SpringMVC返回值类型以及响应数据类型
1.搭建环境
还是按照springMVC1中的搭建环境进行搭建。这里就不多说。
响应之返回值是String类型
我们先来创建一个User类
User,java
package com.pxx.domain;
import java.io.Serializable;
public class User implements Serializable {
private String username;
private String password;
private Integer age;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
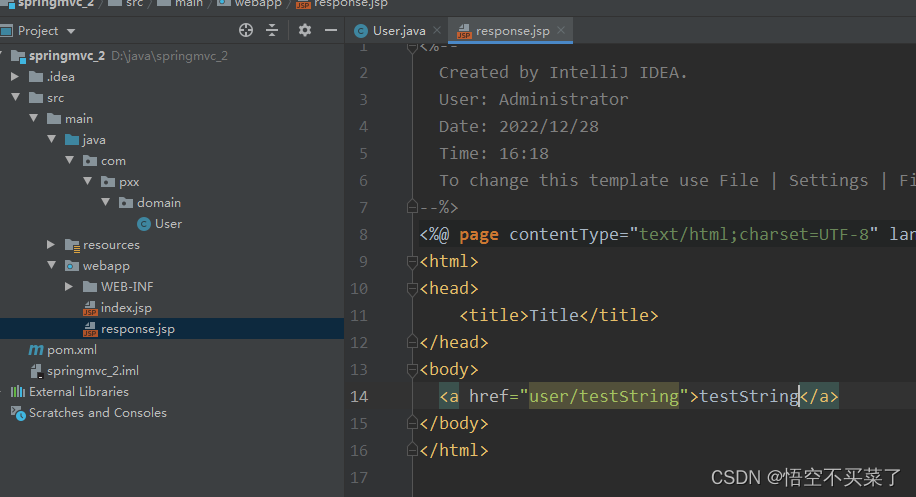
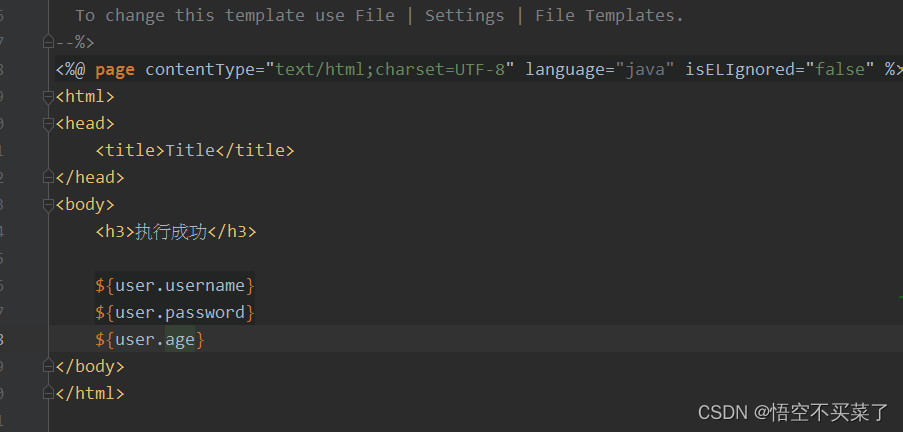
下面写一个response.jsp

