背景
帖子详情是一个图文/视频混排、拥有大量长文本、大量交互和部分细节动效的页面,细节组件非常多,页面复杂度高。按以往的页面协作方式,会将一个个组件样式、组件数据和组件交互逻辑交给对应的开发同学完成,通过多人协同最终搭建出完整的页面,但这样的方式会造成后期维护该页面的一到两个核心同学成本急剧增加,需要理解每个组件内的逻辑代码;于是为了改善页面内的协作效率,同时为开发上下游协同效率提升打好基础,通过大量案例/源码/文献调研,最后选择使用开源的XState方案来完成页面协同开发。

XState的理论基础
在使用XState前,我们一直在探索的方向是当下有没有一种适合降低研发上下游协同成本的代码即流程的理论模型或者方案,经过大量调研,最终找到了在致力促进团队间沟通提升生产力的基于可执行UML研究分支的W3C SCXML标准协议,在该协议的基础上,我们可以标准化的方式将业务逻辑进行图形化的表达。随着调研的深入,最终选择了具有成熟工具配套的基于JS语言的解决方案XState。
在该方案下核心会使用到三种工具,第一种是用于创建状态机的xstate库和其在主流UI框架下的适配库;第二种是可视化的编辑器插件,基于该插件我们可以快速产出图形化的业务逻辑,同时拥有一份等价的状态配置代码;第三种是状态机实例的可视化展示,闲鱼基于该工具之上的定制可以试试观测与模拟正在运行的页面内状态机。
xstate库基础概念与使用方式
StateNodeConfig介绍
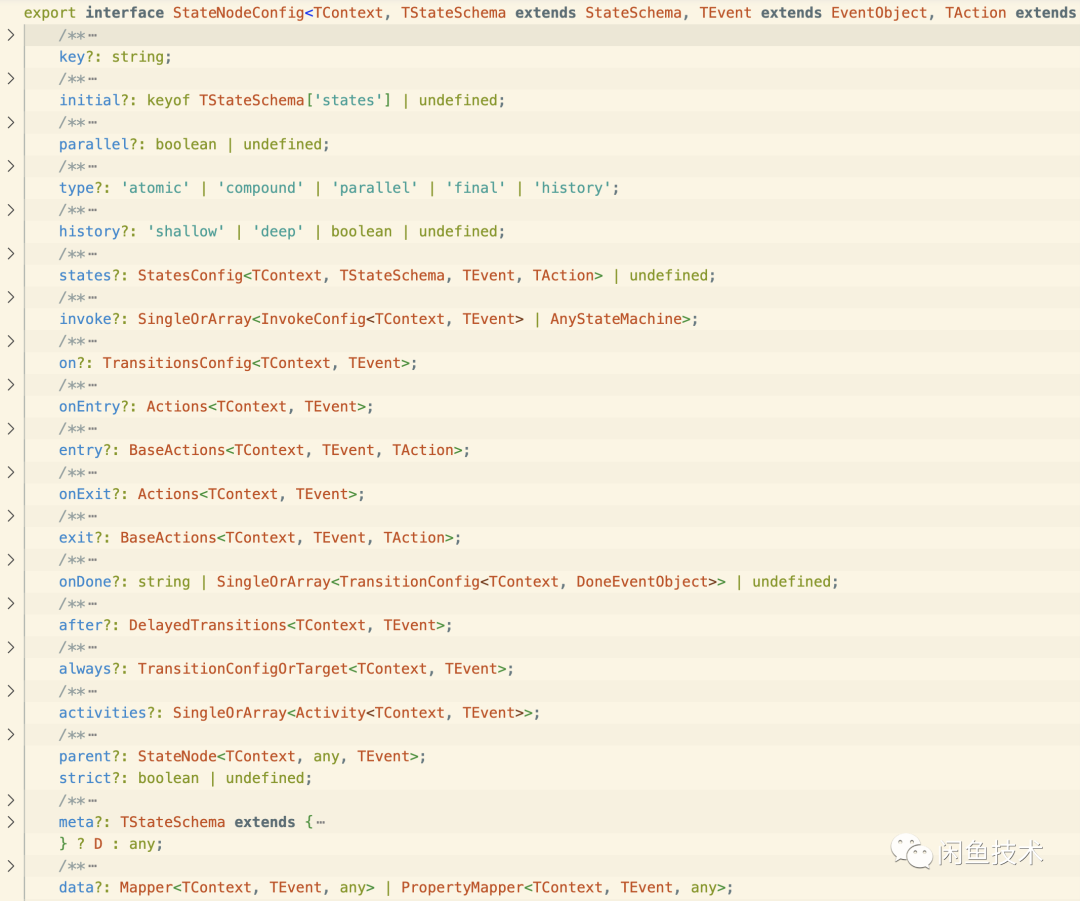
首先基于xstate库,我们了解下其核心概念。当我们定义状态机时,会使用到createMachine方法(如图2-1),该方法接收StateNodeConfig实例(如图2-2,在不同入参时可以参看不同的StateNodeConfig子类型),并生成StateNode实例。


