new Vue({
el: "#app",
data: {
title: "代办事项",
todoItems: ["学高数", "学离散", "学数据结构"]
},
methods: {
removeItems: function (index) {
alert("删除了" + this.todoItems[index]);
this.todoItems.splice(index, 1);//一次删除一个元素
}
}
});
- 将这些值,通过插槽插入
<div id="app">
<todo>
<!--:title="title" == v-bing:title="title-->
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item"
v-bind:index="index" ></todo-items>
</todo>
</div>
5.3 进阶:自定义事件
- 数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue 实例中的数据呢?
- 此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题。
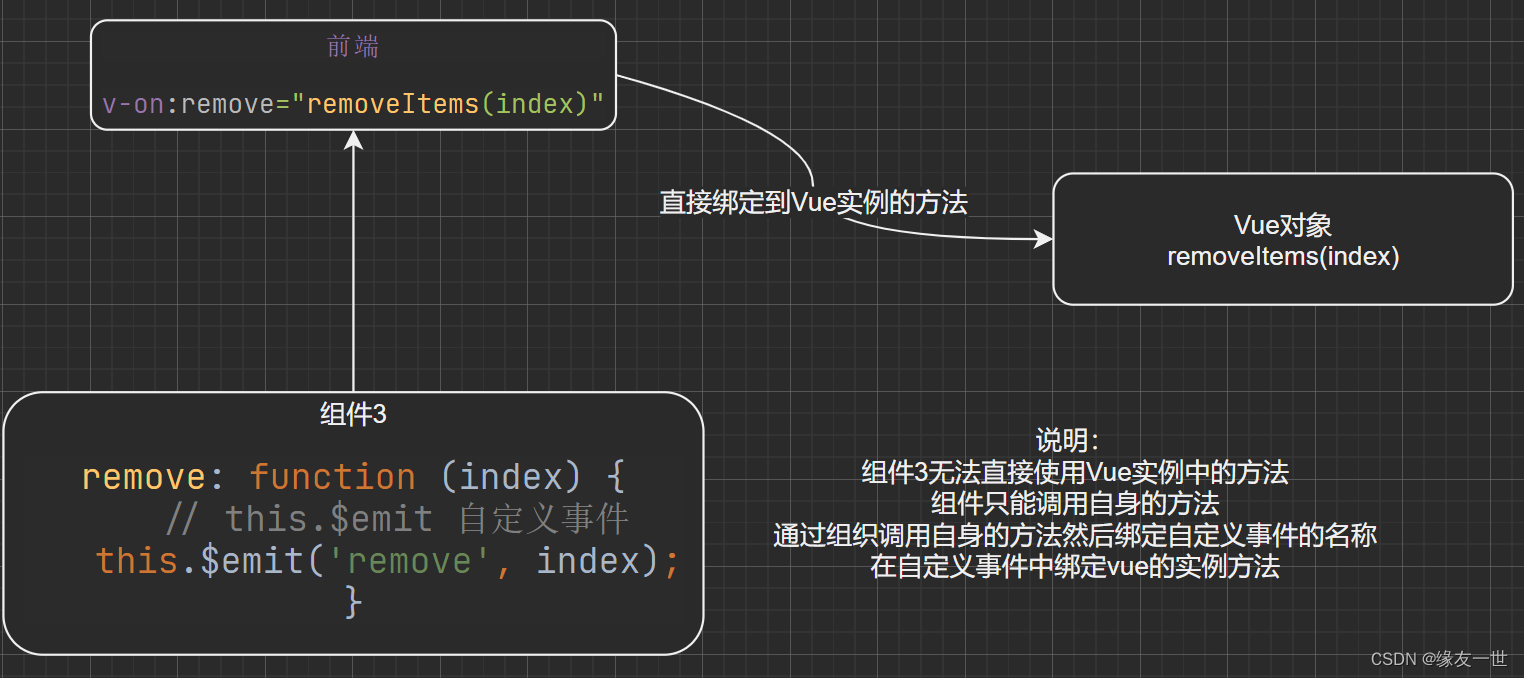
5.3.1 逻辑图

5.3.2 步骤
- 使用 this.$emit(‘自定义事件名’, 参数),操作过程如下:
- 在vue的实例中,增加了 methods 对象并定义了一个名为 removeItems的方法
var vm = new Vue({
el: "#app",
data: {
title: "代办事项",
todoItems: ["学高数", "学离散", "学数据结构"]
},
methods: {
removeItems: function (index) {
alert("删除了" + this.todoItems[index]);
this.todoItems.splice(index, 1);//一次删除一个元素
}
}
});
- 修改 todo-items 待办内容组件的代码,增加一个删除按钮,并且绑定事件
Vue.component("todo-items", {
props: ['item', 'index'],
template: "<li>{{index+1}}-{{item}} <button @click='remove'>删除</button> </li>",
/*<button @click='removeMethod'>删除</button>与下面的方法绑定*/
methods: {
remove: function (index) {
// this.$emit 自定义事件
//v-on:remove="removeItems(index)" 绑定自定义事件,并调用删除方法
this.$emit('remove', index);
}
}
});
- 修改 todo-items 待办内容组件的 HTML 代码,增加一个自定义事件,比如叫 remove,可以和组件的方法绑定,然后绑定到vue的方法中!
<!--增加了 v-on:remove="removeItems(index)" 自定义事件,
该事件会调用 Vue 实例中定义的名为 removeItems 的方法-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item"
v-bind:index="index" v-on:remove="removeItems(index)" :key="index"></todo-items>
5.3.3 完整代码及效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<!--:title="title" == v-bing:title="title-->
<todo-title slot="todo-title" :title="title"></todo-title>
<!--增加了 v-on:remove="removeItems(index)" 自定义事件,
该事件会调用 Vue 实例中定义的名为 removeItems 的方法-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item"
v-bind:index="index" v-on:remove="removeItems(index)" :key="index"></todo-items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
// 定义一个待办事项的组件
//slot 插槽
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
});
//组件3
Vue.component("todo-items", {
props: ['item', 'index'],
template: "<li>{{index+1}}-{{item}} <button @click='removeMethod'>删除</button> </li>",
/*<button @click='removeMethod'>删除</button>与下面的方法绑定*/
methods: {
removeMethod: function (index) {
// this.$emit 自定义事件
//v-on:remove="removeItems(index)" 绑定自定义事件,并调用删除方法
this.$emit('remove', index);
}
}
});
var vm = new Vue({
el: "#app",
data: {
title: "代办事项",
todoItems: ["学高数", "学离散", "学数据结构"]
},
methods: {
removeItems: function (index) {
alert("删除了" + this.todoItems[index]);
this.todoItems.splice(index, 1);//一次删除一个元素
}
}
});
</script>
</body>
</html>

