第一节:什么构成了微信小程序、创建一个自己的小程序
第二节:微信开发者工具使用教程
第三节:深入了解并掌握小程序核心组件
第四节:初始化云函数和数据库
第五节:云数据库的增删改查
第六节:项目大纲以及制作登录、注册页面
第七节:制作活动申请页面
第八节:活动申请页面的补充
第九节:我的页面制作
第十节:活动详情页面制作
第十一节:活动历史页面制作
第十二节:预约老师页面制作
第十三节:预约历史页面制作
第十四节:活动审批端制作
第十五节:预约审批端制作
目录
目录
前言
成品图
核心思想
实现步骤
approval.wxml
approval.wxss
approval.js
approvalPass.wxml
approvalPass.wxss
approvalPass.js
approvalReject.wxml
approvalReject.wxss
approvalReject.js
approvalEnd.wxml
approvalEnd.wxss
approvalEnd.js
TeventDetail.wxml
TeventDetail.wxss
TeventDetail.js
题外话
前言
在上一节我们已经完成了用户端的全部页面的制作,接下来我们将要开始搭建审批端的搭建,我们将以活动审批端——>预约审批端的顺序来依次搭建。老规则先来看思维大纲~

相对应的前期工作我们也应该很熟悉了,就是在app.json中创建页面。这一节用到的页面我都放在下面了,需要自取~
"pages/approval/approval",
"pages/approvalPass/approvaPass",
"pages/approvalReject/approvaReject",
"pages/approvalEnd/approvalEnd",
"pages/TeventDetail/TeventDetail"前期工作做好了,那么我们现在正式开始制作吧~
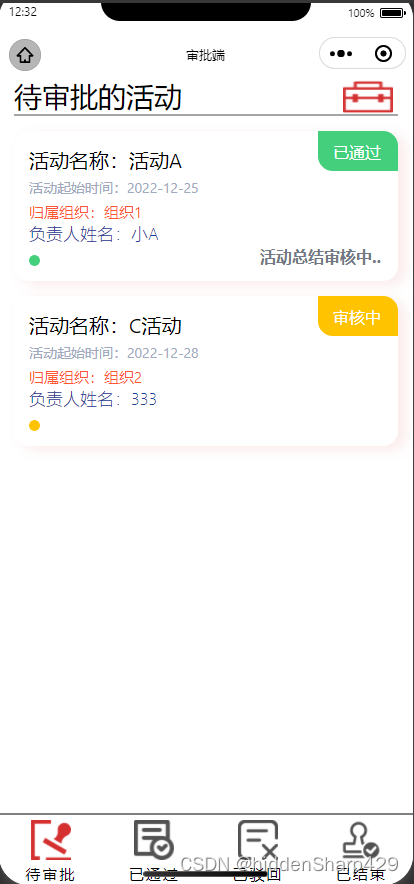
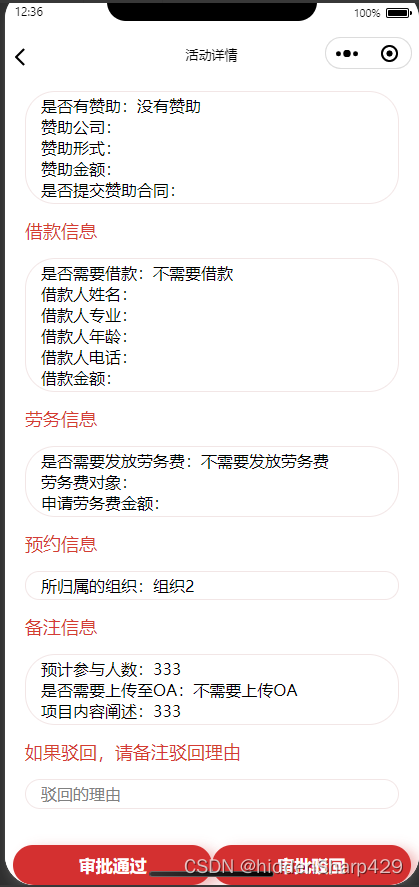
成品图
核心思想
1.基本样式参照“我的”页面
2.需要自制一个导航页面
3.需要老师版的活动详情页面
4.通过云开发来实现活动的审批(updata)
实现步骤
因为用的知识都是之前有涉及过并且解释过的,这里我就不再多赘述直接上代码了,如果你对这些有疑问可以在底下留言~
我们将按照待审批——>已通过——>已驳回——>已结束——>老师版的活动详情来依次放送源码。
approval.wxml
<view class="container">
<view class="container_content">
<view class="box">
<view class="mine_application">
<!-- 活动标题 -->
<view class="mine_application_title">
待审批的活动<image src="../../icon/work-box.png" style="width: 50px;height: 40px;position: absolute; right: 20px; top: 0px;" bindtap="download"></image>
</view>
<block wx:for="{{list}}"></block>
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{list}}" >
<view class="event" bindtap="goDetail" data-id="{{item._id}}">
<view class="">活动名称:{{item.a1_huodongName}}</view>
<view class="eventTime">活动起始时间:{{item.a2_startTime}}</view>
<view class='organization'>归属组织:{{item.g1_orderInstitute}}</view>
<view class="name">负责人姓名:{{item.b1_fzrName}}</view>
</view>
<!-- 右上角的状态栏 -->
<!-- 用条件渲染来展示多种样式的活动内容 -->
<!-- 状态为3代表已结束,2为已驳回,1为已通过,0为审核中 -->
<block wx:if="{{item.state==0}}">
<!-- 审核中 -->
<view class="state_0">
<view class="state_content">审核中</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/yellow.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
<block wx:if="{{item.state==3}}">
<!-- 已通过 -->
<view class="state_1">
<view class="state_content">已通过</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/green.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
<view class="next_location">
<button class="button_detail" size="mini">
<view>
活动总结审核中..
</view>
</button>
</view>
</block>
</view>
</view>
</view>
<!-- 简易导航栏 -->
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval.png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
<view class="goEndingButton" bindtap="goEndingPage">
<image src="../../icon/end(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已结束</view>
</view>
</view>
</view>
</view>approval.wxss
.mine_application{
margin-left: 15px;
margin-right: 15px;
}
.mine_application_title{
border-bottom: 5rpx solid #A6A6A6;
font-size: 28px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.box{
margin-bottom: 50px;
}
.mine_application_content{
height: 150px;
width: 100%;
display: flex;