StateNodeConfig的属性是初学者需要核心关注的内容,以社区详情的互动点赞能力简化版为例子,我们首先需要和业务一起定义点赞会有几种状态,然后定义在用户的交互事件中如何响应,如下所示,我们定义了四种状态"未点赞","点赞中","已点赞","取消点赞中",并且声明,如果处于"已点赞"状态下用户进行了点赞按钮的点击,那么我们就会进入"取消点赞中"的状态,在"取消点赞中"我们会调用服务端取消点赞接口,当请求完成后,我们就进入了"未点赞"状态。当然,这个逻辑是需要和业务方一起定制的,例如有的场景下希望取消点赞后立刻成为"未点赞"状态,而取消点赞请求可以延后调用,那么就可以进行对应的状态调整。
states: {
like: {
on: {
CLICK_LIKE: {
actions: (ctx, e)=> console.log('you clicked to undolike'),
target: 'undoliking'
}
}
},
undolike: {
},
liking: {},
undoliking: {
invoke: 'requestToUndoLike',
onDone: {
target: 'undolike'
}
}
}Node属性介绍
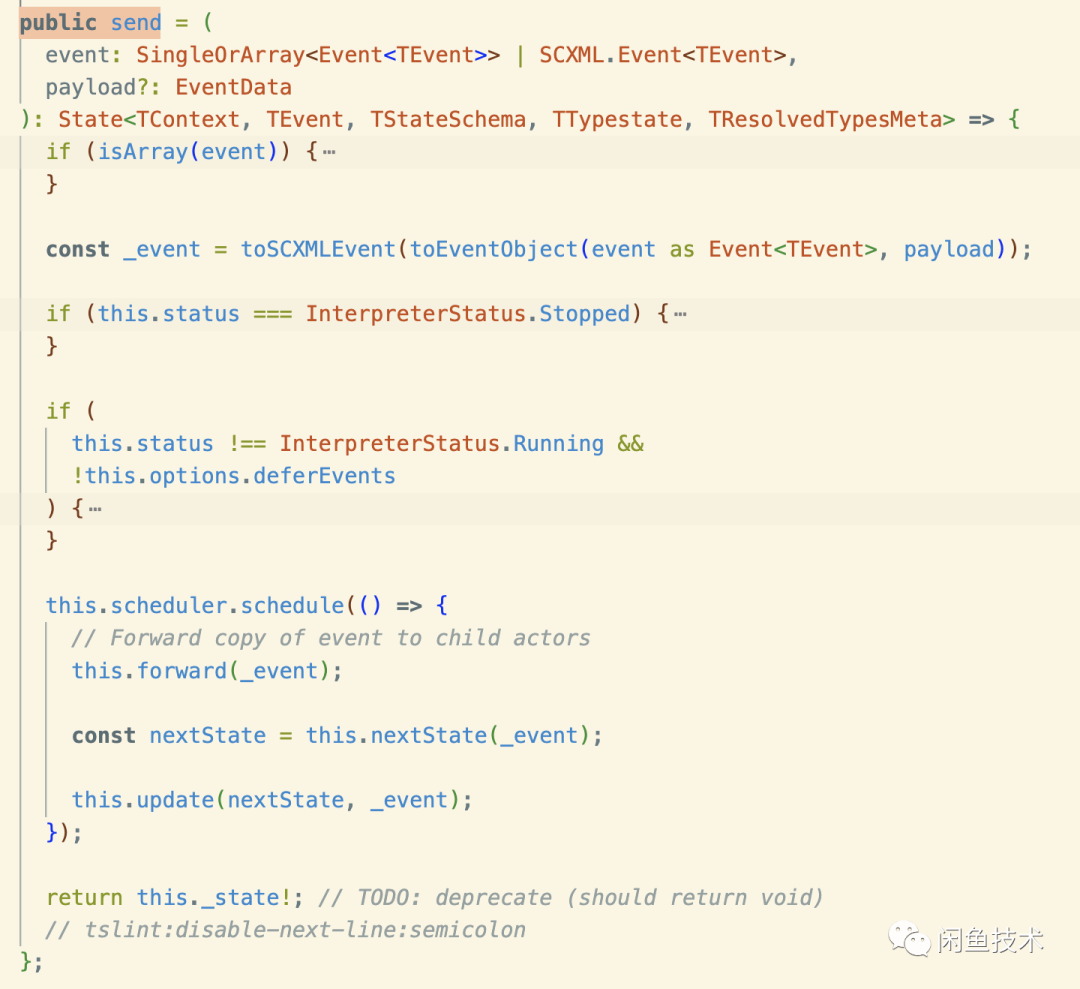
结合上面的例子,我们进一步了解下其代码结构,从叶子节点开始看,首先是actions和invoke,actions接收SingleOrArray类型,即可以是Action的数组,也可以是单个Action,Action的用途是在状态机的生命周期切面或者在响应事件时声明没有副作用的方法,Action的定义有三种(代码如下),第一种是字符串,定义字符串后,需要在调用createMachine时传入第二参数options,其包含actions属性;第二种是内置的Action,例如send、assign,send Action会向状态机发送事件;第三种是无返回值的匿名函数,其入参和options内的定义相同。
createMachine({
states: {
stateA: {
on: {
'CLICK_LIKE': {
actions: [
'myaction',
