文章目录
- 什么是CORS?
- Asp .Net Core 中如何配置CORS?
- CorsPolicyBuilder类详解
- 注册以及使用策略三种方式
- EnableCors 和 DisableCors 特性
- 关于带证书与不带证书代码的实现
- 跨源(cross-origin)不带请求证书(Credentials)
- 跨源(cross-origin)带请求证书(Credentials)
- 封装成扩展
什么是CORS?
CORS,全称是“跨源资源共享”(Cross-Origin Resource Sharing),是一种Web应用程序的安全机制,用于控制不同源的资源之间的交互。
在Web应用程序中,CORS定义了一种机制,通过该机制,浏览器能够限制哪些外部网页可以访问来自不同源的资源。源由协议、域名和端口组成。当一个网页请求另一个网页上的资源时,浏览器会检查请求是否符合CORS规范,以确定是否允许该请求。
CORS的工作原理是:当浏览器发送一个跨域请求时,它会附加一些额外的头部信息到请求中,这些头部信息包含了关于请求的来源和目的的信息。服务器可以检查这些头部信息并决定是否允许该请求。如果服务器允许请求,它会返回一个响应,其中包含一个名为“Access-Control-Allow-Origin”的头部信息,该信息指定了哪些源可以访问该资源。浏览器会检查返回的“Access-Control-Allow-Origin”头部信息,以确定是否允许该跨域请求。
通过使用CORS,开发人员可以控制哪些外部网页可以访问他们的资源,从而提高应用程序的安全性。
Asp .Net Core 中如何配置CORS?
在ASP.NET Core中,CORS(跨源资源共享)可以通过简单的配置来实现。CORS是一种机制,允许一个网页的许多资源(例如字体,JavaScript等)从不同的源获取。默认情况下,ASP.NET Core不允许跨源请求,为了使其能够允许跨域请求,你需要启用CORS。
以下是如何在ASP.NET Core中配置CORS的步骤:
-
首先,确保你的项目中已经安装了
Microsoft.AspNetCore.Cors包。如果没有,你可以通过NuGet包管理器来安装它。打开终端或命令提示符,然后键入以下命令:dotnet add package Microsoft.AspNetCore.Cors -
在
Startup.cs文件的ConfigureServices方法中配置CORS服务:public void ConfigureServices(IServiceCollection services) { // ... 其他服务配置 // 添加CORS服务 services.AddCors(options => { // 允许所有源访问(请注意:在生产环境中应更具体地配置源) options.AddPolicy("MyCorsPolicy", builder => builder.WithOrigins("http://example.com")); }); // ... 其他服务配置 }这里我们添加了一个名为"MyCorsPolicy"的策略,它允许来自
http://example.com的跨域请求。你可以根据需要添加更多的源地址或使用通配符*来允许所有源。 -
在
Configure方法中启用CORS中间件:ublic void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // ... 其他中间件配置 // 使用CORS中间件并应用之前定义的策略 app.UseCors("MyCorsPolicy"); // ... 其他中间件配置 }
CorsPolicyBuilder类详解
https://learn.microsoft.com/zh-cn/dotnet/api/microsoft.aspnetcore.cors.infrastructure.corspolicybuilder?view=aspnetcore-8.0
| 方法 | |
|---|---|
| AllowAnyHeader() | 允许所有请求头。等同于WithHeaders("*") |
| AllowAnyMethod() | 允许所有HTTP方法的请求。等同于WithMethods("*") |
| AllowAnyOrigin() | 允许来自任何源的请求。等同于WithOrigins("*")。但需要注意,如果使用了这个方法,可能会带来安全风险,因为它允许来自任何源的请求,包括潜在的恶意源。通常建议明确指定允许的源 |
| AllowCredentials() | 允许带有凭据(如cookies、HTTP认证等)的请求 |
| Build() | 使用添加的条目生成新的 CorsPolicy 。 |
| DisallowCredentials() | 将策略设置为不允许凭据。 |
| SetIsOriginAllowed(Func<String,Boolean>) | 设置为基础策略指定的 isOriginAllowed 。 |
| SetIsOriginAllowedToAllowWildcardSubdomains() | 将 IsOriginAllowed 策略的 属性设置为一个函数,该函数允许源在评估是否允许源时匹配配置的通配符域。 |
| SetPreflightMaxAge(TimeSpan) | 设置基础策略的预检MaxAge。 |
| WithExposedHeaders(String[]) | 将指定的 exposedHeaders 添加到策略。 |
| WithHeaders(String[]) | 允许带有指定请求头的请求。可以传入一个或多个请求头名称 |
