CSS初级教程【第五天】
- 【1】CSS 框模型
- 【2】CSS 轮廓
- 【3】CSS 轮廓宽度
- 【4】CSS 轮廓颜色
- 【5】CSS 轮廓简写
- 【6】CSS 轮廓偏移
- 【7】所有 CSS 轮廓属性
CSS上回学习链接
CSS初级教程 颜色【第一天】
CSS初级教程 背景【第二天】
CSS初级教程 边框【第三天】
CSS初级教程 边距、高度、宽度【第四天】
【1】CSS 框模型
【1】CSS 框模型
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语“盒模型”或“框模型”。
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。下图展示了框模型:

对不同部分的说明:
`内容 `- 框的内容,其中显示文本和图像。
`内边距` - 清除内容周围的区域。内边距是透明的。
`边框` - 围绕内边距和内容的边框。
`外边距` - 清除边界外的区域。外边距是透明的。
框模型允许我们在元素周围添加边框,并定义元素之间的空间。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
在 CSS 中, width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
实例
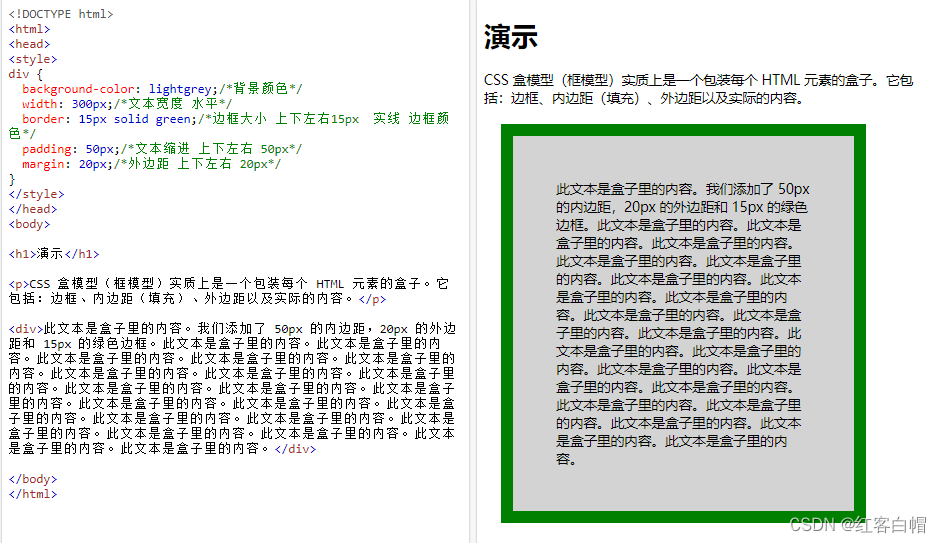
演示框模型:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;/*背景颜色*/
width: 300px;/*文本宽度 水平*/
border: 15px solid green;/*边框大小 上下左右15px 实线 边框颜色*/
padding: 50px;/*文本缩进 上下左右 50px*/
margin: 20px;/*外边距 上下左右 20px*/
}
</style>
</head>
<body>
<h1>演示</h1>
<p>CSS 盒模型(框模型)实质上是一个包装每个 HTML 元素的盒子。它包括:边框、内边距(填充)、外边距以及实际的内容。</p>
<div>此文本是盒子里的内容。我们添加了 50px 的内边距,20px 的外边距和 15px 的绿色边框。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。此文本是盒子里的内容。</div>
</body>
</html>

