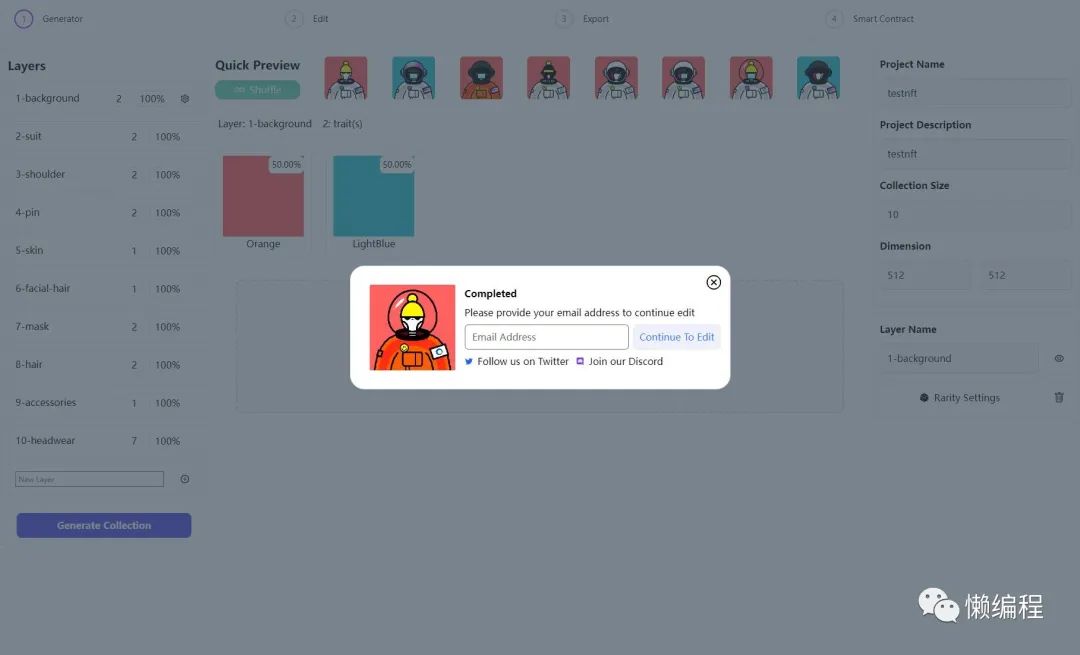
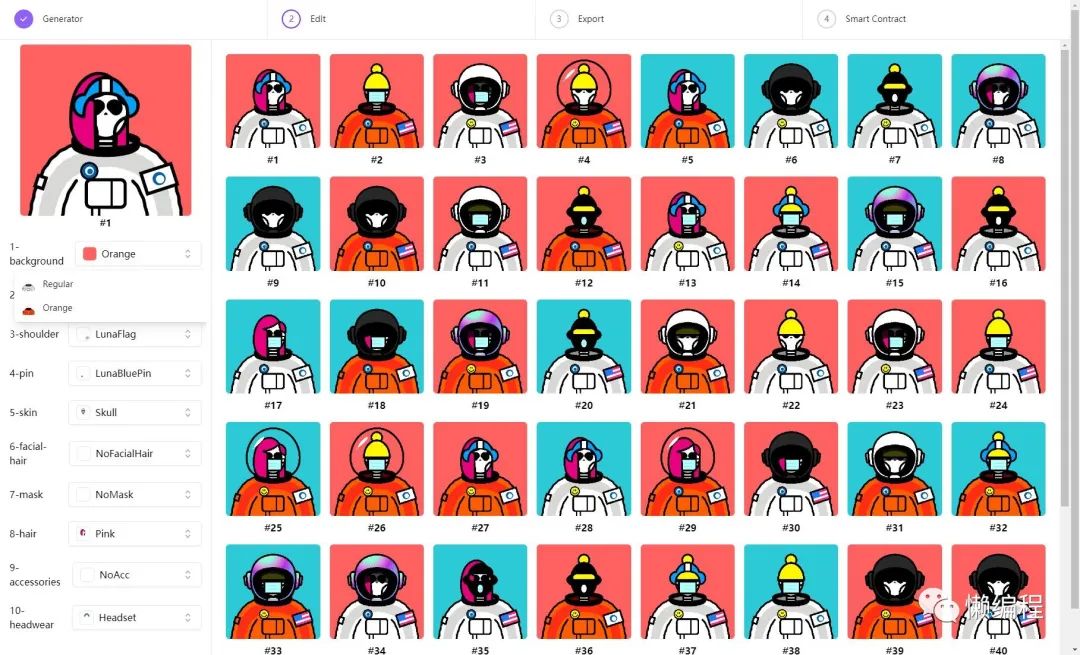
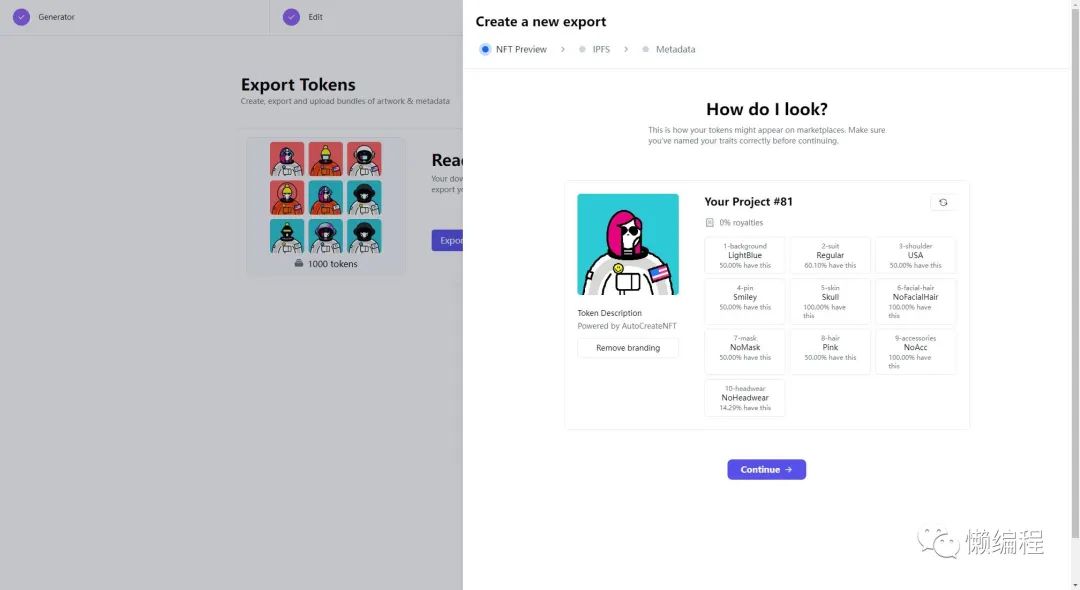
我最近在开发一个NFT相关的Saas,部分截图如下:



这是我一段时间前,朋友圈发的图,现在Saas在页面上有点变化,但懒得再截图了。客观而言,布局还可以,这一套的技术栈是:React + TailwindCss,没有用UI框架。
因为这个Saas的实践,加上之前一段时间对Vue3的学习,我感觉对前端有点基础的手感了,虽然难以达到专业前端人员的水平,但对于多数Web的开发,应该够用了,而很多后端同学大概率跟我一样,不是为了成为前端,而是为了“能用”,从而构建出自己的应用,所以本文就是在“能用”这个级别的前端学习经验分享。
选择Vue还是React
我去年,使用了Vue2作为【抖直播】应用的前端框架,今年年中,购买了Vue3源码分析的书籍以及极客时间上Vue的专栏,大体的过了一遍Vue,然后现在使用React开发Saas系统,所以,我有一定的资格从初学者的角度来讨论选择Vue还是React的问题。