position: relative;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.1);
margin-top: 15px;
border-radius: 15px;
}
.event{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
position: relative;
margin:15px;
width: 90%;
flex: 1;
}
.eventTime{
margin-top: 5px;
font-size: 14px;
color: #A0A9BD;
}
.state_0{
float: right;
width: 80px;
height: 40px;
background-color:#FFC300;
border-radius: 0 15px 0 15px;
}
.state_1{
width: 80px;
height: 40px;
background-color:#43CF7C;
border-radius: 0 15px 0 15px;
z-index: 2;
}
.state_content{
position: relative;
margin-top:10px ;
margin-left: 15px;
font-size: 12;
color: white;
}
.button_detail{
background-color: white;
color:#727885;
}
.organization{
font-size: 15px;
color:#FF5733;
margin-top: 5px;
}
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0px;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 25%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 50%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goEndingButton{
position: absolute;
bottom: 0px;
left: 75%;
color:#FFFFFF;
background-color: white;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}
.name{
font-size: 17px;
font-weight: 200;
color: #174099;
}
.next_location{
width:150px;
height:40px;
position: absolute;
z-index: 1;
bottom: 0px;
right: 0px;
}approval.js
const db = wx.cloud.database()
const _ = db.command
const t = new Date().getTime().toString().slice(0, -3);
Page({
data: {
list:[]
},
onLoad(options) {
db.collection("huoDong")
.where({
state:_.or(0,3),
})
.get()
.then(res=>{
console.log('查询数据库成功',res.data)
//将返回的res.data里面的值赋值给list
this.setData({
list :res.data,
})
console.log("这是list",this.data.list)
})
},
onPullDownRefresh() {
},
onReachBottom() {
},
goDetail(e){
console.log("点击了详情页面,将展示活动的id ",e)
wx.navigateTo({
// 跳转到活动详情页面并携带活动id
url: '/pages/TeventDetail/TeventDetail?id=' +e.currentTarget.dataset.id
})
},
// 前往待审批页面
goApprovalPage(){
wx.showToast({
title: '您已经在当前页面',
icon:'none'
})
},
// 前往已通过页面
goPassPage(){
wx.redirectTo({
url: '../approvalPass/approvaPass',
})
},
// 前往已驳回页面
goRejectPage(){
wx.redirectTo({
url: '../approvalReject/approvaReject',
})
},
// 前往已结束页面
goEndingPage(){
wx.redirectTo({
url: '../approvalEnd/approvalEnd',
})
},
//一键导出excel表格
download(){
let that = this
wx.showModal({
title: '您是否导需要出待审批的活动',
content: '注:进行到报告待审批的活动不会导出',
success (res) {
if (res.confirm) {
console.log('点击了一键导出excel')
//引用了huoDongEX的云函数,调取了huoDong里面的数据
wx.cloud.callFunction({
name:'huoDongEx',
success(res) {
console.log("读取成功", res.result.data)
//将调取的数据存入函数里
that.savaExcel(res.result.data)
},
})
} else if (res.cancel) {
//取消绑定的操作
}
}
})
},
//把数据保存到excel里,并把excel保存到云存储
savaExcel(userdata) {
let that = this
//调取getExcel云函数(核心)
wx.cloud.callFunction({
name: "getHuoDongEx",
data: {
userdata: userdata
},
success(res) {
console.log("保存成功", res)
//调取获取地址的函数
that.getFileUrl(res.result.fileID)
},
fail(res) {
console.log("保存失败", res)
}
})
},
//获取云存储文件下载地址,这个地址有效期一天
getFileUrl(fileID) {
let that = this;
wx.cloud.getTempFileURL({
fileList: [fileID],
success: res => {
// 这里的文件下载链接延迟很高,不能实时更新excel里面的数据,故采用文件下载链接拼接时间字符串的形式来达到可下载实时文件的目的
console.log("文件下载链接", res.fileList[0].tempFileURL)