【2】元素的宽度和高度
为了在所有浏览器中正确设置元素的宽度和高度,您需要了解框模型如何工作。
重要提示:使用 CSS 设置元素的 width 和height 属性时,只需设置内容区域的宽度和高度。要计算元素的完整大小,还必须把内边距、边框和外边距加起来。
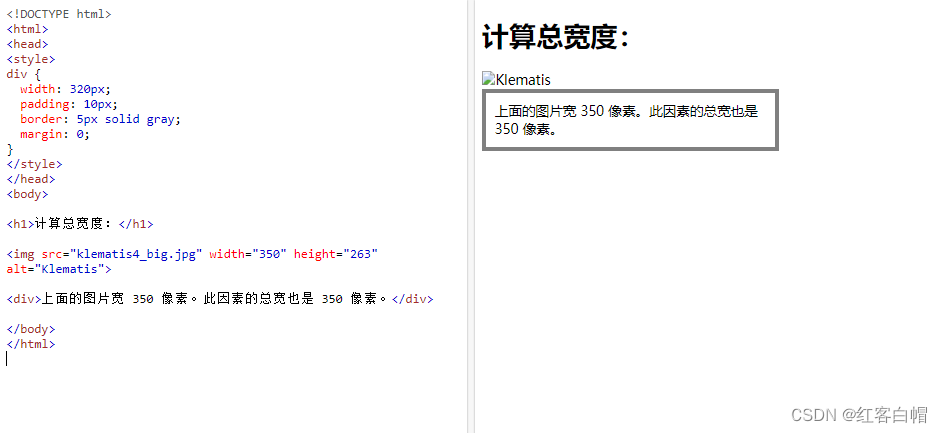
实例
< div> 元素的总宽度将是 350px:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
</style>
</head>
<body>
<h1>计算总宽度:</h1>
<img src="klematis4_big.jpg" width="350" height="263" alt="Klematis">
<div>上面的图片宽 350 像素。此因素的总宽也是 350 像素。</div>
</body>
</html>

计算如下:
320px(宽度)
+ 20px(左+右内边距)
+ 10px(左+右边框)
+ 0px(左+右外边距)
= 350px
元素的总宽度应该这样计算:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素的总高度应该这样计算:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
【2】CSS 轮廓

【1】CSS 轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。
CSS 拥有如下轮廓属性:
outline-style
outline-color
outline-width
outline-offset
outline
注意:轮廓与边框不同!不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
【2】CSS 轮廓样式
outline-style 属性指定轮廓的样式,并可设置如下值:
dotted - 定义点状的轮廓。
dashed - 定义虚线的轮廓。
solid - 定义实线的轮廓。
double - 定义双线的轮廓。
groove - 定义 3D 凹槽轮廓。
ridge - 定义 3D 凸槽轮廓。
inset - 定义 3D 凹边轮廓。
outset - 定义 3D 凸边轮廓。
none - 定义无轮廓。
hidden - 定义隐藏的轮廓。
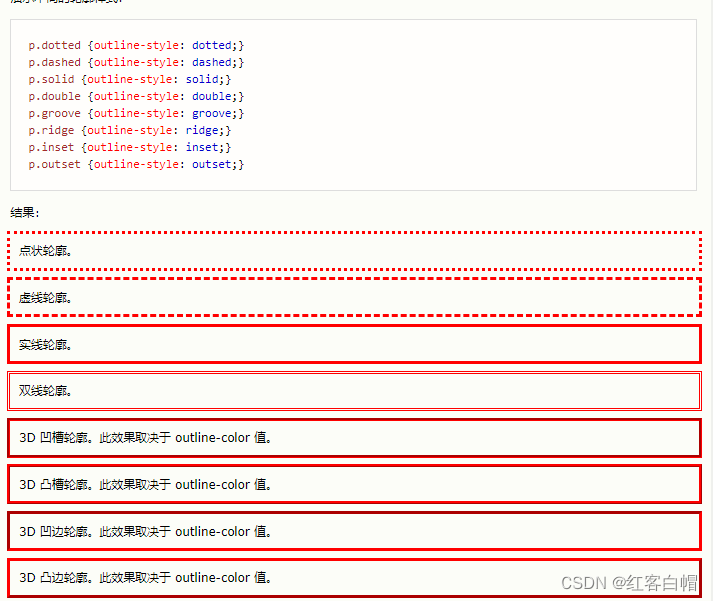
下例展示了不同的 outline-style 值:
实例
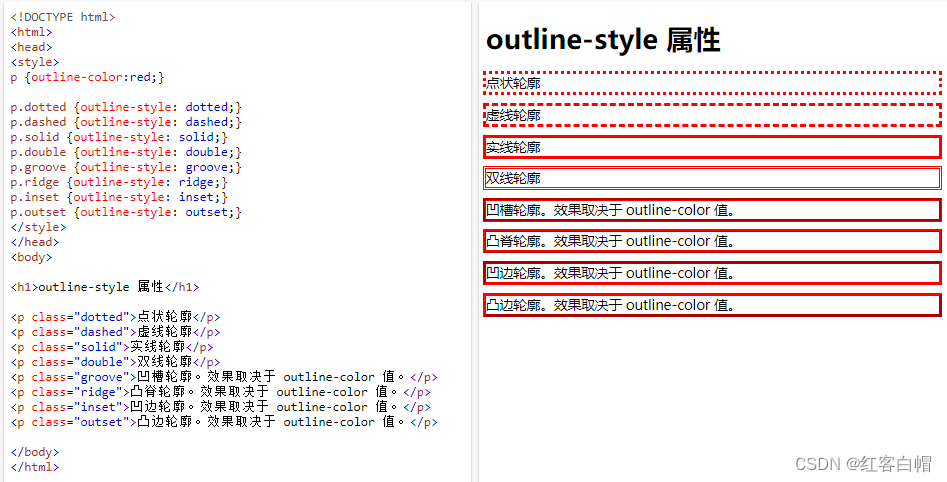
演示不同的轮廓样式:

<!DOCTYPE html>
<html>
<head>
<style>
p {outline-color:red;}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<h1>outline-style 属性</h1>
<p class="dotted">点状轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓。效果取决于 outline-color 值。</p>
<p class="ridge">凸脊轮廓。效果取决于 outline-color 值。</p>
<p class="inset">凹边轮廓。效果取决于 outline-color 值。</p>
<p class="outset">凸边轮廓。效果取决于 outline-color 值。</p>
</body>
</html>

注意:除非设置了 outline-style 属性,否则其他轮廓属性(在下一章中将详细介绍)都不会有任何作用!
【3】CSS 轮廓宽度
【1】CSS 轮廓宽度
outline-width 属性指定轮廓的宽度,并可设置如下值之一:
thin(通常为 1px)
medium(通常为 3px)
thick (通常为 5px)
特定尺寸(以 px、pt、cm、em 计)
下例展示了一些不同宽度的轮廓:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
</style>
</head>
<body>
<h1>outline-width 属性</h1>
<p class="ex1">细的轮廓。</p>
<p class="ex2">中等的轮廓。</p>
<p class="ex3">粗的轮廓。</p>
<p class="ex4">4 像素的粗轮廓。</p>
</body>
</html>

【4】CSS 轮廓颜色
CSS 轮廓颜色
outline-color 属性用于设置轮廓的颜色。
可以通过以下方式设置颜色:
name - 指定颜色名,比如 "red"
HEX - 指定十六进制值,比如 "#ff0000"
RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
invert - 执行颜色反转(确保轮廓可见,无论是什么颜色背景)
下例展示了一些不同颜色的不同轮廓样式。请注意,这些元素在轮廓内还有黑色细边框:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
</style>
</head>
<body>
<h1>outline-color 属性</h1>
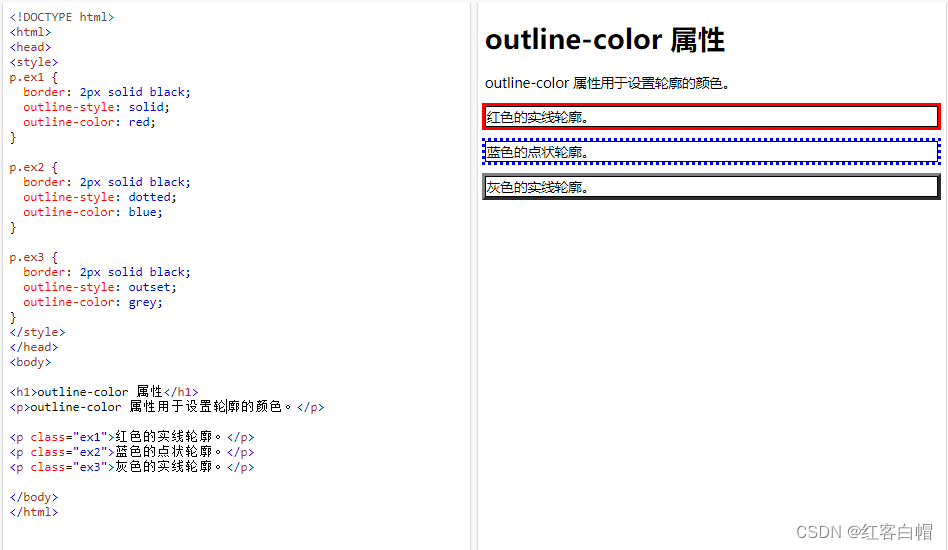
<p>outline-color 属性用于设置轮廓的颜色。</p>
<p class="ex1">红色的实线轮廓。</p>
<p class="ex2">蓝色的点状轮廓。</p>
<p class="ex3">灰色的实线轮廓。</p>
</body>
</html>

