1. 什么是文件指纹?
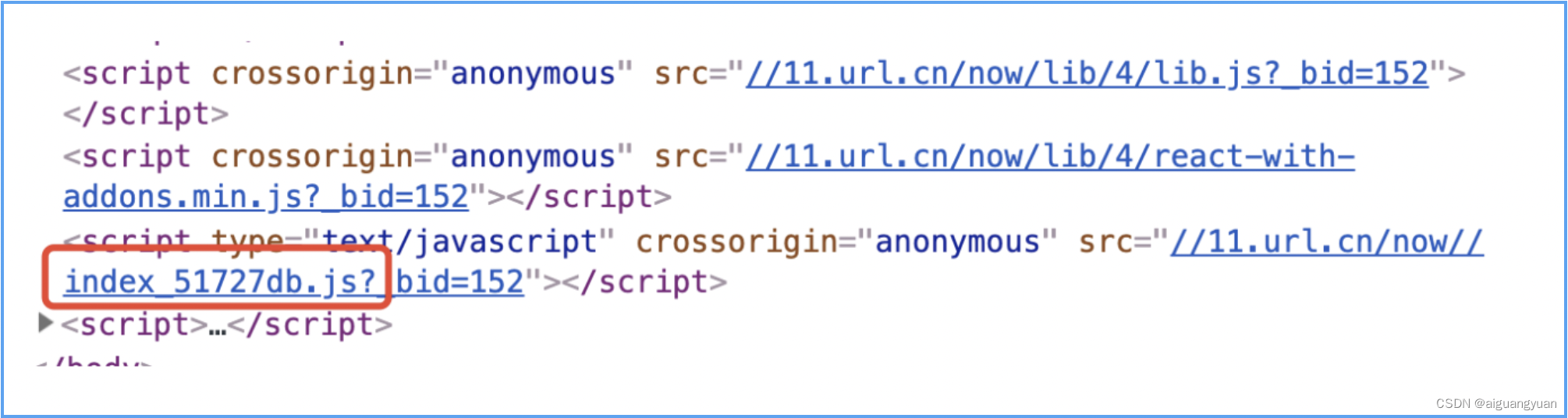
文件指纹就是打包后输出的文件名的后缀,主要用来对修改后的文件做版本区分。

2. 文件指纹有哪几种?
1. Hash:和整个项目的构建相关,只要项目文件有修改,整个项目构建的 hash 值就会更改,一般用于图片设置;
2. Chunkhash:与 webpack 打包的 chunk 有关,不同的 entry 会生成不同的 chunkhash 值,一般用于设置JS文件;
3. Contenthash:根据文件内容来定义 hash ,文件内容不变,则 contenthash 不变,一般用于设置CSS文件;
3. JS的文件指纹设置;
'use strict';
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
search: './src/search.js'
},
output: {
path: path.join(__dirname, 'dist'),
// 设置chunkhash,长度为8位
filename: '[name]_[chunkhash:8].js'
}
};4. CSS的文件指纹设置;
'use strict';
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: {
index: './src/index.js',
search: './src/search.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name]_[chunkhash:8].js'
},
plugins: [
new MiniCssExtractPlugin({
// 设置CSS为contenthash,长度为8位
filename: '[name]_[contenthash:8].css'
})
]
};
5. 图片的文件指纹设置;
图片文件的指纹设置使用file-loader,常用的占位符的含义如下:

图片的文件指纹设置如下:
'use strict';
const path = require('path');
// npm i mini-css-extract-plugin -D
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: {
index: './src/index.js',
search: './src/search.js'
},
output: {
path: path.join(__dirname, 'dist'),
// 设置JS的文件指纹为chunkhash,长度为8位
filename: '[name]_[chunkhash:8].js'
},
mode: 'production',
module: {
rules: [
{
test: /.js$/,
use: 'babel-loader'
},
{
test: /.css$/,
use: [
// 去掉style-loader,将CSS单独提取一个文件
MiniCssExtractPlugin.loader,
'css-loader'
]
},
{
test: /.less$/,
use: [
// 去掉style-loader,将CSS单独提取一个文件
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader'
]
},
{
test: /.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'file-loader',
options: {
// 设置的图片指纹为hash,长度为8位
name: '[name]_[hash:8].[ext]'
}
}
]
},
{
test: /.(woff|woff2|eot|ttf|otf)$/,
use: [
{
loader: 'file-loader',
options: {
// 设置字体的指纹为hash,长度为8位
name: '[name]_[hash:8][ext]'
}
}
]
}
]
},
plugins: [
// 将CSS提取出来一个文件
new MiniCssExtractPlugin({
filename: '[name]_[contenthash:8].css'
})
]
};


![Java中main函数里的String[] args详解](https://img-blog.csdnimg.cn/5fd07eeb27da4ee3aa75504f9af449a6.png)