文章目录
- 一 前端体系
- 1.1 前端三要素
- 1.2 JavaScript 框架
- 1.3 JavaScript 构建工具
- 1.4 前端所需后端技术
- 1.5 UI框架
- 二 前后端分离史
- 2.1 后端为主的 MVC 时代(web1.0)
- 2.2 基于 AJAX 带来的 SPA 时代(web2.0)
- 2.3 前端为主的 MV* 时代
- 2.4 NodeJS 带来的全栈时代
- 三 MVVM模式
- 3.1 MVVM简介
- 3.2 MVVM的组成部分
一 前端体系
1.1 前端三要素
- HTML(结构层)
- 超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现层)
- 层叠样式表(Cascading Style Sheets),设定网页的表现样式
- CSS 层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用
- 缺点:
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
- 解决方案:CSS域处理器
- CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。通俗易懂的话来说就是“用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正常的 CSS 文件,以供项目使用”。
- 常用的 CSS 预处理器:
- SASS:基于 Ruby,通过服务端处理,功能强大。解析效率高。需要学习 Ruby 语言,上手难度高于 LESS。
- LESS:基于 NodeJS,通过客户端处理,使用简单。功能比 SASS 简单,解析效率也低于 SASS,但在实际开发中足够了,所以后台人员如果需要的话,建议使用 LESS。
- JavaScript(行为层)
- 是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为。
- 原生 JS 开发,也就是让我们按照 【ECMAScript】 标准的开发方式,简称是 ES,特点是所有浏览器都支持。
- TypeScript 微软的标准
- TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript 之父;.NET 创立者)主导。
1.2 JavaScript 框架
- jQuery库
- JavaScript 库,优点是简化了 DOM 操作,缺点是 DOM 操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容 IE6、7、8
- Angular
- 由一群 Java 程序员开发,其特点是将后台的 MVC 模式搬到了前端并增加了模块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1代 -> 2代,除了名字,基本就是两个东西;已推出了Angular6)
- React
- Facebook 出品,一款高性能的 JS 前端框架;特点是提出了新概念 【虚拟 DOM】 用于减少真实DOM操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门 【JSX】 语言;
- Vue
- 一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化) 和 React(虚拟 DOM) 的优点;
- Axios
- 前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 AJAX 通信功能;
1.3 JavaScript 构建工具
- Babel
- JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如用于编译 TypeScript
- WebPack
- 模块打包器,主要作用是打包、压缩、合并及按序加载
1.4 前端所需后端技术
- 前端人员为了方便开发也需要掌握一定的后端技术,但我们 Java 后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了 NodeJS 这样的技术。
- 既然是后台技术,那肯定也需要框架和项目管理工具。
- NodeJS 框架及项目管理工具如下:
- Express:NodeJS 框架
- Koa:Express 简化版
- NPM:项目综合管理工具,类似于 Maven
- YARN:NPM 的替代方案,类似于 Maven 和 Gradle 的关系
1.5 UI框架
- Ant-Design:阿里巴巴出品,基于 React 的 UI 框架
- ElementUI、iview、ice:饿了么出品,基于 Vue 的 UI 框架
- Bootstrap:Twitter 推出的一个用于前端开发的开源工具包
- AmazeUI:又叫“妹子 UI”,一款 HTML5 跨屏前端框架
- Layui:轻量级框架
- iView
- iview 是一个强大的基于 Vue 的 UI 库,有很多实用的基础组件比 elementui 的组件更丰富,主要服务于PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持ES2015 高质量、功能丰富 友好的 API ,自由灵活地使用空间。
- 主要特点是移动端支持较多
- ElementUI
- Element 是饿了么前端开源维护的 Vue UI 组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发 PC 端的页面,是一个质量比较高的 Vue UI 组件库。
- 主要特点是桌面端支持较多
- ICE
- 飞冰是阿里巴巴团队基于 React/Angular/Vue 的中后台应用解决方案,在阿里巴巴内部,已经有 270 多个来自几乎所有 BU 的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
- VantUI
- Vant UI 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组
件。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。
- Vant UI 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组
- AtUI
- at-ui 是一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品。 它提供了一套 npm +
webpack + babel 前端开发工作流程,CSS 样式独立,即使采用不同的框架实现都能保持统一的 UI 风格。
- at-ui 是一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品。 它提供了一套 npm +
- CubeUI
- cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
- Flutter
- Flutter 是谷歌的移动端 UI 框架,可在极短的时间内构建 Android 和 iOS 上高质量的原生级应用。Flutter 可与现有代码一起工作, 它被世界各地的开发者和组织使用, 并且 Flutter 是免费和开源的。
- Ionic
- Ionic 既是一个 CSS 框架也是一个 Javascript UI 库,Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。它使用JavaScript MVVM 框架和 AngularJS/Vue 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
- mpvue
- mpvue 是美团开发的一个使用 Vue.js 开发小程序的前端框架,目前支持 微信小程序、百度智能小程序,头条小程序 和 支付宝小程序。 框架基于 Vue.js,修改了的运行时框架 runtime 和代码编译器compiler 实现,使其可运行在小程序环境中,从而为小程序开发引入了 Vue.js 开发体验。
- WeUI
- WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含 button、cell、dialog、toast、article、icon 等各式元素。
二 前后端分离史
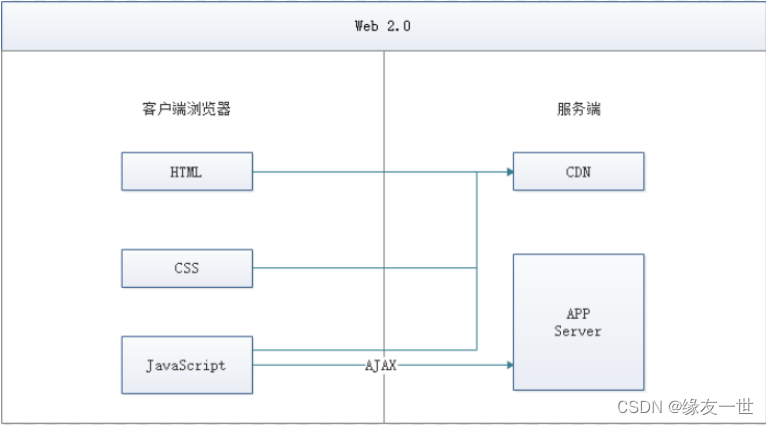
2.1 后端为主的 MVC 时代(web1.0)
- 为了降低开发的复杂度,以后端为出发点,比如:Struts、SpringMVC 等框架的使用,就是后端的 MVC时代
- 以 SpringMVC 流程为例:

- 优点:
- MVC 是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。为了让 View 更纯粹,还可以使用 Thymeleaf、Freemarker 等模板引擎,使模板里无法写入 Java代码,让前后端分工更加清晰。
- 缺点:
- 前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式。
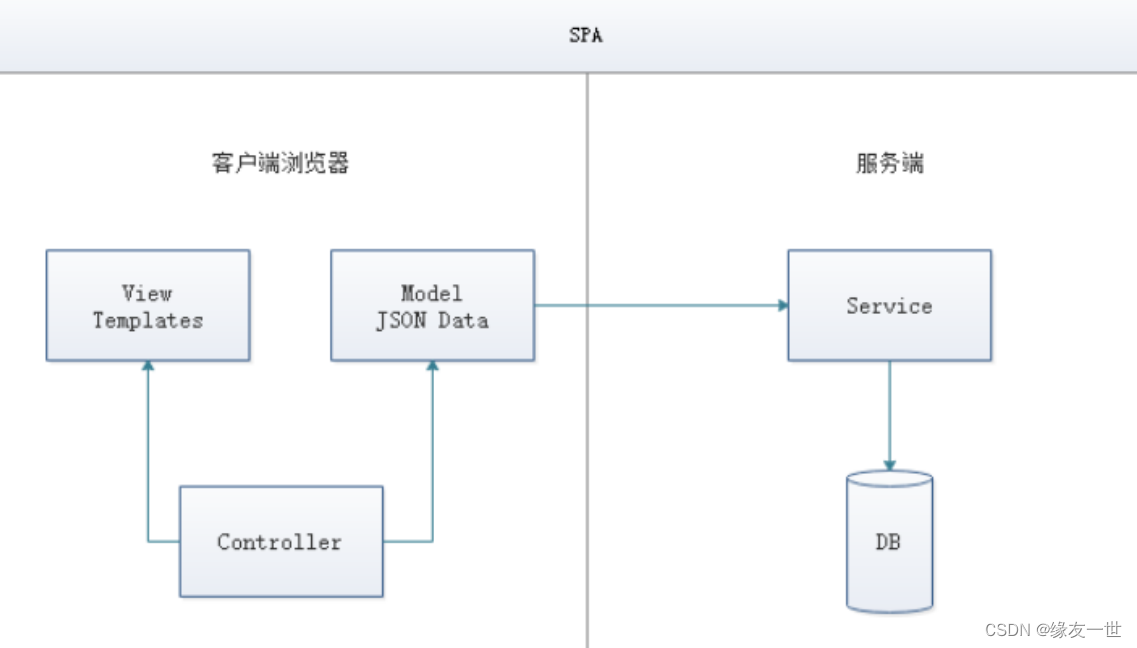
2.2 基于 AJAX 带来的 SPA 时代(web2.0)