// 这里就是拼接,方法来自 https://blog.csdn.net/sjn0503/article/details/74936613
const finalUrl = `${res.fileList[0].tempFileURL}?${t}`
console.log("实时文件下载链接",finalUrl)
that.setData({
fileUrl: finalUrl
})
//获取到文件下载链接后,使用showModal和setClipboardData来达到给用户复制地址的目的
wx.showModal({
title:'一键导出excel成功',
content:finalUrl,
showCancel:true,
confirmText:'复制地址',
success(res){
if (res.confirm) {
wx.setClipboardData({
data: that.data.fileUrl,
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
}
})
}
}
})
},
})
},
})approvalPass.wxml
<!-- 采用的是flexbos布局 -->
<view class="container">
<view class="container_content">
<view class="box">
<view class="mine_application">
<!-- 活动标题 -->
<view class="mine_application_title">
已审批的活动<image src="../../icon/work-box.png" style="width: 50px;height: 40px;position: absolute; right: 20px; top: 0px;" bindtap="download"></image>
</view>
<block wx:for="{{list}}"></block>
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{list}}" >
<view class="event" bindtap="goDetail" data-id="{{item._id}}">
<view class="">活动名称:{{item.a1_huodongName}}</view>
<view class="eventTime">活动起始时间:{{item.a2_startTime}}</view>
<view class='organization'>归属组织:{{item.g1_orderInstitute}}</view>
<view class="name">负责人姓名:{{item.b1_fzrName}}</view>
</view>
<!-- 右上角的状态栏 -->
<!-- 用条件渲染来展示多种样式的活动内容 -->
<!-- 状态为3代表已结束,2为已驳回,1为已通过,0为审核中 -->
<block wx:if="{{item.state==1}}">
<!-- 已通过 -->
<view class="state_1">
<view class="state_content">已通过</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/green.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
<block wx:if="{{item.state==2}}">
<!-- 已驳回 -->
<view class="state_2">
<view class="state_content">已驳回</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/red.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
<view class="reject_location">
<button class="button_detail" size="mini" bindtap="goDetail" data-id="{{item._id}}">驳回详情 >
</button>
</view>
</block>
</view>
</view>
</view>
<!-- 简易导航栏 -->
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass.png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
<view class="goEndingButton" bindtap="goEndingPage">
<image src="../../icon/end(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已结束</view>
</view>
</view>
</view>
</view>approvalPass.wxss
.mine_application{
margin-left: 15px;
margin-right: 15px;
}
.mine_application_title{
border-bottom: 5rpx solid #A6A6A6;
font-size: 28px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.box{
margin-bottom: 50px;
}
.mine_application_content{
height: 150px;
width: 100%;
display: flex;
position: relative;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.1);
margin-top: 15px;
border-radius: 15px;
}
.event{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
position: relative;
margin:15px;
width: 90%;
flex: 1;
}
.eventTime{
margin-top: 5px;
font-size: 14px;
color: #A0A9BD;
}
.state_1{
width: 80px;
height: 40px;
background-color:#43CF7C;
border-radius: 0 15px 0 15px;
z-index: 2;
}
.state_content{
position: relative;
margin-top:10px ;
margin-left: 15px;
font-size: 12;
color: white;
}
.button_detail{
background-color: white;
color:#727885;