HEX 值
您也可以使用十六进制值(HEX)指定轮廓颜色:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: #ff0000; /* red */
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: #0000ff; /* blue */
}
p.ex3 {
border: 2px solid black;
outline-style: solid;
outline-color: #bbbbbb; /* grey */
}
</style>
</head>
<body>
<h1>outline-color 属性</h1>
<p>也可以使用十六进制值(HEX)规定轮廓颜色:</p>
<p class="ex1">红色的实线轮廓。</p>
<p class="ex2">蓝色的点状轮廓。</p>
<p class="ex3">灰色的实线轮廓。</p>
</body>
</html>

RGB 值
或者通过使用 RGB 值:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: rgb(255, 0, 0); /* red */
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: rgb(0, 0, 255); /* blue */
}
p.ex3 {
border: 2px solid black;
outline-style: solid;
outline-color: rgb(187, 187, 187); /* grey */
}
</style>
</head>
<body>
<h1>outline-color 属性</h1>
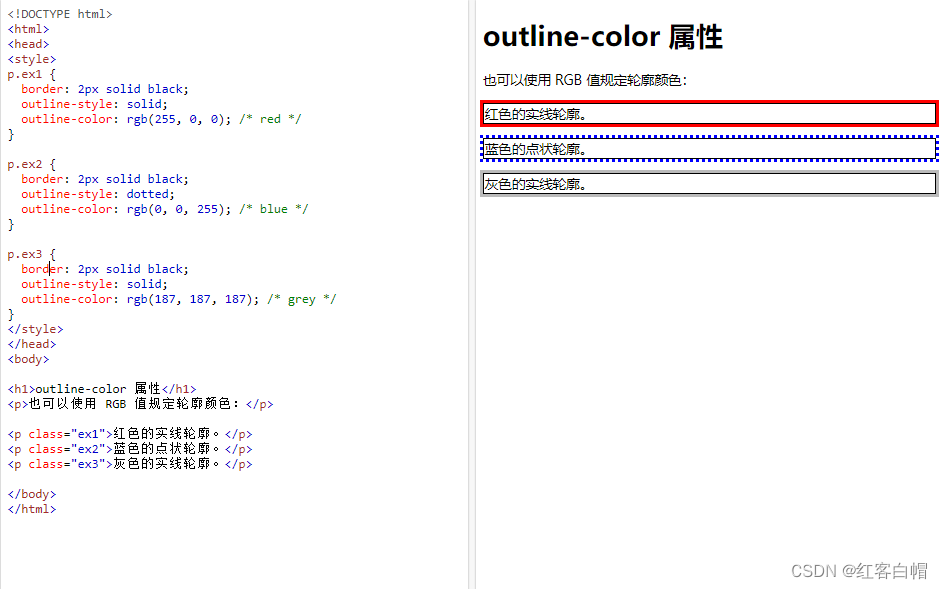
<p>也可以使用 RGB 值规定轮廓颜色:</p>
<p class="ex1">红色的实线轮廓。</p>
<p class="ex2">蓝色的点状轮廓。</p>
<p class="ex3">灰色的实线轮廓。</p>
</body>
</html>