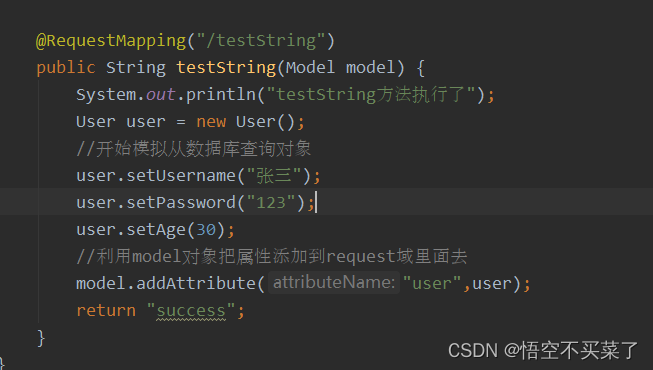
然后去写一个Controller类

然后我们现在去把返回给我们的东西,传给视图层,这里涉及到一个页面



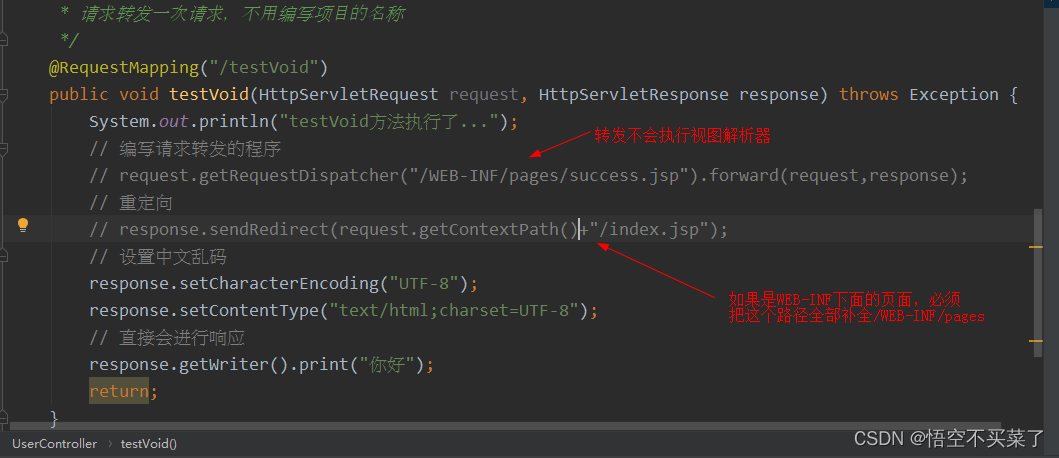
响应之返回值是void类型



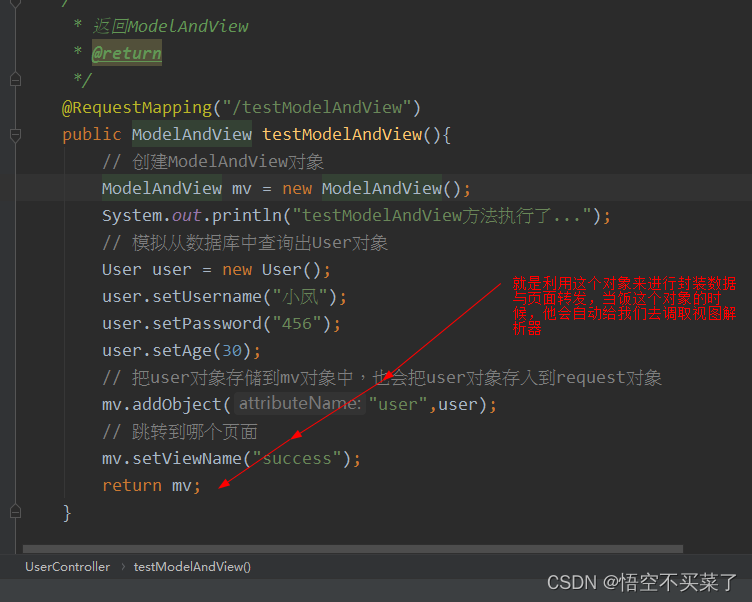
响应之返回值是ModelAndView
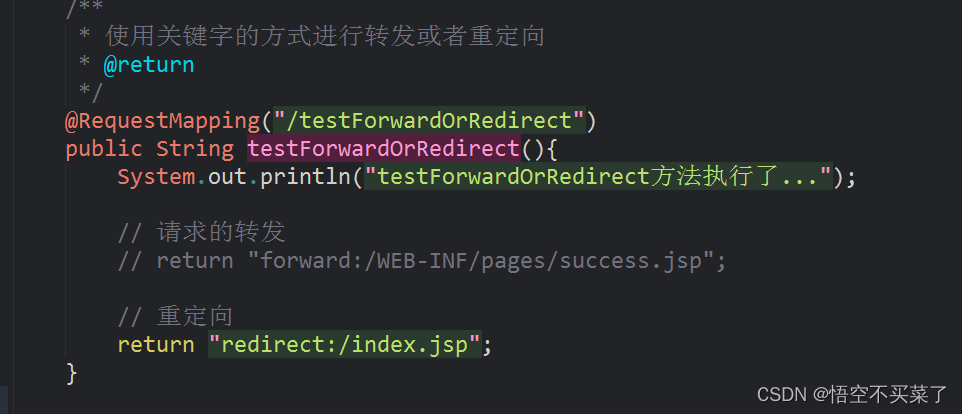
 响应之使用forward和redirect进行页面跳转
响应之使用forward和redirect进行页面跳转

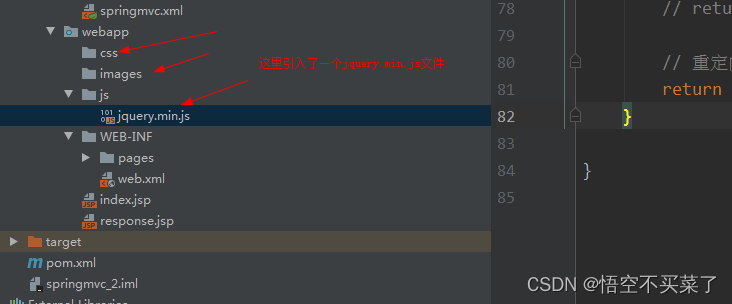
响应json数据之过滤静态资源
利用ResponseBody注解响应json数据

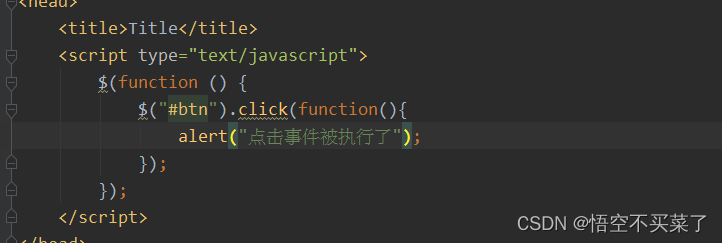
 上面做了一个给了俺就一个点击事件
上面做了一个给了俺就一个点击事件

但是你会发现点击按钮没有反应

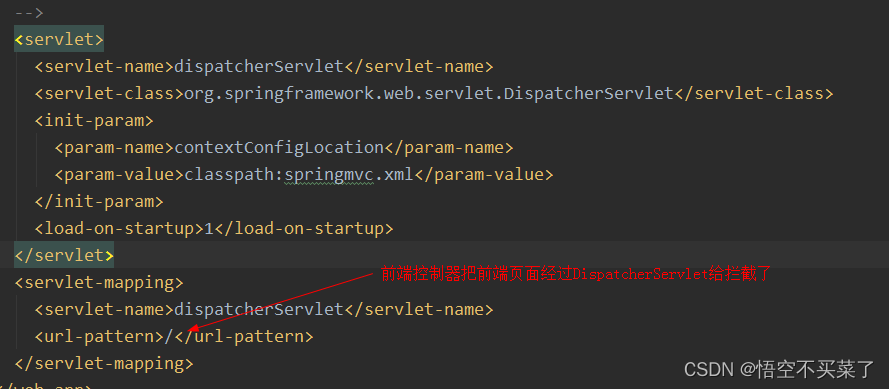
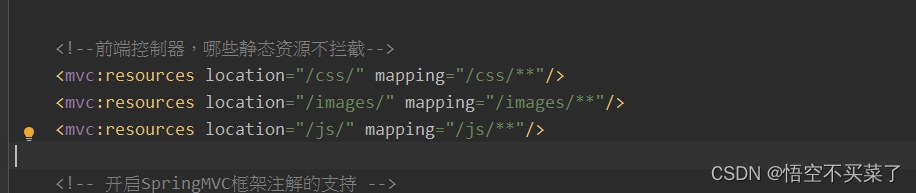
我们必须去SpringMVC里面配置一下前端控制器,也就是表明那些资源不拦截


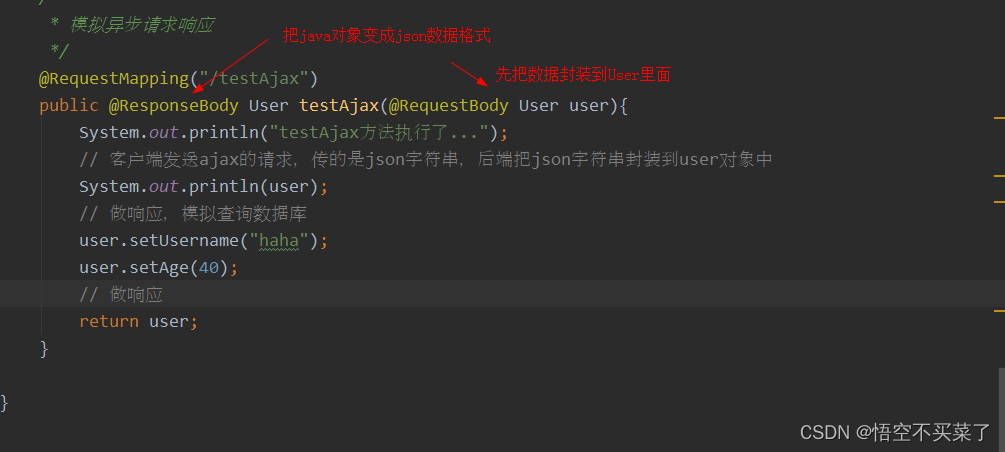
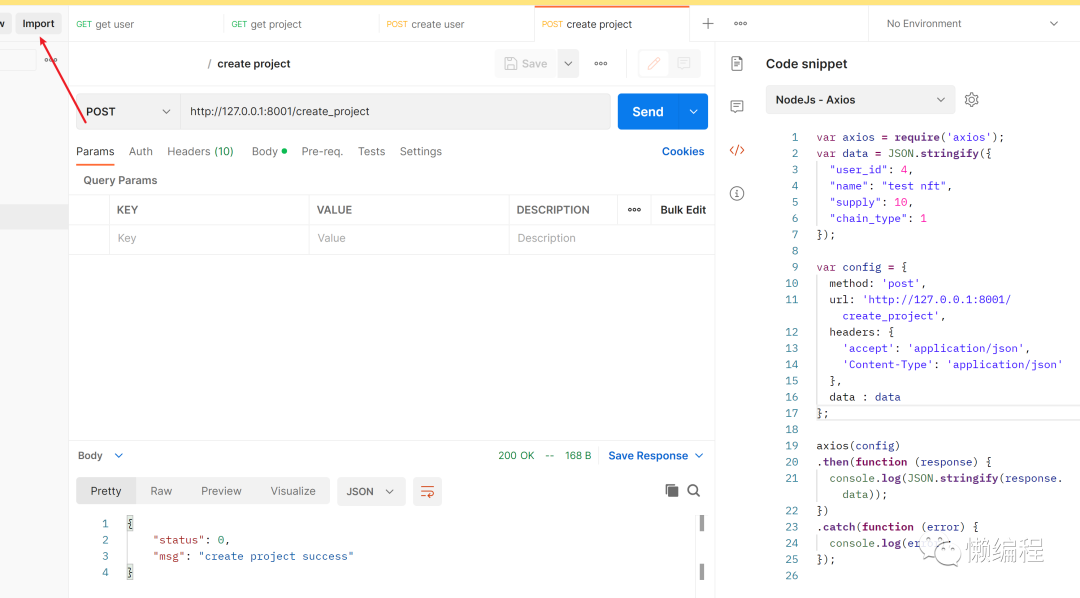
我们传一个ajax的请求过去