}
.organization{
font-size: 15px;
color:#FF5733;
margin-top: 5px;
}
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0px;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 25%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 50%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goEndingButton{
position: absolute;
bottom: 0px;
left: 75%;
color:#FFFFFF;
background-color: white;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}
.name{
font-size: 17px;
font-weight: 200;
color: #174099;
}approvalPass.js
const db = wx.cloud.database()
const _ = db.command
const t = new Date().getTime().toString().slice(0, -3);
Page({
data: {
list:[]
},
onLoad(options) {
db.collection("huoDong")
.where({
// 使用command指令从而起到“或”的作用 后面的版本删去了
state:1
})
.get()
.then(res=>{
console.log('查询数据库成功',res.data)
//将返回的res.data里面的值赋值给list
this.setData({
list :res.data,
})
console.log("这是list",this.data.list)
})
},
onPullDownRefresh() {
},
onReachBottom() {
},
goDetail(e){
console.log("点击了详情页面,将展示活动的id ",e)
wx.navigateTo({
// 跳转到活动详情页面并携带活动id
url: '/pages/TeventDetail/TeventDetail?id=' +e.currentTarget.dataset.id
})
},
// 前往待审批页面
goApprovalPage(){
wx.redirectTo({
url: '../approval/approval',
})
},
// 前往已通过页面
goPassPage(){
wx.showToast({
title: '您已经在当前页面',
icon:'none'
})
},
// 前往已驳回页面
goRejectPage(){
wx.redirectTo({
url: '../approvalReject/approvaReject',
})
},
// 前往已结束页面
goEndingPage(){
wx.redirectTo({
url: '../approvalEnd/approvalEnd',
})
},
//一键导出excel表格
download(){
let that = this
wx.showModal({
title: '您是否需要导出已通过的活动',
content: '',
success (res) {
if (res.confirm) {
console.log('点击了一键导出excel')
//引用了huoDongEX的云函数,调取了huoDong里面的数据
wx.cloud.callFunction({
name:'huoDongEx1',
success(res) {
console.log("读取成功", res.result.data)
//将调取的数据存入函数里
that.savaExcel(res.result.data)
},
})
} else if (res.cancel) {
//取消绑定的操作
}
}
})
},
//把数据保存到excel里,并把excel保存到云存储
savaExcel(userdata) {
let that = this
//调取getExcel云函数(核心)
wx.cloud.callFunction({
name: "getHuoDongEx1",
data: {
userdata: userdata
},
success(res) {
console.log("保存成功", res)
//调取获取地址的函数
that.getFileUrl(res.result.fileID)
},
fail(res) {
console.log("保存失败", res)
}
})
},
//获取云存储文件下载地址,这个地址有效期一天
getFileUrl(fileID) {
let that = this;
wx.cloud.getTempFileURL({
fileList: [fileID],
success: res => {
// 这里的文件下载链接延迟很高,不能实时更新excel里面的数据,故采用文件下载链接拼接时间字符串的形式来达到可下载实时文件的目的
console.log("文件下载链接", res.fileList[0].tempFileURL)
// 这里就是拼接,方法来自 https://blog.csdn.net/sjn0503/article/details/74936613
const finalUrl = `${res.fileList[0].tempFileURL}?${t}`
console.log("实时文件下载链接",finalUrl)
that.setData({
fileUrl: finalUrl
})
//获取到文件下载链接后,使用showModal和setClipboardData来达到给用户复制地址的目的
wx.showModal({
title:'一键导出excel成功',
content:finalUrl,
showCancel:true,
confirmText:'复制地址',
success(res){
if (res.confirm) {
wx.setClipboardData({
data: that.data.fileUrl,
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
}
})
}
}
})
},
})
}
})approvalReject.wxml
<!-- 采用的是flexbos布局 -->
<view class="container">
<view class="container_content">
<view class="box">
<view class="mine_application">
<!-- 活动标题 -->
<view class="mine_application_title">
已审批的活动
</view>
<block wx:for="{{list}}"></block>
