🧑🎓 个人主页:《爱蹦跶的大A阿》
🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》

目录
✨ 前言
工程代码的结构
编辑
页面构建及组件使用详解
homepage代码文件
商品陈列页面
01搜索框组件(search)
02页签容器(tabs)
03 列表组件(List)
04 图片组件(image)
购物车页面
05 分隔器组件(divider)
06 交互式组件(input)
我的信息页面
shoppingDetailsPage 代码文件
商品详情页面
07 滑动容器(swiper)
08 跑马灯组件(marquee)
09 自定义弹窗容器(dialog)
10 自定义滑动选择器(picker)
12 评分条组件(rating)
viewChart 代码文件
商品数据分析页面
14 图表组件(chart)
✨ 结语

✨ 前言
【请注意】 本 Demo 只为展现多种 JS 组件用法,购物应用仅为场景演示,并非完整应用,欢迎各位开发者根据自己的业务场景进行完善哦~


Huawei DevEco Studio 安装指南: Huawei DevEco Studio
请注意,本次 Codelab 针对的是步骤拆解和重点讲解,限于篇幅原因不会展示完整代码,
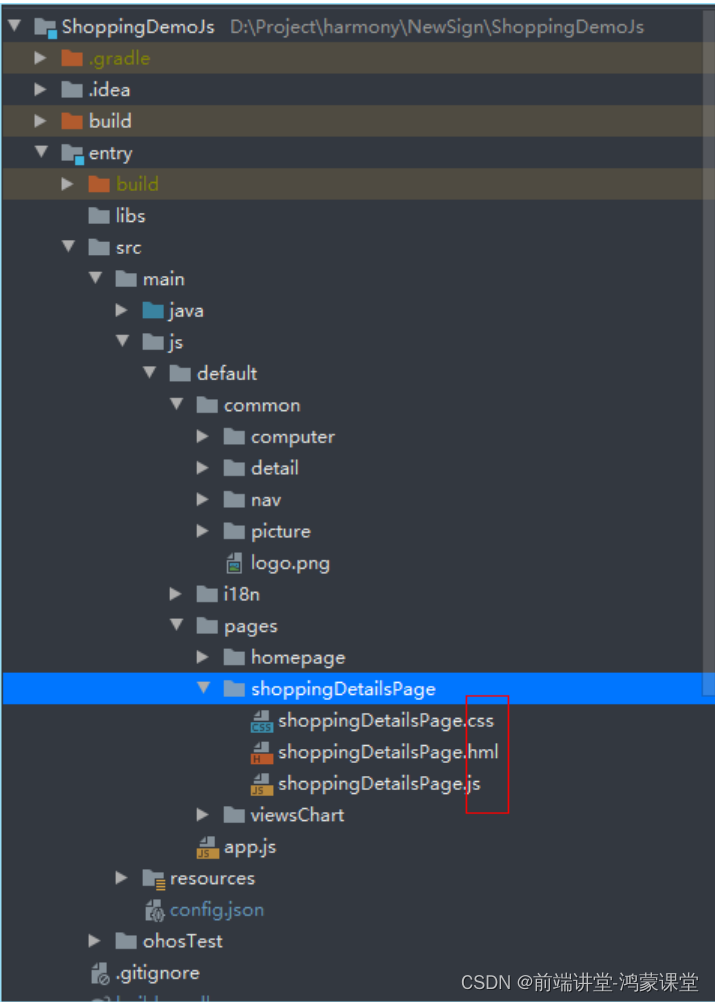
工程代码的结构
- entry/src/main/js/default/common 文件夹存放一些公共的资源,本次的图片内容皆存放在此。
- entry/src/main/js/default/pages 文件夹存放 HarmonyOS JS 的代码文件,包含 css、hml、js 三类文件,这里我们创建了 homepage、shoppingDetailsPage、viewsChart。
- entry/src/main/config.json:配置文件
页面构建及组件使用详解
接下来,我们就可以编写css、hml、js代码了。
homepage代码文件
在本示例中,商品陈列页面、购物车页面、我的信息页面均在homepage代码文件中完成,
商品陈列页面
01搜索框组件(search)
<search hint="{{pageWord.searchKeyWord}}" value="{{pageWord.searchValue}}"
focusable="true" @submit="submitColumn">
</search> 

