文章目录
- 前言
- 一、ffmpeg是什么?
- 二、ffmpeg安装
- 1.下载
- 2.安装
- 三、node搭建websocket服务
- 四、web客户端播放视频
前言
像海康大华一些摄像头或者直播源 为rtsp视频流,想在web上播放必须进行协议转换。已知一些方案例如rtsp转rtmp需要flash,现在浏览器基本不支持flash。还有转hls或者flv这些延迟都比较高。经过实践对比比较理想方案是 经转码后视频流通过websocket传送给客户端在将视频流解码成图片通过canvas渲染出来,延迟比较小基本在1s以内。所用工具(插件)为ffmpeg+node(node-rtsp-stream)+jsmpeg
一、ffmpeg是什么?
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案,简而言之就是一个可以转换各种视频流格式/协议的强大工具。
二、ffmpeg安装
1.下载
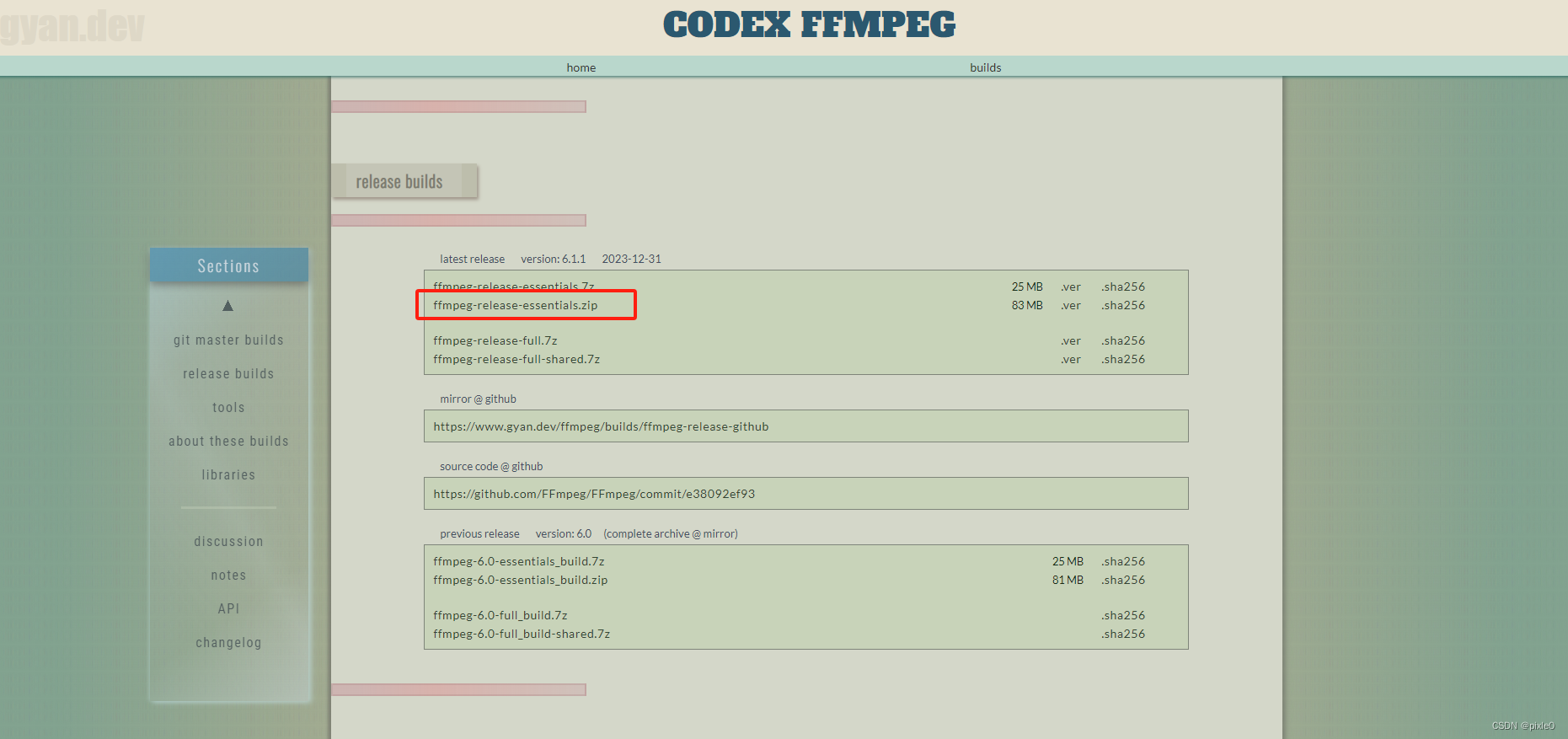
ffmpeg下载地址