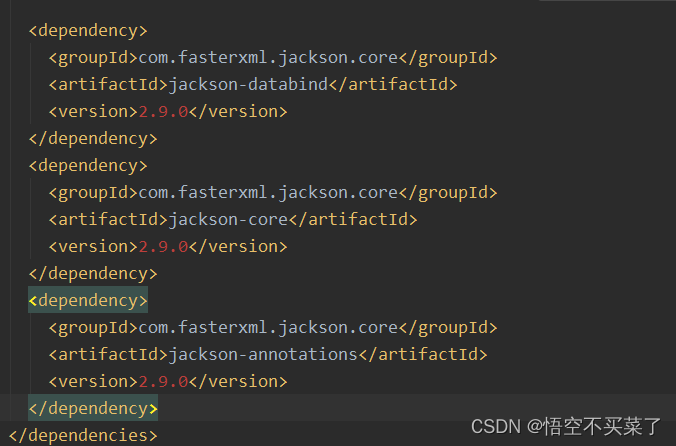
上面的ajax就是我们传送过去的是一个json数据,然后变成java对象封装,然后再把java对象变成json数据格式返回。那么这里就需要一个jar包来进行两者之间的转换jackson,我们直接在pom.xml导入响应的jar包就行


文件上传
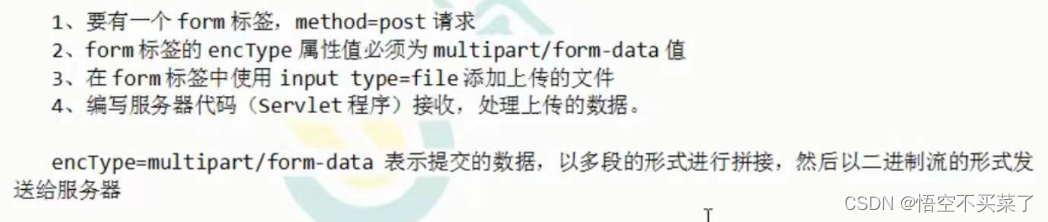
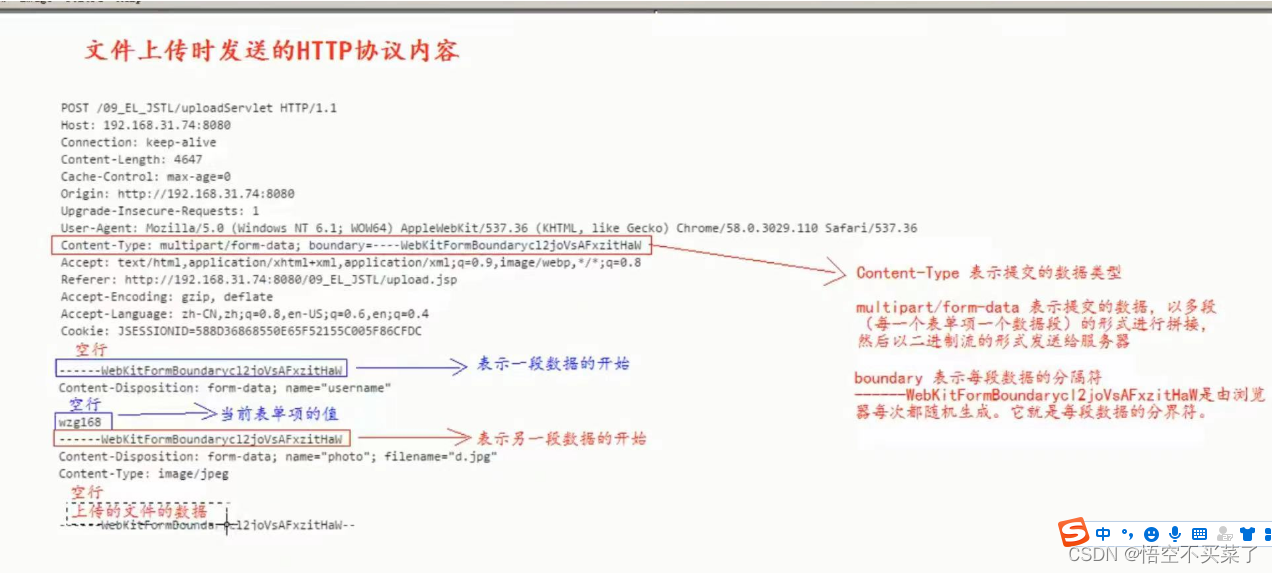
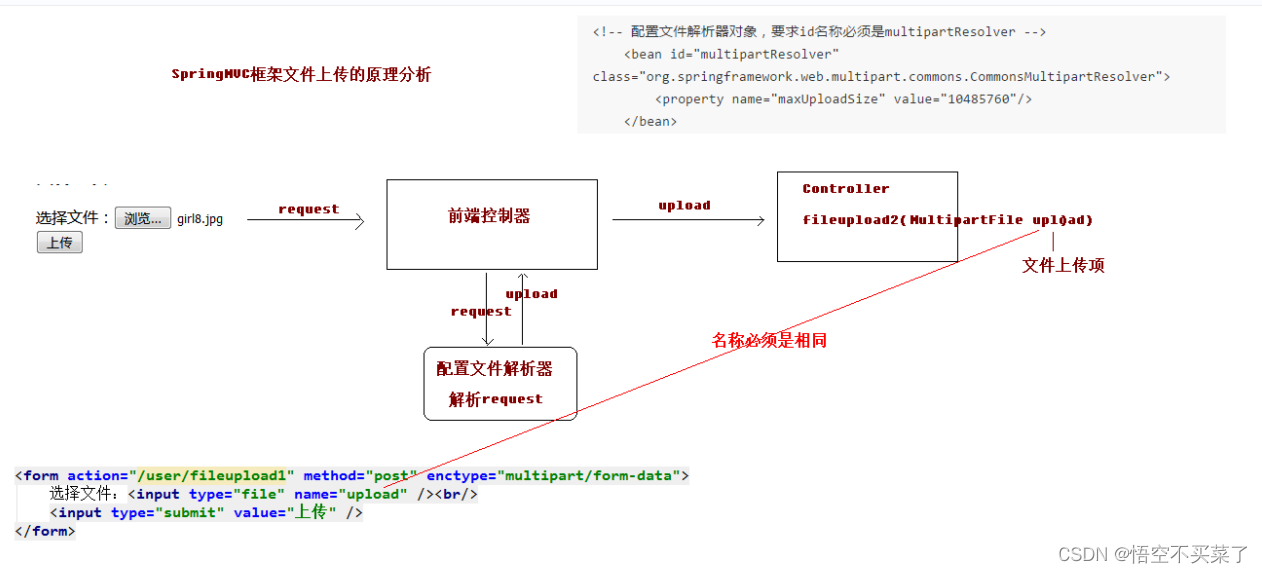
文件上传原理
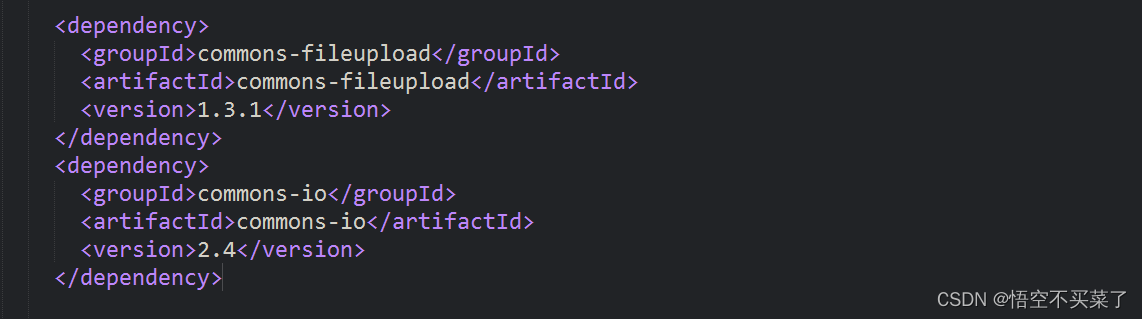
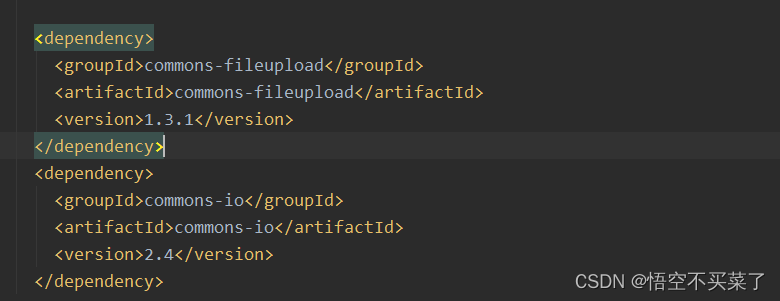
首先我们需要依赖两个包

