不知道伙伴你的错误和我是否一致?
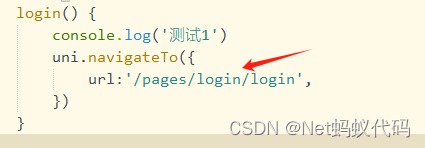
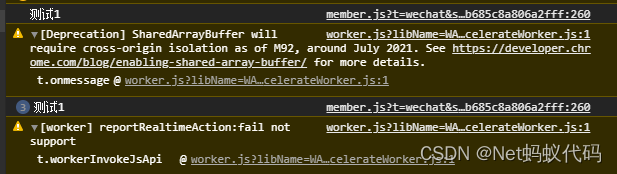
我当时为了点击跳转按钮发现跳转不了,如下错误提示:

worker.js?libName=WAAccelerateWorker.js:1 [Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around July 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details.
worker.js?libName=WAAccelerateWorker.js:1 [worker] reportRealtimeAction:fail not support

如果你的错误和我的差不多 ,那我的方法你应该也可用适用。
解决方案:
就是需要当前跳转页面的路劲需要注册,类似备案的意思差不多
在pages.json中把你需要跳转的那个路劲的页面在这里注册一下

{
"path" : "pages/login/login",
"style" : {}
}
加上之后我这边就可以跳转成功了 ,伙伴试试把