自定义指令:自己定义类似指令的技术。V-开关的特殊属性,是一个对象,自己定义其作用。
指令: v-特殊属性
* vue内置指令: v-html v-text v-pre
* v-bind v-on v-if v-show v-for v-model
* 自定义指令: 包含组件生命周期函数的特殊对象
* 1. 特定对象
* 2. 组件生命周期函数
实现:
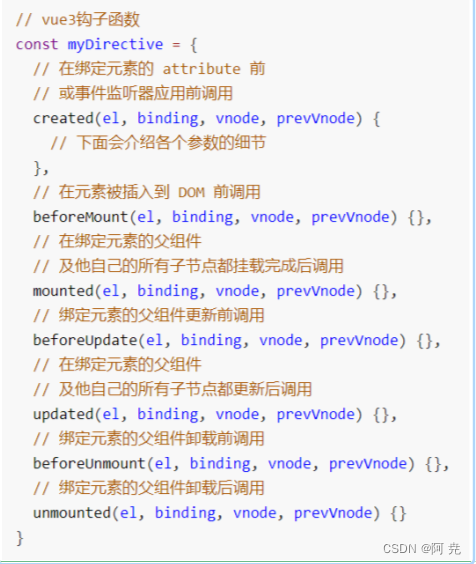
1. 定义指令对象
* const foucs = {
* created(el,binding){},
* mounted(el,binding){
* el.focus()
* },
* unmounted(el,binding){}
* } * 2. 注册指令
* 全局注册
* 指令可以整个应用所有标签使用
* const app = creatApp()
* app.directive('foucs',focus)
* 局部注册
* 只在当前注册的组件标签中使用
* const App = {
* components:{}
* directives:{
* foucs:foucs
* }
* } directives: { //directives为局部注册的指令 ,全局是app.directive()
red: {
mounted(el, binding) {
// console.log(el) el就是当前指令对应的dom节点
console.log(binding, ' binding.value ',binding.value) //bingding是对象
el.style.color = binding.value
},
updated(el, binding){
el.style.color = binding.value
}
}// 根据指令值,设置指令作用元素内容颜色
const color = {
mounted(el, binding) {
el.style.color = binding.value;
},
updated (el,binding) {
el.style.color = binding.value;
}
}
export default {
directives: {
focus,
red,
color,
},
data() {
return {
title: "自定义指令",
vcolor: "red",
};
},
methods: {
bindUpdateColor() {
this.vcolor = "blue";
console.log(this.vcolor);
},
},
/*html*/
template: `<div>
<h2>{{title}}</h2>
<input type="text" v-focus>
<p v-red>内容</p>
<p v-color="vcolor">v-color指令内容</p>
<button @click="bindUpdateColor">确定</button>
</div>
`,
};运行效果:点击确定变色