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{list}}" >
<view class="event" bindtap="goDetail" data-id="{{item._id}}">
<view class="">活动名称:{{item.a1_huodongName}}</view>
<view class="eventTime">活动起始时间:{{item.a2_startTime}}</view>
<view class='organization'>归属组织:{{item.g1_orderInstitute}}</view>
<view class="name">负责人姓名:{{item.b1_fzrName}}</view>
</view>
<!-- 右上角的状态栏 -->
<!-- 用条件渲染来展示多种样式的活动内容 -->
<!-- 状态为3代表已结束,2为已驳回,1为已通过,0为审核中 -->
<block wx:if="{{item.state==1}}">
<!-- 已通过 -->
<view class="state_1">
<view class="state_content">已通过</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/green.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
<block wx:if="{{item.state==2}}">
<!-- 已驳回 -->
<view class="state_2">
<view class="state_content">已驳回</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/red.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
<view class="reject_location">
<button class="button_detail" size="mini" bindtap="goDetail" data-id="{{item._id}}">驳回详情 >
</button>
</view>
</block>
</view>
</view>
<!-- 简易导航栏 -->
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject.png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
<view class="goEndingButton" bindtap="goEndingPage">
<image src="../../icon/end(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已结束</view>
</view>
</view>
</view>
</view>
</view>approvalReject.wxss
.mine_application{
margin-left: 15px;
margin-right: 15px;
}
.mine_application_title{
border-bottom: 5rpx solid #A6A6A6;
font-size: 28px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.box{
margin-bottom: 50px;
}
.mine_application_content{
height: 150px;
width: 100%;
display: flex;
position: relative;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.1);
margin-top: 15px;
border-radius: 15px;
}
.event{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
position: relative;
margin:15px;
width: 90%;
flex: 1;
}
.eventTime{
margin-top: 5px;
font-size: 14px;
color: #A0A9BD;
}
.state_2{
width: 80px;
height: 40px;
background-color:#FF5733;
border-radius: 0 15px 0 15px;
z-index: 2;
}
.state_content{
position: relative;
margin-top:10px ;
margin-left: 15px;
font-size: 12;
color: white;
}
.button_detail{
background-color: white;
color:#727885;
}
.organization{
font-size: 15px;
color:#FF5733;
margin-top: 5px;
}
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0px;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 25%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 50%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goEndingButton{
position: absolute;
bottom: 0px;
left: 75%;
color:#FFFFFF;
background-color: white;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}
.name{
font-size: 17px;
font-weight: 200;
color: #174099;
}
.reject_location{
width:110px;
height:40px;
position: absolute;
z-index: 1;
bottom: 0px;
right: 0px;
}approvalReject.js
const db = wx.cloud.database()
const _ = db.command
Page({
data: {
list:[]
},
onLoad(options) {
db.collection("huoDong")
.where({
// 使用command指令从而起到“或”的作用 后面的版本删去了
state:2
})
.get()
.then(res=>{
console.log('查询数据库成功',res.data)
//将返回的res.data里面的值赋值给list