| WithMethods(String[]) | 允许指定HTTP方法(如GET、POST等)的请求。可以传入一个或多个HTTP方法,可以传入一个HttpMethods枚举的实例 |
| WithOrigins(String[]) | 允许来自指定源的请求。可以传入一个或多个源地址 |
WithOrigins(string origin): 允许来自指定源的请求。可以传入一个或多个源地址。
builder.WithOrigins("http://example.com");
WithOrigins(string[] origins): 允许来自指定源的请求。可以传入一个或多个源地址数组。
builder.WithOrigins("http://example.com", "http://www.example.com");
- WithMethods(string method): 允许指定HTTP方法(如GET、POST等)的请求。可以传入一个或多个HTTP方法。
csharp复制代码
builder.WithMethods("GET", "POST");
WithMethods(HttpMethods methods): 允许指定HTTP方法(如GET、POST等)的请求。可以传入一个HttpMethods枚举的实例。
builder.WithMethods(HttpMethods.Get | HttpMethods.Post);
WithHeaders(string headerName): 允许带有指定请求头的请求。可以传入一个或多个请求头名称。
builder.WithHeaders("X-Custom-Header");
WithHeaders(IEnumerable<string> headerNames): 允许带有指定请求头的请求。可以传入一个或多个请求头名称的集合。
builder.WithHeaders(new string[] { "X-Custom-Header1", "X-Custom-Header2" });
WithAnyMethod(): 允许所有HTTP方法的请求。等同于WithMethods("*")。
WithAnyHeader(): 允许所有请求头。等同于WithHeaders("*")。
WithAnyOrigin(): 允许来自任何源的请求。等同于WithOrigins("*")。但需要注意,如果使用了这个方法,可能会带来安全风险,因为它允许来自任何源的请求,包括潜在的恶意源。通常建议明确指定允许的源。
WithCredentials(): 允许带有凭据(如cookies、HTTP认证等)的请求。这通常用于支持跨站点请求伪造(CSRF)保护。如果设置了此选项,客户端必须包含凭据来证明其身份,并且不允许使用预检请求来预先授权带有凭据的请求。
Build(): 构建CORS策略。在调用此方法后,可以通过将策略添加到CORS配置中来使用它。例如:options.AddPolicy(“MyCorsPolicy”, policy);
注册以及使用策略三种方式
在ConfigureService先注册策略(默认策略或命名策略),然后可以在Configure管道中进行全局拦截 或者 以特性的形式作用于Controller或action。
直接在Configure中配置相应的策略进行全局拦截,不需要在ConfigureService中注册任何代码。
-
默认策略:AddDefaultPolicy
//注册 builder.Services.AddCors(options => { options.AddDefaultPolicy(policy => { policy.SetIsOriginAllowed(_ => true).AllowAnyMethod().AllowAnyHeader().AllowCredentials(); }); }); // 使用 app.UseCors(); -
命名策略:AddPolicy
//注册 builder.Services.AddCors(options => { options.AddPolicy("MCodeCors",policy => { policy.SetIsOriginAllowed(_ => true).AllowAnyMethod().AllowAnyHeader().AllowCredentials(); }); }); // 使用 app.UseCors("MCodeCors"); -
全局拦截
app.UseCors(build => { build.SetIsOriginAllowed(_ => true).AllowAnyHeader().AllowAnyMethod().AllowCredentials(); });
EnableCors 和 DisableCors 特性
EnableCors和DisableCors特性是ASP.NET Core中的CORS(跨源资源共享)特性,它们主要用于配置CORS策略。
EnableCors特性允许你指定哪些源可以访问你的应用程序资源,以及允许哪些HTTP方法和请求头。它基于Controller与Action,可以在每个Controller或Action上使用。
DisableCors特性则用于禁用CORS功能。通过使用这个特性,你可以禁止跨域请求,以确保应用程序的安全性。
需要注意的是,这两个特性都只适用于ASP.NET Core中的控制器类,并且需要在控制器类中显式添加这些特性。例如:
[EnableCors("PolicyName")]
public class MyController : Controller
{
// 控制器方法...
