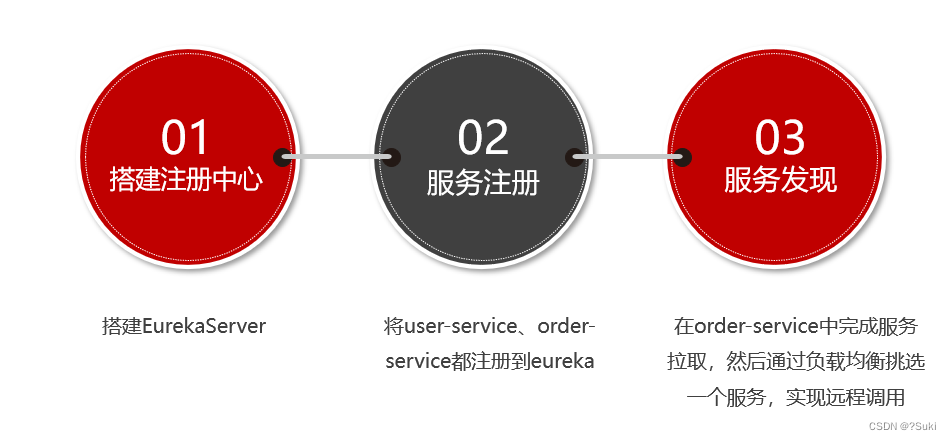
【3.2】Eureka-搭建注册中心/服务注册/服务发现
- 1 搭建EurekaServer
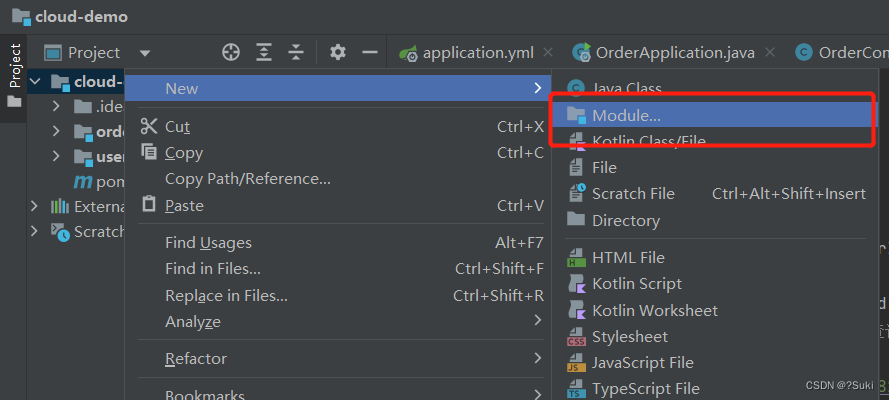
- 1.1 详细步骤
- 1.2 搭建EurekaServer小结
- 2 服务注册
- 2.1 详细步骤(踩坑点!解决)
- 2.2 模拟多实例部署
- 2.3 服务注册小结
- 3 服务发现
- 3.1 详细步骤
- 4 总结

1 搭建EurekaServer
搭建EurekaServer服务步骤如下:
- 创建项目,引入spring-cloud-starter-netflix-eureka-server的依赖:
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
可以看到,依赖的后缀是eureka-server,也就说明它是eureka服务端的依赖。中间有一个starter,是springboot里面的自动装配。
也就是说在这个依赖里面已经帮我们把spring,eureka所有的配置都做好了。
当然,自动装配也是需要有开关的。
-
编写启动类,添加@EnableEurekaServer注解
这个注解就是EurekaServer自动装配的开关。 -
添加application.yml文件,编写下面的配置:
server:
port: 10086 # 服务端口
spring:
application:
name: eurekaserver # eureka的服务名称
eureka:
client:
service-url: #eureka的地址信息
defaultZone: http://127.0.0.1:10086/eureka/
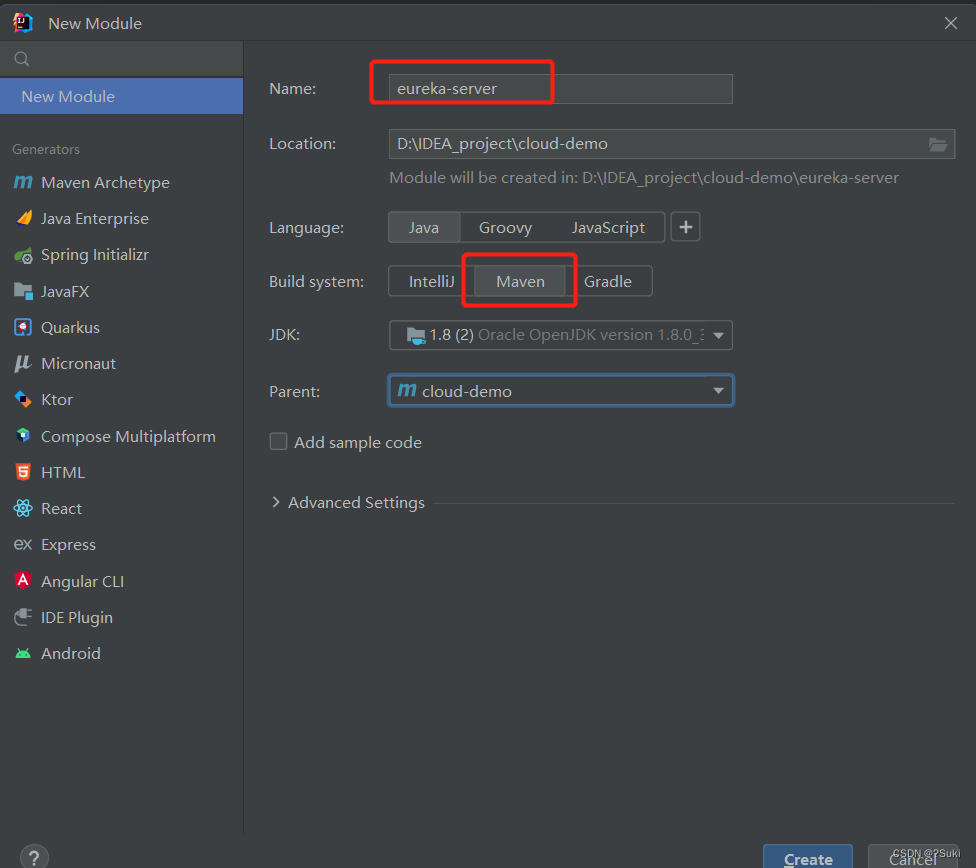
1.1 详细步骤


