本章节主要围绕着手撕 Vuex,那么在手撕之前,先来回顾一下 Vuex 的基本使用。
创建一个 Vuex 项目,我这里采用 vue-cli 创建一个项目,然后安装 Vuex。
vue create vuex-demo
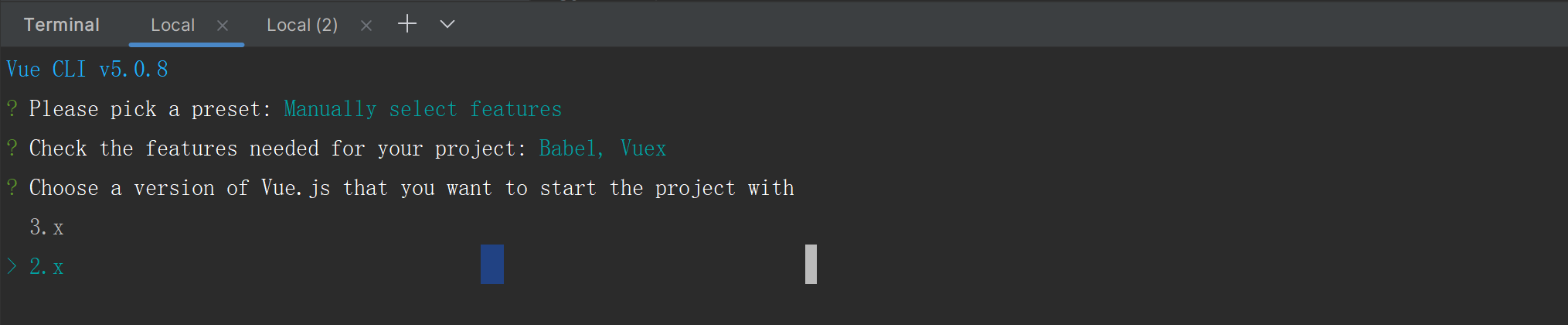
选择 Manually select features。

这里只需要,Babel 与 Vuex。
选择 2.X 版本的 Vue:

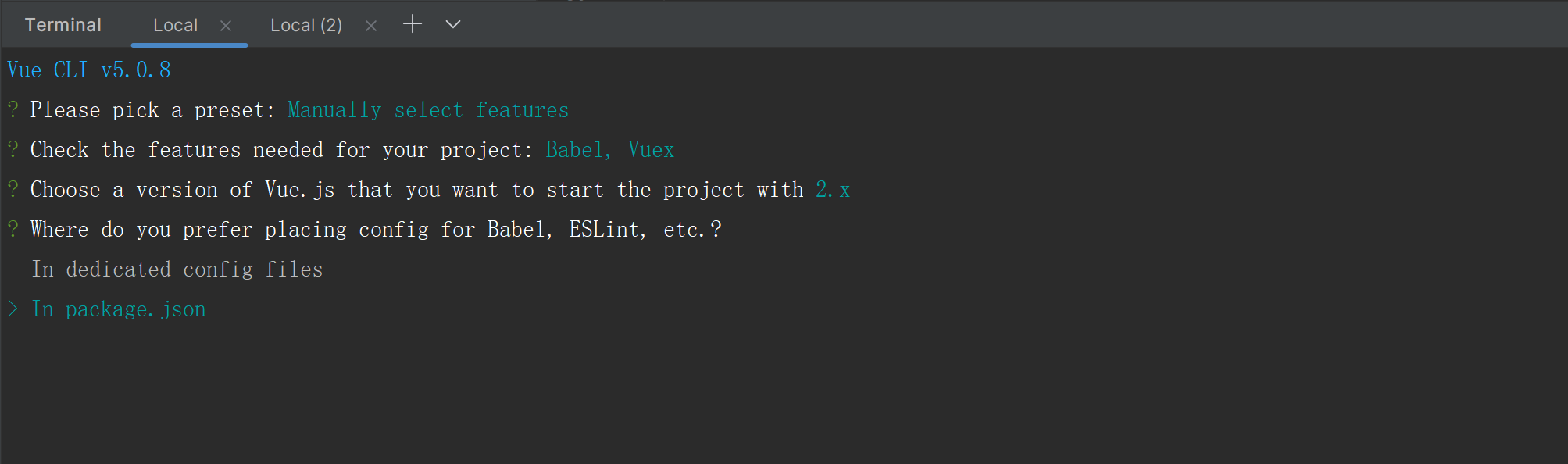
创建 package.json:

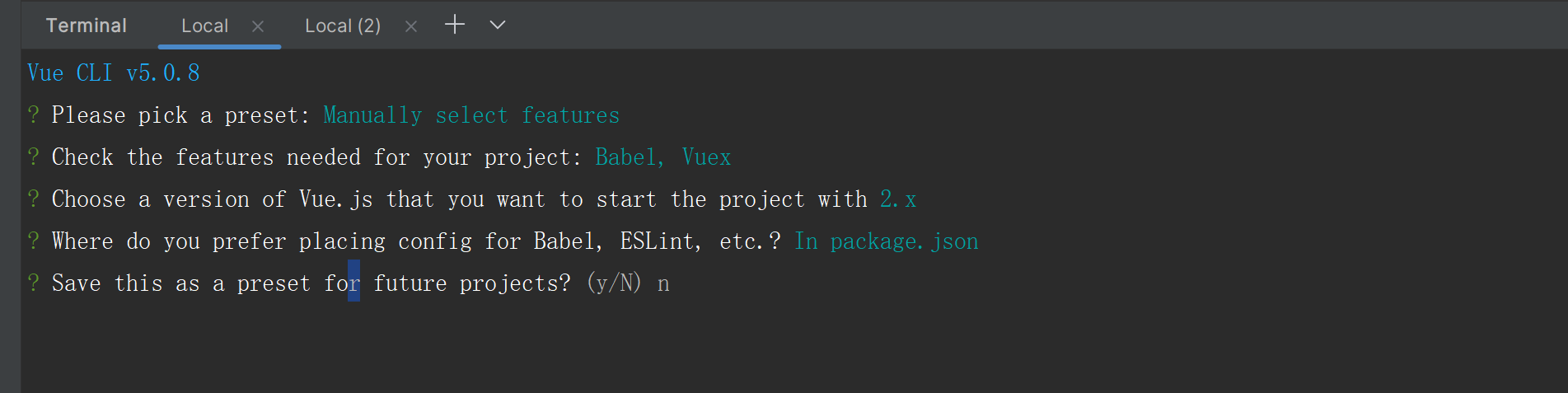
是否保存为模板这里我选择不:

到这里我们的模板项目就创建完毕了。
紧接着找到 store 文件夹下的 index.js,在文件中导入了 Vuex, 可以看到 Vuex 的使用非常简单,只需要创建一个 store,然后在 Vue 的实例中注入 store,就可以在组件中使用了。
在基础的结构当中分别有 state、mutations、actions、modules 每个属性分别作用如下:
-
state:存放状态,可以通过 this.$store.state 访问到。(用于保存全局共享数据)
-
mutations:存放同步修改 state 的方法,可以通过 this.$store.commit 方法访问到。(用于同步修改共享数据)
-
actions:存放异步修改 state 的方法,可以通过 this.$store.dispatch 方法访问到。(用于异步修改共享数据)
-
modules:存放模块,可以通过 this.$store.state.模块名 访问到。(用户模块化共享数据)
在 Vuex 当中定义的数据,都是全局共享的,所以在任何一个组件当中都可以通过 this.$store.state 访问到,接下来先简单的使用一下 Vuex。
在 state 当中定义一个 name,然后在组件当中使用。
App.vue:
<template>
<div id="app">
{{ this.$store.state.name }}
<HelloWorld/>
</div>
</template>HelloWorld.vue:
<template>
<div class="hello">
{{ this.$store.state.name }}
</div>
</template>npm run serve 启动项目,可以看到页面上显示了 name 的值。
接下来就可以开始手撕 Vuex。在手撕之前我们先分析一下 Vuex 的使用过程。
在 index.js 首先是将 Vuex 导入了进来,然后通过 Vue.use(Vuex) 将 Vuex 注册到 Vue 的原型上,Vue.use(Vuex) 这一步其实是对 Vue 的扩展就是安装了 Vuex 插件,这就是 Vuex 的第一个特点。
Vuex 特点1
-
使用 Vuex 的时候需要用到 Vue 的 use 方法
那么在之前的 Vue 文章介绍到 use 方法是用于注册插件的,所以 Vuex 的本质就是一个插件。所以实现 Vuex 就是在实现一个全局共享数据的插件。
Vuex 特点2
在使用 Vuex 的时候我们会通过 Vuex.Store 创建一个仓库,所以还需要在 Vuex 中新增 Store 属性,这个属性的取值是一个类。
Vuex 特点3
为了保证每个Vue实例中都能通过 this.$store 拿到仓库, 我们还需要给每个Vue实例都动态添加一个 $store 属性
文章转载自:BNTang
原文链接:https://www.cnblogs.com/BNTang/p/17793875.html
体验地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构


![[ Tool ] celery分布式任务框架基本使用](https://img-blog.csdnimg.cn/direct/6dc4eed4bd4c4a76890d2a794654e20c.png)