进入官网选择window图标-点击windows builds form gyan.dev

进入内页下拉找ffmpeg-release-essentials.zip点击下载
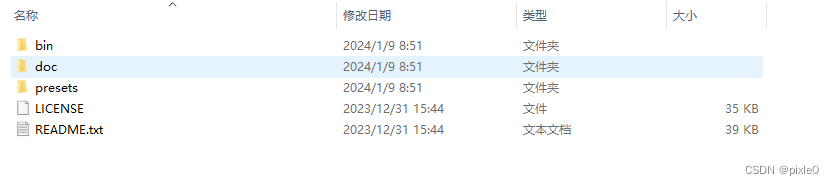
下载完解压

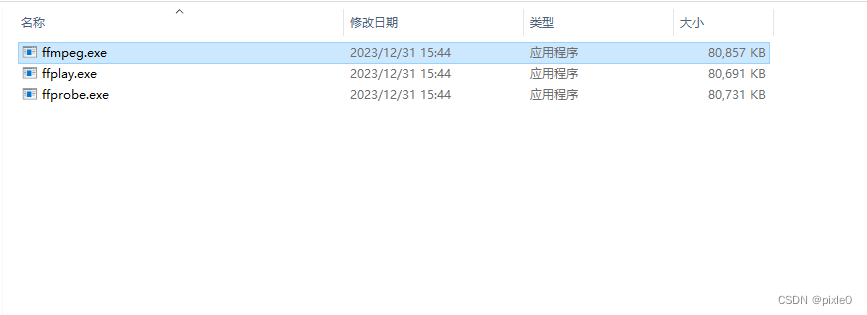
在bin目录下有个ffmpeg.exe 程序运行入口

2.安装
ffmpeg添加到全局环境变量
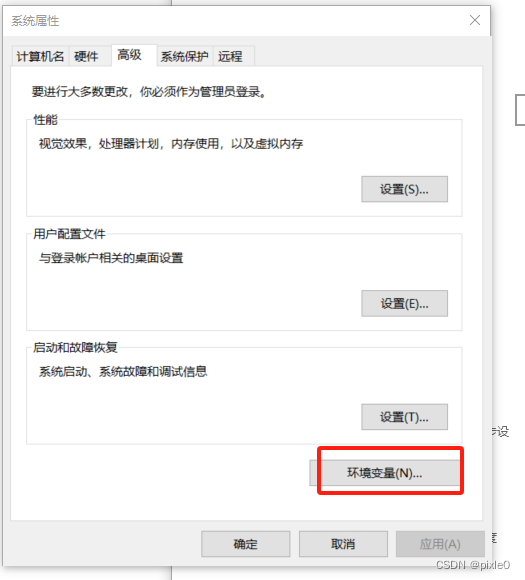
window+i 输入’环境变量’搜索打开系统属性窗口

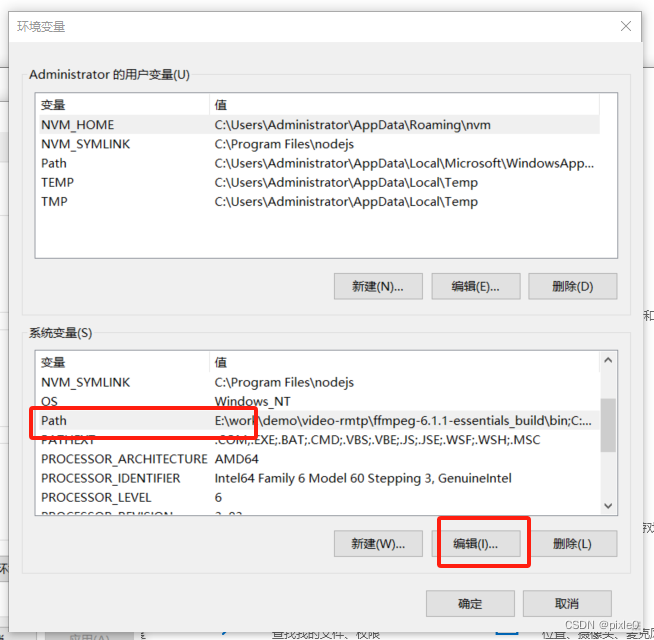
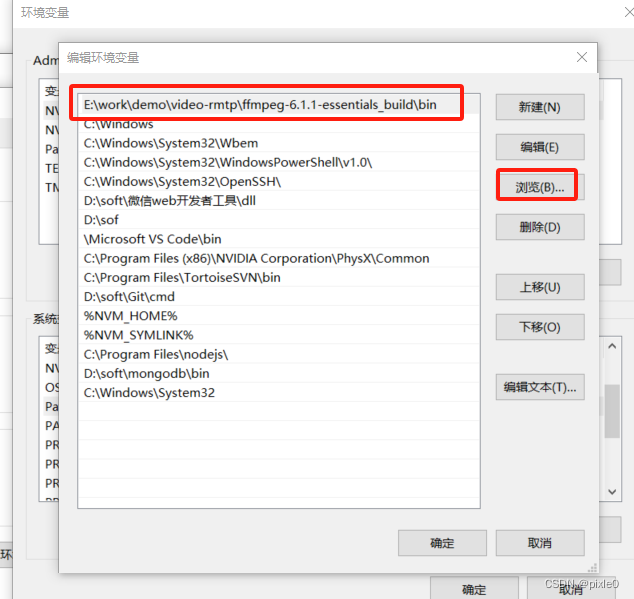
点击环境变量,在系统变量中找到Path点击编辑