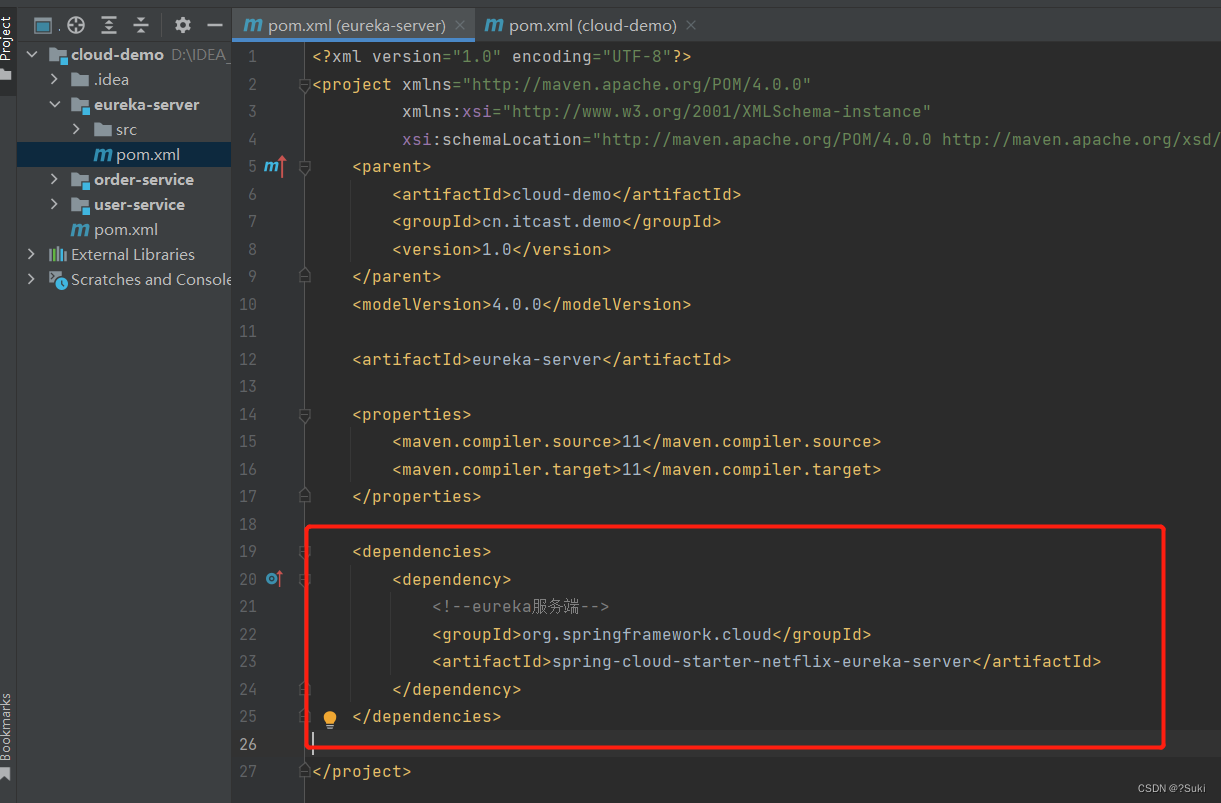
接下来给项目里引入依赖:
 这里不用指定版本信息,原因是在父工程中已经把这些依赖的版本管理好了。
这里不用指定版本信息,原因是在父工程中已经把这些依赖的版本管理好了。
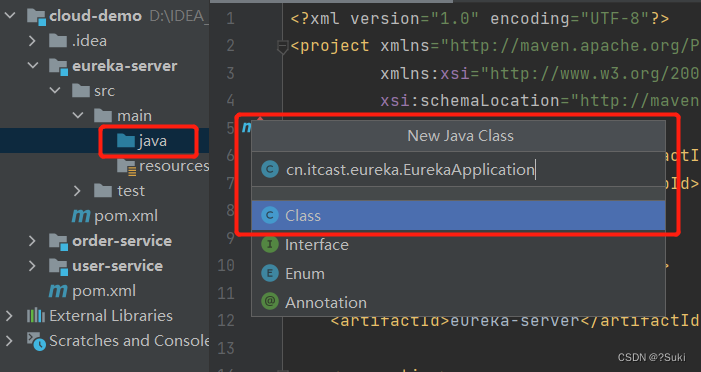
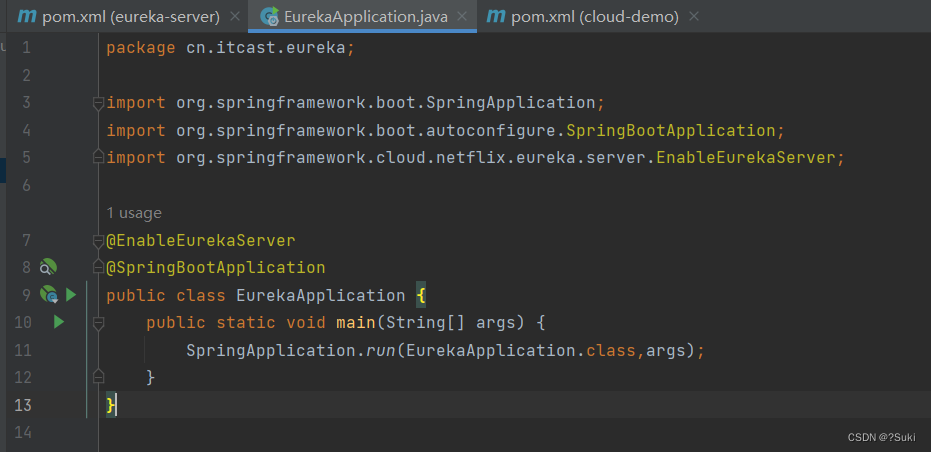
接下来去编写main函数:

补充图上内容:

@EnableEurekaServer
@SpringBootApplication
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class,args);
}
}
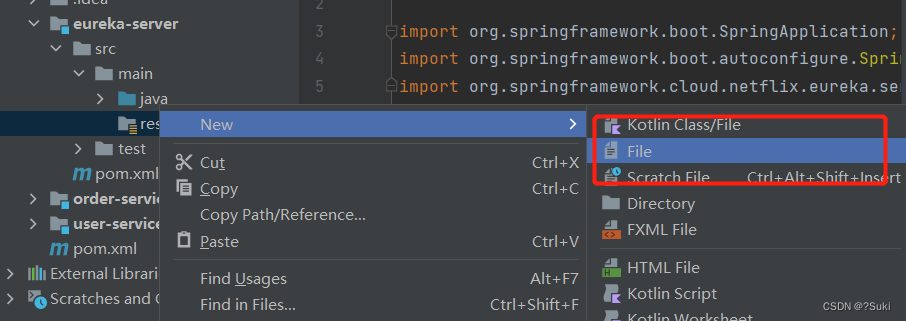
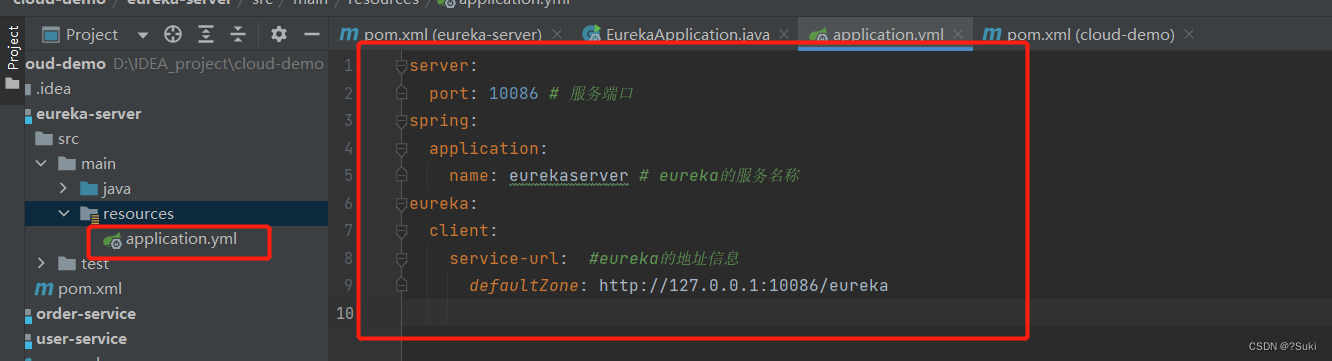
然后再添加一个配置文件:application.yml