send({type: 'CLICK_LIKE'}),
(ctx, e) => {}
]
}
}
}
}
}, {
actions: {
myaction: (ctx, e)=>{},
}
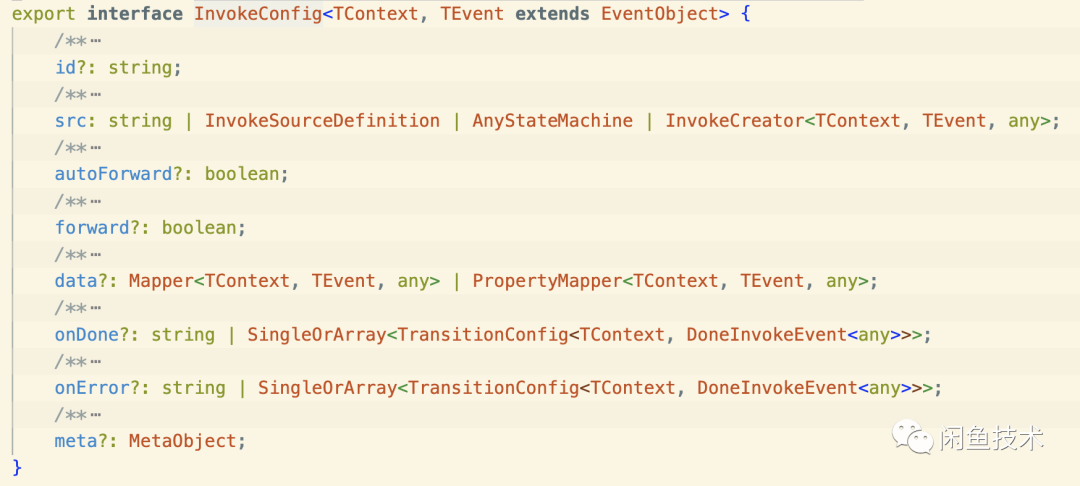
}另一个叶子结点是 invoke,invoke属性是SingleOrArray类型(图2-3),既可以是InvokeConfig的数组,也可以是单个InvokeConfig,InvokeConfig内可以通过src来指定一个可调用的service名称,然后在options属性的services内实现对应的service函数,InvokeConfig相比Action的核心差异,在于它提供了onDone和onError的配置,这样我们便能通过InvokeConfig去完成带副作用的服务调用,另一个差异在于invoke是StateNodeConfig的属性,意味着只有在进入某一状态时才能使用invoke,而Action可以在状态生命周期切面例如entry或exit,也可以在事件接收时声明。然后我们关注到states属性,states是StateNodeConfig的数组,即意味着在状态表中的状态可以嵌套,形成父子状态,甚至可以一直嵌套下去,同时这也意味着当我们形容当前所属状态时,它的状态会由多维数组构成,同时我们可以注意到parallel属性,该属性的意思是同一级的状态是否可以并行,并行状态是指当前同一层级的states可以共同表达状态机的状态,例如在已点赞的状态下,也可以同时处于已收藏的状态,但如果非并行,则意味着states下只能有一个节点表达当前同一层级下状态,例如处于已点赞状态下,不可能同时又处于未点赞状态。

Transition介绍
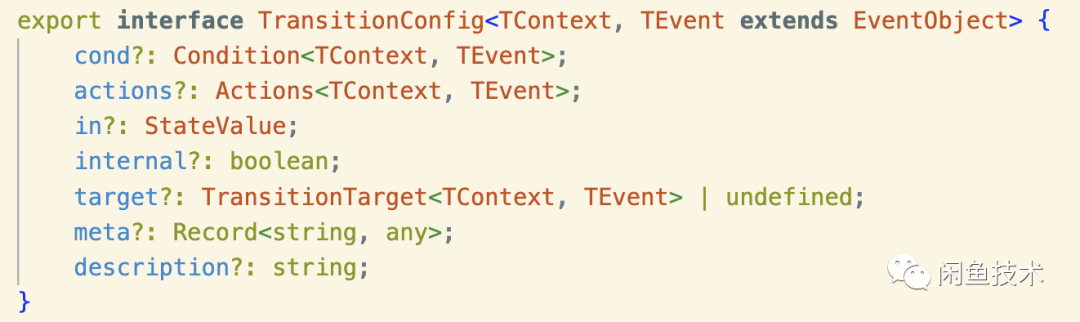
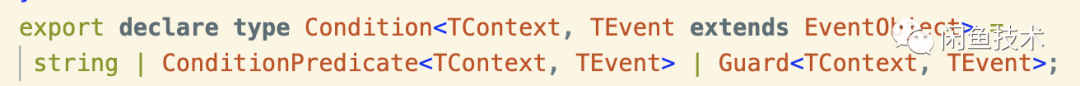