这个 是apache给我们提供的两个jar包,导入坐标才能用下面的类与方法

传给服务端的是一个分段信息流

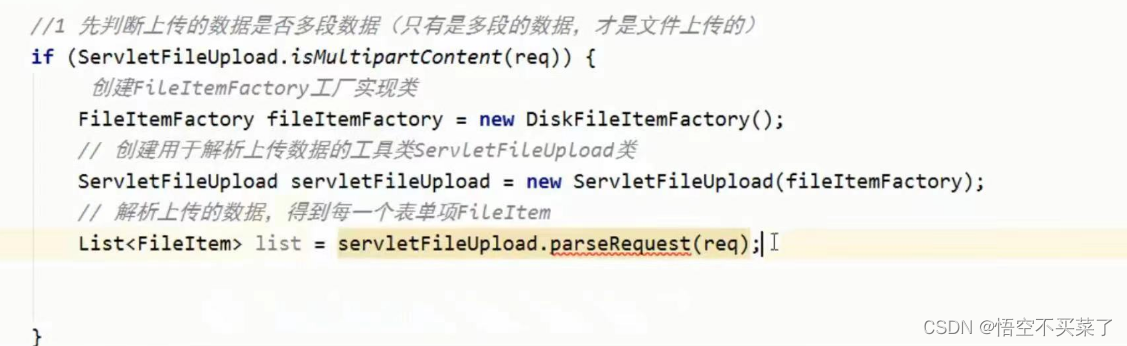
下面说一下常见函数与类

第一步我们先把包导一下

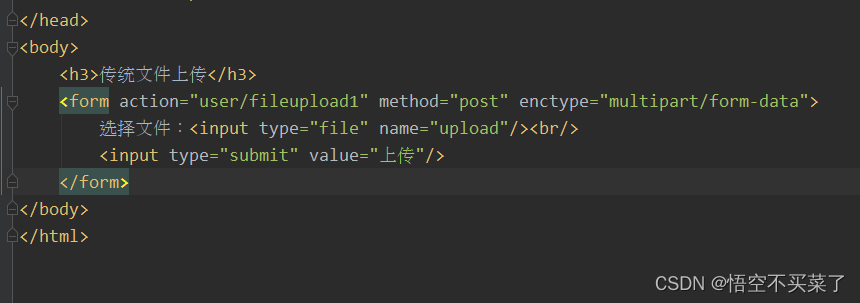
先去index.jsp里面写一个前端页面

再去controller层写一下服务器代码
/**
* 文件上传
*/
@RequestMapping("/fileupload1")
public String fileupload1(HttpServletRequest request) throws Exception {
System.out.println("文件上传");
String path = request.getSession().getServletContext().getRealPath("/uploads/");
File file = new File(path);
if(!file.exists()) {
file.mkdirs();
}
//解析request对象,获取上传文件项
// 解析request对象,获取上传文件项
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
// 解析request
List<FileItem> items = upload.parseRequest(request);
// 遍历
for(FileItem item:items){
// 进行判断,当前item对象是否是上传文件项
if(item.isFormField()){
// 说明普通表单向
}else{
// 说明上传文件项
// 获取上传文件的名称
String filename = item.getName();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 完成文件上传
item.write(new File(path,filename));
// 删除临时文件
item.delete();
}
}
return "success";
} 
SpringMVC文件上传方式原理分析