}
或者:
[DisableCors]
public class MyController : Controller
{
// 控制器方法...
}
关于带证书与不带证书代码的实现
跨源(cross-origin)不带请求证书(Credentials)
js方法如下
$("#btn1").click(function () {
//alert(11);
$.ajax({
url: 'http://localhost:8000/Home/Get',
type: 'Get',
success: function (res) {
alert(res.name);
}
});
})

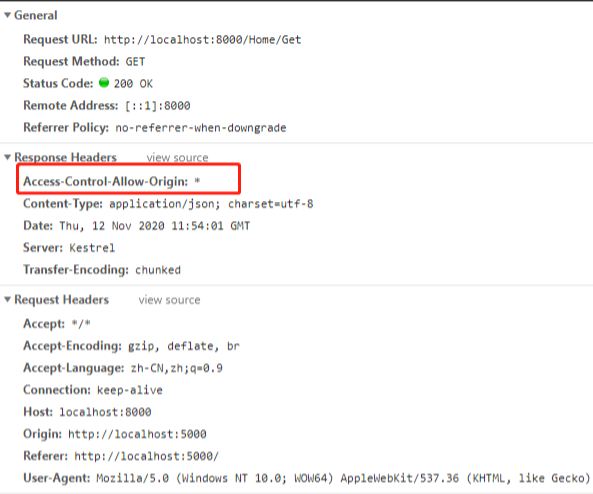
这个*号是AllowAnyOrigin,设置返回的,返回是允许所有源的意思,如下代码
#region 普通的跨域验证,不带请求中的证书
app.UseCors(builder =>
{
builder.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod()
});
#endregion
跨源(cross-origin)带请求证书(Credentials)
$("#btn2").click(function () {
//alert(11);
$.ajax({
url: 'http://localhost:8000/Home/Get',
type: 'Get',
xhrFields: { withCredentials: true },
crossDomain: true,
success: function (res) {
alert(res.name);
}
});
})

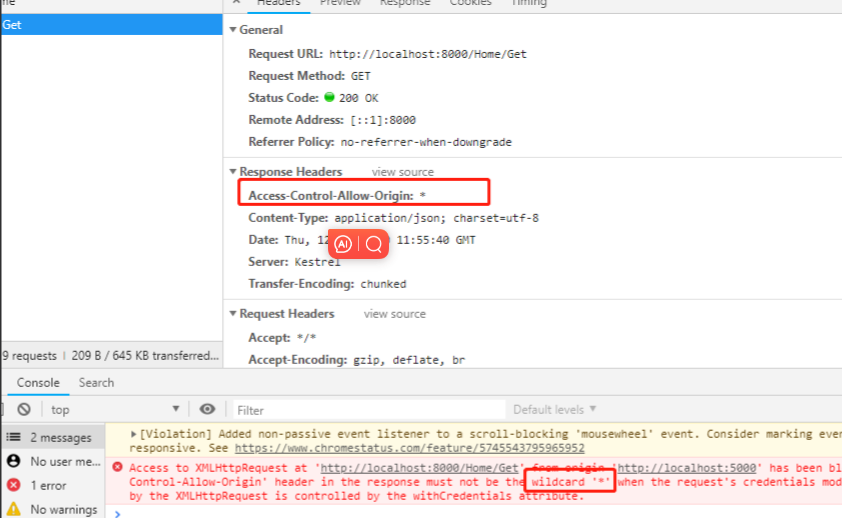
我们使用第二种请求方式,而这个时候如果我们开启了,却没有改后端配值,我们发起请求发现。回报如下跨域:
Access to XMLHttpRequest at 'http://localhost:8000/Home/Get' from origin 'http://localhost:5000' has been blocked by CORS policy: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
这个是什么原因导致的呢?我们看看ajax请求,因为我们使用了 withCredentials: true,而恰恰这个使用是不允许AllowAnyOrigin()的,意思就是不允许返回的Access-Control-Allow-Origin:*,那我们的处理方式如下
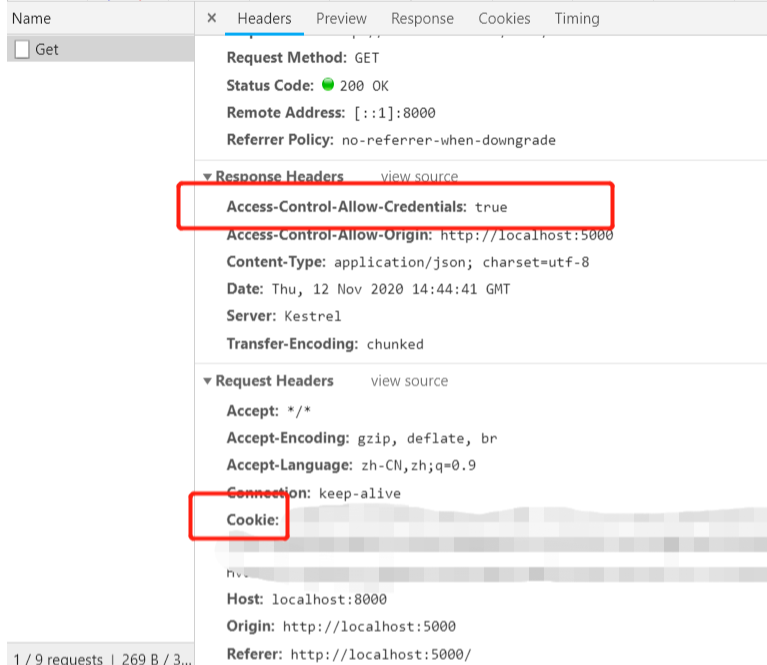