既然定义了状态,那状态的流转的边是怎么样的呢?在XState内有两种转移声明方式,即通过StateNodeConfig下的on属性或者是always属性,来声明一个或多个TransitionConfig实例(如图2-4),通过TransitionConfig内的target来指定转移的形如a.b.c(转移到指定a状态内的b状态内的c状态)的state名称,这两种方式的差别是on属性需要声明TransitionConfig对应的event,即在指定event下才会发生状态转移(有一个例外是声明event为空字符串), 在always下声明则不需要相应的event,TransitionConfig下可以使用cond声明发生转移的条件,cond是Condition类型(图2-5),它可以是一个字符串,同时在options内guards属性中进行定义,或者是一个返回布尔类型的匿名函数。


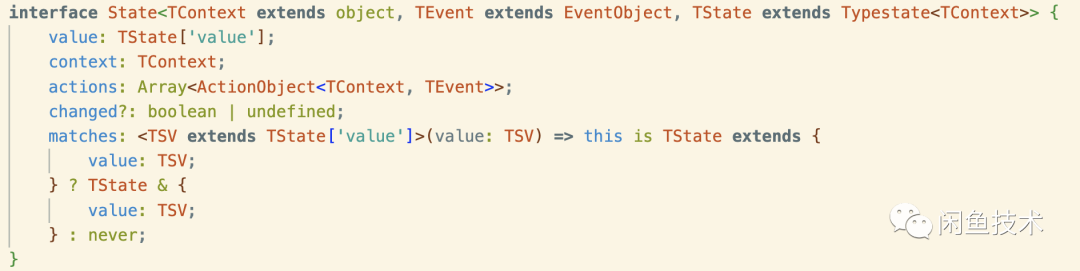
在我们用代码声明完业务逻辑后,为了主流UI框架内快速使用,XState提供了相应的适配框架,例如react-xstate,参考代码如下,基于react hooks,适配层提供了useMachine获取(主要的)两个对象实例,一个是state(图3-1),另一个是send方法,通过state可以设置组件需要的数据,通过send可以发送事件给useMachine接收的状态表。
import myMachine from './my-machine.ts'
const MyComponent = (props) => {
const [state, send] = useMachine(myMachine);
retiurn <View>
<Text>{state.context.myTitle}</Text>
<View onClick={() => {send('CLICK_LIKE')}}><Text>Click Me</Text></View>
</View>;
}
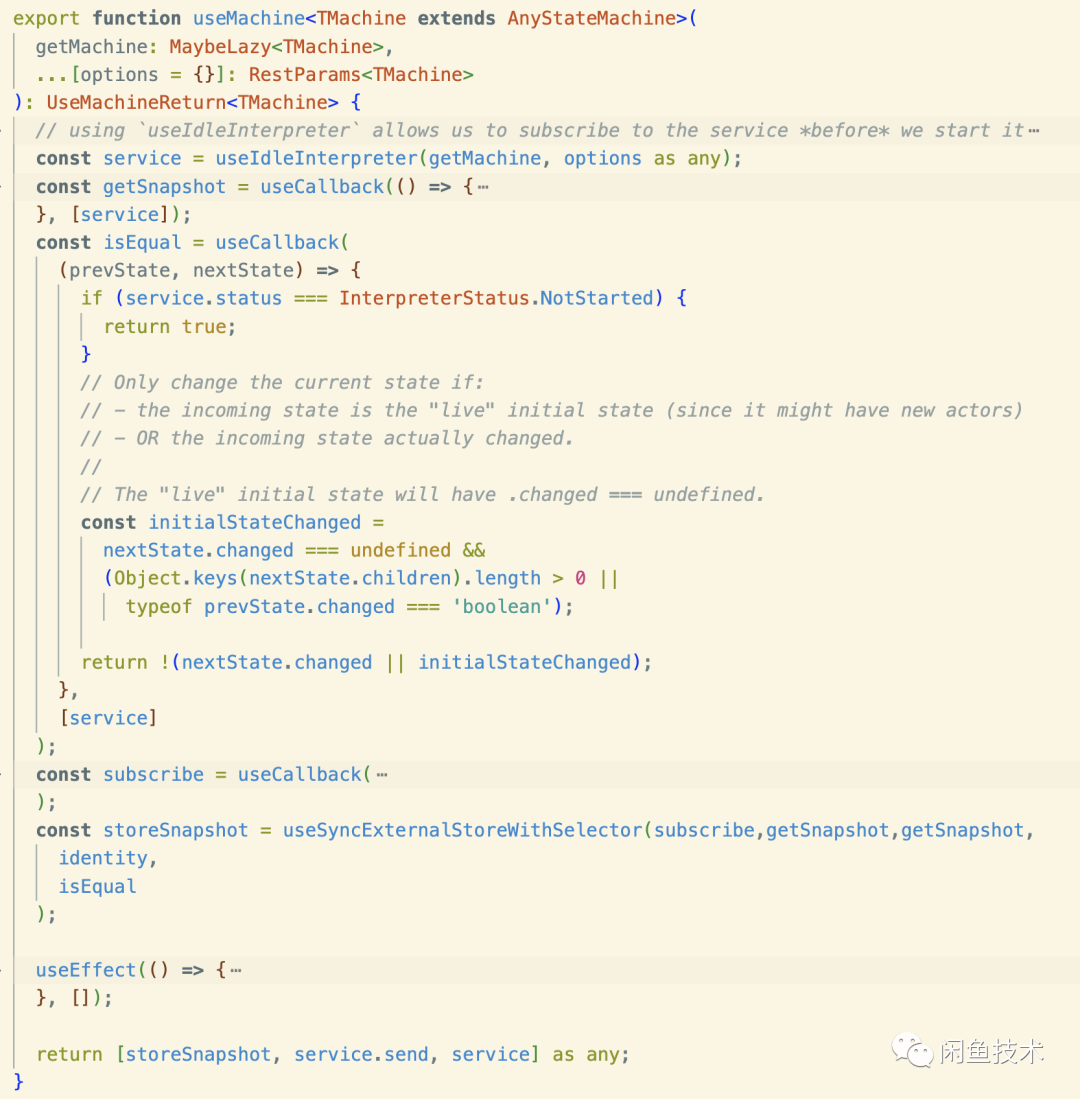