server:
port: 10086 # 服务端口
spring:
application:
name: eurekaserver # eureka的服务名称
eureka:
client:
service-url: #eureka的地址信息
defaultZone: http://127.0.0.1:10086/eureka/
这里可能有疑问:我自己就是eureka了为什么还要配置自己的地址信息呢?
因为eureka自己也是一个微服务,eureka在启动时,会将自己也注册到eureka上。这是为了将来eureka集群之间通信去用的。
这里的配置服务名称和服务地址是为了做服务注册。
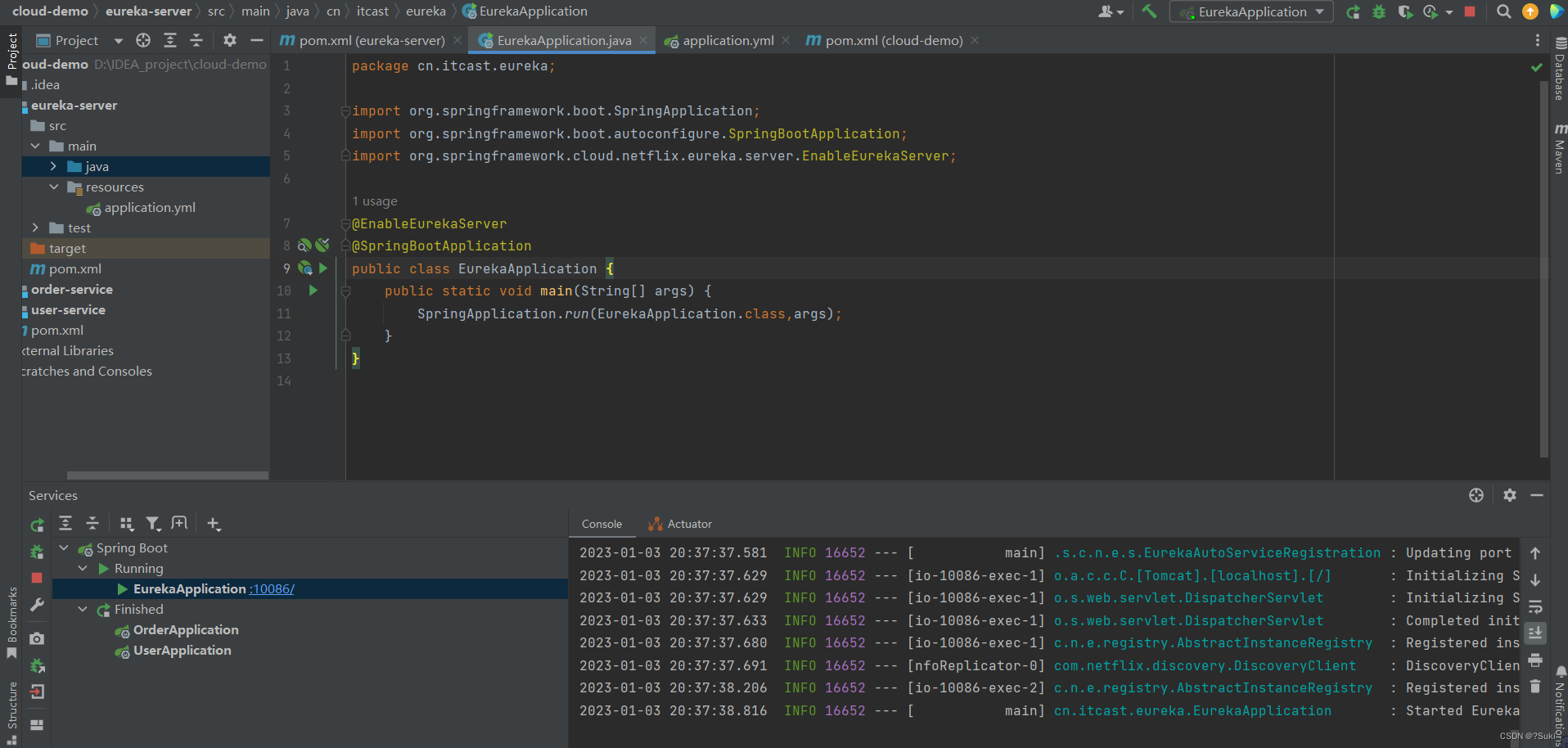
接下来找到main函数,启动eureka:
Ctrl+Shift+F10

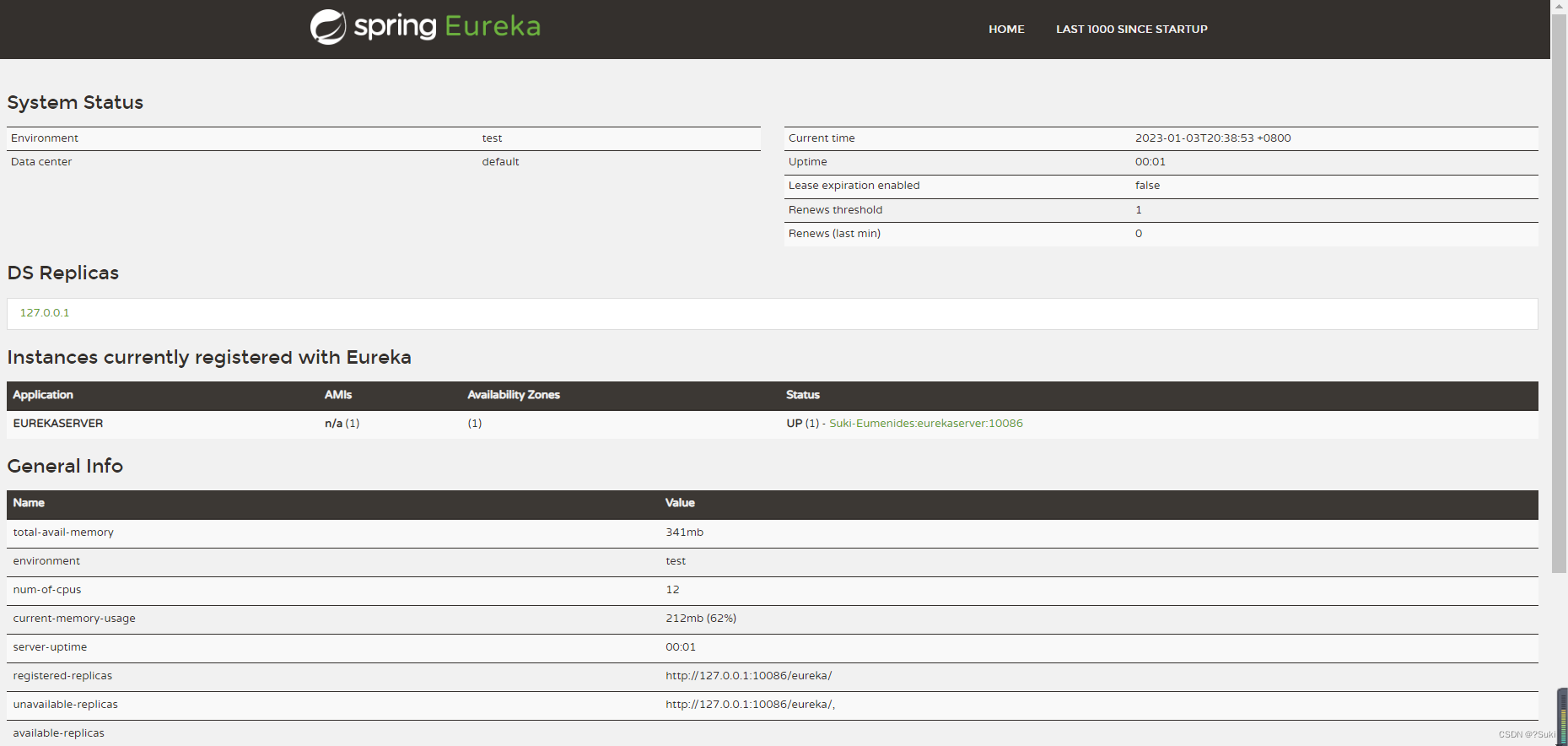
点击端口号:

可以看到

显示有System Status(系统状态),General Info(通用信息)等;
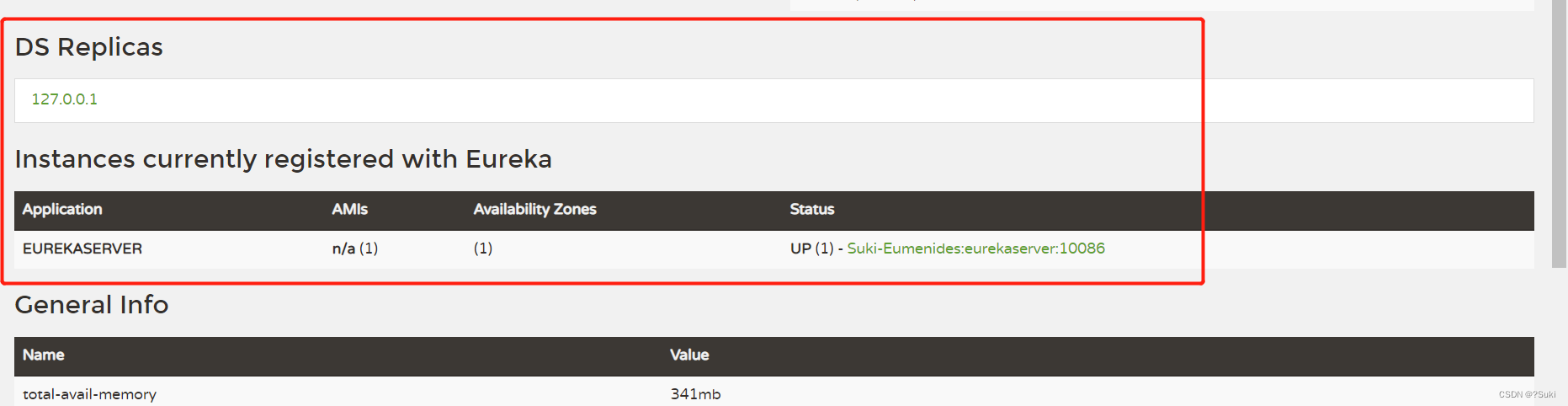
最重要的是中间的:

其中Instances currently registered with Eureka就是注册到Eureka的实例。
什么是实例?
一个服务,每部署一个/一份,就叫一个实例。 比如说user服务,将来部署10个,那就是10个实例。
Eureka会记录一个服务的所有实例。
刚刚提到Eureka会注册自己,图中的EUREKASERVER就是它自身的服务名称,后面就是它的端口和ip。
UP表示正常状态,DOWN表示挂了。
1.2 搭建EurekaServer小结
- 引入eureka-server依赖;
- 添加@EnableEurekaServer注解;
- 在application.yml中配置eureka地址。
2 服务注册
将user-service服务注册到EurekaServer步骤如下:
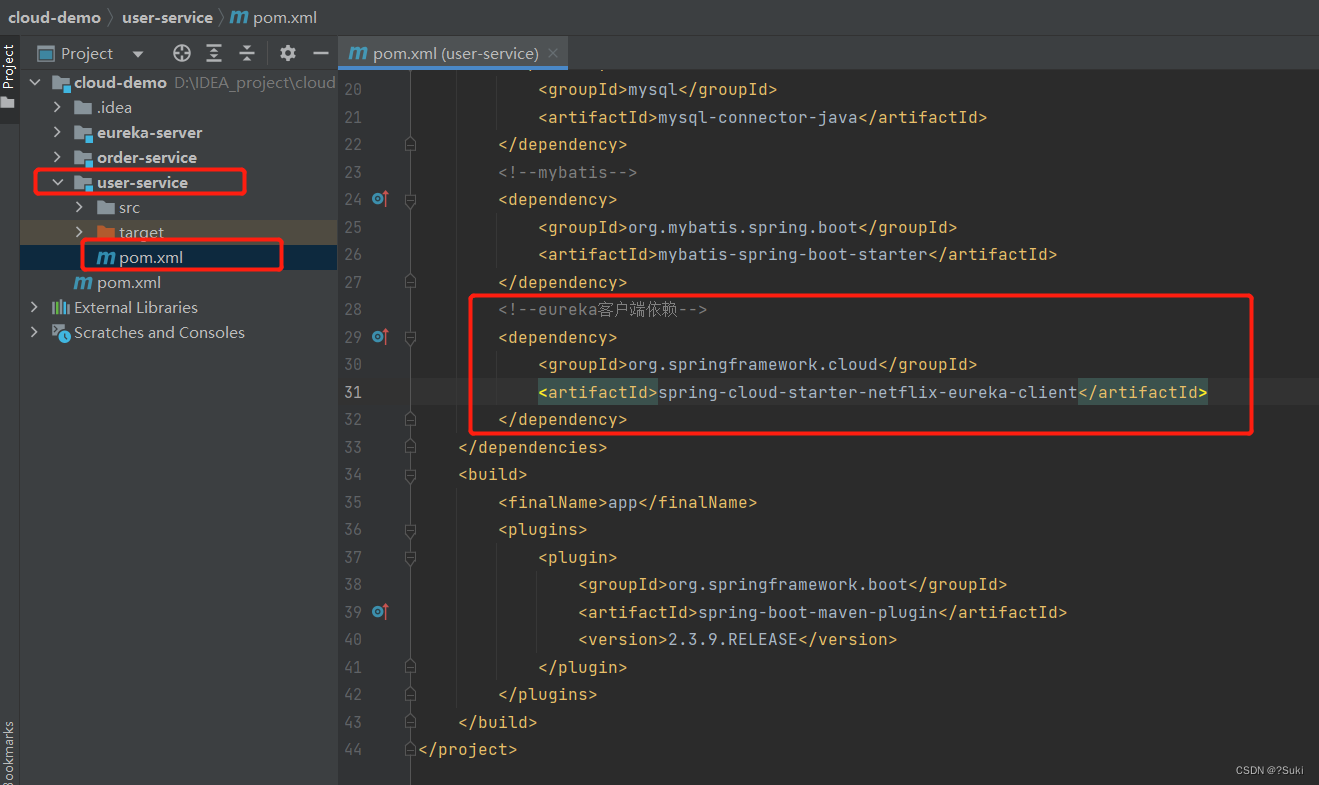
- 在user-service项目引入spring-cloud-starter-netflix-eureka-client的依赖
<!--eureka客户端依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
- 在application.yml文件,编写下面的配置:
spring:
application:
name: userservice # user服务的服务名称
eureka:
client:
service-url: #eureka的地址信息
defaultZone: http://127.0.0.1:10086/eureka/
2.1 详细步骤(踩坑点!解决)
打开user-service的pom.xml,添加依赖