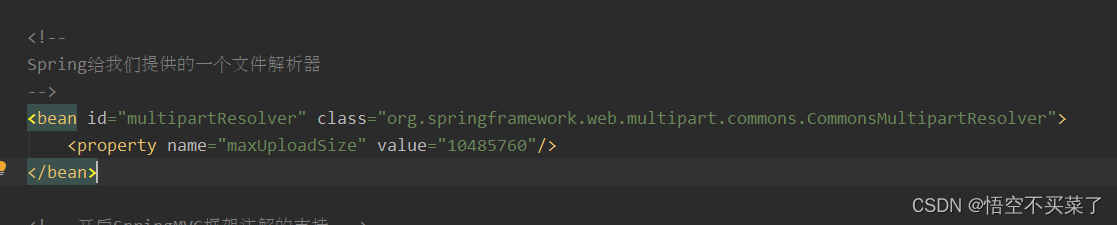
先去springmvc.xml配置一个文件解析器

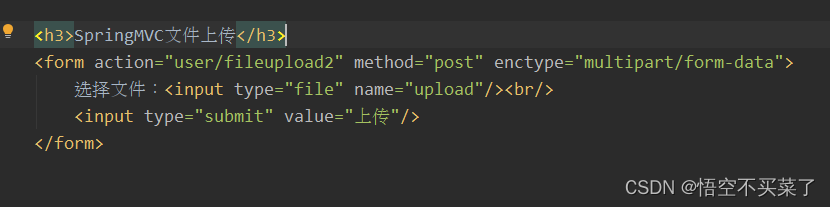
 然后去index.jsp添加一个springMVC相关的上传代码
然后去index.jsp添加一个springMVC相关的上传代码


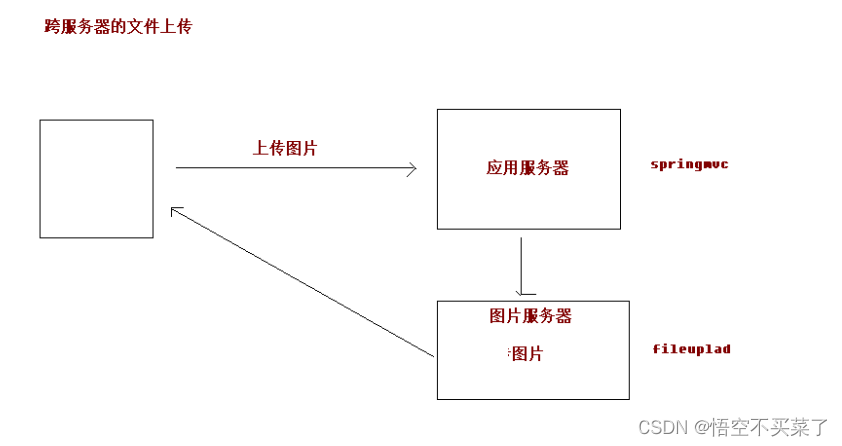
文件上传之跨服务器上传分析

那么这里模拟一下,创建两台Tomcat服务器

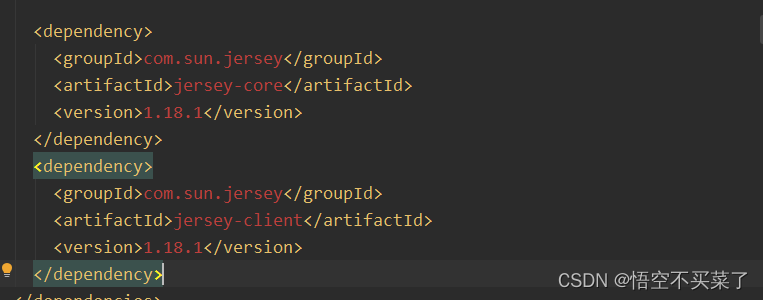
上面就是不管怎么说,文件会先传到应用服务器上,然后应用服务器再把图片传给图片服务器,这个怎么传就是一个问题,这里就要用到sun公司给我们提供的一个jar包,jersey-core-1.18.1.jar这样一个jar包
再来创建一台服务器

这里注意端口号


然后再来创建一个模块

这里还是来选择没有父工程
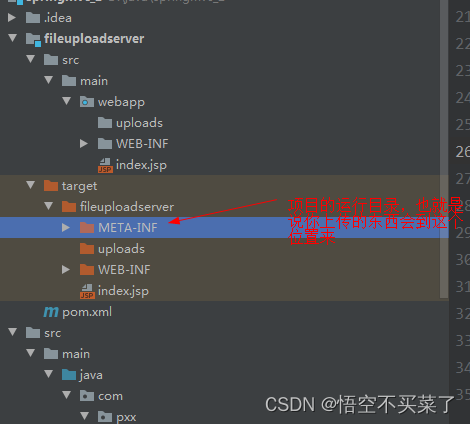
在新服务器里面创建一个uploads包,等会把图片放到这个服务器里面

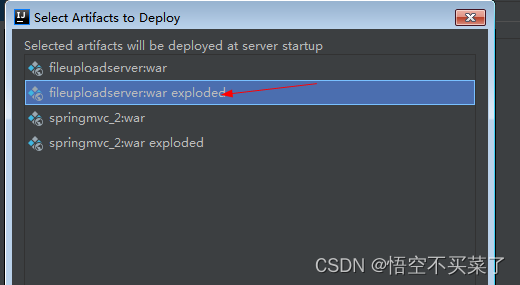
现在去把项目部署到服务器上



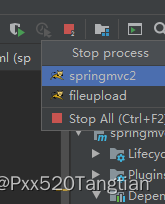
Tomcat是可以启动两台服务器的
关的时候也可以选择性关闭

好了服务器基本上就配好了
下面进行代码编写
现在pom.xml导入jar包的坐标
因为我们需要一个sun公司的jar包来给我们进行跨服务器传送

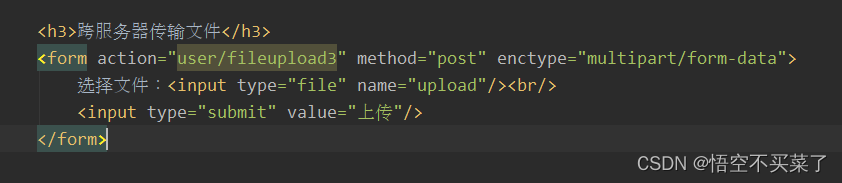
先来index.jsp前端编写一下上传框


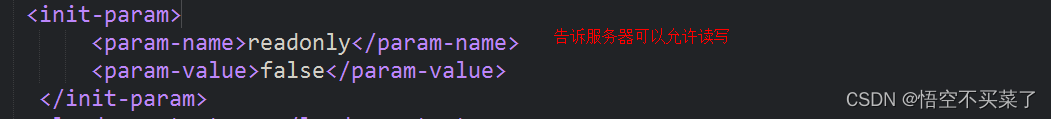
上面在做文件传输之前,我们必须允许接收文件的目标服务器可以支持写入操作
直接去tomcat里面的


