文章目录
- props配置
- props值为对象
- props值为布尔值
- props值为函数
- 总结
- \<router-link>的replace属性
- 总结
- 编程式路由导航
- 案例实现
- 总结
- 缓存路由组件
- 案例实现
- 总结
props配置
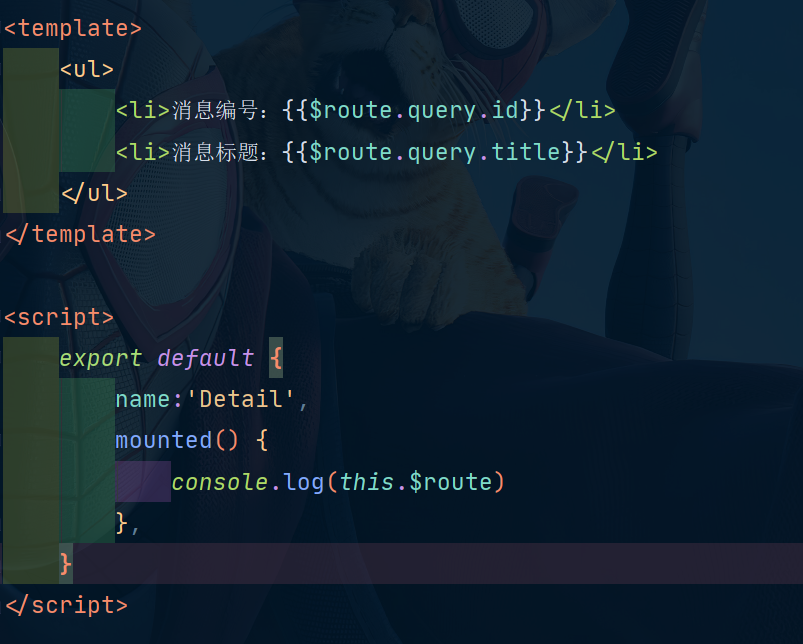
我们可以看看我们原来如何使用传递过来的参数的:

我们要写一大长串去从$route身上拿到我们想要的数据,现在我们可以借助props配置简化代码。
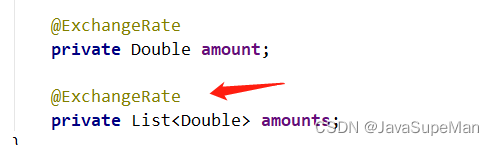
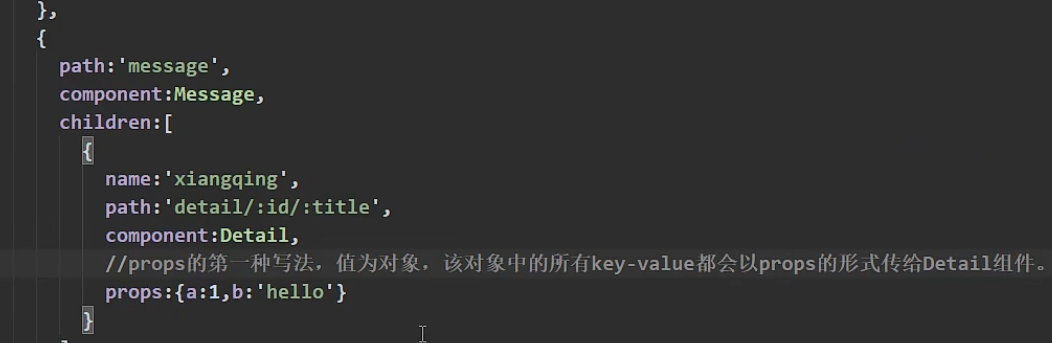
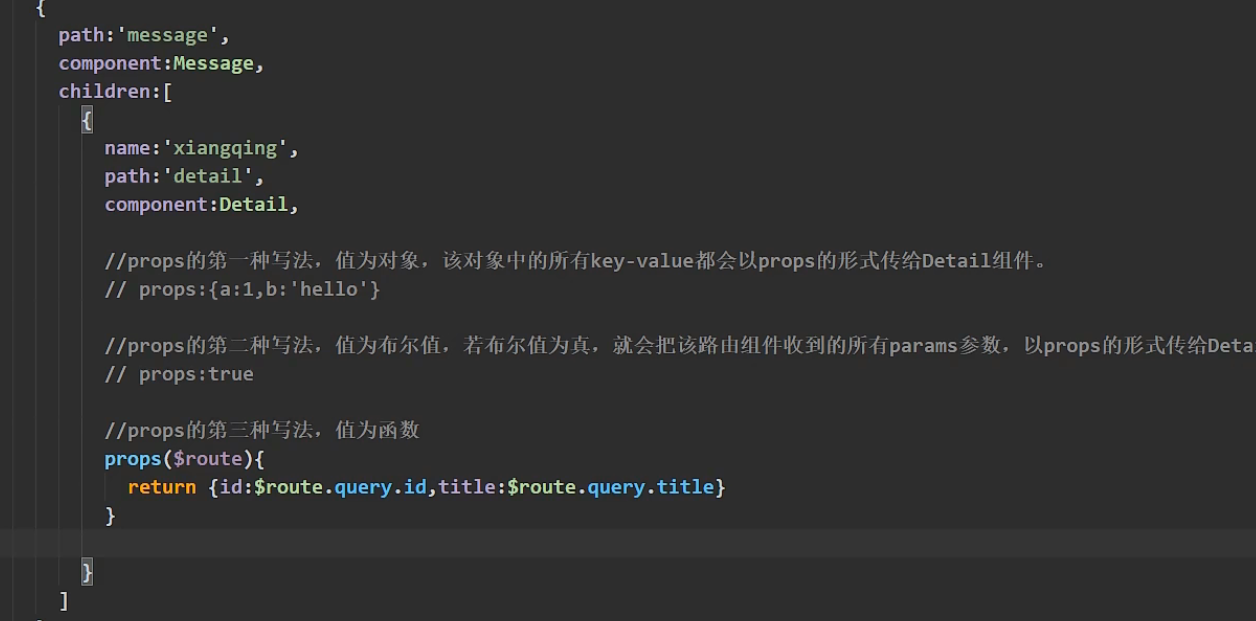
props值为对象