六 Axios
6.1 Axios简介
- Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信
- 为什么要使用 Axios?
- 由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以Vue.js 并不包含 AJAX 的通信功能
6.2 Axios使用演示
- 开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据
{
"name": "Java",
"url": "https://baidu.com",
"page": 1,
"address": {
"street": "夷山大道",
"city": "开封市",
"country": "中国"
}
}
- 测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-clock] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-clock>
<div>{{info.name}}</div>
<div>{{info.address.country}}</div>
<div>{{info.address.street}}</div>
<div>{{info.address.city}}</div>
<a v-bind:href="info.url">百度网站</a>
</div>
<!--引入 JS 文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data() {
return {
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() { //钩子函数
axios.get('data.json').then(response => (this.info = response.data));
}
});
</script>
</body>
</html>

- 在data中的数据结构必须要和 Ajax 响应回来的数据格式匹配
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
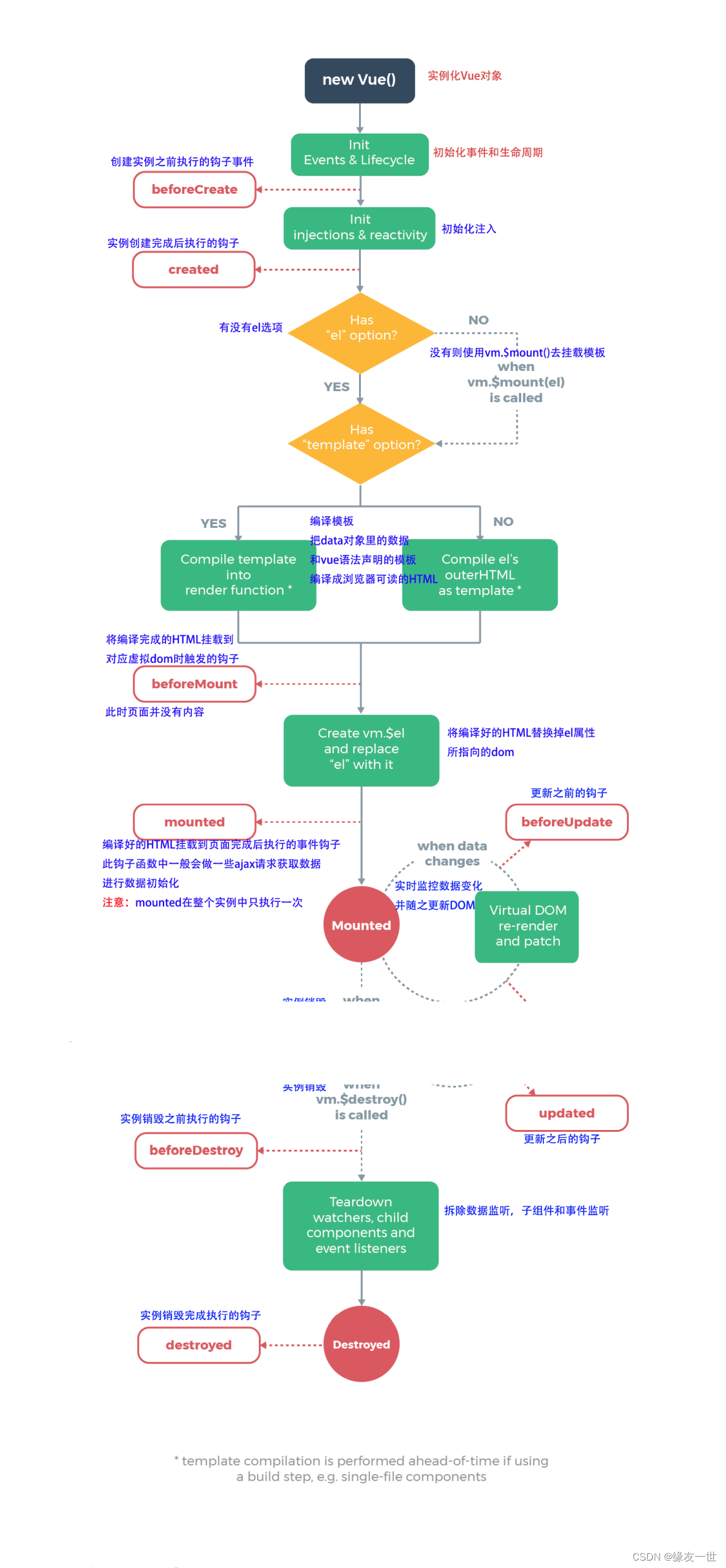
七 Vue的生命周期
- Vue 的生命周期:Vue 实例有一个完整的生命周期,从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程。通俗说是 Vue 实例从创建到销毁的过程。
- 在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。
7.1 Vue声明周期图