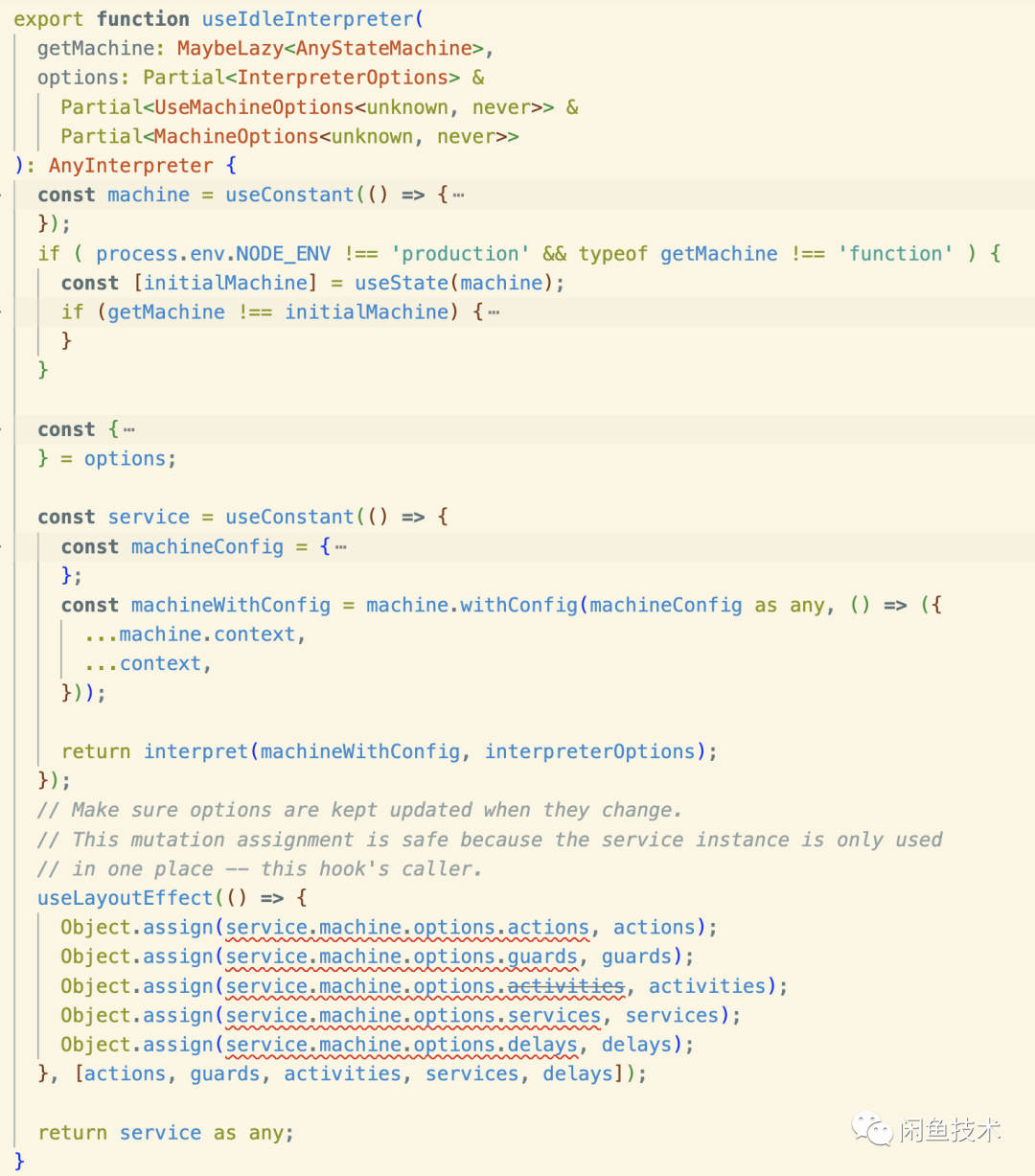
那useMachine是怎么工作的呢,我们可以看下useMachine的实现(图3-2),useMachine首先会通过useIdleInterpreter(图3-3)生成service。


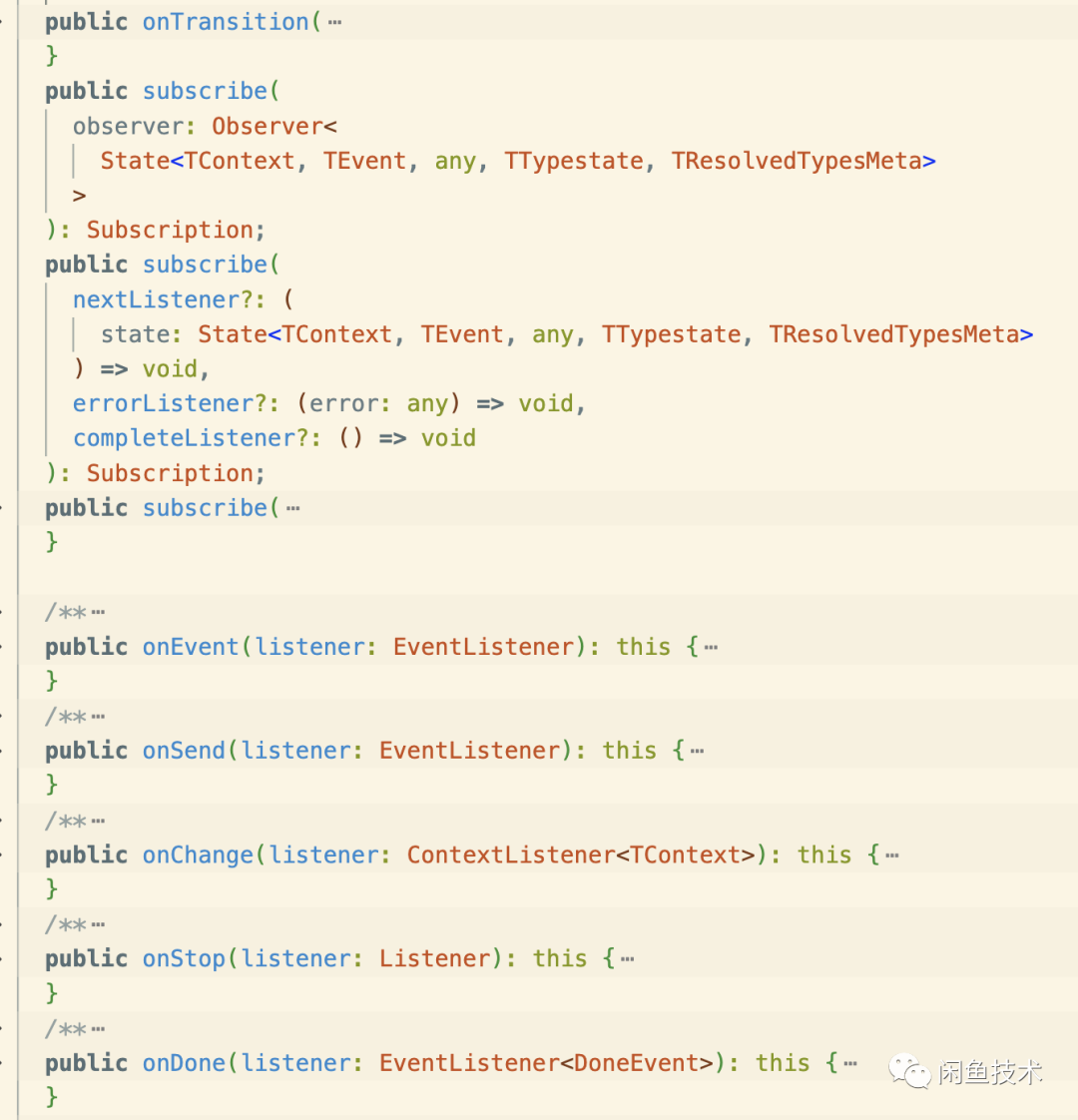
service参考图3-4,其核心逻辑在于实现状态迁移,并增加状态机的各类切面能力。当状态update时,会通知到各类listener,同时支持send方法(参考图3-5),即通知调度器进行状态迁移。通过useIdleInterpreter返回的service,在useMachine内调用useState来绑定页面刷新,当isEqual方法返回值变化时即state的change属性发生变化时即刷新当前组件。


配套工具的使用&帖子详情的状态表展示
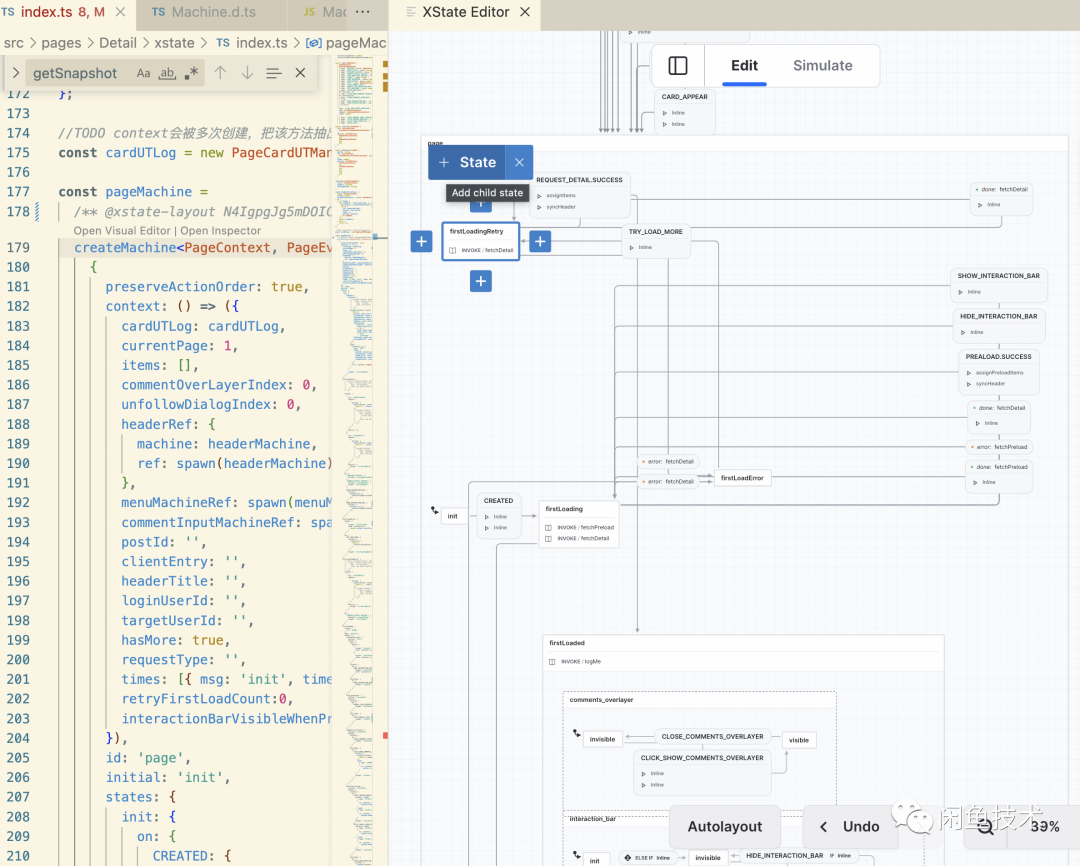
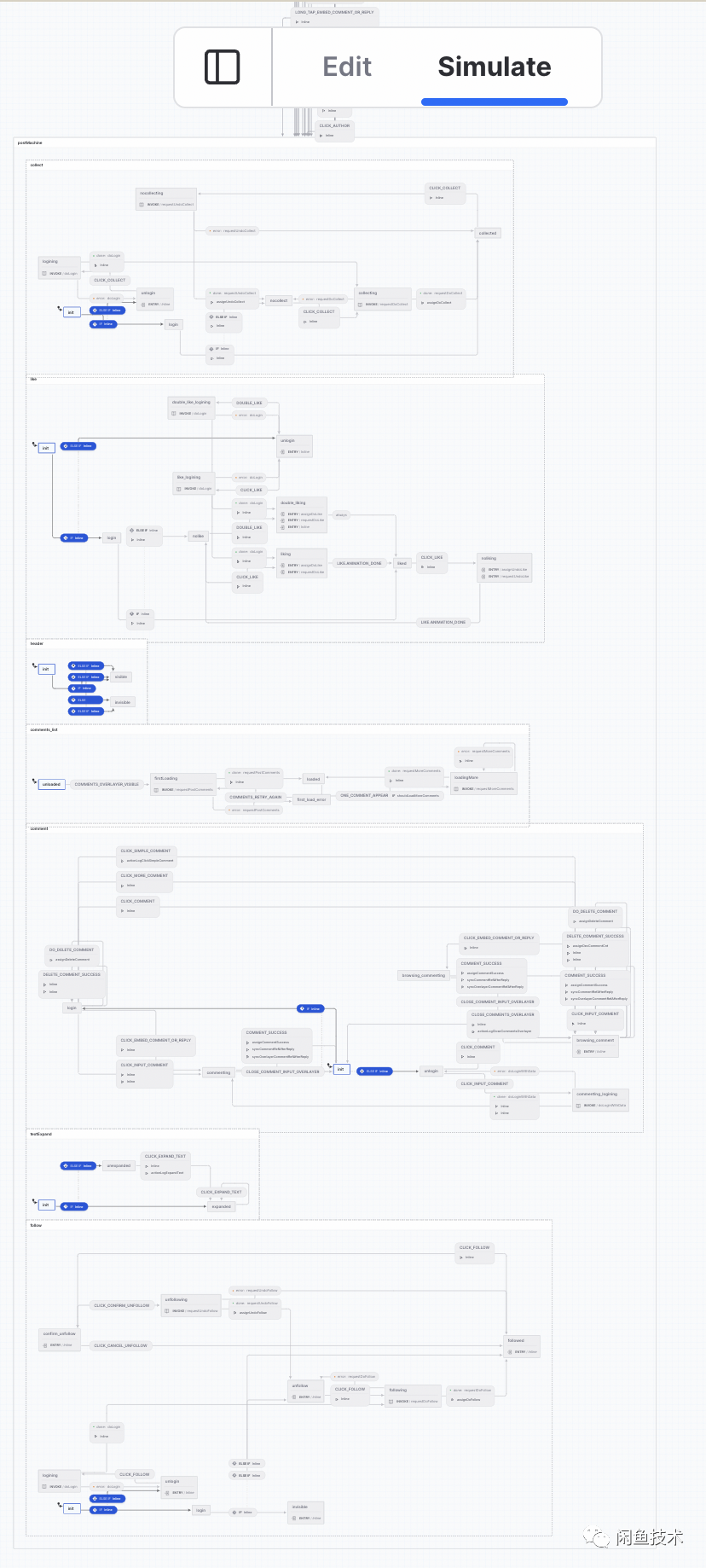
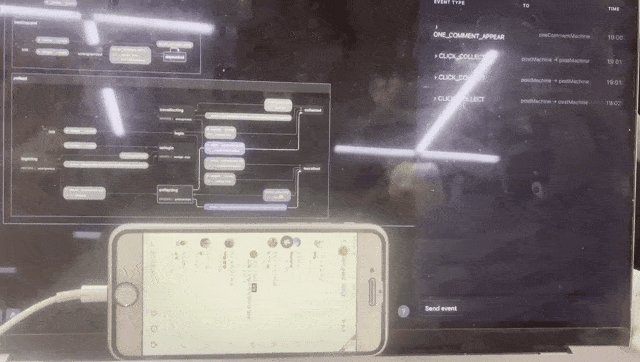
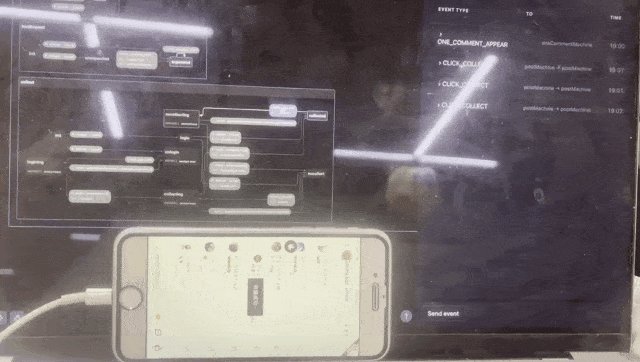
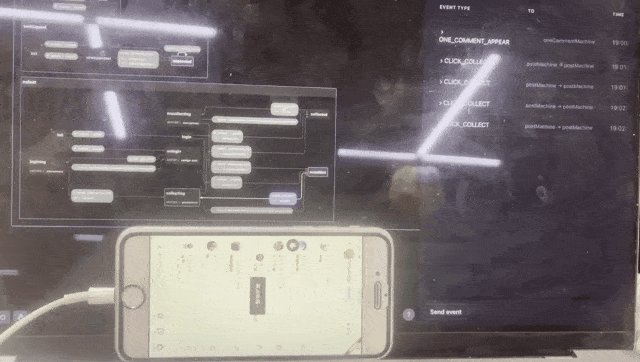
通过上面createMachine和useMachine我们已经可以完成业务开发了,但是这样和没有体现出状态表的最大收益,我们需要使用套配套工具来降低上下游和开发之间的成本,第一个工具是Editor,通过安装VisiualStuid的XState插件,我们可以进入可视化编辑器,在编辑器内(如图4-1)我们可以非常快速的定义多个state和state转换,在可视化编辑器内构建完状态表后,只需要再options内写入对应的actions/services/guards即可。对已完成的状态表,我们可以使用Simulator来模拟事件发送并观测状态转移方式(图4-2),在帖子详情页我们主要构建了页面状态表/单篇帖子状态表/评论输入状态表/菜单管理状态表等,图4-2展示了其中单篇帖子状态表,也是业务逻辑最复杂的部分之一。