说一下我把上面的项目进行了重构,重新构建了一个空的工程,然后里面放了两个模块,其他和上面一样,都没变

说一下在进行服务器文件传输过程中会遇到的问题
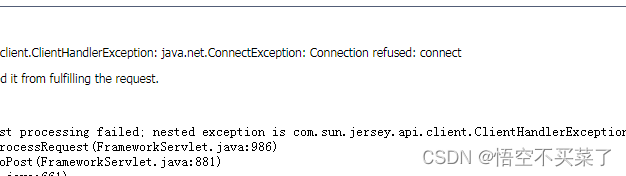
第一个:

出现连接
拒绝的情况,这个时候需要去检查你的图片服务器到底有没有打开,或者你的服务器访问路径有没有出问题,就是如下地址别写错了

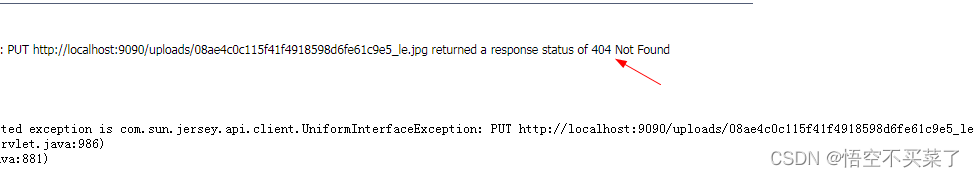
第二个出现404错误

直接报了一个404错误,这个时候还是路径的问题

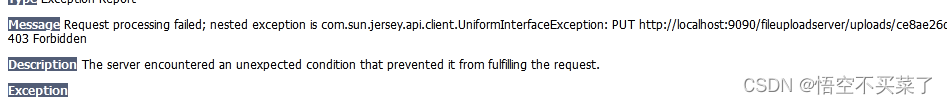
第三个
 这里403
这里403
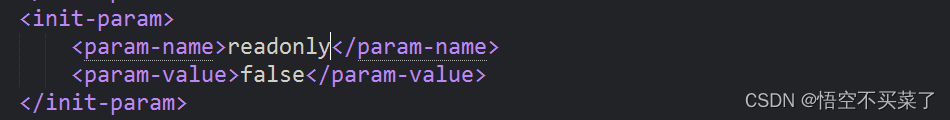
主要是服务器拒绝读写,去服务器的tomcat配置一下
conf->web.xml中进行配置

下面上一下服务器端的所有代码
UserController.java
package com.pxx.controller;
import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.WebResource;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.util.List;
import java.util.UUID;
@Controller
@RequestMapping("/user")
public class UserController {
/**
* 跨服务器文件上传
* @return
*/
@RequestMapping("/fileupload3")
public String fileuoload3(MultipartFile upload) throws Exception {
System.out.println("跨服务器文件上传...");
// 定义上传文件服务器路径
String path = "http://localhost:9090/fileuploadserver/uploads/";
// 说明上传文件项
// 获取上传文件的名称
String filename = upload.getOriginalFilename();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 创建客户端的对象
Client client = Client.create();
// 和图片服务器进行连接
WebResource webResource = client.resource(path + filename);
// 上传文件
webResource.put(upload.getBytes());
return "success";
}
/**
* SpringMVC文件上传
* @return
*/
@RequestMapping("/fileupload2")
public String fileuoload2(HttpServletRequest request, MultipartFile upload) throws Exception {
System.out.println("springmvc文件上传...");
// 使用fileupload组件完成文件上传
// 上传的位置
String path = request.getSession().getServletContext().getRealPath("/uploads/");
// 判断,该路径是否存在
File file = new File(path);
if(!file.exists()){
// 创建该文件夹
file.mkdirs();
}
// 说明上传文件项
// 获取上传文件的名称
String filename = upload.getOriginalFilename();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 完成文件上传
upload.transferTo(new File(path,filename));
return "success";
}
/**
* 文件上传
* @return
*/
@RequestMapping("/fileupload1")
public String fileuoload1(HttpServletRequest request) throws Exception {
System.out.println("文件上传...");
// 使用fileupload组件完成文件上传
// 上传的位置
String path = request.getSession().getServletContext().getRealPath("/uploads/");
// 判断,该路径是否存在
File file = new File(path);
if(!file.exists()){
// 创建该文件夹
file.mkdirs();
}
// 解析request对象,获取上传文件项
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
// 解析request
List<FileItem> items = upload.parseRequest(request);
// 遍历
for(FileItem item:items){
// 进行判断,当前item对象是否是上传文件项
if(item.isFormField()){
// 说明普通表单向
}else{
// 说明上传文件项
// 获取上传文件的名称
String filename = item.getName();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 完成文件上传
item.write(new File(path,filename));
// 删除临时文件
item.delete();
}
}
return "success";
}
}

文件上传 的所有原代码springMVC里面
异常处理及拦截器
异常处理程序展示与分析
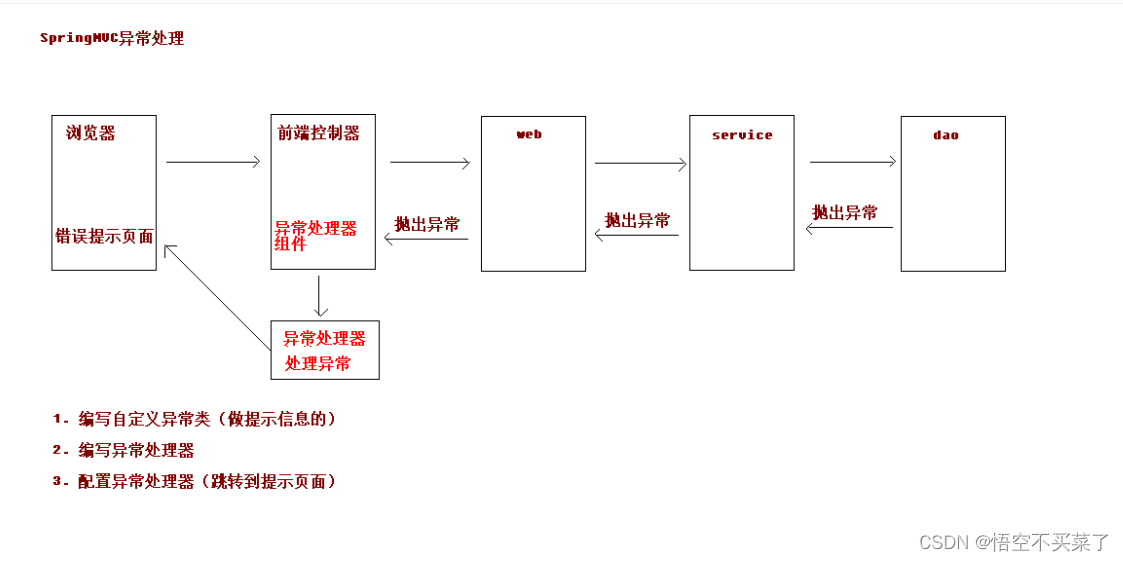
先来看一个异常处理原理

这里想说的是啥,就接是控制器拿到了异常,如果直交给浏览器呢,会出现什么情况?