浏览-选择ffmpeg解压出来的bin目录

确定-确定-确定关闭窗口
添加成功后验证是否生效
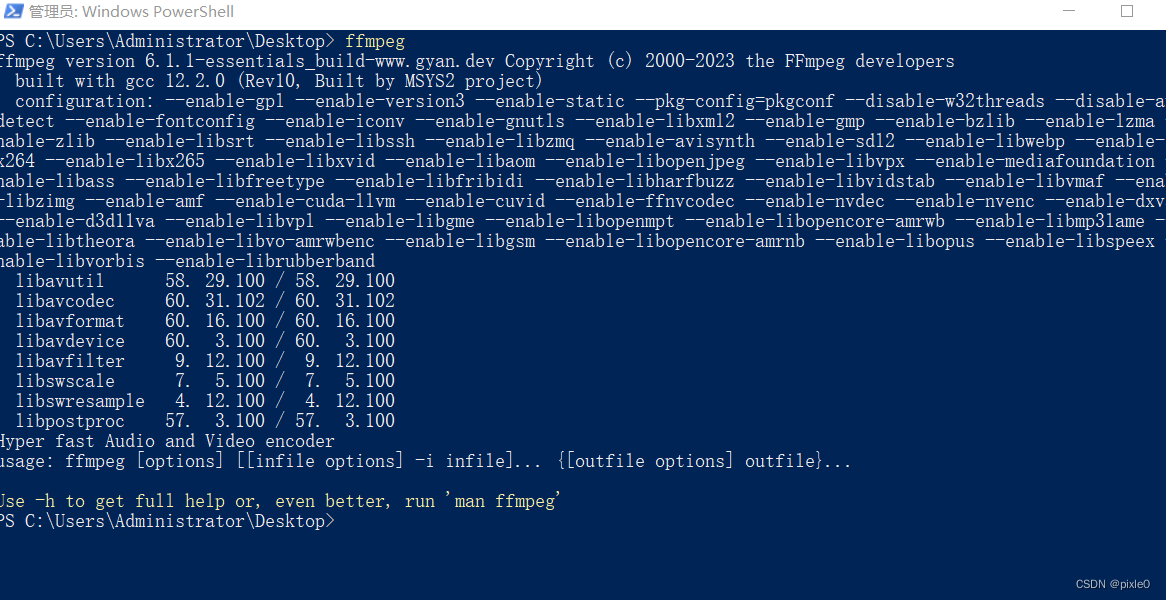
任意地方打开Powershell窗口或cmd窗口
输入 ffmpeg 打印如下表示成功

三、node搭建websocket服务
此功能需要借助node-rtsp-stream插件,node-rtsp-stream是一个node环境下处理rtsp视频流插件,借助它能通过代码自动调用ffmpeg程序进行推流拉取转换并以websocket形式输出视频流。
由于在node下搭建服务,所以电脑要先安装node环境。怎么安装node环境自行查找其他教程。
新建一个app.js文件,同级目录下npm安装 node-rtsp-stream
npm install node-rtsp-stream -S

app.js写入:
const stream = require('node-rtsp-stream')
new stream({
name: 'video-stream',
streamUrl: 'rtsp://xxxxx',//rtsp地址
wsPort: 9999,//端口号
ffmpegOptions: {
'-stats': '',
'-r': 30 ,//视频帧数
'-s': '1920*1080' //视频分辨率
}
})
运行
node app.js

