代码下载地址:https://download.csdn.net/download/u013938578/87358484
1 文件上传、断点续传服务端
1.1 新建maven项目
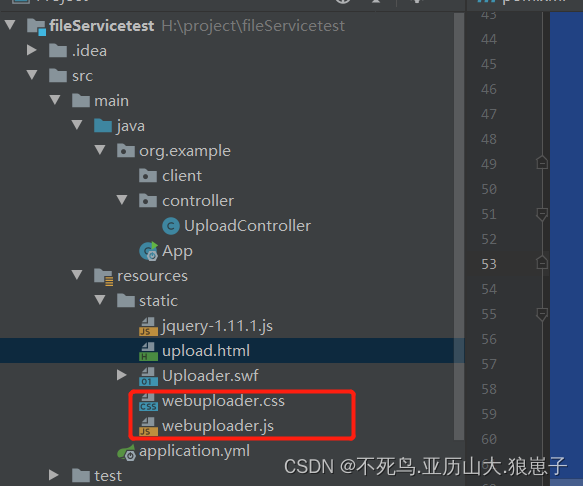
文件结构如下:

1.2 引入百度开源上传组件webuploader

1.3 前端页面upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webuploader</title>
</head>
<!--引入CSS-->
<link rel="stylesheet" type="text/css" href="webuploader.css">
<script src="jquery-1.11.1.js"></script>
<script src="webuploader.js"></script>
<style>
#upload-container, #upload-list{width: 500px; margin: 0 auto; }
#upload-container{cursor: pointer; border-radius: 15px; background: #EEEFFF; height: 200px;}
#upload-list{height: 800px; border: 1px solid #EEE; border-radius: 5px; margin-top: 10px; padding: 10px 20px;}
#upload-container>span{widows: 100%; text-align: center; color: gray; display: block; padding-top: 15%;}
.upload-item{margin-top: 5px; padding-bottom: 5px; border-bottom: 1px dashed gray;}
.percentage{height: 5px; background: green;}
.btn-delete, .btn-retry{cursor: pointer; color: gray;}
.btn-delete:hover{color: orange;}
.btn-retry:hover{color: green;}
</style>
<!--引入JS-->
<body>
<div id="upload-container">
<span>点击或将文件拖拽至此上传</span>
</div>
<div id="upload-list">
</div>
<button id="picker" style="display: none;">点击上传文件</button>
</body>
<script>
$('#upload-container').click(function(event) {
$("#picker").find('input').click();
});
var uploader = WebUploader.create({
auto: true,// 选完文件后,是否自动上传。
swf: 'Uploader.swf',// swf文件路径
server: 'http://localhost:8080/upload',// 文件接收服务端。
dnd: '#upload-container',
pick: '#picker',// 内部根据当前运行是创建,可能是input元素,也可能是flash. 这里是div的id
multiple: true, // 选择多个
chunked: true,// 开启分片上传。
threads: 20, // 上传并发数。允许同时最大上传进程数。
method: 'POST', // 文件上传方式,POST或者GET。
fileSizeLimit: 1024*1024*1024*10, //验证文件总大小是否超出限制, 超出则不允许加入队列。
fileSingleSizeLimit: 1024*1024*1024, //验证单个文件大小是否超出限制, 超出则不允许加入队列。
fileVal:'upload' // [默认值:'file'] 设置文件上传域的name。
});
uploader.on("beforeFileQueued", function(file) {
console.log(file); // 获取文件的后缀
});
uploader.on('fileQueued', function(file) {
// 选中文件时要做的事情,比如在页面中显示选中的文件并添加到文件列表,获取文件的大小,文件类型等
console.log(file.ext); // 获取文件的后缀
console.log(file.size);// 获取文件的大小
console.log(file.name);
var html = '<div class="upload-item"><span>文件名:'+file.name+'</span><span data-file_id="'+file.id+'" class="btn-delete">删除</span><span data-file_id="'+file.id+'" class="btn-retry">重试</span><div class="percentage '+file.id+'" style="width: 0%;"></div></div>';
$('#upload-list').append(html);
uploader.md5File( file )//大文件秒传
// 及时显示进度
.progress(function(percentage) {
console.log('Percentage:', percentage);
})
// 完成
.then(function(val) {
console.log('md5 result:', val);
});
});
uploader.on('uploadProgress', function(file, percentage) {
console.log(percentage * 100 + '%');
var width = $('.upload-item').width();
$('.'+file.id).width(width*percentage);
});
uploader.on('uploadSuccess', function(file, response) {
