文章目录
- 目标
- 步骤
- 1.配置映射关系
- 2.导入路由并注册
- 3.完成首页App.vue
- 可能出现的问题:Component name "About" should always be multi-word
- 参考
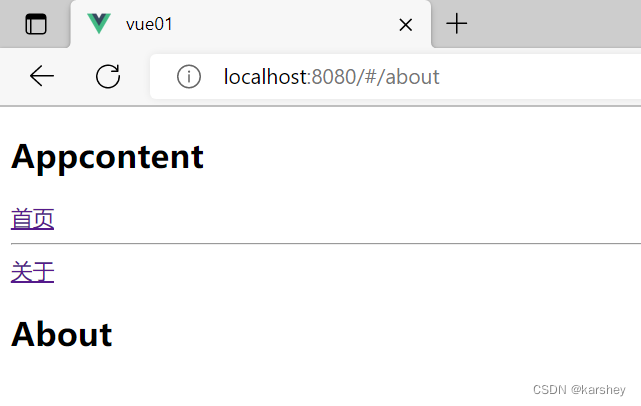
目标

- 点击首页,则url变为/home,且下面显示的组件是Home组件
- 点击关于,则url变为/About,且下面显示的组件是About组件
步骤
1.配置映射关系
在一个单独的js文件中配置映射关系和模式(hash或history),这里是hash模式。
// 导入createRouter函数和hash模式
import { createRouter, createWebHashHistory } from 'vue-router'
// 导入要配置映射关系的组件
import Home from './Home.vue'
import About from './About.vue'
// 创建路由
const router = createRouter({
// 要指定的模式:hash/history
history: createWebHashHistory(),
// 要配置的映射关系:路径为path时就显示对应component
routes: [{ path: '/home', component: Home },
{path:'/about',component:About}
]
})
// 将路由导出,供外界使用
export default router
2.导入路由并注册
在main.js中导入并注册。
import { createApp } from 'vue'
import App from './router/App.vue'
// 导入路由
import router from './router/index'
const app= createApp(App)
// 注册路由
app.use(router)
app.mount('#app')
3.完成首页App.vue
router-link会显示一个超链接,点了就会让url改,且显示对应组件(如何对应在映射关系里配置了)。
router-view是对应组件显示的地方。
<template>
<div id="app">
<h2>Appcontent</h2>
<router-link to="/home">首页</router-link>
<hr>
<router-link to="/about">关于</router-link>
<!-- 组件要展示的位置 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
可能出现的问题:Component name “About” should always be multi-word
配置规则rule:
"vue/multi-word-component-names": "off"
参考
Vue全家桶 Vue-router的详细介绍
Component name “About“ should always be multi-word.(vue/multi-word-component-names)