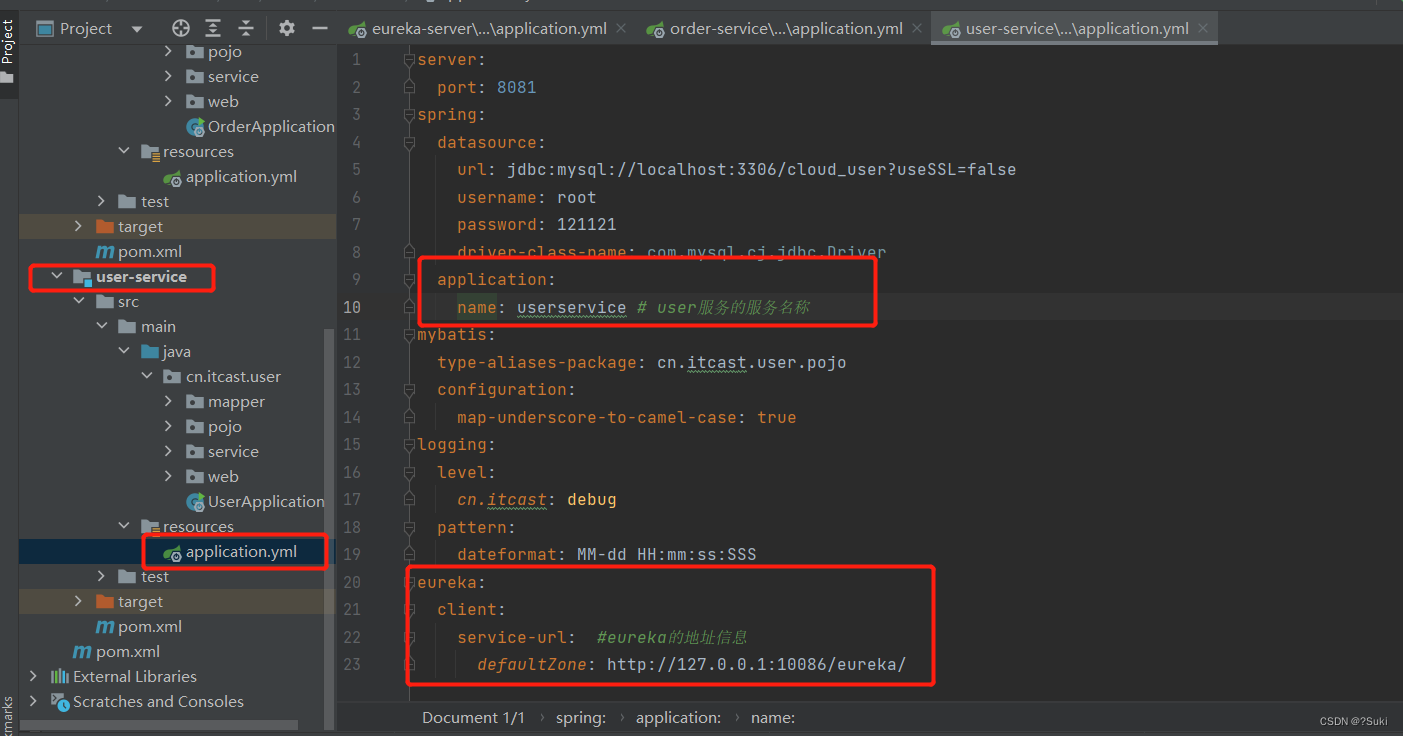
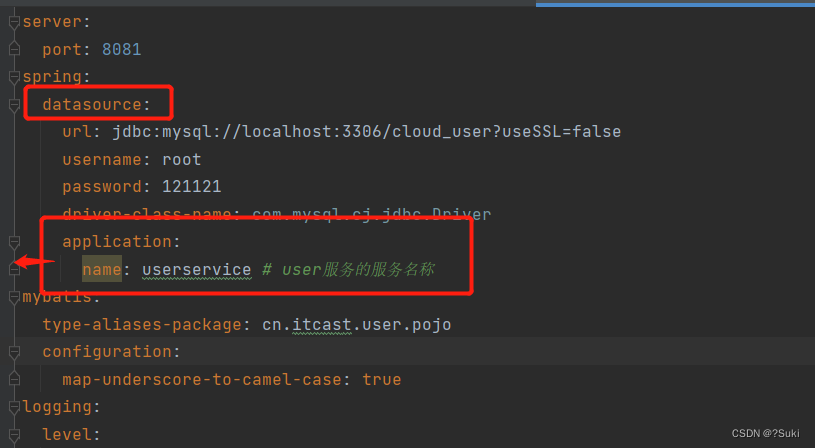
打开user-service的application.yml:
添加:

一定要注意缩进的问题!还有冒号后面的空格!
将order-service注册到eureka中同理。
之后重启服务:
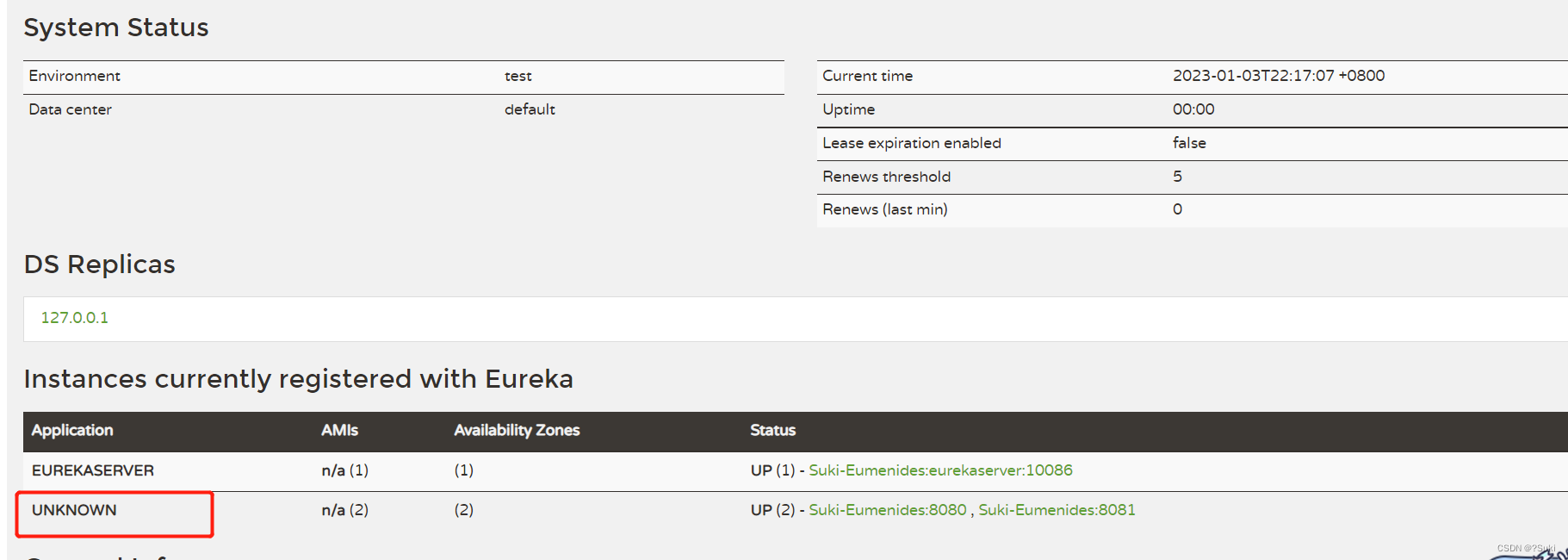
这里看到:

第一次启动我发现这里显示的是UNKNOWN,不是我配置的服务名称,这里寻求了一下百度~
大家可以参考这里
yml文件对大小写以及缩进对齐都比较严格,这里我仔细核对了一下我的yml文件,发现我的application多缩进了一点,大家也要注意这个问题。

之后重新启动:

UNKNOWN的问题成功解决。
2.2 模拟多实例部署
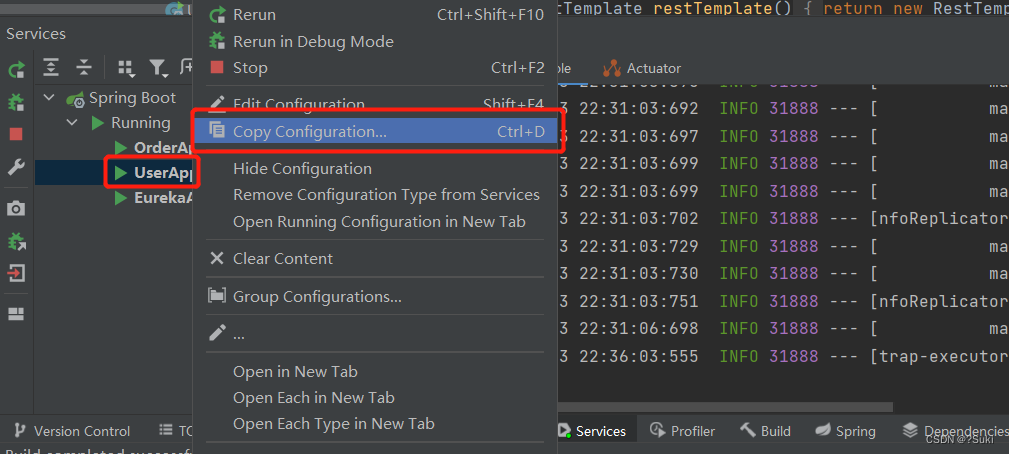
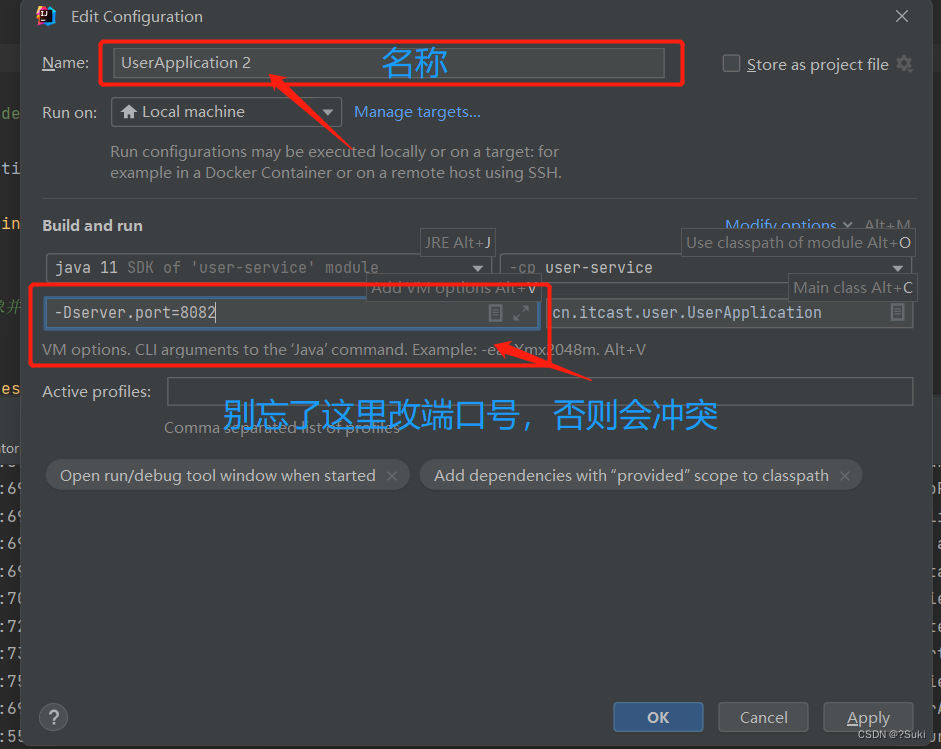
这里找到Services中的UserApplication,右键,点击Copy Configuration


在VM options中加
-Dserver.port=8082
也就是换个端口号,否则会冲突。
-D代表参数
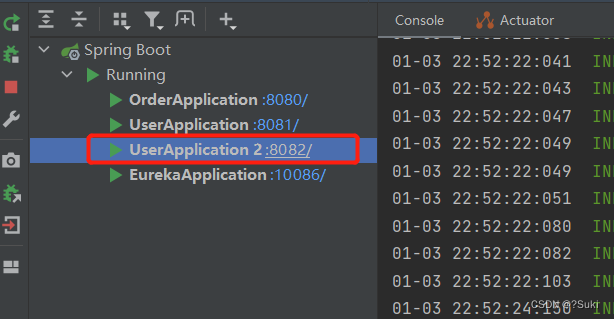
点击Apply。然后启动它可以看到:

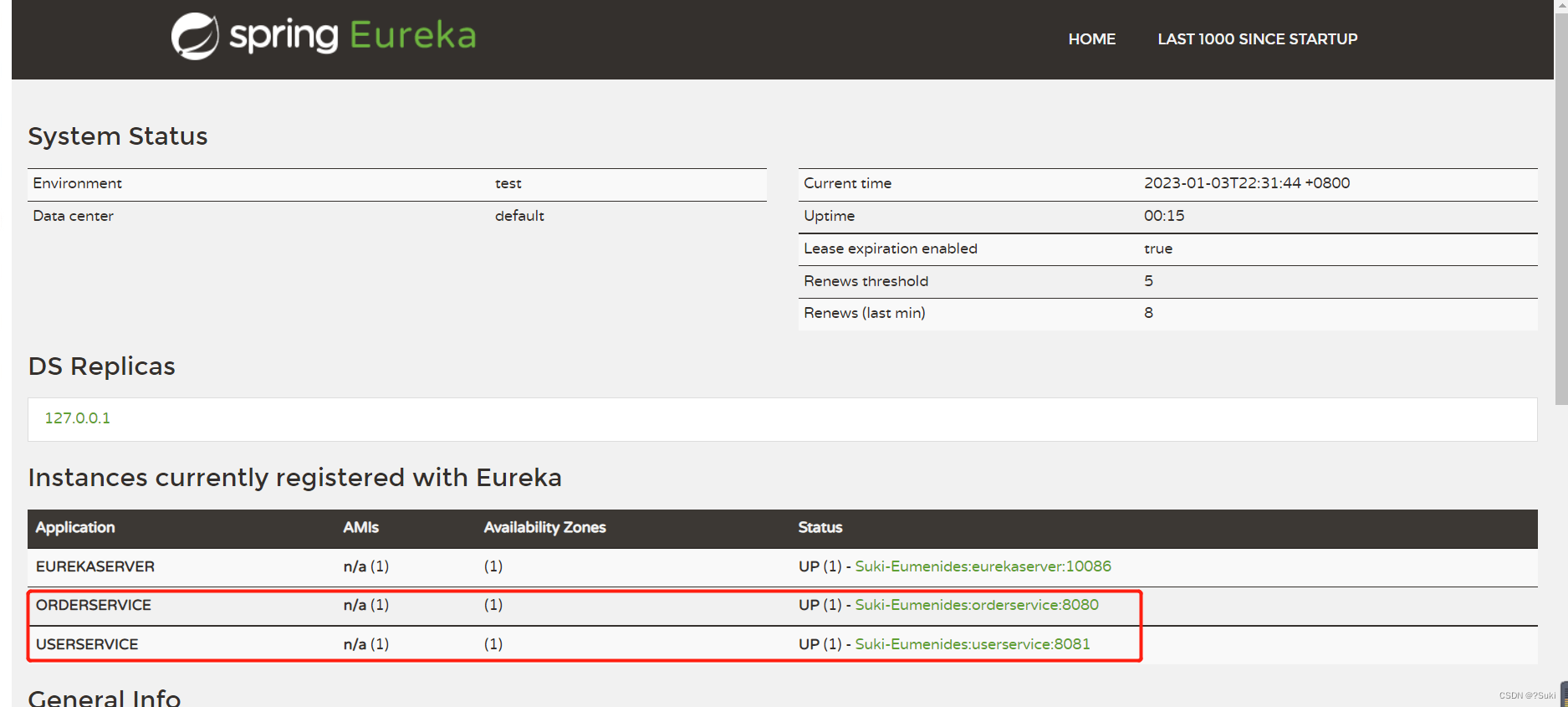
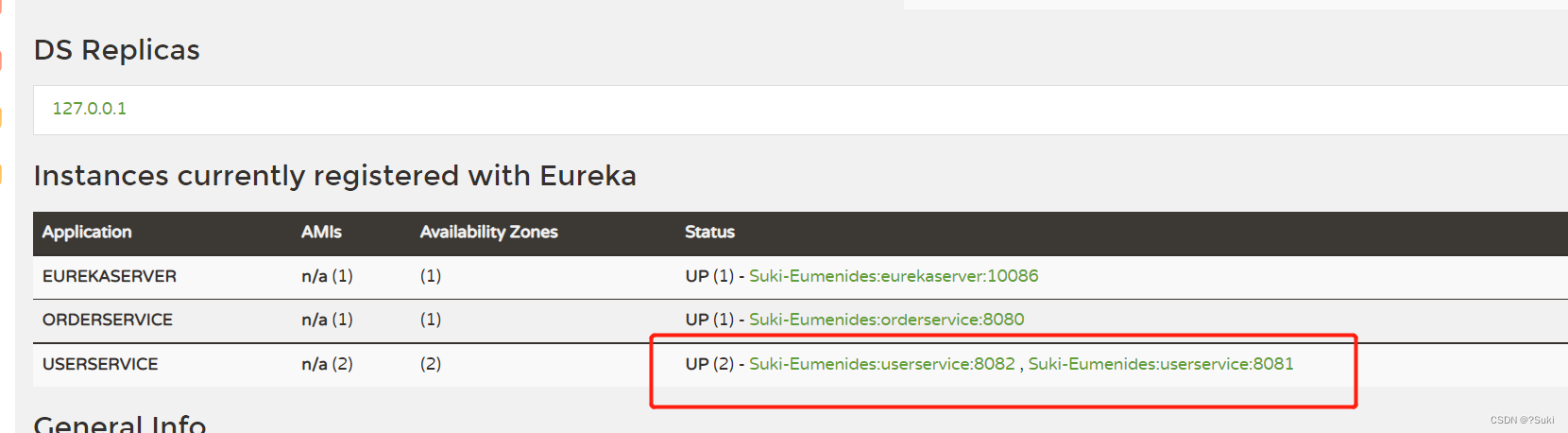
然后回到浏览器,刷新一下:

可以看到UP(2)也就是注册了两个实例。
2.3 服务注册小结
- 引入eureka-client依赖;
- 在application.yml中配置eureka地址。
- 无论是消费者还是提供者,引入eureka-client依赖,知道eureka地址后,都可以完成服务注册。
3 服务发现
在order-service完成服务拉取:
服务拉取是基于服务名称获取服务列表,然后再对服务列表做负载均衡。
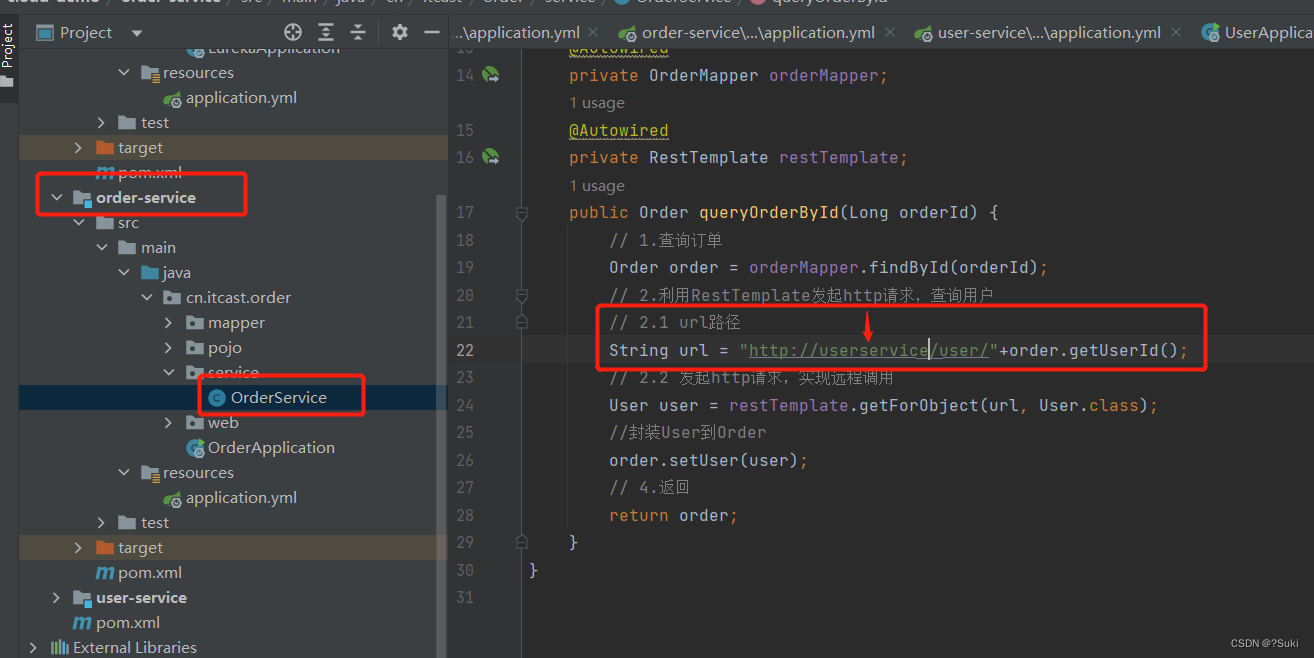
- 修改OrderService的代码,修改访问的url路径,用服务名代替ip,端口:
String url = "http://userservice/user/"+order.getUserId();
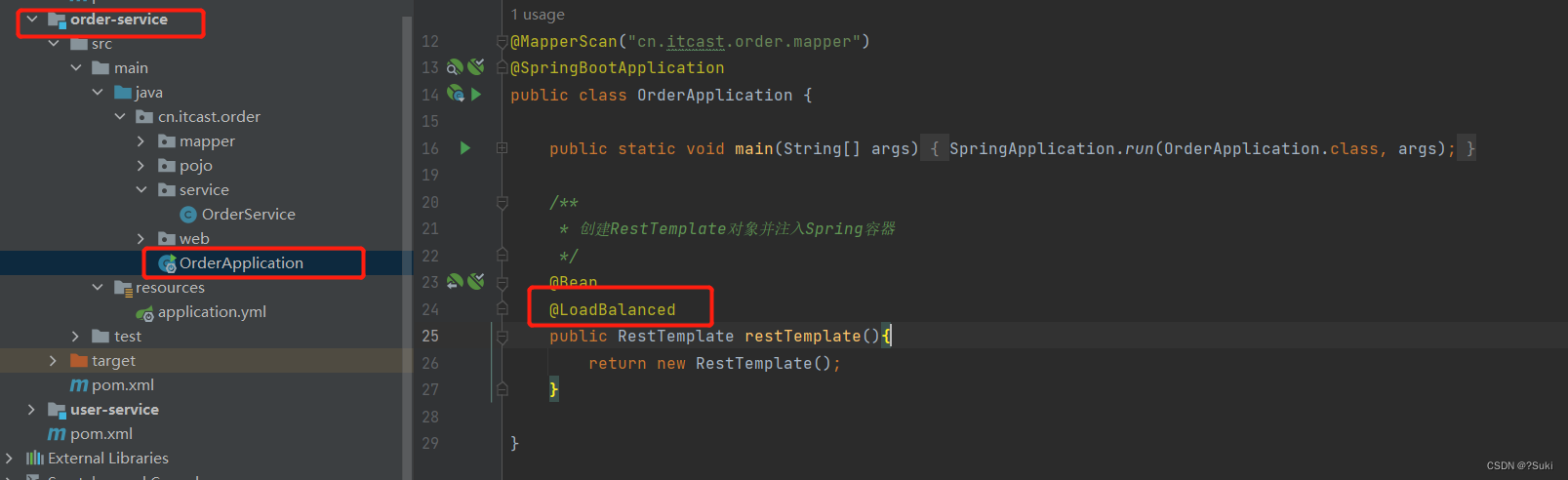
- 在order-service项目的启动类OrderApplication中的RestTemplate添加负载均衡注解:
@Bean
@LoadBalanced
public RestTemplate restTemplate(){
return new RestTemplate();
}
3.1 详细步骤
首先修改order-service的业务代码:
原来是硬编码(ip+端口号),现在改为写user服务的名称,也就是上面注册了的user服务的服务名称。