直接说结论:我目前偏向于React,后面开发新的Saas时,应该也会用React。
学习前端框架的最佳姿势
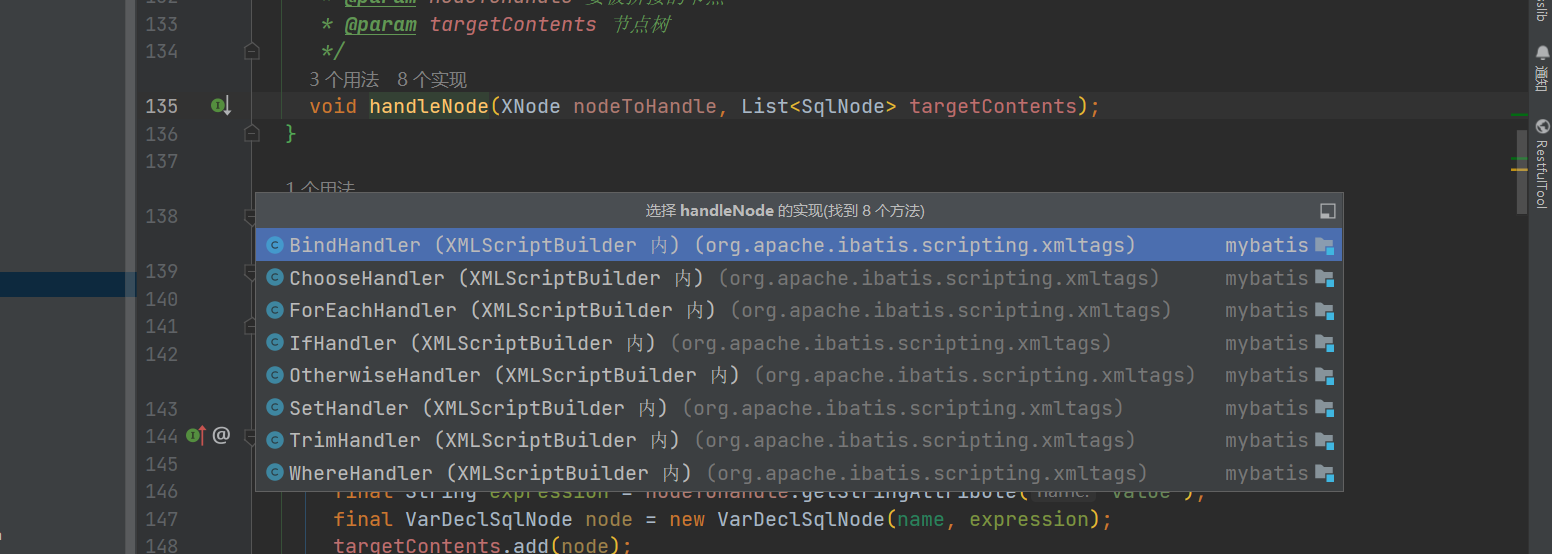
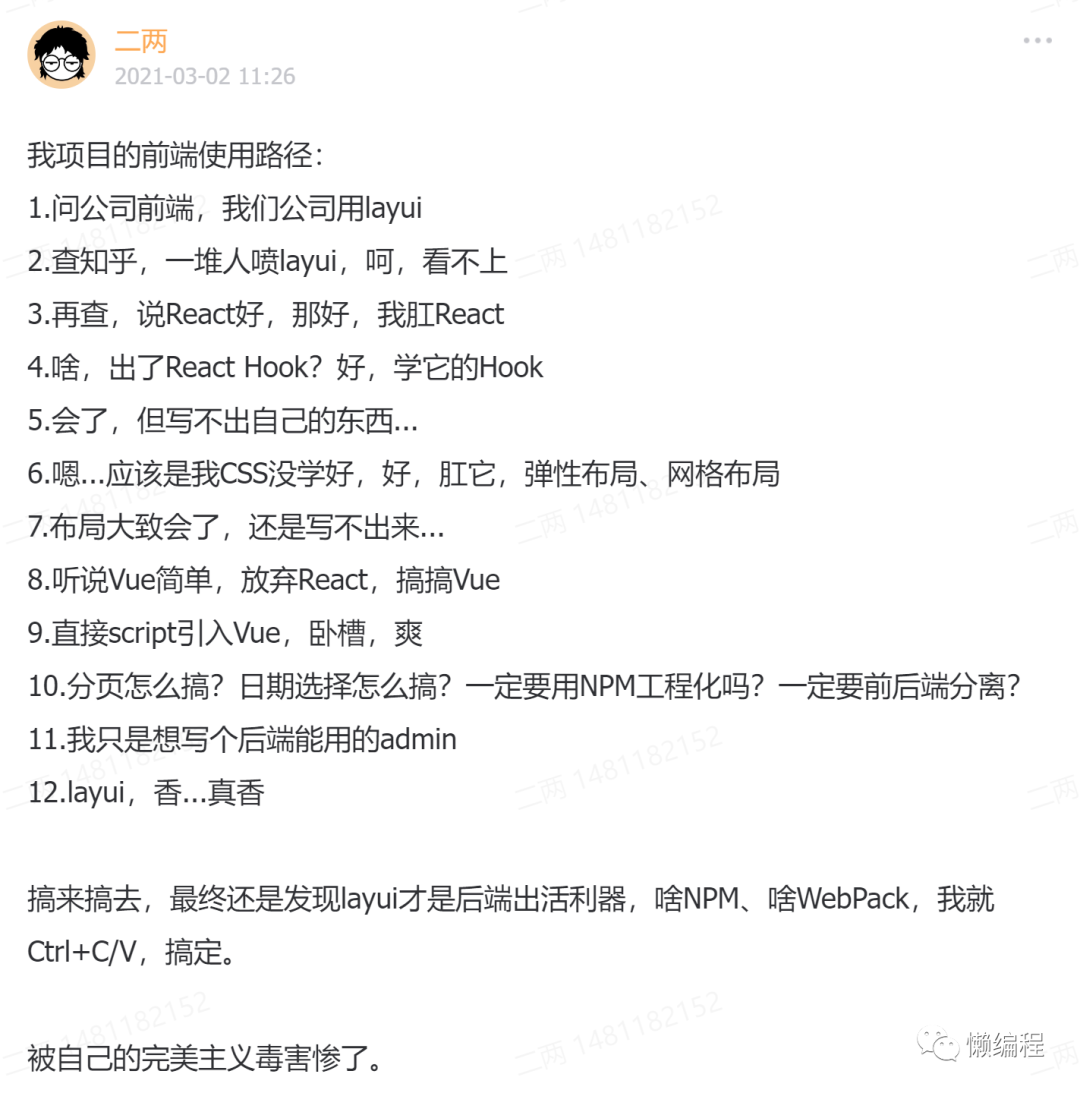
我其实严重纠结过使用Vue还是React,我在前年的时候,就纠结,我当时问了我司的前端,发现人家用layui,我当时的状态还发了帖:

现在回头看,我一开始选择了React,但被它的官方文档毒害了,官方文档有一个从零到一的demo,你跟着做是可以做出来的,但你去github上随便找一个比较新的React项目,发现几乎不会用demo中的知识点,都在用React Hook。
如果单纯看官方文档中Hook的介绍,也会因为缺乏实际项目中各种实操的例子,而陷入知道却不知道怎么灵活使用的陷阱中。
这点我展开讲讲,我的很多学员,都会反馈,学了课程中这个知识,但是不知道怎么灵活运用,这是正常现象,你看,我也遇到了,我也是学了,不会用,我现在总说,是例子没有见够,脑海中的连接因为看的实际例子太少,所以难以灵活运用,就像学习加法一样,只看1+1=2,2+2=4这两个例子,是悟不出x+x=2x这个规律的,还需要更多例子才行。