HSL 值
您还可以使用 HSL 值:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: hsl(0, 100%, 50%); /* red */
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: hsl(240, 100%, 50%); /* blue */
}
p.ex3 {
border: 2px solid black;
outline-style: solid;
outline-color: hsl(0, 0%, 73%); /* grey */
}
</style>
</head>
<body>
<h1>outline-color 属性</h1>
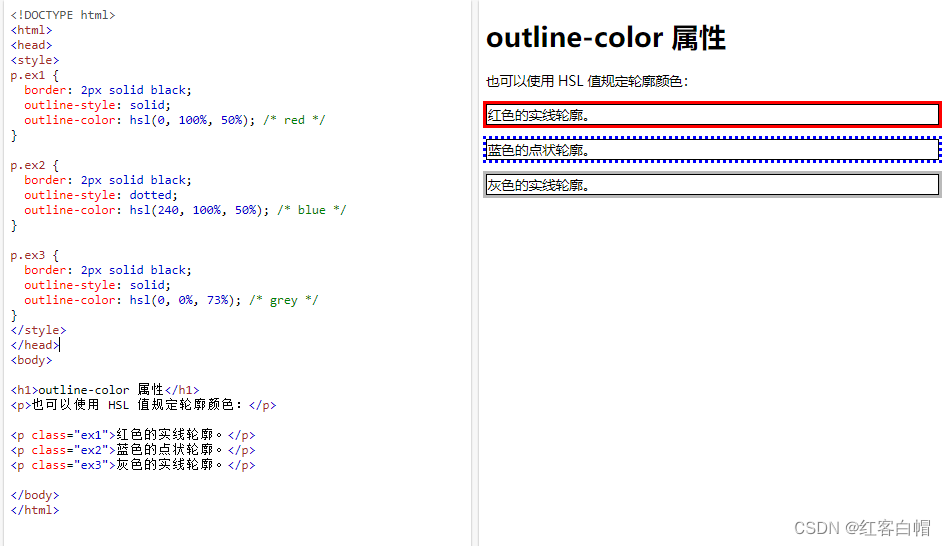
<p>也可以使用 HSL 值规定轮廓颜色:</p>
<p class="ex1">红色的实线轮廓。</p>
<p class="ex2">蓝色的点状轮廓。</p>
<p class="ex3">灰色的实线轮廓。</p>
</body>
</html>

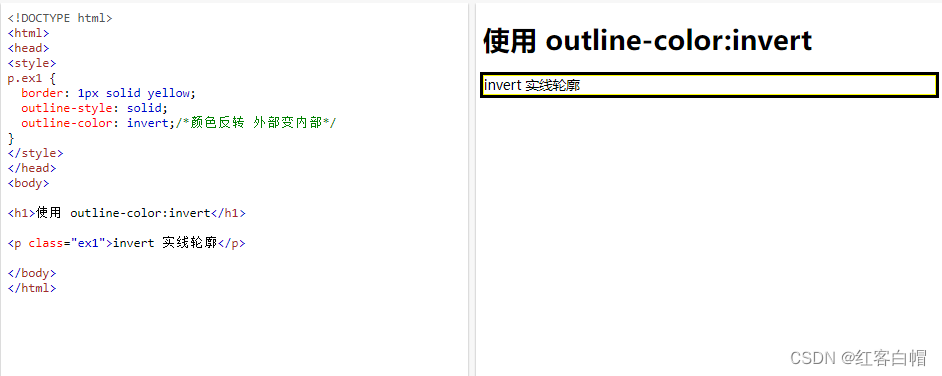
反转颜色
下例使用 outline-color: invert,执行了颜色反转。这样可以确保无论颜色背景如何,轮廓都是可见的:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;/*颜色反转 外部变内部*/
}
</style>
</head>
<body>
<h1>使用 outline-color:invert</h1>
<p class="ex1">invert 实线轮廓</p>
</body>
</html>

【5】CSS 轮廓简写
CSS Outline - 简写属性
outline 属性是用于设置以下各个轮廓属性的简写属性:
outline-width
outline-style(必需)
outline-color
从上面的列表中,outline 属性可指定一个、两个或三个值。值的顺序无关紧要。
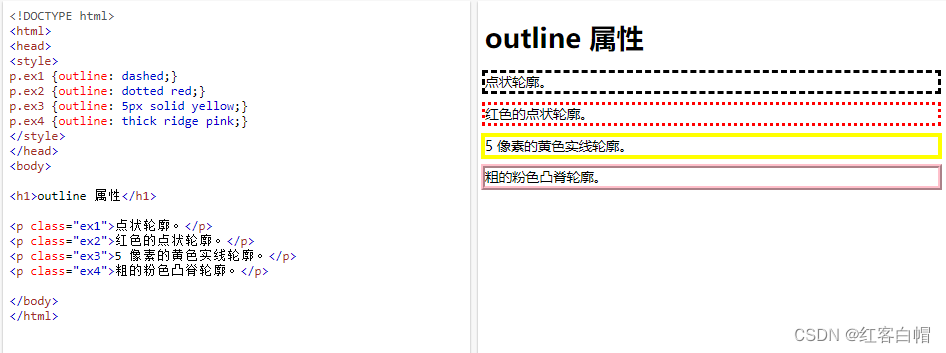
下例展示了用简写的 outline 属性指定的一些轮廓:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
</style>
</head>
<body>
<h1>outline 属性</h1>
<p class="ex1">点状轮廓。</p>
<p class="ex2">红色的点状轮廓。</p>
<p class="ex3">5 像素的黄色实线轮廓。</p>
<p class="ex4">粗的粉色凸脊轮廓。</p>
</body>
</html>