第二步,找到OrderApplication,加上@LoadBalanced注解

最后重启OrderApplication;
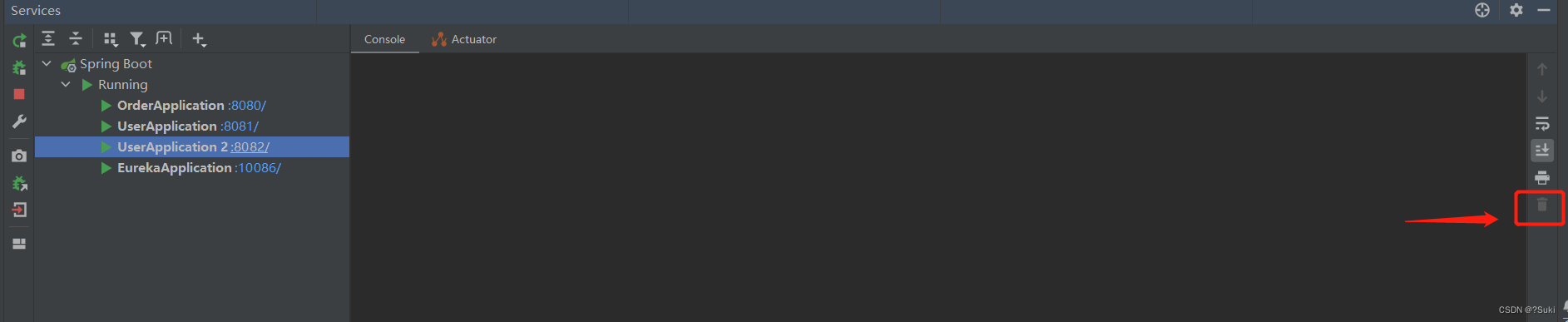
然后把两个UserApplication的日志清空:

这是为了看清楚,当我们访问OrderService时,访问的究竟是UserService还是UserService2
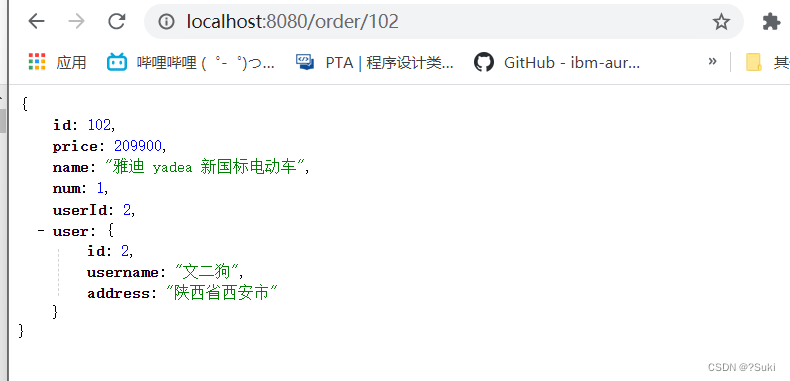
接下来发起请求,多发几次:


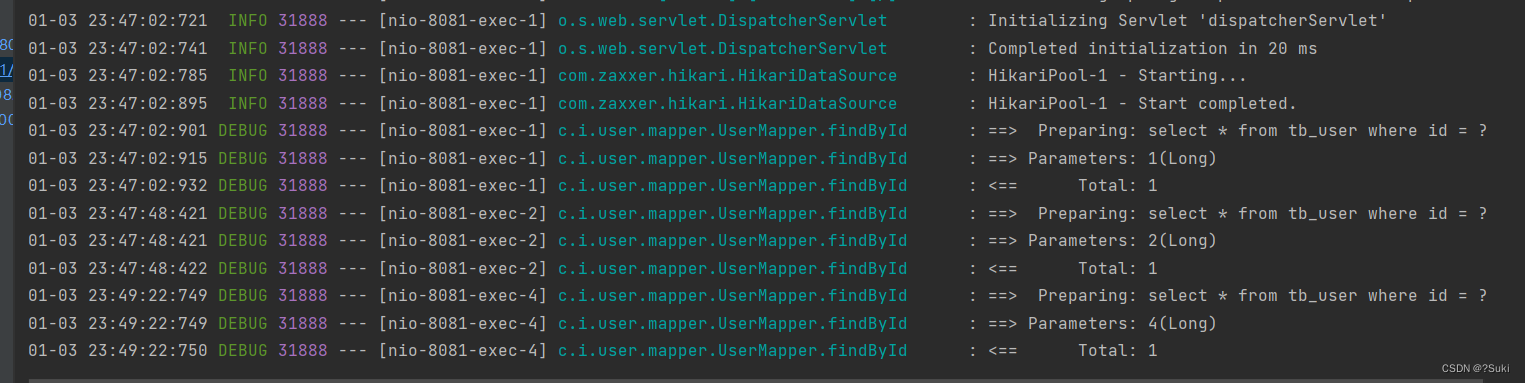
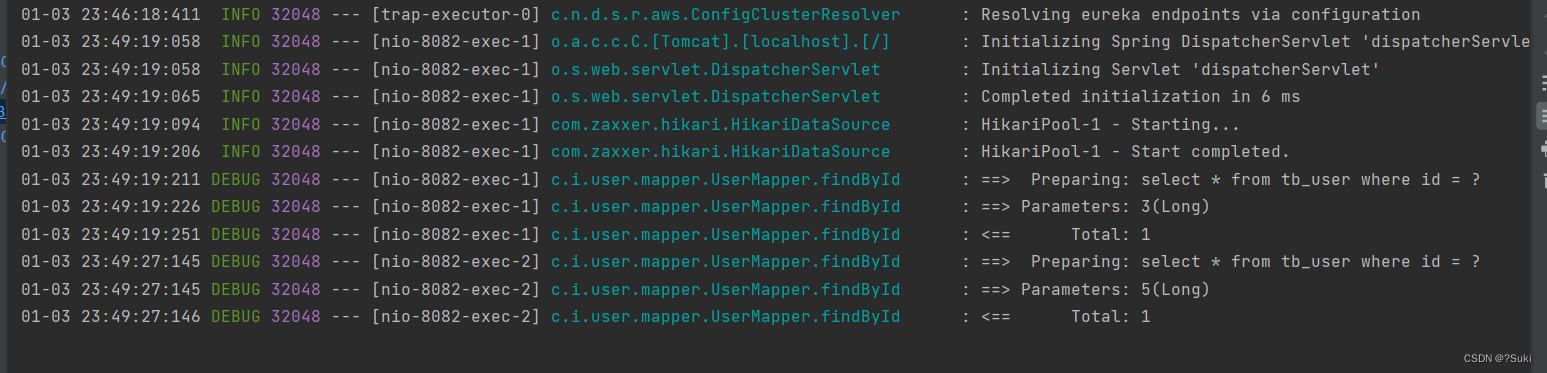
然后打开idea看一下日志:
在UserApplication中:

在UserApplication2中:

可以看出来实现了负载均衡。
我们根本不用去关心服务的地址,只用把服务名称一放,就ok。剩下的事情就交给Eureka客户端工具去做。
4 总结
1.搭建EurekaServer:
- 引入eureka-server依赖;
- 添加@EnableEurekaServer注解;
- 在application.yml中配置eureka地址。
2.服务注册:
- 引入eureka-client依赖;
- 在application.yml中配置eureka地址。
3.服务发现
- 引入eureka-client依赖;
- 在application.yml中配置eureka地址;
- 给RestTemplate添加@LoadBalanced注解;
- 用服务提供者的服务名称远程调用。
By --Suki 2023/1/3
知识内容来自于黑马程序员视频教学和百度百科。博主仅作笔记整理便于回顾学习。如有侵权请私信我。