这里画个重点,学习前端框架,最优方法是上Youtube找当下时间点最新的项目教程,看看人家用这个框架创建项目的过程中,用了这个框架的什么技术点,然后再去查文档。这其实就是积累例子的过程,只有看别人怎么使用的例子足够了、模仿的次数足够了,自然就知道怎么写了。
嗯,编程是个手艺,手艺看的是熟练度,而熟练度的提升则来自各种案例的积累与实践。
我是怎么学Vue的
我当时骚操作后,便放弃了React走入Vue的怀抱,使用了Vue2开发过了几个项目,感觉也比较熟悉了,但2022年,大环境都在走Vue3,而Vue3在用法上与Vue2差异较大,所以又要花时间学习一下。
这种大变化对我而言仿佛是个新框架一样,我感觉不深入掌握这些前端框架的原理不行啊,因为每个语法糖的使用都很黑盒,跟以前用Jquery的感觉完全不同,Jquery就很直观,但遗憾的是写复杂页面的时,Jquery非常麻烦。
为了了解原理,我买了《Vue3设计与实现》一书来看,主要是讨论Vue3框架源码的,挑拣着感兴趣的部分阅读,对进一步理解现代前端框架还是有很大帮助的,基于此书,我理解了蛮多问题,虽然这些原理性的理解,对具体的项目开发暂时没啥实际的帮助。
嗯,又是那种,Vue3原来如此,然后真正开发某个网站的时候,很多控件不知道怎么写的状态,一怒之下,我就想了解那些UI框架的控件原理,比如Element Plus中的各种控件是怎么实现的?然后我发现极客时间上有相关的课,讲解Element Plus这类UI框架中控件实现原理的,我就买来学习了。
只学习不应用是没有痛苦的,这容易让人迷恋学习,而逃避行动。当时的我就在这个状态,这个不懂,就去系统的学习它,那个不懂也一样,这个过程,对我而言是有点享受的,但回头看,要落地的项目,其实一直卡在那里,要解决的某个具体问题,可能不需要要么多背景知识。
我当时,不仅学习,还喜欢将学习的东西,写成文章,这个行为要辩证的看,没有任务在身,纯粹的求知行为,我认为学后写文章加固理解是好的,但有任务在身,比如要开发某个Saas,此时你却总写文章,现在回头去看,其实是种变向的逃避行为。
学习React
对Vue3一顿学习后,为啥后面用React来做前端开发了呢?