this.setData({
list :res.data,
})
console.log("这是list",this.data.list)
})
},
onPullDownRefresh() {
},
onReachBottom() {
},
goDetail(e){
console.log("点击了详情页面,将展示活动的id ",e)
wx.navigateTo({
// 跳转到活动详情页面并携带活动id
url: '/pages/TeventDetail/TeventDetail?id=' +e.currentTarget.dataset.id
})
},
// 前往待审批页面
goApprovalPage(){
wx.redirectTo({
url: '../approval/approval',
})
},
// 前往已通过页面
goPassPage(){
wx.redirectTo({
url: '../approvalPass/approvaPass',
})
},
// 前往已驳回页面
goRejectPage(){
wx.showToast({
title: '您已经在当前页面',
icon:'none'
})
},
// 前往已结束页面
goEndingPage(){
wx.redirectTo({
url: '../approvalEnd/approvalEnd',
})
}
})approvalEnd.wxml
<!-- 采用的是flexbos布局 -->
<view class="container">
<view class="container_content">
<view class="box">
<view class="mine_application">
<!-- 活动标题 -->
<view class="mine_application_title">
已结束的活动
</view>
<block wx:for="{{list}}"></block>
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{list}}" >
<view class="event" bindtap="goDetail" data-id="{{item._id}}">
<view class="">活动名称:{{item.a1_huodongName}}</view>
<view class="eventTime">活动起始时间:{{item.a2_startTime}}</view>
<view class='organization'>归属组织:{{item.g1_orderInstitute}}</view>
<view class="name">负责人姓名:{{item.b1_fzrName}}</view>
</view>
<!-- 右上角的状态栏 -->
<!-- 用条件渲染来展示多种样式的活动内容 -->
<!-- 状态为4为活动总结报告已审批,3为已提交活动总结报告 -->
<block wx:if="{{item.state==4}}">
<!-- 活动报告已审批通过 -->
<view class="state_4">
<view class="state_content">已结束</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/grey.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
</view>
</view>
</view>
<!-- 简易导航栏 -->
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
<view class="goEndingButton" bindtap="goEndingPage">
<image src="../../icon/end.png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已结束</view>
</view>
</view>
</view>
</view>approvalEnd.wxss
.mine_application{
margin-left: 15px;
margin-right: 15px;
}
.mine_application_title{
border-bottom: 5rpx solid #A6A6A6;
font-size: 28px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.box{
margin-bottom: 50px;
}
.mine_application_content{
height: 150px;
width: 100%;
display: flex;
position: relative;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.1);
margin-top: 15px;
border-radius: 15px;
}
.event{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
position: relative;
margin:15px;
width: 90%;
flex: 1;
}
.eventTime{
margin-top: 5px;
font-size: 14px;
color: #A0A9BD;
}
.state_4{
float: right;
width:80px;
height:40px;
background-color:#CCCCCC;
border-radius:0 15px 0 15px;
z-index: 2;
flex-direction: row;
position: relative;
margin-left: 20px;
}
.state_content{
position: relative;
margin-top:10px ;
margin-left: 15px;
font-size: 12;
color: white;
}
.button_detail{
background-color: white;
color:#727885;
}
.organization{
font-size: 15px;
color:#FF5733;
margin-top: 5px;
}
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0px;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 25%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 50%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goEndingButton{
position: absolute;
bottom: 0px;
left: 75%;
color:#FFFFFF;
