
<template>
<div class="container" @mouseenter="startAnimation" @mouseleave="stopAnimation">
<!-- 旋方块 -->
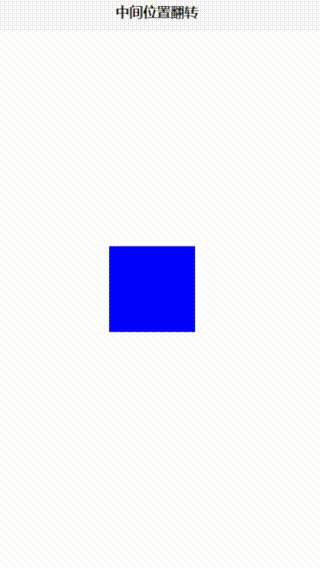
<div class="box" :class="{ 'rotate-hor-center': isAnimating }">
<!-- 元素内容 -->
</div>
</div>
</template>
<script setup>
import {
onMounted,
ref,
watch,
onUnmounted
} from 'vue';
const isAnimating = ref(false); // 控制是否应用动画的响应式状态
function startAnimation() {
// 鼠标进入容器时,启动动画
isAnimating.value = true;
}
function stopAnimation() {
// 鼠标离开容器时,停止动画
isAnimating.value = false;
}
onMounted(() => {
setInterval(() => {
if (isAnimating.value == false) {
isAnimating.value = true
} else {
isAnimating.value = false
}
}, 500)
})
// onUnmounted(() => {
// clearInterval(timer)
// });
</script>
<style>
.container {
/* 定义容器宽度和高度 */
width: 100px;
height: 100px;
margin-top: 250px;
margin-left: 40%;
}
.box {
/* 定义方块宽度和高度 */
width: 100px;
height: 100px;
background-color: blue;
}
.rotate-hor-center {
-webkit-animation: rotate-hor-center 0.5s cubic-bezier(0.455, 0.030, 0.515, 0.955) both;
animation: rotate-hor-center 0.5s cubic-bezier(0.455, 0.030, 0.515, 0.955) both;
}
@-webkit-keyframes rotate-hor-center {
0% {
-webkit-transform: rotateX(0);
transform: rotateX(0);
}
100% {
-webkit-transform: rotateX(-360deg);
transform: rotateX(-360deg);
}
}
@keyframes rotate-hor-center {
0% {
-webkit-transform: rotateX(0);
transform: rotateX(0);
}
100% {
-webkit-transform: rotateX(-360deg);
transform: rotateX(-360deg);
}
}
</style>
教学视频地址
点击跳转教学视频