其实在学习Vue3后,我就开发颜值加加去了,而颜值加加的前端由其他同学来弄,我并没有操心(一个项目,如果多人合作的话,真的舒服很多),后来,我又需要开发一个海外项目。
此时,我就纠结了,因为颜值加加的开发,花了3个月的业余时间,我Vue3的具体用法,有点忘记了...而小排哥建议我搞React,因为海外很多Saas都是React开发的。
我自己调研了一下,确实如此,Youtube上,海外同行分享较多的视频也是React和Next.js(一个基于React的框架)。
换你,这时难受不?
如果我选择Vue3来开发问题应该也不大,但这就跟小排哥的技术栈不一致了,后面就不好沟通交流了。此外,React在海外Saas上,确实是主流,而且我打算开发Web3的Saas,在Web3领域,React就更多人用了,海外多数web dapp的文章,都是用React/Next.js来开发的。
因此,我决定学React,我复盘了过去学Vue的经验,感觉不能再这样搞了(正如前文说的),这次,我直接基于项目去学习如何使用React或Next.js。
我在Youtube上找到了这个视频:https://youtu.be/XxXyfkrP298,直接实战带你做4个React项目,这几个项目中,当然有一些我不了解的东西,但我这次选择了单点突破,不懂什么就单纯去看文档。
其实,也不能说学习Vue的过程没有帮助,对Vue原理的理解让我对React用法上的掌握非常快,我就快进的看了那个视频中的第一个项目,我就感觉我掌握了React中最关键的20%了。
目前我用React开发下来,用得最多的就是下面这些:
几个Hook函数:
useStatus:用于记录状态,我主要用于与页面展示的逻辑配合,实现各种页面的动态效果,比如弹窗、下拉框之类的
useRef:获得元素的内容,我主要用于获得input中的值,与form配合着使用
useContext:创建上下文,我主要用于跨组件的数据共享,即不需要组件基于参数一层层的传递数据了
样式:
Tailwind:记下几个最常用的后,再加上VsCode中TailWind插件可以给出动态提示,用Tailwind写CSS是真滴爽,而且风格变化多端,脱离了UI框架的束缚,可能是太多人用UI框架了,总感觉设计上显得比较呆板,与海外Saas那些优美的落地页有较大差距。
Flowbite:一个基于Tailwind的UI框架,我主要是抄它的控件,我没有直接用他封装好的flowbite-react,主要是样式与当前Saas不一致,封装后的没有暴露样式定制的参数,我主要用来参考思路,比如某个控件,看看他怎么实现的(得益于Vue那段时间的学习,这里看简单的控件,已没啥难度)
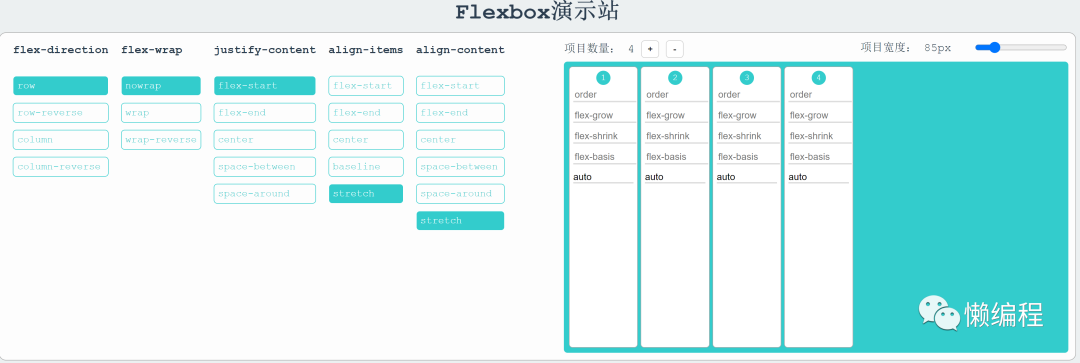
