一、问题
目录
一、问题
1.1 问题概述
1.2 操作过程描述
二、解决
2.1 说明
2.2 crypto-js安装
2.3 使用crypto-js
1.1 问题概述
如何进行加密和解密以及采用什么方式进行加密解密是本文主要解决的内容~
之前有小伙伴问了关于加密解密的事,确实是的,某些比较特殊的场景下,由于数据的敏感性以及特殊性,这些前后端的数据交互是需要进行加密传输的,比如账号、密码等信息需要通过加密往后台发送,而后台接口传递到前台的数据也需要进行解密后显示~
1.2 操作过程描述
本文主要的展示方法是 前端加密解密 的方法,主要的语言为TypeScript(和JavaScript没啥区别),去掉类型即可,采用的加密方式AES进行的对称加密,借助的工具库是 crypto-js,由crypto-js 实现了数据的AES加密解密~
二、解决
2.1 说明
要明白的是加密解密是一项需要 前后端协同的事,不是单方面可以做的,比如前端进行了AES加密,那自然后端使用时就需要对数据进行AES解密,同理,后端将数据进行AES加密后传输到前台,前台自然也需要进行AES解密后进行使用;
这里在简单说一下什么是AES,简单的说就是一种 对称加密,它的 优点 是 算法公开、计算量小、加解密的效率高、加密速度快(加密和解密使用相同的密钥),也正因为由于加密解密使用相同的密钥,这就导致 缺点 也很明显,密钥的管理和分发上比较困难,不是非常安全,密钥管理负担很重;毕竟需要同步管理前后端的密钥,且存在密钥被获取的风险,但总体来讲,这总比没有加密来的好~
2.2 crypto-js安装
和其它插件一样,crypto-js 的安装来自于npm库
npm install crypto-js -S安装完成后,会在package.json文件中新增一条安装记录,如下

当然,如果和我一样是TypeScript的项目,那么还需要安装类型描述文件 @types/crypto-js
npm install @types/crypto-js -S2.3 使用crypto-js
整体方法如下:
import CryptoJS from 'crypto-js';
// 这是密钥,非常重要,可以是后台获取,或者是前后台约定好,注意保护
const key = CryptoJS.enc.Utf8.parse('xxxxxxx');
const iv = CryptoJS.enc.Utf8.parse('xxxxxxx');
/**
* 解密
* @param {String} word 解密内容
* @returns
*/
function decrypt(word: string) {
let base64 = CryptoJS.enc.Base64.parse(word);
let src = CryptoJS.enc.Base64.stringify(base64);
let decrypt = CryptoJS.AES.decrypt(src, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.ZeroPadding
});
let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
/**
* 加密
* @param {String} word 加密内容
* @returns
*/
function encrypt(word: string) {
let srcs = CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.ZeroPadding
});
return CryptoJS.enc.Base64.stringify(encrypted.ciphertext);
}
export { decrypt, encrypt };
export default {
encrypt,
decrypt
};
单独一个文件,或者写一个类都行,其中encrypt是加密,decrypt方法是加密,具体演示效果如下
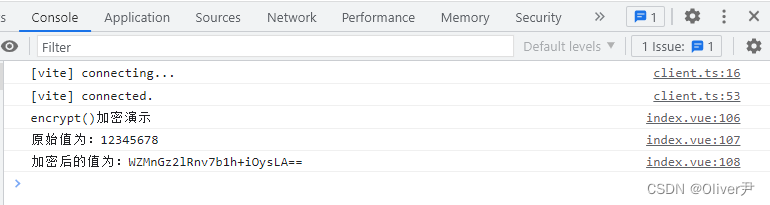
encrypt加密方法及效果演示:
console.log('encrypt()加密演示');
console.log('原始值为:12345678');
console.log('加密后的值为:' + aes.encrypt('12345678'));
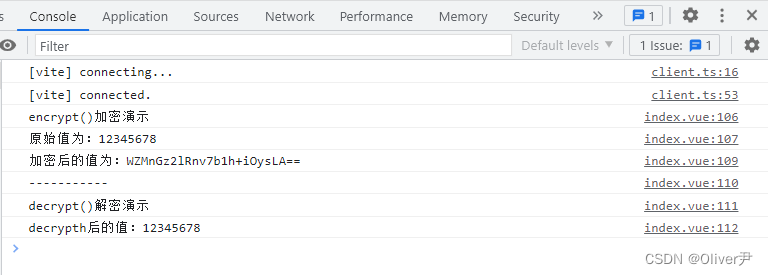
decrypt加密方法及效果演示:
对上方加密后的值进行解密:
console.log('encrypt()加密演示');
console.log('原始值为:12345678');
const encryptValue = aes.encrypt('12345678');
console.log('加密后的值为:' + encryptValue);
console.log('-----------');
console.log('decrypt()解密演示');
console.log('decrypth后的值:' + aes.decrypt(encryptValue));
从结果看,原始值为::12345678,加密后的值为:WZMnGz2lRnv7b1h+iOysLA==,再对该值进行解密,解密后的值为:12345678,两者相等,因此加密解密成功~












![[oeasy]python0037_字符画艺术_asciiview_自制小动物_imagick_asciiart](https://img-blog.csdnimg.cn/img_convert/26fff52e9d8d9dd0b3543f9e1a270c2c.png)