然后我们使用的时候只需要注册一下就可以使用了,和父组件向子组件传递数据的那个props使用方法很相似:

但是这种方法有一些局限性,那就是传递的都是死数据。所以这种放使用的非常少。
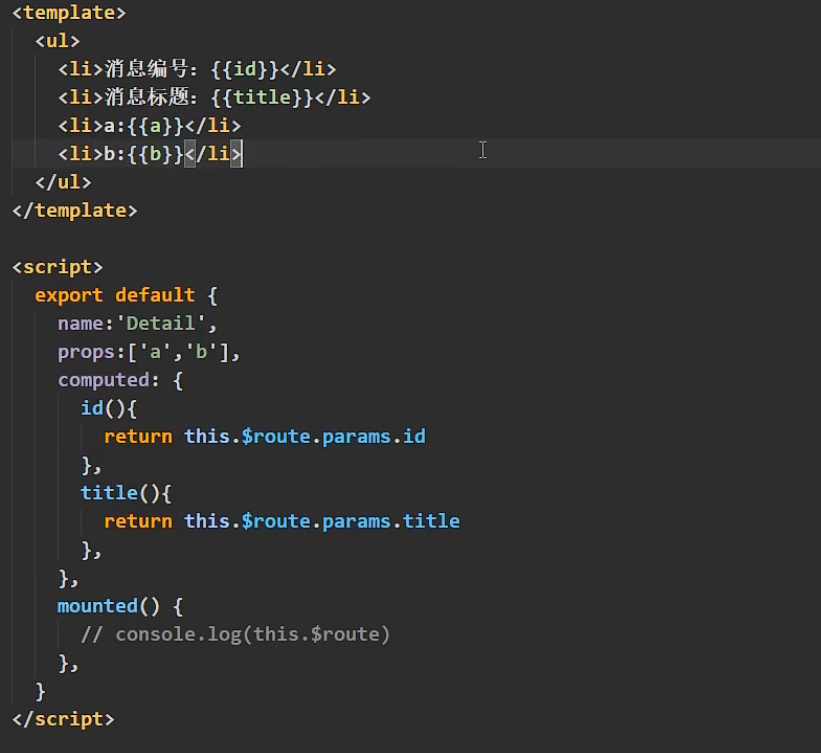
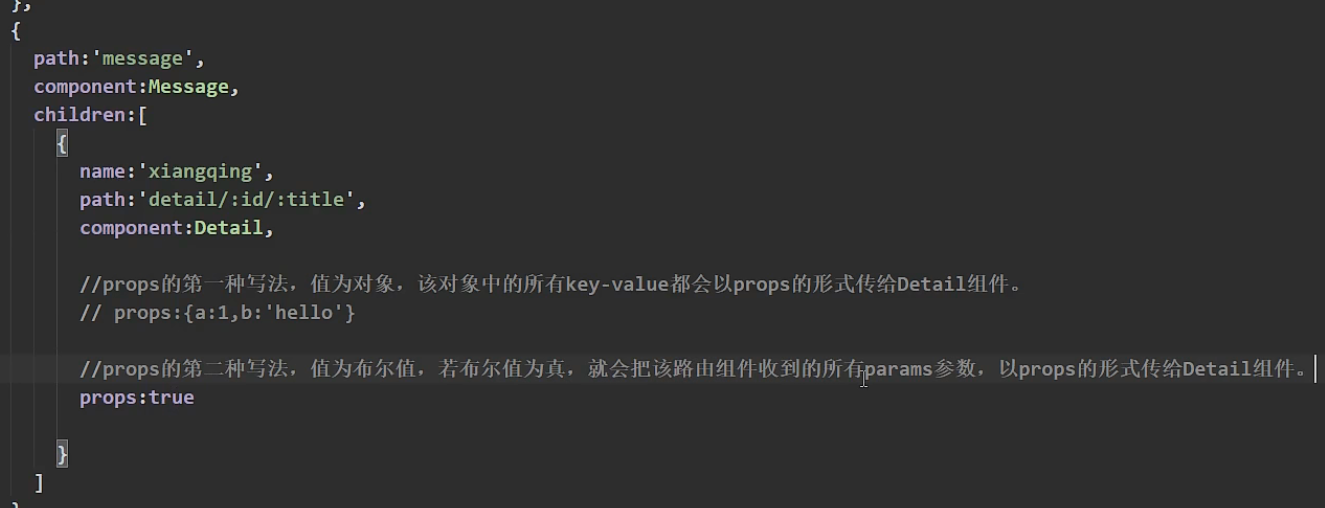
props值为布尔值

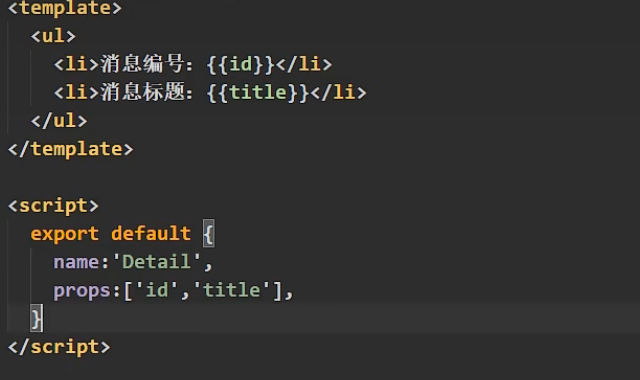
然后我们注册id和title,就可以使用了:

这个方法的局限性也很明显,那就是只能接收到所有的params参数。你要是用query参数传过来的,那就使用不了
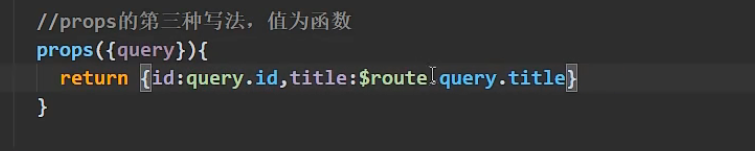
props值为函数
这个函数有一个特点:它可以从形参列表中拿到$route对象,有了$route对象,那我们基本上就可以上天下地无所不能。

其实这个方法就是把原来我们的代码逻辑移动到了另一个地方,让组件里面的代码不那么冗杂。
我们可以在这个方法的基础上利用js语法的特性使其更加精简:
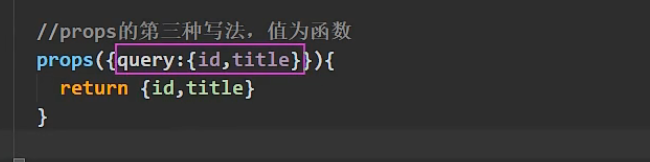
使用js解构赋值:
使用解构赋值的连续写法:
总结
路由的props配置
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
<router-link>的replace属性
我们可以看到我们的浏览器左上方有前进和后退键(edge只有后退键):