- 优点:
- 前后端的分工非常清晰,前后端的关键协作点是 AJAX 接口。
- 复杂度从服务端的 JSP 里移到了浏览器的 JavaScript,浏览器端变得很复杂
- 出现浏览器端的分层架构:

- 缺点:
- 前端开发的复杂度控制: SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常。大量
JS 代码的组织,与 View 层的绑定等,都不是容易的事情。
- 前端开发的复杂度控制: SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常。大量
2.3 前端为主的 MV* 时代
- MV* 模式如下:
- MVC(同步通信为主):Model、View、Controller
- MVP(异步通信为主):Model、View、Presenter
- MVVM(异步通信为主):Model、View、ViewModel
- 为了降低前端开发复杂度,涌现了大量的前端框架,比如: AngularJS 、 React 、Vue.js 、 EmberJS 等,这些框架总的原则是先按类分层,比如 Templates、Controllers、Models,然后再在层内做切分。
- 如下图:

- 优点:
- 前后端职责很清晰:
- 前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful等接口。
- 前端开发的复杂度可控:
- 前端代码很重,但合理的分层,让前端代码能各司其职
- 部署相对独立: 可以快速改进产品体验。
- 前后端职责很清晰:
- 缺点:
- 代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可以复用,那么后端的数据校验可以相对简单化。
- 全异步,对 SEO 不利。往往还需要服务端做同步渲染的降级方案。性能并非最佳,特别是移动互联网环境下。
- SPA 不能满足所有需求,依旧存在大量多页面应用。URL Design 需要后端配合,前端无法完全掌控
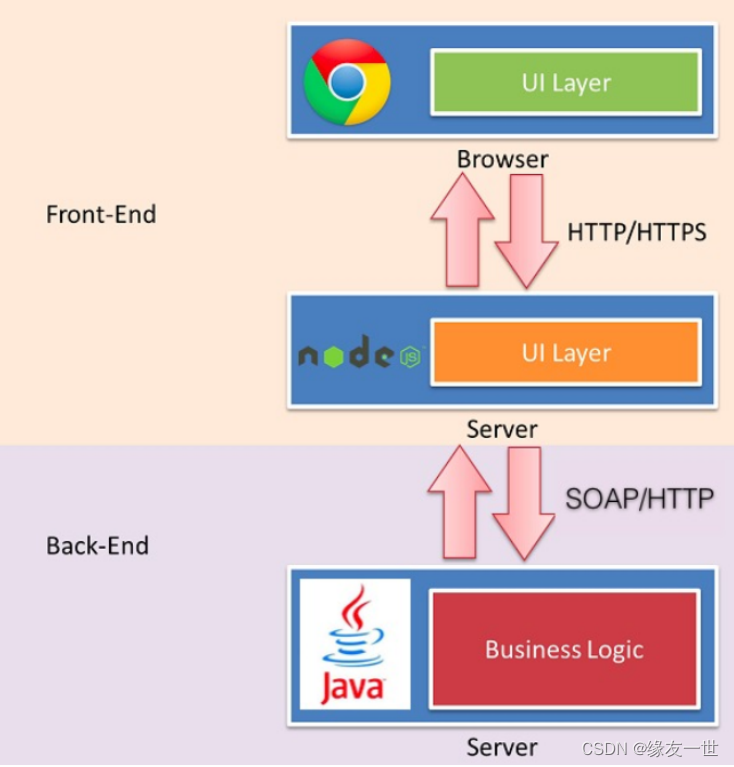
2.4 NodeJS 带来的全栈时代
- 随着 NodeJS 的兴起,JavaScript 开始有能力运行在服务端。这意味着可以有一种新的研发模式:

- 在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 层各司其职。
- 挑战
- 对部署、运维层面的熟练了解,需要更多知识点和实操经验。
- 需要前端对服务端编程有更进一步的认识。比如 TCP/IP 等网络知识的掌握。
三 MVVM模式
3.1 MVVM简介
- MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代 WinForm,以前就是用这个技术开发桌面应用程序的)和 Silverlight(类似于 Java Applet,简单点说就是在浏览器上运行的 WPF) 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由 John Gossman于 2005 年在他的博客上发表。
- MVVM 源自于经典的 MVC(Model-View-Controller)模式。MVVM 的核心是 ViewModel 层,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互。

- MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model)。
- 优势:
- 低耦合: 视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 View上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。
- 可复用: 你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑。
- 独立开发: 开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试: 界面素来是比较难于测试的,而现在测试可以针对 ViewModel 来写。
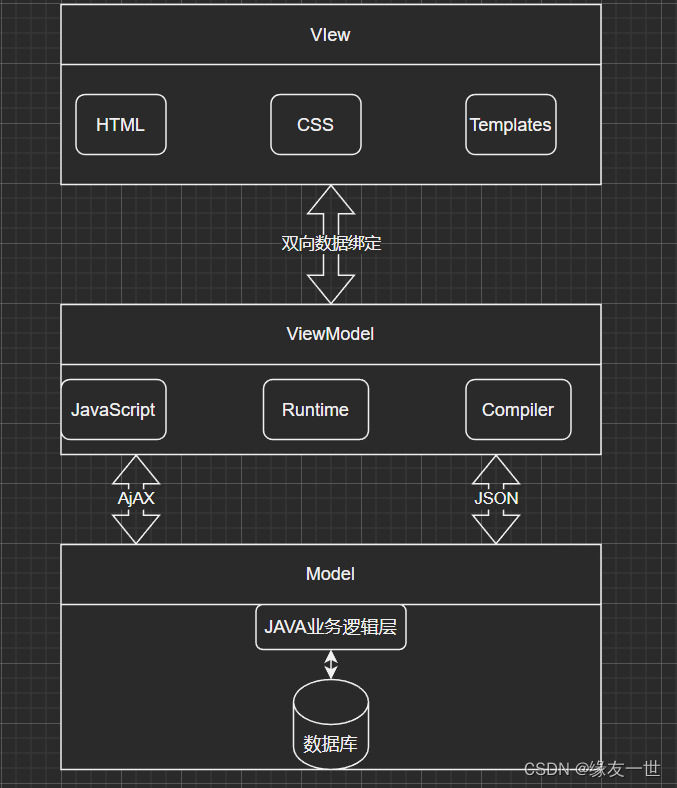
3.2 MVVM的组成部分

- View:
- View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现ViewModel 或者 Model层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。
- Model:
- Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的 接口规则
- ViewModel:
- ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。
- 需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的。