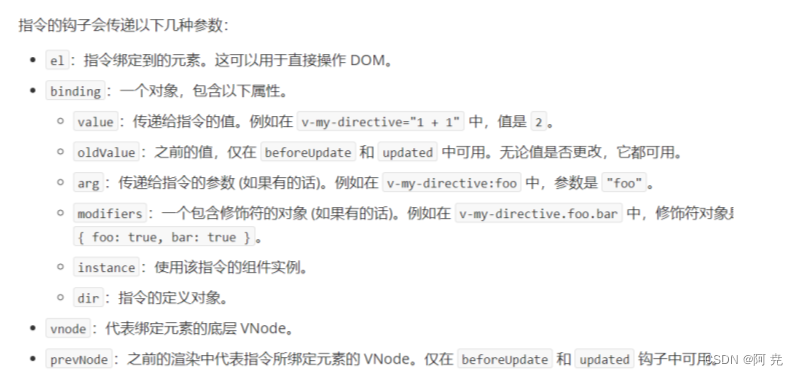
- el:元素
- binding:是个对象,包含若干属性,常用的是Value
自定义插件:给vue添加全局功能的代码,进行Vue功能扩展的入口,是一个对象,拥有install()方法。
export const Myplugin = {
// app: vue应用实例
// options: 可选参数对象
install(app, options) {
// 封装插件功能
// 1. 封装全局组件, 封装全局指令
// 注册组件
app.component("ButtonCouter", {
data() {
return {
title: "按钮",
};
},
template: `<button>{{title}}</button>`,
});
//注册指令
app.directive("color", {
mounted(el, binding) {
el.style.color = binding.value;
},
updated(el, binding) {
el.style.color = binding.value;
},
});
//....
},
};
app.use(Myplugin); //集成插件 <p v-color="'blue'">插件定义的指令内容</p>app.use(myPlugin,{/*可选的选项*/})
install(app(指myPlugin),options(/*可选的选项*/)){配置此应用}
过滤器 filter:
全局的方法,
注册过滤器,第一个参数,过滤器的名字,第二个参数,过滤器方法
vue2与vue3区别?
1. vue3没有filter过滤器
2. 语法
Vue.filter(过滤器名称,过滤器函数)
调用:
<p>{{ 参数|过滤器名称 }}</p>
<div id="app">
</div>
<script>
const App = {
el:'#app',
data: {
title: '过滤器'
},
/*html*/
template:`<div>
{{title}}
<!-- msgFilter(title) -->
<p>{{ title|msgFilter }}</p>
</div>`
}
// 过滤器:本质上是个函数
Vue.filter('msgFilter',()=>{
// console.log(title);
const data = new Date()
return data.toLocaleTimeString()
})
// 创建vue实例 vue3 conat app = createApp()
new Vue(App)
</script>
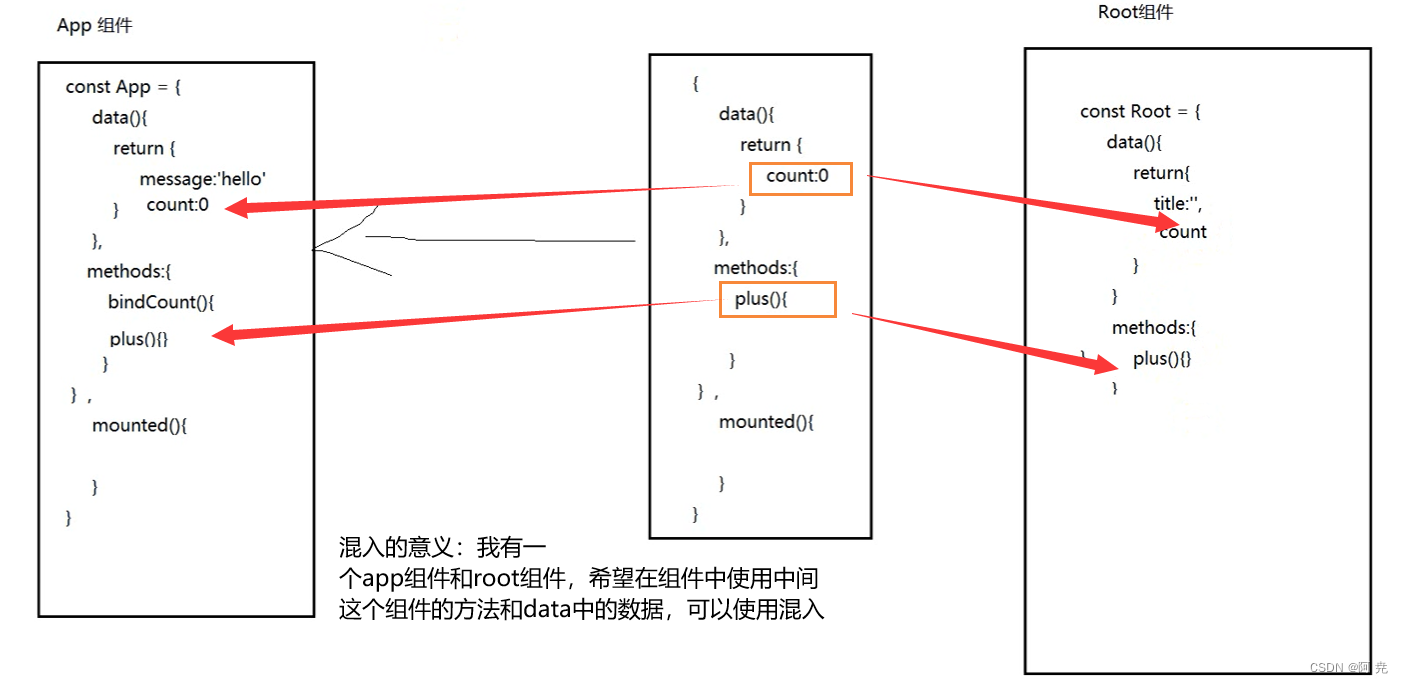
混入:代码复用

export const mixins1 = {
data() {
return {
message:'这是混入的message'
}
},
methods: {
plus(){
console.log('plus >>>>')
}
},
}import { mixins1 } from "./mixins/MyMixins.js";
export default {
mixins: [mixins1],
data() {
return {
title: "混入技术",
vcolor: "red",
message:'这是组件app中message'
};
},
methods: {
bindUpdateColor() {
this.vcolor = "blue";
},
},
/*html*/
template: `<div>
<h2>{{title}}</h2>
<p>{{ message }}</p>
<button @click="plus">确定</button>
</div>
`,
};
定义,引入使用即可。
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。
export default {
data() {
return {
title: "vue实例对象的 $nextTick()",
count:10
};
},
created() {
// const pEle = document.querySelector('#countP')
// console.log('created >> ',pEle);
this.$nextTick(()=>{
//回调函数,模板界面异步更新完成后执行
const pEle = document.querySelector('#countP')
console.log('bindPlus >> ',pEle.innerHTML);
})
},
methods: {
bindPlus(){
this.count++
// 验证, count数据变化,通知依赖更新界面是一个异步过程
}
},
/*html*/
template: `<div>
<h2>{{title}}</h2>
<p id="countP">{{count}}</p>
<button @click="bindPlus">加一 </button>
</div>`,
};



![[oeasy]python0037_字符画艺术_asciiview_自制小动物_imagick_asciiart](https://img-blog.csdnimg.cn/img_convert/26fff52e9d8d9dd0b3543f9e1a270c2c.png)