它是根据浏览器的历史记录进行工作的
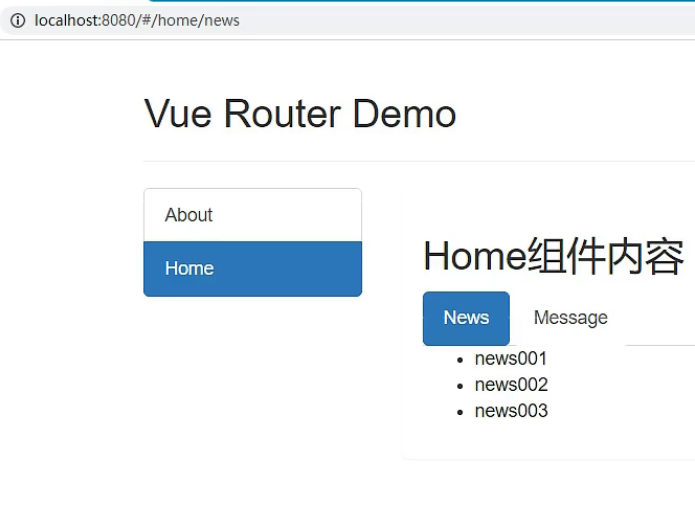
我们以我们前文中的案例为例:

我们依次点击About、Home、News
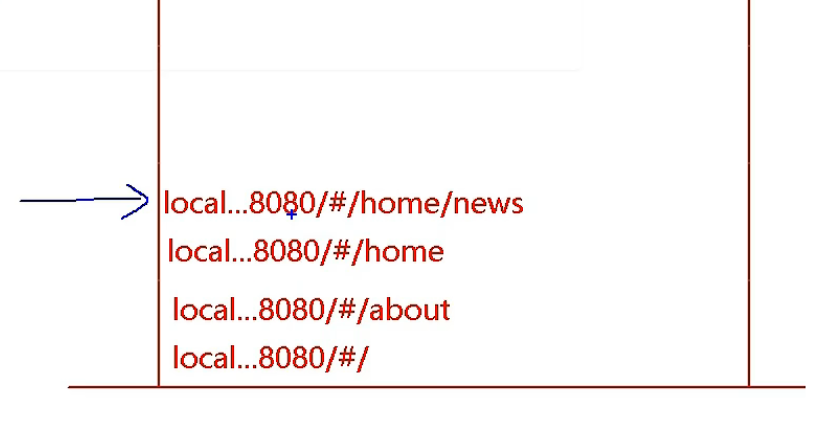
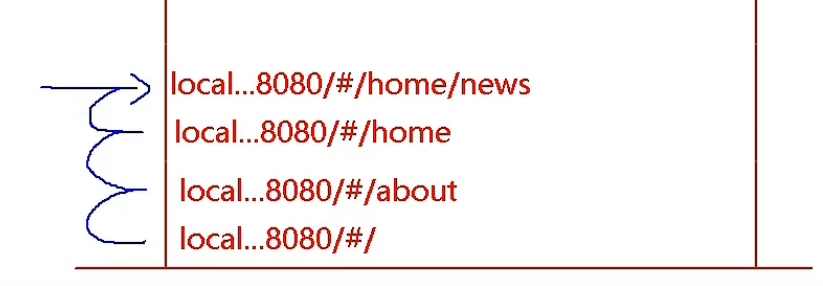
浏览器的历史记录是采用栈的形式进行记录的,我们产生的历史记录会以push压栈的形式进入到栈中:

并且有一个指针指向当前所处页面。
我们每点击依次后退,这个指针就会向栈底的方向移动一位,我们现在可以后退三次:

如果我们再点击前进,指针又会向栈顶移动一位。
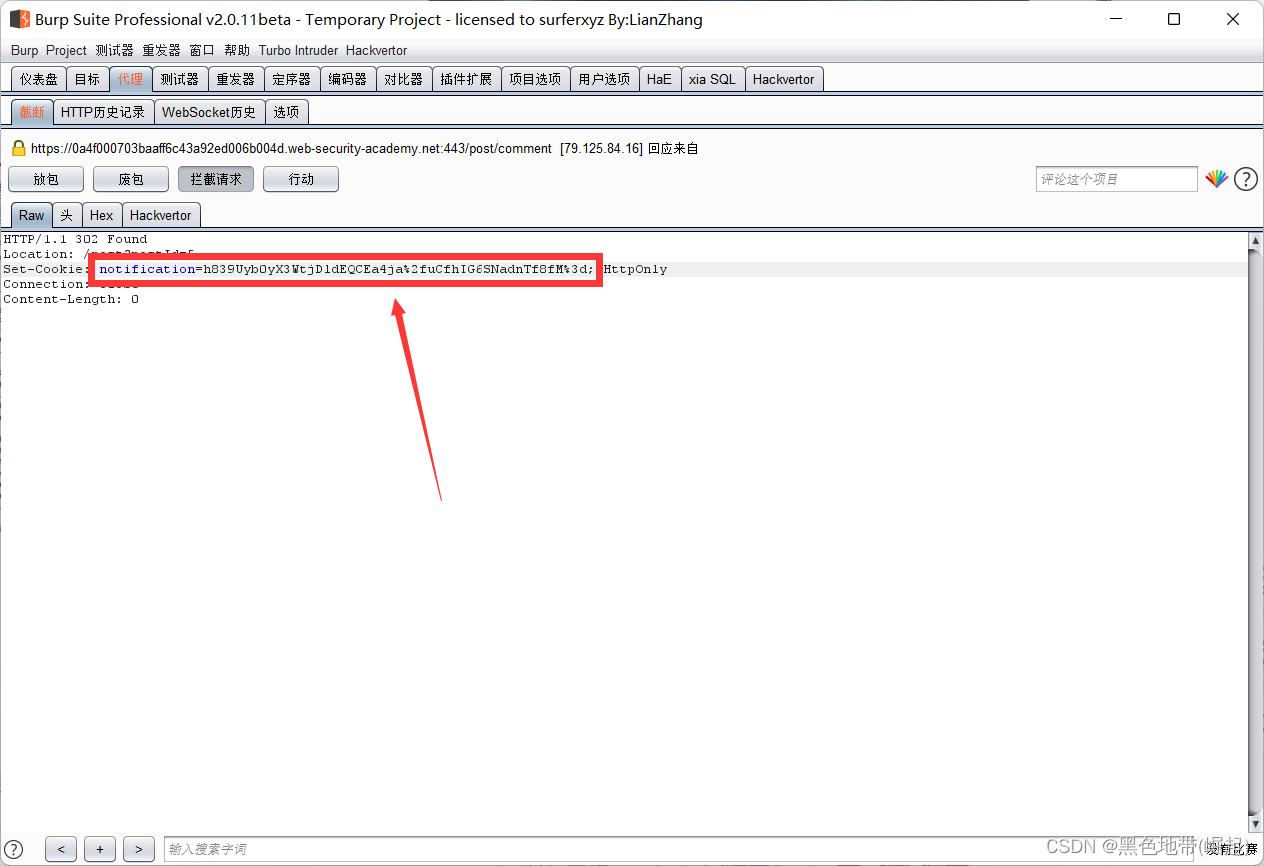
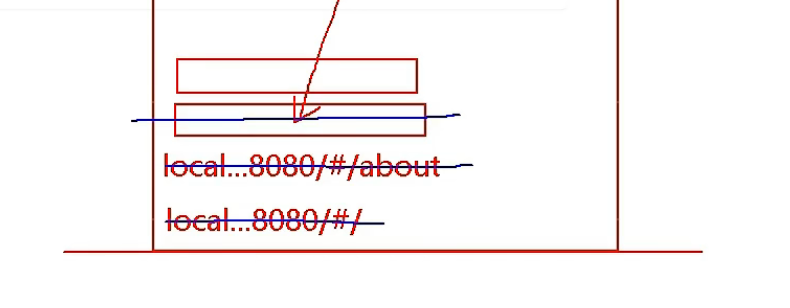
对历史记录的操作除了push之外还有replace,也就是替换栈顶的一条记录:

也就是说我们依次点击About、Home、News之后,栈里面只有/home/news的记录。
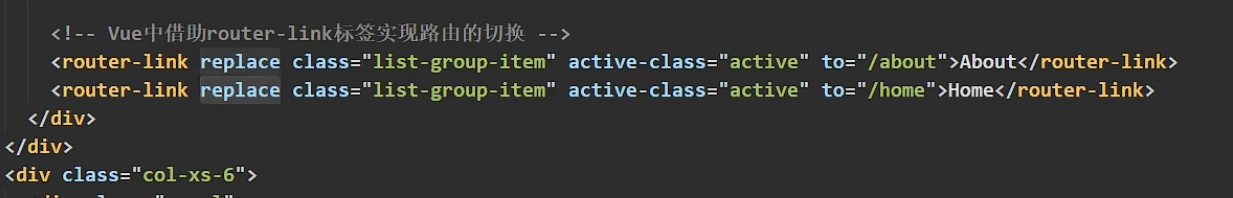
默认我们的router-link是使用push方式添加历史记录,如果我们想以replace的方式,可以这样:

总结
<router-link>的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
编程式路由导航
我们现在实现路由的跳转都是使用router-link标签,但是有的时候我们不能使用router-link,因为我们知道router-link的本质是a标签,如果此时我们是一个按钮,去用router-link进行路由跳转的话,这就造成了结构上的紊乱。
这个时候我们就要借助我们的路由器,去操作我们前面提到过的历史记录栈,来实现跳转。
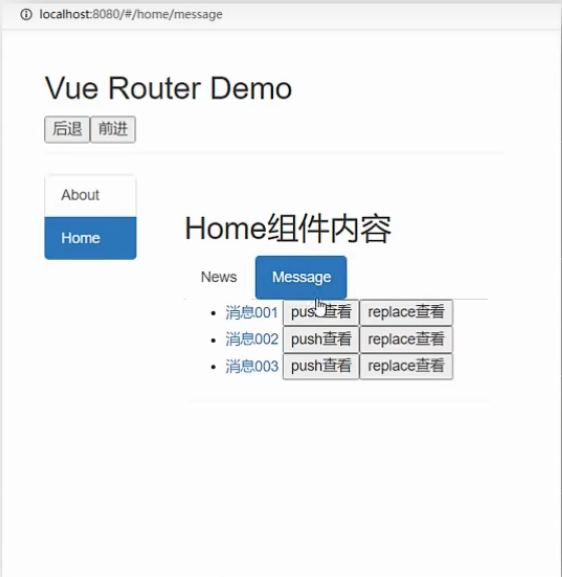
我们以一个案例来进行说明
案例实现

因为是在前面的代码基础上进行的升级,所以我们只看看Message组件以及上面的前进后退按钮是怎么实现的。
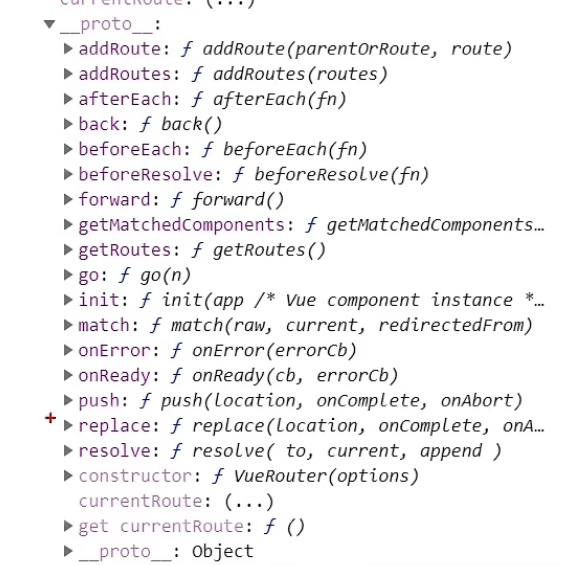
首先我们要知道:我们自己实现路由跳转必须要借助$router原型对象上的方法:

Message.vue:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
<button @click="pushShow(m)">push查看</button>
<button @click="replaceShow(m)">replace查看</button>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Message',
data() {
return {
messageList:[
{id:'001',title:'消息001'},
{id:'002',title:'消息002'},
{id:'003',title:'消息003'}
]
}
},
methods: {
pushShow(m){
this.$router.push({
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
})
},
replaceShow(m){
this.$router.replace({
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
})
}
},
}
</script>
我们push和replace中传入的配置对象和我们在to中传入的对象一模一样。
再来看看我们的前进后退按钮:
Banner.vue:
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
<button @click="back">后退</button>
<button @click="forward">前进</button>
<button @click="test">测试一下go</button>
</div>
</div>
</template>
<script>
export default {
name:'Banner',
methods: {
back(){
this.$router.back()
// console.log(this.$router)
},
forward(){
this.$router.forward()
},
test(){
this.$router.go(3)
}
},
}
</script>
说明:
这个go方法可以传入两种参数:
- 如果传入的是正数,则向前进n次
- 如果传入的是负数,则向后退n次
总结
编程式路由导航
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
//$router的两个API this.$router.push({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.replace({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退
缓存路由组件
我们有的时候希望切换路由的时候,原路由不会被销毁。
例如下面这种情形:

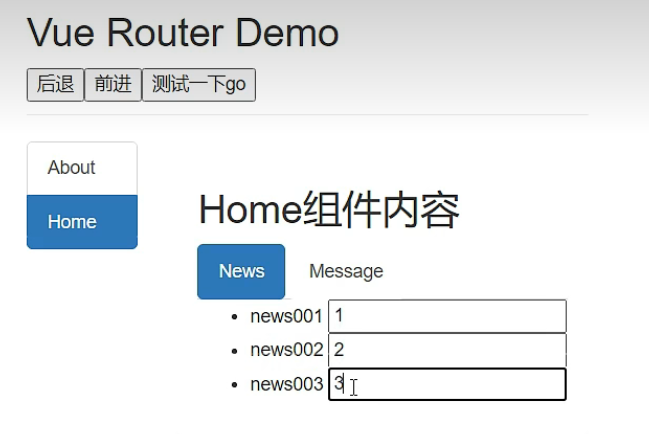
我们在News组件中的每个li中加一个输入框,我们在输入框中打一个数字,然后我们切换到Message组件,此时我们再次切换回News组件的时候,我们发现我们输入框里面的东西已经没了。这就是因为News路由组件已经被销毁一次,我们使用的时候才创建。
那么我们怎么不让它被销毁呢?
案例实现
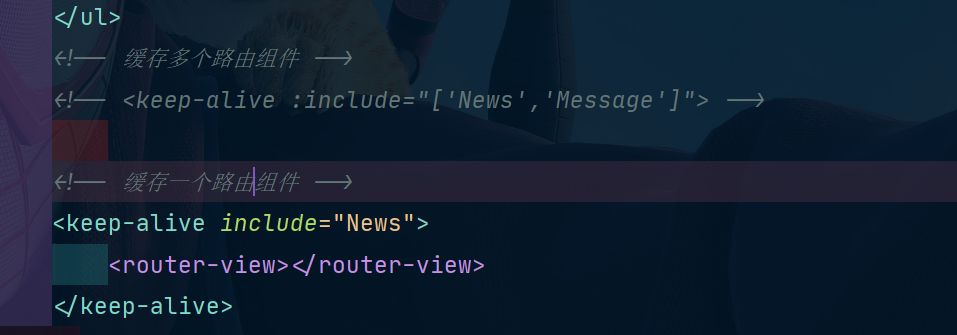
我们直接看Home组件(也就是News的父组件):

说明:
- 如果不使用include属性,则此处呈现的路由组件都会被缓存
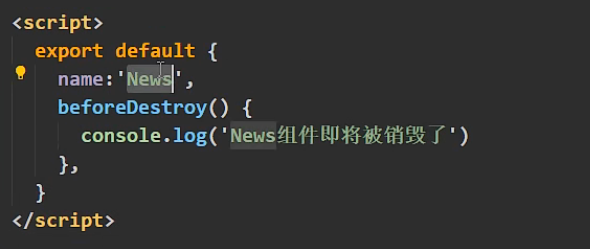
- include里面放的是组件名

也就是这里的name后面跟的值
总结
缓存路由组件
-
作用:让不展示的路由组件保持挂载,不被销毁。
-
具体编码:
<keep-alive include="News"> <router-view></router-view> </keep-alive>