官网组件UI示例代码:
<!-- xxx.hml-->
<div class="container">
<text style="margin-left: -7px;">
<span>Enter text and then touch and hold what you've entered</span>
</text>
<search hint="Please enter the search content" searchbutton="search" onsearch="search" onchange="change" ontranslate="translate" onshare="share"
onsubmit="submit">
</search>
</div>/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
text{
width: 100%;
font-size: 25px;
text-align: center;
margin-bottom: 100px;
}// index.js
import promptAction from '@ohos.promptAction'
export default {
search(e){
promptAction.showToast({
message: e.value,
duration: 3000,
});
},
translate(e){
promptAction.showToast({
message: e.value,
duration: 3000,
});
},
share(e){
promptAction.showToast({
message: e.value,
duration: 3000,
});
},
change(e){
promptAction.showToast({
message: e.value,
duration: 3000,
});
},
submit(e){
promptAction.showToast({
message: 'submit',
duration: 3000,
});
}
}
02页签容器(tabs)
<tabs class="tabs" index="0" vertical="false" onchange="change">
<tab-bar class="tab-bar" mode="fixed">
<text class="tab-text" for="{{ item in titileList}}">{{ item }}
</text>
</tab-bar>
<tab-content class="tabcontent" scrollable="true">
<div class="item-content" for="{{ item in contentList}}">
<list class="todo-wraper">
<list-item for="{{lists}}">
<div class="margin10" @click="detailPage">
<div class="todo-total">
<text class="todo-title">
{{$item.title}}
</text>
<text class="todo-content">{{$item.content}}
</text>
<text class="todo-price">
<span>¥
</span>
<span>{{$item.price}}
</span>
</text>
</div>
<div class="width30">
<image src="{{$item.imgSrc}}" class="container-home-image">
</image>
</div>
</div>
</list-item>
</list>
</div>
</tab-content>
</tabs>
03 列表组件(List)
<list class="todo-wraper">
<list-item for="{{lists}}">
<div @click="detailPage">
<div class="todo-total">
<text class="todo-title">
{{$item.title}}
</text>
<text class="todo-content">{{$item.content}}
</text>
<text class="todo-price">
<span>
¥
</span>
<span>
{{$item.price}}
</span>
</text>
</div>
<div class="width30">
<image src="{{$item.imgSrc}}">
</image>
</div>
</div>
</list-item>
</list>
04 图片组件(image)
在本示例中,商品的图片展示就是利用了图片组件来完成,其中 src 中是图片的路径。部分代码和图片示例如下:
<image src="{{$item.imgSrc}}" class="container-home-image"></image>
购物车页面
05 分隔器组件(divider)
<divider class="dialog-divider"></divider>
06 交互式组件(input)
<input type="checkbox" value="{{$item.price}}" @change="addShopping"></input>

我的信息页面
<div>
<text class="container-my-deals-text">{{pageWord.myDeals}}</text>
<div class="container-my-deals-div">
<div class="container-my-deals-div-div" for="{{transaction}}">
<image src="{{$item.src}}" class="container-my-image"></image>
<text class="container-my-text">{{$item.title}}{{$item.num}}</text>
</div>
</div>
</div>
detailPage() {
router.push({
})
},shoppingDetailsPage 代码文件
商品详情页面
07 滑动容器(swiper)
<swiper class="swiper" id="swiper" index="0" autoplay="true" interval="3000" indicator="true" loop="true"
digital="false">
<div for="{{ item in swiperList }}">
<image src="/common/computer/computer{{item}}.png"></image>
</div>
</swiper>
08 跑马灯组件(marquee)
<marquee id="customMarquee" scrollamount="{{scrollAmount}}" loop="{{loop}}"direction="{{marqueeDir}}" @bounce="onMarqueeBounce" @start="onMarqueeStart" @finish="onMarqueeFinish">
{{pageInfo.marqueeCustomData}}
</marquee>
09 自定义弹窗容器(dialog)
10 自定义滑动选择器(picker)
在本例中使用到 dialog 自定义弹窗容器和滑动选择器(picker),点击选择会弹出 dialog,
<dialog id="simpledialog">
<div>
<div>
<div class="container-margin-left-comm">
<image src="/common/computer/computer1.png" class="dialog-div-titleimage">
</image>
</div>
<div class="dialog-flex-justify">
<text class="dialog-divs-text1">
{{pageInfo.annualPrice}}
</text>
<text class="dialog-divs-text2">
{{pageInfo.inventory}}
</text>
</div>
<image src="/common/computer/icon-close.png" class="dialog-divs-icon-close" @click="cancelSchedule">
</image>
</div>
<div class="dialog-div-select">
<div>
<text class="dialog-div-select-text">
{{pageInfo.selectRewardTime}}
</text>
<div class="dialog-div-select-picker">
<picker type="date" selected="{{ newDate }}" hours="24" value="{{ newDate}}" @change="changeDate"
@cancel="cancelDate">
</picker>
</div>
</div>
<div>
<text class="dialog-div-select-text">
{{pageInfo.selectRewardCity}}
</text>
<div class="dialog-div-select-picker">
<picker type="multi-text" @columnchange="columnTextData" columns="3" range="{{cityList}}"
value="{{selectCityList}}" @change="changeCity">
</picker>
</div>
</div>
</div>
<div class="dialog-div-bottom" @click="buy">
<text>
{{pageInfo.nowSell}}
</text>
</div>
</div>
</dialog>
11 菜单(menu)
<menu id="apiMenu" @selected="onMenuSelected">
<option value="Item-1">
{{pageInfo.scoring}}
</option>
<option value="Item-2">
{{pageInfo.sharing}}
</option>
<option value="Item-3">
{{pageInfo.views}}
</option>
<option value="Item-4">
{{pageInfo.exit}}
</option>
</menu>右上角操作菜单(menu),点击即会出现一系列菜单选项可供选择,如图所示:

12 评分条组件(rating)
<rating numstars="5" rating="{{ratingNum}}" @change="ratingChange">
</rating>
<progress class="min-progress" type="scale-ring" percent="{{progress.percent}}" secondarypercent="{{progress.sec
ondarypercent}}">
</progress>

viewChart 代码文件
商品数据分析页面
14 图表组件(chart)
<chart class="chart-data" type="line" ref="linechart" options="{{lineOps}}"
datasets="{{lineData}}">
</chart>
15 按钮组件(button)
<button value="setInterval" onclick="autoAddData">
</button>
<button value="Add data" onclick="addData">
</button>
至此,我们已经通过一个简单的购物应用,体验了 JS 的 15 个常见组件。
✨ 结语