客户端一访问,就会直接给我们出现如下页面


换句话说,也就是把后端传过来的异常交给 一个我们自定义的异常处理类来处理,这个类必须去实现HandlerExceptionResolver这个接口,然后去springmvc.xml进行配置一下
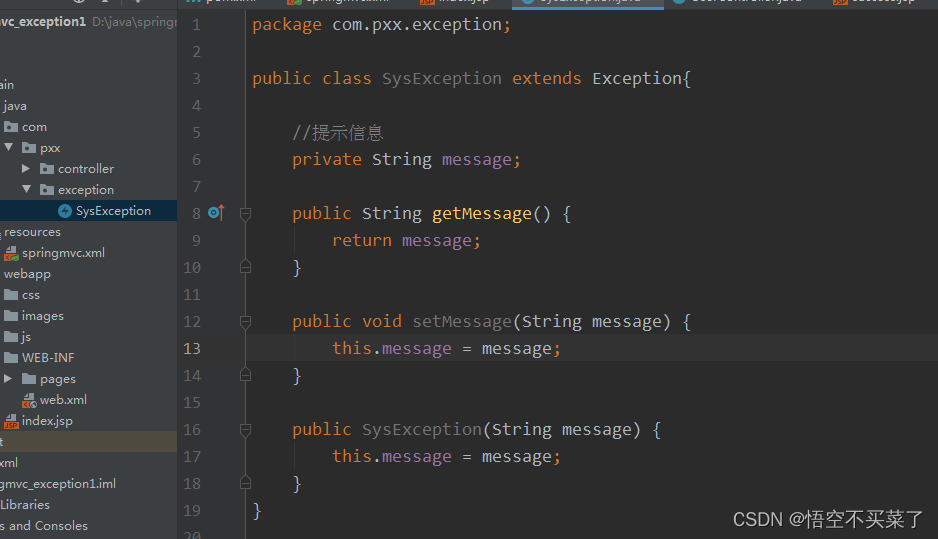
先来写一个定义异常类,用于接收异常信息
SysException.java

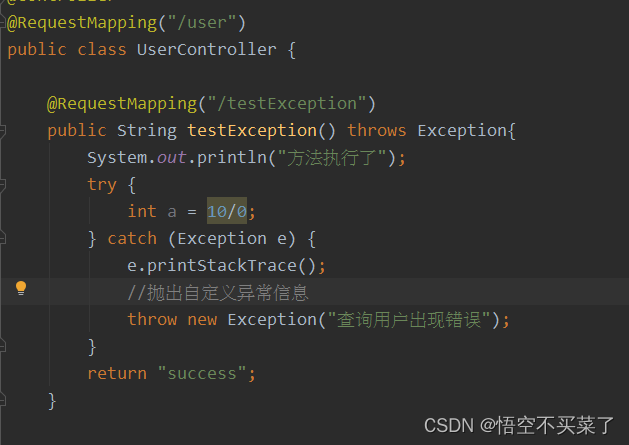
然后我们去写控制器页面,然后抛出了一个我们自定义的异常

下面我们要写自定义异常处理类
SysExceptionResolver.java
public class SysExceptionResolver implements HandlerExceptionResolver {
@Override
public ModelAndView resolveException(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception ex) {
//获取异常对象
SysException e = null;
if(ex instanceof SysException) {
e = (SysException)ex;//如果是我们的自定义异常直接转换一下就好了
} else {
e = new SysException("系统正在维护");
}
//创建modelAndview对象
ModelAndView mv = new ModelAndView();
//把数据添加到request域里面
mv.addObject("errorMsg",e.getMessage());
mv.setViewName("error");//需要跳转到的前端页面
return mv;
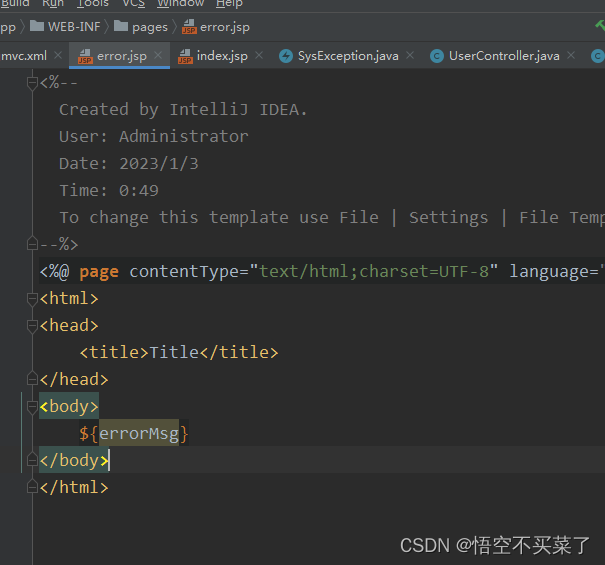
}上面做好了之后,我们就要去做一个error这个页面,相当于是跳转页面
这个页面就是视图解析器给我们跳转的页面