出现上面打印一堆推流数据表示node服务启动成功,服务端工作就完成了
四、web客户端播放视频
web端用到jsmpeg插件播放视频,jsmpeg是个js插件能将视频流解码成图片并渲染出来。
jsmpeg.min.js下载地址:jsmpeg.min.js
新建index.html文件,jsmpeg.min.js放置同一个目录下,index.html写入
<!DOCTYPE >
<html>
<head>
<script src="./jsmpeg.min.js"></script>
<style>
#video{
width: 1000px;
height: 600px;
}
</style>
</head>
<body>
<canvas id="video"></canvas>
<button onclick="onPlay()">播放</button>
<button onclick="onPause()">暂停</button>
<button onclick="onStop()">停止</button>
</body>
<script>
var canvas = document.getElementById("video");
var url = "ws://127.0.0.1:9999";
var player = new JSMpeg.Player(url, { canvas });
//开始播放
function onPlay() {
player.play();
}
//暂停播放
function onPause() {
player.pause();
}
//停止播放
function onStop() {
player.stop();
}
</script>
</html>
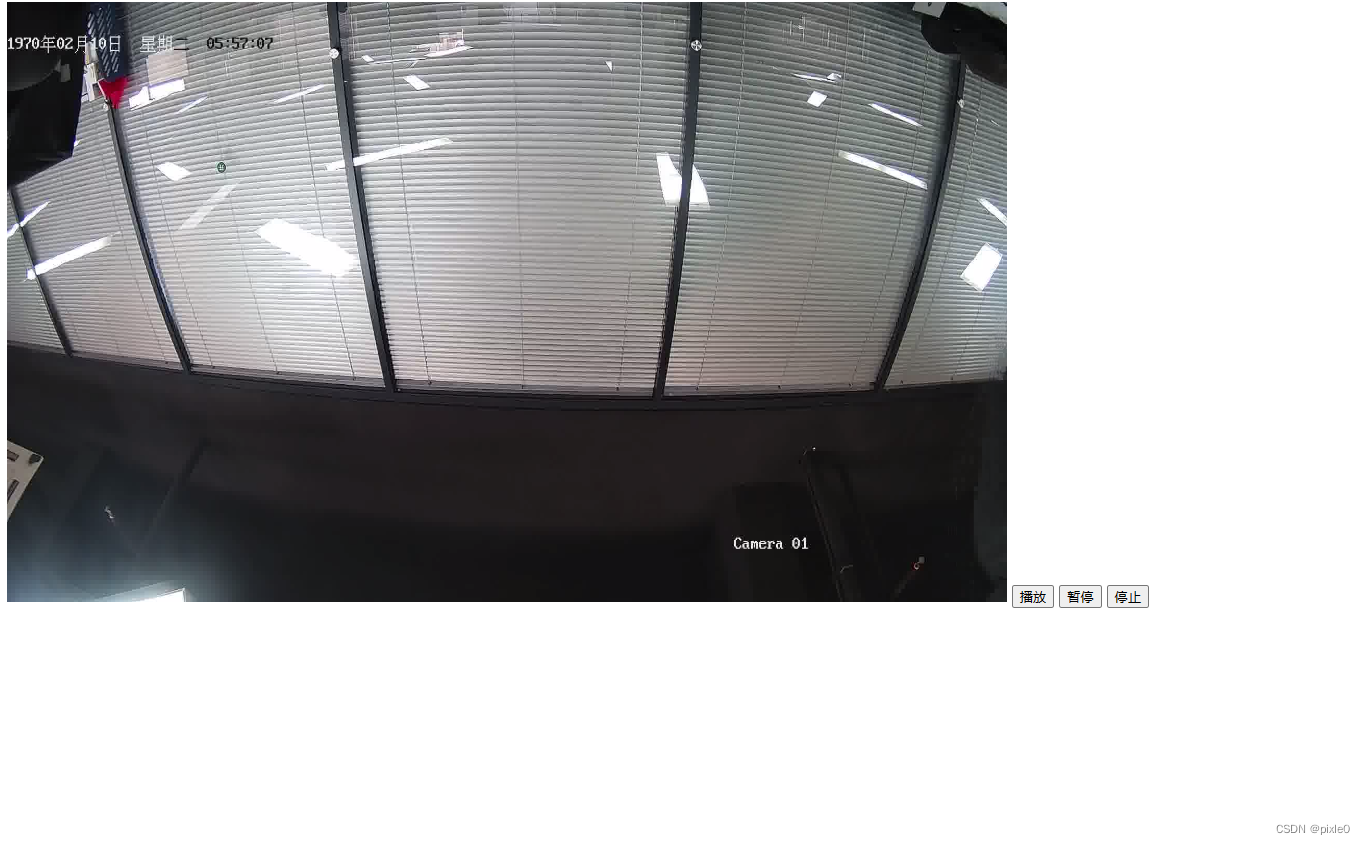
测试:打开运行index.html,成功播放