我们看看的配置,如下代码,我们必须开启AllowCredentials,同时去掉AllowAnyOrigin,这两个
#region 跨源(cross-origin)请求中的证书(Credentials) 不带自定义参数
//当在ajax设置了withCredentials: true,就是要带域名的cookie,同时这里是不允许返回Access - Control - Allow - Origin: *这个带星号的,这个时候,我们就要设置允许的参数了
app.UseCors(builder =>
{
builder.SetIsOriginAllowed(_ => true)
.AllowCredentials();
});
#endregion

发现我们的请求head多了了Access-Control-Allow-Credentials:true和带了cookie
封装成扩展
/// <summary>
/// 跨域服务扩展
/// </summary>
public static class CorsServiceExtensions
{
private readonly static string PolicyName = "MCodeCors";
/// <summary>
/// 添加跨域
/// </summary>
/// <param name="services">服务集合</param>
/// <returns></returns>
public static IServiceCollection AddMCodeCors(this IServiceCollection services)
{
if (services == null) throw new ArgumentNullException(nameof(services));
//origin microsoft.aspnetcore.cors
return services.AddCors(options =>
{
options.AddPolicy(PolicyName, policy =>
{
policy.SetIsOriginAllowed(_ => true).AllowAnyMethod().AllowAnyHeader().AllowCredentials();
});
});
}
/// <summary>
/// 使用跨域
/// </summary>
/// <param name="app">应用程序建造者</param>
/// <returns></returns>
public static IApplicationBuilder UseMCodeCors(this IApplicationBuilder app)
{
return app.UseCors(PolicyName);
}
}