当页面运行后,需要实时调试页面状态时,可以使用xstate-viz的可视化页面,xstate-viz会通过websocket或者window广播能力来实现页面实例和xstate-viz的可视化界面通信。在闲鱼内,我们通过基于flutter的动态化容器kun实现了帖子详情页的开发,基于kun的开发逼近h5研发,但是页面实例运行在手机端,因此当我们需要使用xstate-viz时,只能通过websocket能力来进行通信,因此在kun内我们注入了websocketServer,配合xstate-inspect库进行双工的通信,inspect库的核心逻辑在于添加状态表的监听,在状态表发生任何变化时通过当前状态表的所有信息到xstate-viz页面,然后进行图形化展示,当xstate-viz页面内操作事件发送时,会通过websocket让手机端的页面实例进行指定操作,例如通过send发送事件,其流程如下所示。

踩坑框架使用后高频刷新
当首次通过XState完成业务开发时,我们发现页面刷新非常频繁,即时在页面没有发生大幅变化时也会频繁执行组件的render函数,于是我们快速实现了web版的帖子详情进行调试,这里构造了一份demo代码。
const pageMachine = createMachine({
id: 'pageMachine',
preserveActionOrder: true,
context: { title: '' },
initial:'like',
states: {
like: {
type: 'parallel',
states: { stateA: {},stateB: {} },
on: {
'SCROLL': {
actions: (ctx, e) => {
console.log('scroll1')
}
}
}
},
undolike: {}