background-color: white;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}
.name{
font-size: 17px;
font-weight: 200;
color: #174099;
}
approvalEnd.js
const db = wx.cloud.database()
const _ = db.command
Page({
data: {
list:[]
},
onLoad(options) {
//调用云函数来突破返回数据库的条数只有20条的限制
wx.cloud.callFunction({
name:'getAll'
})
.then(res=>{
console.log('成功',res)
this.setData({
list :res.result.data,
})
})
.catch(res=>{
console.log("失败",res);
})
// db.collection("huoDong")
// .where({
// // 使用command指令从而起到“或”的作用
// state:_.or(3,4)
// })
// .get()
// .then(res=>{
// console.log('查询数据库成功',res.data)
// //将返回的res.data里面的值赋值给list
// this.setData({
// list :res.data,
// })
// console.log("这是list",this.data.list)
// })
},
onPullDownRefresh() {
},
onReachBottom() {
},
goDetail(e){
console.log("点击了详情页面,将展示活动的id ",e)
wx.navigateTo({
// 跳转到活动详情页面并携带活动id
url: '/pages/TeventDetail/TeventDetail?id=' +e.currentTarget.dataset.id
})
},
// 前往待审批页面
goApprovalPage(){
wx.redirectTo({
url: '../approval/approval',
})
},
// 前往已通过页面
goPassPage(){
wx.redirectTo({
url: '../approvalPass/approvaPass',
})
},
// 前往已驳回页面
goRejectPage(){
wx.redirectTo({
url: '../approvalReject/approvaReject',
})
},
// 前往已结束页面
goEndingPage(){
wx.showToast({
title: '您已经在当前页面',
icon:'none'
})
}
})TeventDetail.wxml
<view>
<!-- 活动基本信息 -->
<view>
<view class="subtitle_font">活动基本信息</view>
<view class="inputborder">
<view>活动名称:{{list.a1_huodongName}}</view>
<view>活动开始时间:{{list.a2_startTime}}</view>
<view>活动结束时间:{{list.a3_endTime}}</view>
<view>活动地点:{{list.a4_huodongPlace}}</view>
<view>活动校区:{{list.a5_area}}</view>
</view>
</view>
<!-- 负责人信息 -->
<view>
<view class="subtitle_font">负责人信息</view>
<view class="inputborder">
<view>负责人姓名:{{list.b1_fzrName}}</view>
<view>负责人专业:{{list.b2_fzrGrade}}</view>
<view>负责人手机号:{{list.b3_fzrTelephone}}</view>
<view>负责人邮箱:{{list.b4_fzrMail}}</view>
</view>
</view>
<!-- 活动经费预算 -->
<view>
<view class="subtitle_font">活动经费预算</view>
<view class="inputborder">
<view>活动经费预算总计:{{list.c1_jingfeiTotal}}</view>
<view>活动那个经费自筹数:{{list.c2_jingfeiSelf}}</view>
<view>活动申请拨款数:{{list.c3_jingfeiApply}}</view>
</view>
</view>
<!-- 赞助信息 -->
<view>
<view class="subtitle_font">赞助信息</view>
<view class="inputborder">
<view>是否有赞助:{{list.d1_sponsor}}</view>
<view>赞助公司:{{list.d2_sponsorCompany}}</view>
<view>赞助形式:{{list.d3_sponsorForm}}</view>
<view>赞助金额:{{list.d4_sponsorMoney}}</view>
<view>是否提交赞助合同:{{list.d5_sponsorContract}}</view>
</view>
</view>
<!-- 借款信息 -->
<view>
<view class="subtitle_font">借款信息</view>
<view class="inputborder">
<view>是否需要借款:{{list.e1_borrow}}</view>
<view>借款人姓名:{{list.e2_jkrName}}</view>
<view>借款人专业:{{list.e3_jkrGrade}}</view>
<view>借款人年龄:{{list.e4_jkrAge}}</view>
<view>借款人电话:{{list.e5_jkrTelephone}}</view>
<view>借款金额:{{list.e6_jkrMoney}}</view>
</view>
</view>
<!-- 劳务信息 -->
<view>
<view class="subtitle_font">劳务信息</view>
<view class="inputborder">
<view>是否需要发放劳务费:{{list.f1_serviceFee}}</view>
<view>劳务费对象:{{list.f2_serviceObject}}</view>
<view>申请劳务费金额:{{list.f3_serviceMoney}}</view>
</view>
</view>
<!-- 预约信息 -->
<view>
<view class="subtitle_font">预约信息</view>
<view class="inputborder">
<view>所归属的组织:{{list.g1_orderInstitute}}</view>