【6】CSS 轮廓偏移
CSS 轮廓偏移
outline-offset 属性在元素的轮廓与边框之间添加空间。元素及其轮廓之间的空间是透明的。
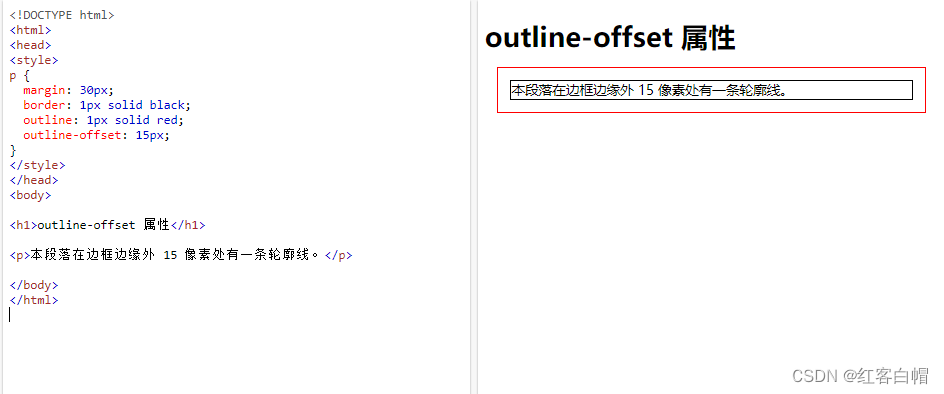
下例指定边框边缘外 25px 的轮廓:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
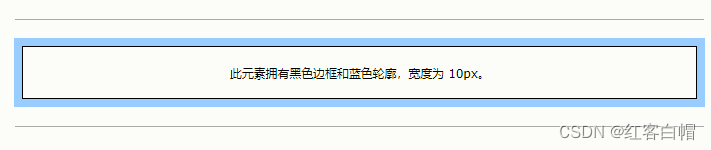
<h1>outline-offset 属性</h1>
<p>本段落在边框边缘外 15 像素处有一条轮廓线。</p>
</body>
</html>

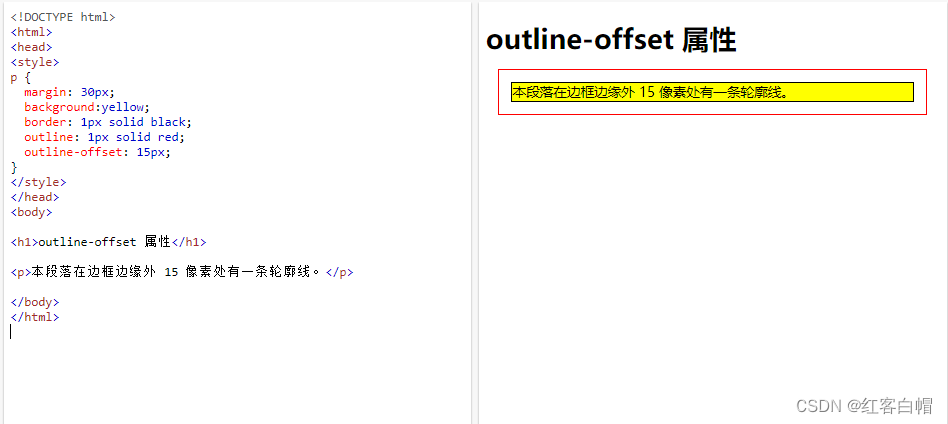
下例显示元素与其轮廓之间的空间是透明的:
本段在边框边缘外的轮廓为 25px。
实例
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
background:yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<h1>outline-offset 属性</h1>
<p>本段落在边框边缘外 15 像素处有一条轮廓线。</p>
</body>
</html>

【7】所有 CSS 轮廓属性
| 属性 | 描述 |
|---|---|
| outline | 简写属性,在一条声明中设置 outline-width、outline-style 以及 outline-color |
| outline-color | 设置轮廓的颜色。 |
| outline-offset | 指定轮廓与元素的边缘或边框之间的空间。 |
| outline-style | 设置轮廓的样式。 |
| outline-width | 设置轮廓的宽度。 |