}
});
export default function Detail() {
console.log('rendering')
const [state, send] = useMachine(pageMachine);
setInterval(()=> {
send('SCROLL')
console.log('sending')
}, 500)
return <View>
<Text>{state.context.title}</Text>
</View>
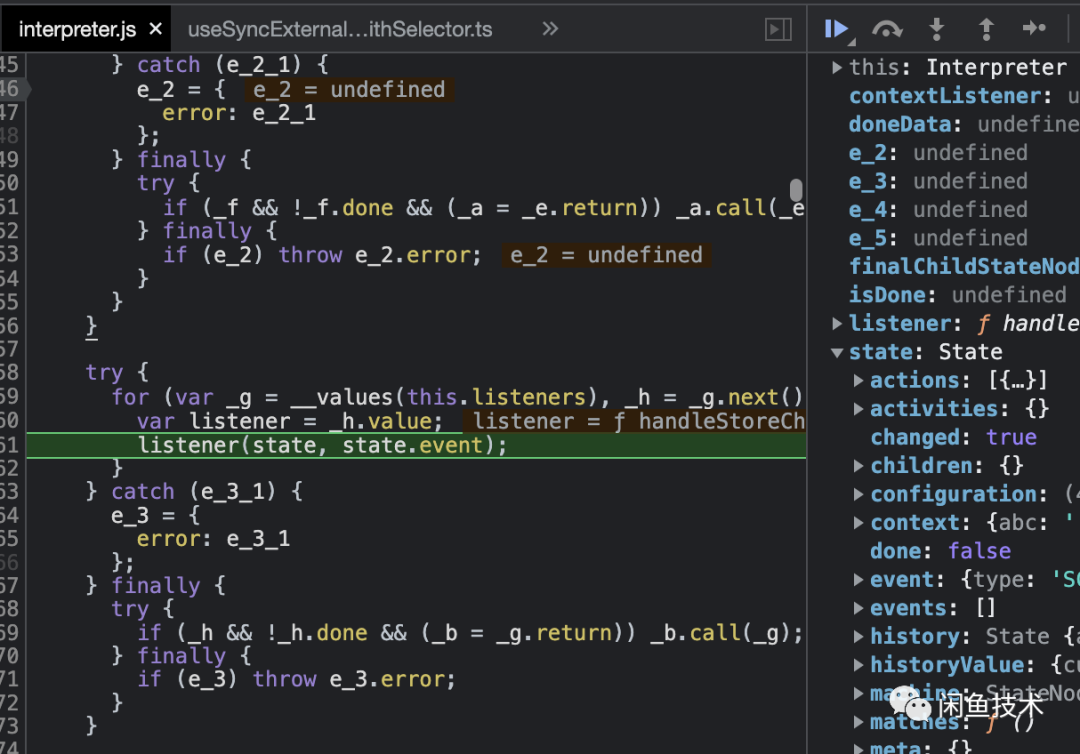
}在demo里状态表内监听了SCROLL方法但是只会输出log,然后在组件内定时发送SCROLL事件,通过在useMachine的isEqual处的断点(如图5-1),我们可以看到state.changed属性是true 。

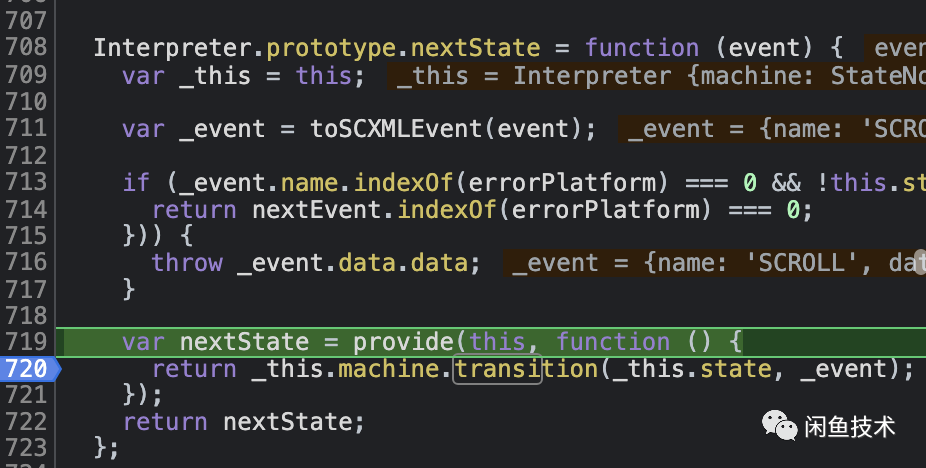
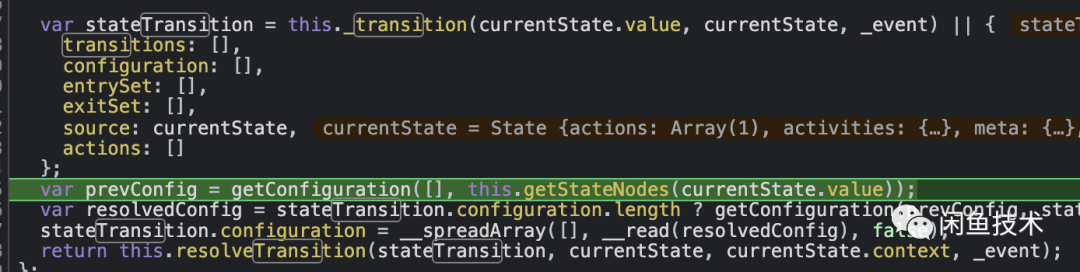
那么问题来了我们并没有在SCROLL事件监听后发生状态迁移,为什么state会是changed呢?这个就涉及到事件监听的完整流程,上文提到过,interpret内实现了send方法(如图3-5),我们通过断点可以观测下其迁移的过程,send方法会通过调度器执行nextState方法,然后执行transition方法(图5-2),在transition内会通过解析StateNode获取当前状态的可迁移的边,然后通过resolveTransition来执行状态迁移(图5-3)


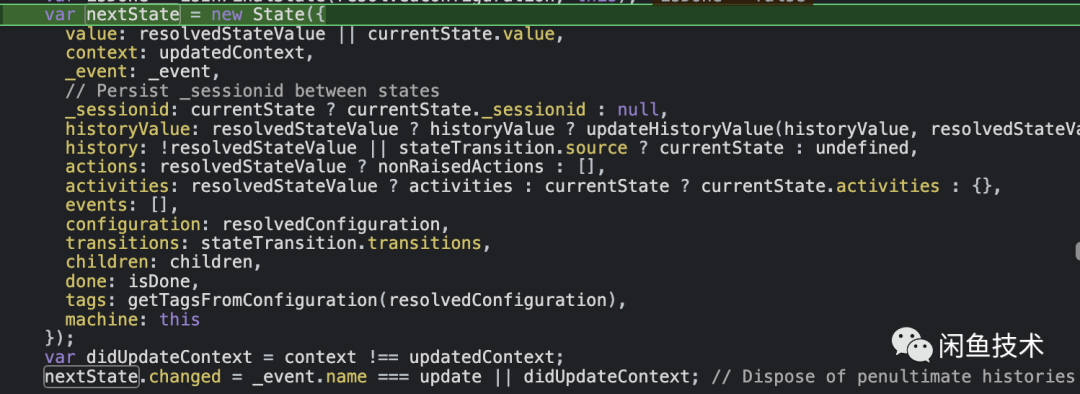
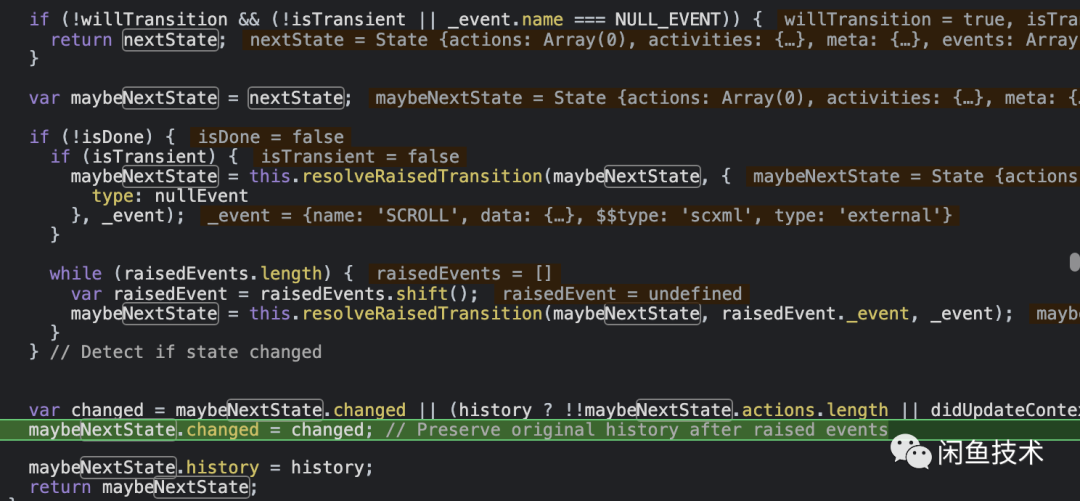
状态迁移过程中包含对action解析与执行,当action执行完成后我们发现会直接生成一份新的state值(如图5-4),如果actions不为空则会直接返回新的state(如图5-5), 也就意味着不需要进行状态迁移的配置,当收到SCROLL事件后state即changed。