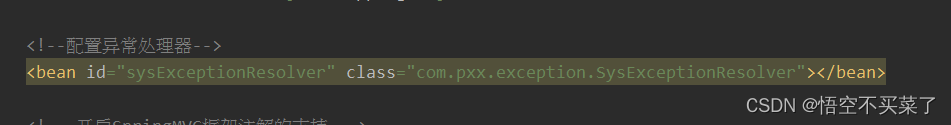
在springmvc.xml里面配置一下异常处理器

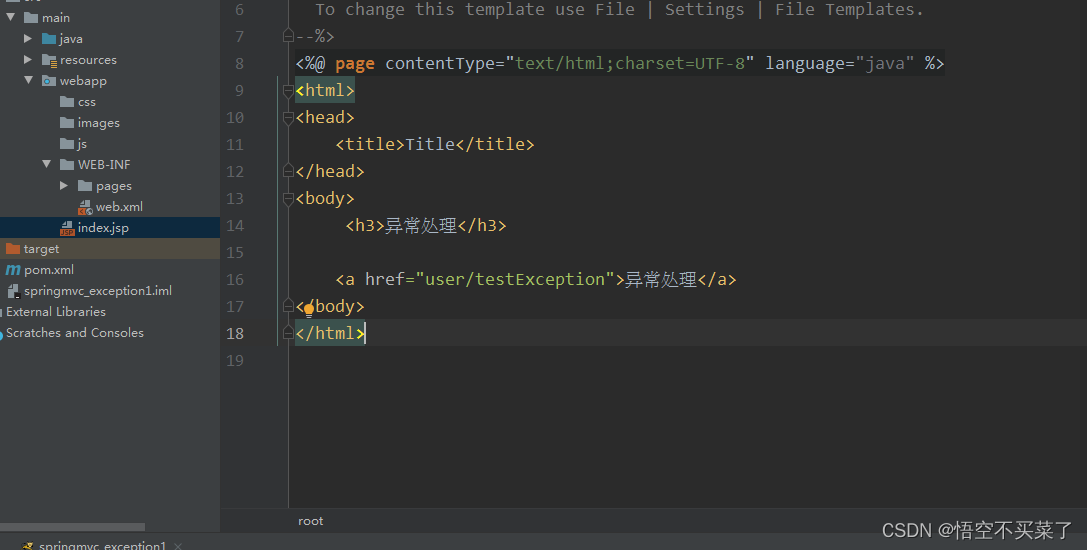
现在我们去做一下前端页面


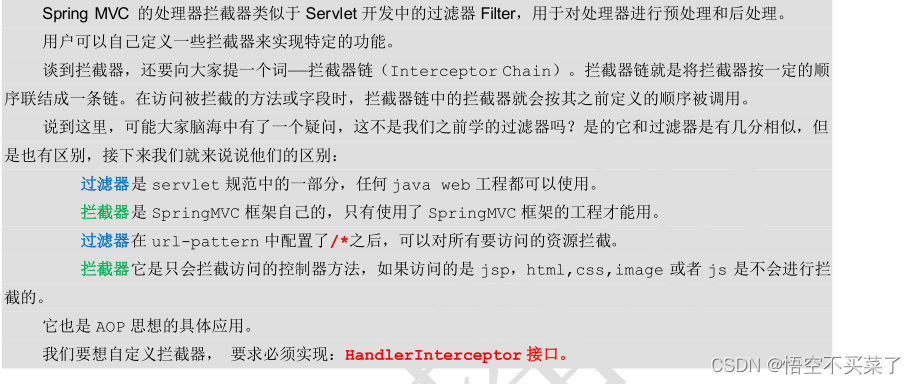
SpringMVC拦截器
 index.jsp
index.jsp

下面编写controller包下面的UserController文件
 看一下基本运行情况
看一下基本运行情况

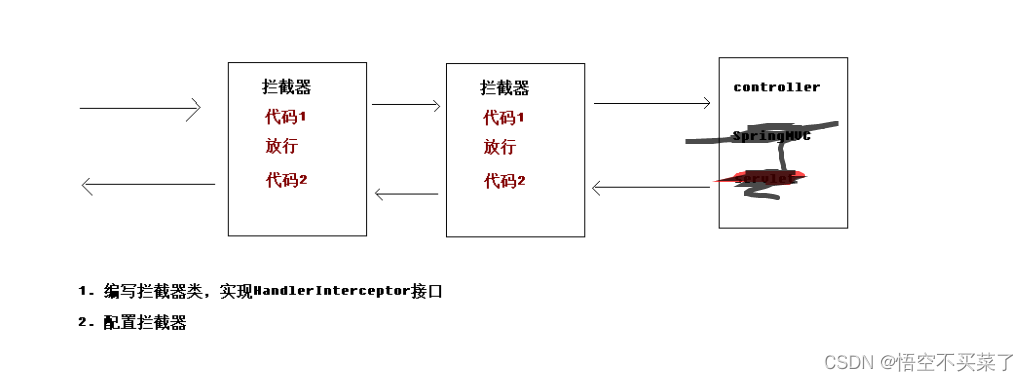
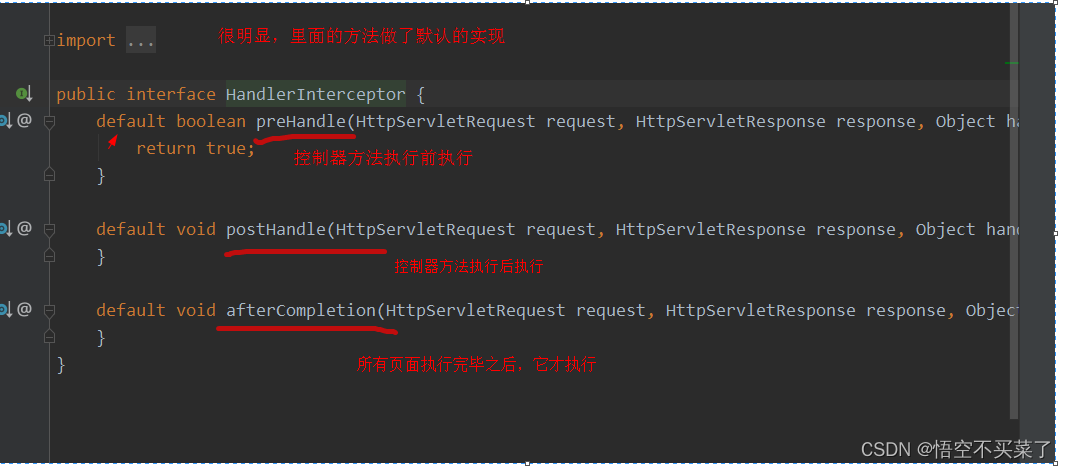
下面说一下拦截器的原理


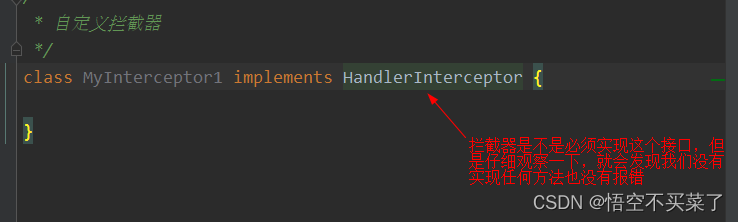
追到这个接口里面


MyInterceptor1.java
package com.pxx.controller.com.pxx.interceptor;
import com.sun.scenario.effect.impl.sw.java.JSWBlend_SRC_OUTPeer;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/***
* 自定义拦截器
*/
class MyInterceptor1 implements HandlerInterceptor {
/**
* return true放行,执行下一个拦截器,如果没有,执行controller中的方法
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("MyInterceptor1执行了。。。。。。");
return true;
}
/**
* controller中的方法执行后执行
* @param request
* @param response
* @param handler
* @param modelAndView
* @throws Exception
*/
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("MyInterceptor执行了。。。。");
}
}
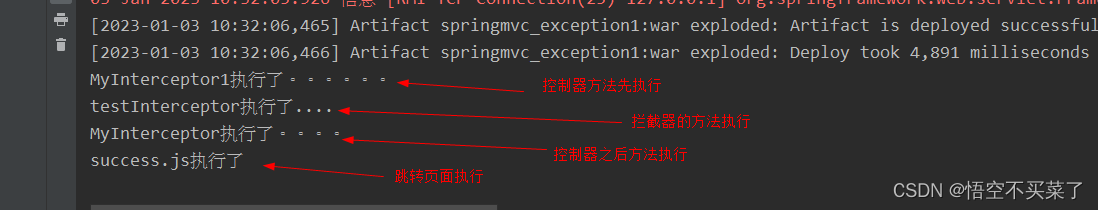
我们现在要去看一下拦截器的执行顺序,这里我们先去改一下success.jsp的代码,让它输出的内容在控制台进行展示

然后不要忘了去springmvc.xml里面进行配置


















![[oeasy]python0037_字符画艺术_asciiview_自制小动物_imagick_asciiart](https://img-blog.csdnimg.cn/img_convert/26fff52e9d8d9dd0b3543f9e1a270c2c.png)