console.log(file.id+"传输成功");
});
uploader.on('uploadError', function(file) {
console.log(file);
console.log(file.id+'upload error')
});
$('#upload-list').on('click', '.upload-item .btn-delete', function() {
// 从文件队列中删除某个文件id
file_id = $(this).data('file_id');
// uploader.removeFile(file_id); // 标记文件状态为已取消
uploader.removeFile(file_id, true); // 从queue中删除
console.log(uploader.getFiles());
});
$('#upload-list').on('click', '.btn-retry', function() {
uploader.retry($(this).data('file_id'));
});
uploader.on('uploadComplete', function(file) {
console.log(uploader.getFiles());
});
</script>
</html>1.4 上传代码
package org.example.controller;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.io.FileUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.List;
@Controller
public class UploadController {
private final static String utf8 ="utf-8";
@RequestMapping("/upload")
@ResponseBody
public void upload(HttpServletRequest request, HttpServletResponse response) throws Exception {
//分片
response.setCharacterEncoding(utf8);
//当前分片数
Integer schunk = null;
//总分片数
Integer schunks = null;
//文件名字
String name = null;
//上传文件的位置
String uploadPath = "F:\\fileItem";
BufferedOutputStream os = null;
try {
DiskFileItemFactory factory = new DiskFileItemFactory();
//设置缓存大小
factory.setSizeThreshold(1024);
//临时目录
factory.setRepository(new File(uploadPath));
ServletFileUpload upload = new ServletFileUpload(factory);
//设置单个文件的大小
upload.setFileSizeMax(5l *1024l *1024l*1024l);
//设置总体的大小
upload.setSizeMax(10l *1024l *1024l*1024l);
List<FileItem> items = upload.parseRequest(request);
for(FileItem item : items){
//判断是不是文件对象
if(item.isFormField()){
if("chunk".equals(item.getFieldName())){
schunk = Integer.parseInt(item.getString(utf8));
}
if("chunks".equals(item.getFieldName())){
schunks = Integer.parseInt(item.getString(utf8));
}
if("name".equals(item.getFieldName())){
name = item.getString(utf8);
}
}
}
for(FileItem item : items){
if(!item.isFormField()){
//如果文件没有分片直接存储
String temFileName = name;
if(name != null){
//如果文件已经分片,则进行分片保存
if(schunk != null){
temFileName = schunk +"_"+name;
}
//查看分片文件是否存在,存在则不上传
File temFile = new File(uploadPath,temFileName);
if(!temFile.exists()){//断点续传
item.write(temFile);
}
}
}
}
//文件合并
if(schunk != null && schunk.intValue() == schunks.intValue()-1){
File tempFile = new File(uploadPath,name);
os = new BufferedOutputStream(new FileOutputStream(tempFile));
for(int i=0 ;i<schunks;i++){
File file = new File(uploadPath,i+"_"+name);
while(!file.exists()){
Thread.sleep(100);
}
byte[] bytes = FileUtils.readFileToByteArray(file);
os.write(bytes);
os.flush();
file.delete();
}
os.flush();
}
response.getWriter().write("上传成功"+name);
}finally {
try{
if(os != null){
os.close();
}
}catch (IOException e){
e.printStackTrace();
}
}
}
}
1.5 测试
上传文件

查看上传文件的目录,发现文件被分片上传

上传结束以后,会对文件进行合并:

2 文件下载服务端
代码如下:
package org.example.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
@Controller
public class DownLoadController {
private final static String utf8 ="utf-8";
@RequestMapping("/download")
public void downLoadFile(HttpServletRequest request, HttpServletResponse response) throws Exception {
//文件路径可以通过前台传过来,着了为了方便,直接写死
File file = new File("F:\\fileItem\\性能调优专题-Mysql索引优化与底层数据结构深入剖析-0312.mp4");
response.setCharacterEncoding(utf8);
InputStream is = null;
OutputStream os = null;
try{
//分片下载 http Range bytes=100-1000 bytes=100-
long fSize = file.length();
response.setContentType("application/x-download");
String fileName = URLEncoder.encode(file.getName(),utf8);
response.addHeader("Content-Disposition","attachment;filename=" + fileName);
response.setHeader("Accept-Range","bytes");
response.setHeader("fSize",String.valueOf(fSize));
response.setHeader("fName",fileName);
//文件的起始位置,文件大小,读取的大小
long pos = 0,last = fSize-1,sum = 0;
//判断是否有分片信息
if(null != request.getHeader("Range")){
response.setStatus(HttpServletResponse.SC_PARTIAL_CONTENT);
String numRange = request.getHeader("Range").replaceAll("bytes=","");
//Range格式为100-1000
String[] strRange = numRange.split("-");
//判断文件大小
if(strRange.length == 2){
pos = Long.parseLong(strRange[0].trim());
last = Long.parseLong(strRange[1].trim());
//判断结束字节是否超出文件大小
if(last > fSize-1){
last = fSize-1;
}
}else{
pos = Long.parseLong(numRange.replaceAll("-","").trim());
}
}
long rangeLenght = last - pos +1;
String contentRange = new StringBuffer("bytes ").append(pos).append("-").append(last).append("/").append(fSize).toString();
response.setHeader("Content-Range",contentRange);
response.setHeader("Content-Lenght",String.valueOf(rangeLenght));
os = new BufferedOutputStream(response.getOutputStream());
is = new BufferedInputStream(new FileInputStream(file));
is.skip(pos);
byte[] buffer = new byte[1024];
int lenght = 0;
while(sum < rangeLenght){
lenght = is.read(buffer,0,((rangeLenght-sum) <= buffer.length ? ((int)(rangeLenght-sum)) : buffer.length));
sum = sum+ lenght;
os.write(buffer,0,lenght);
}
System.out.println("下载完成");
}finally {
if(is != null){
is.close();
}
if(os != null){
os.close();
}
}
}
}
注意:
web端有沙箱问题,无法直接通过web端进行下载时的断点续传,续传需要通过客户端进行,下一章会进行讲解
3 文件下载客户端
新建FileInfo实体类
package org.example.client;
public class FileInfo{
long fSize;
String fName;
public FileInfo(long fSize, String fName) {
this.fSize = fSize;
this.fName = fName;
}
}
新建FileDownload类
package org.example.client;
import org.apache.commons.io.FileUtils;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.HttpClients;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.net.URLDecoder;
public class FileDownload {
private final static long PER_PAGE = 1024l *1024l * 50l;
private final static String DOWNPATH = "E:\\fileItem";
public static FileInfo download(long start,long end,long page,String fName) throws Exception {
File file = new File(DOWNPATH,page+"-"+fName);
if(file.exists()){
return null;
}