这么频繁的刷新并不满足我们对性能的要求,那应该怎么改造呢?上文提到核心的监听逻辑由useMachine完成,而useIdleInterpreter已经提供了service能力但不会刷新组件,因此我们可以使用其他方式来完成对组件的绑定,在XState内提供了useSelector方法,该方法接收状态表实例/属性获取函数/diff函数三个参数,通过调用属性获取函数得到新/旧state内我们关注的数据,然后通过自定义diff函数来达到最小化的刷新,如代码所示,当我们关注的list属性长度发生变化时才会进行组件的刷新。
const MyComponent = (props) => {
const [propa,propb] = useSelector(pageMachine,
(state)=>[state.context.propa,state.context.propb],
(a, b)=> {
return a.length == b.length
}
);
return <View>{propa}</View>
}总结
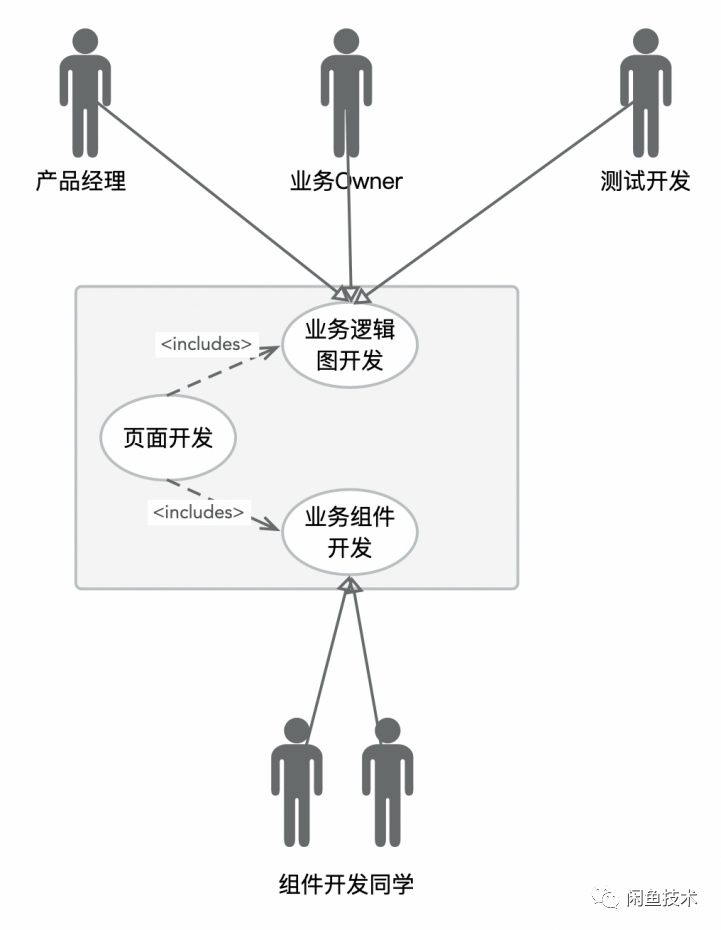
通过对XState进行定制和业务开发后,其完整的工作流如图所示,页面只需要由1-2名核心的维护同学配合产品与测试同学完成逻辑图开发,然后开发组件的同学其组件会非常轻量,通过少量协同和数据约定,即可完成页面交付。

在后续的维护过程中业务逻辑以图形的方式清晰的展示出来,极大的降低了业务Owner维护该页面的成本。未来我们会尝试在工具上做更多增强可读性提升效率的探索,同时会尝试补充图形化的单测能力,为更高效的协作模式而努力。













![Java中main函数里的String[] args详解](https://img-blog.csdnimg.cn/5fd07eeb27da4ee3aa75504f9af449a6.png)