flex、grid布局:掌握flex,可以解决80%的页面布局问题,推荐一个演示网站https://xluos.github.io/demo/flexbox/,你可以选择不同的flex属性,看到具体的布局效果

前后端交互:
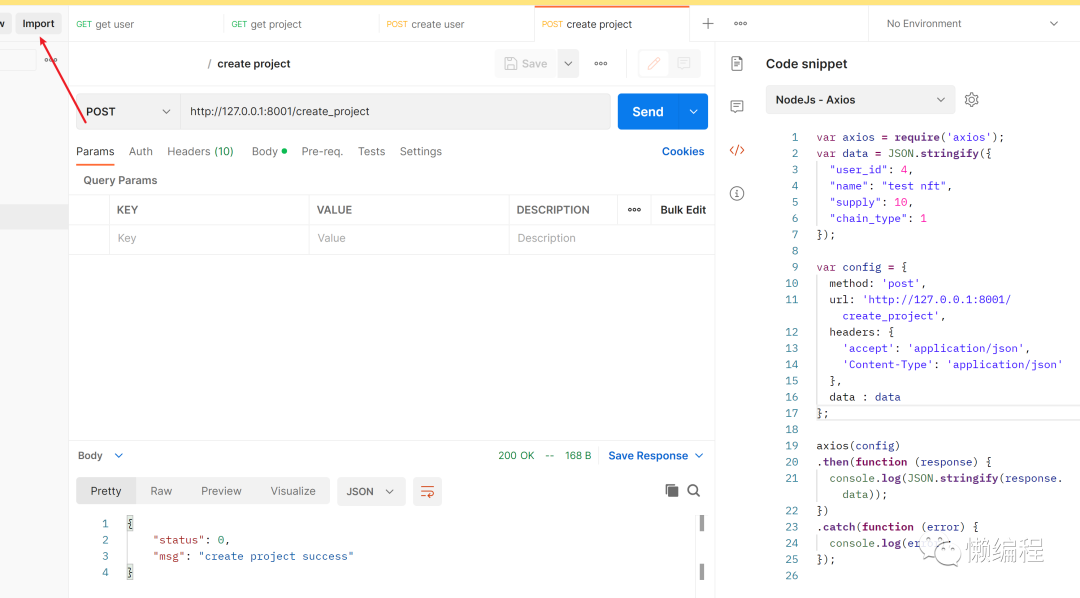
我主要用Postman来完成前后端交互,这个一个非常好的技巧,首先我选用的后端框架是可以直接生成API文档的,即我开发好了API,就可以基于文档获得curl的请求形式,我将其复制下来,然后导入postman,便可以利用postman生成相应的JavaScript代码,可以直接用于前端项目,非常方便,如下图:

没了,就这些...我的Saas主要就用了这些。
此外,还有个搜索技巧,当我遇到某个效果不会实现时,我会找Flowbite这类UI框架,一些复杂的控件,Flowbite写的比较好(我看不懂那种),我就Google这套关键词:【React tailwind xxx】,这里的xxx便是Flowbite框架对这个效果的描述,是一个专业词,你一搜,通常会有很多文章教你实现,此时,ctrl+c/v就好了。
React与Next.js
Next.js的内容也很多,因为Next.js基于React,所以,React生态里的东西,多数Next.js都可以直接用。
此外Next.js集成了路由系统这些东西,用起来比React方便。
如果在Next.js与React选择,我可能选择Next.js,因为会方便不少。那为啥我这个Saas用了React而没有用Next.js?
因为调研时,看到一些讨论说到Next.js社区还不够大,核心维护速度不够快,如果Next.js出现问题,比较难搞,所以我选择了React。
此外,我用了尤大(尤雨溪)的Vite来构建项目,主要是不想弄Webpack了(这个学起来也费力的一批),而Vite目前还不支持Next.js,所以我就用React了。
现在实践下来,遇到的各种前端问题,我也都在React生态中找到了解决方案,后面没有特殊需求,应该就一直用现在整理好的这套了。
结尾
以“能用”为标准,选择框架,避免使用最新的,因为我们不够专业,出问题,查不到解决方案,就很费时间。
尽量选择语法糖变化不大的,对于力求“够用”的我们来说,语法糖的大范围变化,通常表示我们又要学一次,就挺麻烦的。
如果你还纠结,要不直接选React吧。
我是二两,下篇文章见。


![[oeasy]python0037_字符画艺术_asciiview_自制小动物_imagick_asciiart](https://img-blog.csdnimg.cn/img_convert/26fff52e9d8d9dd0b3543f9e1a270c2c.png)