HttpClient client = HttpClients.createDefault();
HttpGet httpGet = new HttpGet("http://127.0.0.1:8080/download");
httpGet.setHeader("Range","bytes="+start+"-"+end);
HttpResponse response = client.execute(httpGet);
HttpEntity entity = response.getEntity();
InputStream is = entity.getContent();
String fSize = response.getFirstHeader("fSize").getValue();
fName = URLDecoder.decode(response.getFirstHeader("fName").getValue(),"utf-8");
FileOutputStream fis = new FileOutputStream(file);
byte[] buffer = new byte[1024];
int ch =0;
while((ch = is.read(buffer)) != -1){
fis.write(buffer,0,ch);
}
is.close();
fis.flush();
fis.close();
if(end - Long.valueOf(fSize) >= 0){//最后一个分片
mergeFile(fName,page);
}
return new FileInfo(Long.valueOf(fSize),fName);
}
private static void mergeFile(String fName, long page) throws Exception {
File tempFile = new File(DOWNPATH,fName);
BufferedOutputStream os = new BufferedOutputStream(new FileOutputStream(tempFile));
for(int i=0 ;i<=page;i++){
File file = new File(DOWNPATH,i+"-"+fName);
while(!file.exists() || (i != page && file.length() < PER_PAGE)){
Thread.sleep(100);
}
byte[] bytes = FileUtils.readFileToByteArray(file);
os.write(bytes);
os.flush();
file.delete();
}
File file = new File(DOWNPATH,-1+"-null");
file.delete();
os.flush();
os.close();
//文件子节计算导致文件不完整
//流未关闭
}
}
新建download类集成Runnable
分片下载需要使用线程来进行,代码如下:
package org.example.client;
import org.apache.commons.io.FileUtils;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.HttpClients;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.net.URLDecoder;
public class Download implements Runnable {
private final static long PER_PAGE = 1024l *1024l * 50l;
private final static String DOWNPATH = "E:\\fileItem";
long start;
long end;
long page;
String fName;
public Download(long start, long end, long page, String fName) {
this.start = start;
this.end = end;
this.page = page;
this.fName = fName;
}
public void run() {
try {
FileInfo info = FileDownload.download(start, end, page, fName);
} catch (Exception e) {
e.printStackTrace();
}
}
}
编写下载客户端类
package org.example.client;
import org.apache.commons.io.FileUtils;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.HttpClients;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.io.*;
import java.net.URLDecoder;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
@RestController
public class DownloadClient {
private final static long PER_PAGE = 1024l *1024l * 50l;
private final static String DOWNPATH = "E:\\fileItem";
ExecutorService pool = Executors.newFixedThreadPool(10);
@RequestMapping("/downloadFile")
public String downloadFile() throws Exception {
FileInfo fileInfo = FileDownload.download( 0, 10, -1, null);
//总分片数量
long pages = fileInfo.fSize / PER_PAGE;
for(long i=0;i<=pages; i++){
pool.submit(new Download(i*PER_PAGE,(i+1)*PER_PAGE-1,i,fileInfo.fName));
}
return "success";
}
}
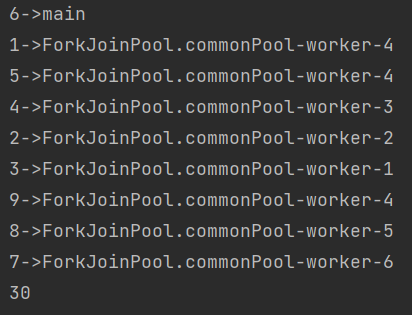
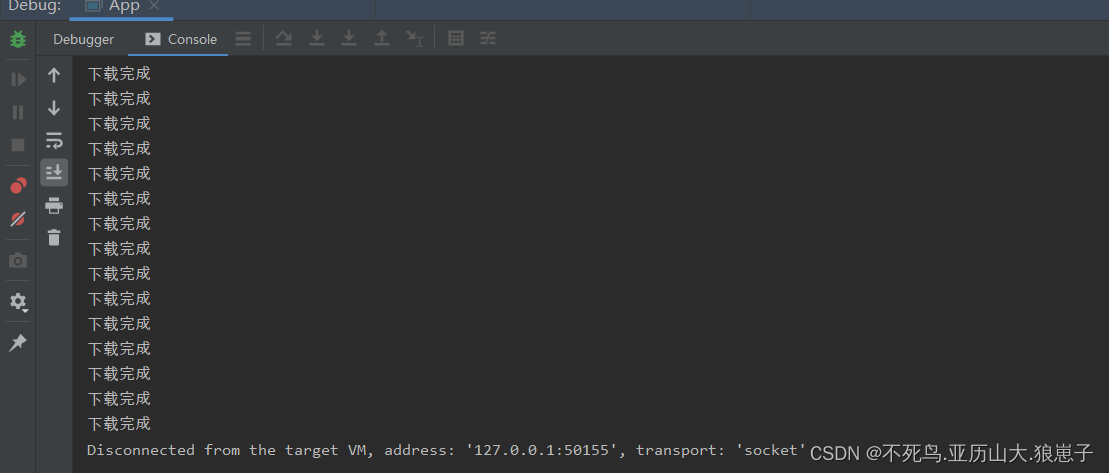
运行结果如下:

结果显示为分片下载

分片下载完成以后会进行分片合并