1.作用
都可以用来改变this,并立即执行函数
首先来看一个构造函数
function User(name) {
this.name = name;
}
let lisi = new User('李四')
console.log(lisi)
// {"name": "李四"}
使用call和apply改变this
第一个参数传递改变this指针的这个对象
function User(name) {
this.name = name;
}
let lisi = new User('李四');
let hdcms = { url:"hdcms" };
User.call(hdcms,'开源系统');
console.log(hdcms);
function User(name) {
this.name = name;
}
let lisi = new User('李四');
let hdcms = { url:"hdcms" };
User.apply(hdcms,['开源系统']);
console.log(hdcms)

打印后结果一样,调用apply和call之后都将User这个构造函数中的this指向了hdcms,故执行后hdcms中添加了name属性
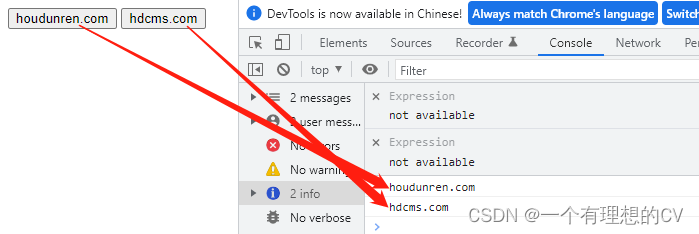
假设有两个button,点击时需要显示各自的内容,如何实现?
function show() {
// 若不改变this,此时的this指向的是window
console.log(this.innerHTML)
}
let buttons = document.querySelectorAll('button');
for(let i=0;i<buttons.length;i++) {
buttons[i].addEventListener('click',event=> {
// 将show中的this改成所点击的button对象
show.call(event.target)
})
}

2.区别,传参方式不同
以Math.max举例
{
let arr = [1,2,3,4,5]
// 使用call时参数必须“打散”一个一个传入
console.log(Math.max.call(Math,...arr))
// 使用apply时就可以直接传入数组
console.log(Math.max.apply(Math,arr))
}

两种不同的传参方式均能得到正确答案
应用:构造函数方法继承
function Request() {
this.get = function(param) {
let str = Object.keys(param)
.map(k=>`${k}=${param[k]}`)
.join('&')
let url = `https://houdunren.com?${this.url}/${str}`
console.log(url)
}
}
function Article() {
this.url = "article/lists"
// 这里用call和appy均可
Request.call(this)
}
let a = new Article()
a.get({'id':1,'name':'张三'})
function User() {
this.url = "user/lists"
// 这里用call和appy均可
Request.call(this)
}
let u = new User()
u.get({'id':2,'name':'李四'})