<view>{{list.g2_orderTeacher}}</view>
<view>{{list.g3_orderStartTime}}</view>
<view>{{list.g4_orderEndTime}}</view>
</view>
</view>
<!-- 备注信息 -->
<view>
<view class="subtitle_font">备注信息</view>
<view class="inputborder">
<view>{{list.h1_remark}}</view>
<view>预计参与人数:{{list.h2_participant}}</view>
<view>是否需要上传至OA:{{list.h3_uploadOA}}</view>
<view>项目内容阐述:{{list.h4_briefContent}}</view>
<!-- 只有已驳回的活动才会显示驳回理由 -->
<block wx:if="{{list.state==2}}">
<view>驳回理由:{{list.rejectReason}}</view>
</block>
</view>
</view>
<!-- 只有已提交活动申请报告的才可见 -->
<block wx:if="{{list.state==3}}">
<view>
<view class="subtitle_font">活动结束信息</view>
<view class="inputborder">
<view>活动实际参与人数:{{list.practicalMember}}</view>
<view>项目实际支出:{{list.practicalTotalMoney}}</view>
<view>实际赞助金额:{{list.practicalSponsorship}}</view>
<view>实际申请拨款金额:{{list.practicalApMoney}}</view>
<view wx:for="{{list.publicityLink}}">
<view>
宣传报道链接:{{item.link}}
</view>
</view>
<view wx:for="{{list.oaLink}}">
<text>oa报道链接:{{item.link}}</text>
</view>
</view>
</view>
</block>
</view>
<!-- 条件渲染,只有待审批的活动才能显示 -->
<block wx:if="{{list.state==0}}">
<view class="subtitle_font">如果驳回,请备注驳回理由</view>
<input bindinput="rejectReason" class="rejectReason" placeholder="驳回的理由"> </input>
<button bindtap="pass" class="button_location1" style="margin-left:2%; width: 48%;">审批通过</button>
<button bindtap="reject" class="button_location2" style="margin-right:2%;width:48%" >审批驳回</button>
</block>
<!-- 条件渲染,只有提交活动总结报告的活动才能显示 -->
<block wx:if="{{list.state==3}}">
<!-- pass2是指第二次通过审批 -->
<button bindtap="pass2" class="button_location1" style="margin-left:5%; width: 90%;">审批通过</button>
</block>TeventDetail.wxss
.rejectReason{
margin-top: 15px;
margin-left: 20px;
margin-right:20px;
margin-bottom: 15px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 15px;
padding-right:15px;
border-radius: 30px;
border: 1px solid #F2E6E6;
}
.inputborder{
margin-top: 15px;
margin-left: 20px;
margin-right:20px;
margin-bottom: 15px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 15px;
padding-right:15px;
border-radius: 30px;
border: 1px solid #F2E6E6;
}
/* 小标题内容 */
.subtitle_font{
font-size: large;
font-weight: 400;
color: #D43C33;
margin-left: 20px;
}
/* 审批通过 */
.button_location1{
border-radius: 80rpx;
margin-top: 5%;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
float: left;
}
/* 审批驳回 */
.button_location2{
border-radius: 80rpx;
margin-top: 5%;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
float: right;
}TeventDetail.js
let eventid = ''
const DB = wx.cloud.database().collection("huoDong")
Page({
data:{
list:[],
id:"",
rejectReason:""
},
onLoad(option){
console.log("列表所携带的值",option)
var id = option.id
this.setData({
id :option.id
})
wx.cloud.database().collection("huoDong")
.doc(id)
.get()
.then(res=>{
this.setData({
list:res.data
})
console.log("这是huodong",this.data.list)
})
.catch(res=>{
console.log("活动详情页请求失败",res)
})
},
pass(){
let that = this;
wx.showLoading({
title: '正在上传中……',
mask:true
})
DB.doc(this.data.id)
.update({ // updata指 插入数据库中的userlist表;
//将我们获取到的新值代入
data: {
state:1
},
}).then(res => {
console.log("上传成功", res)
wx.showToast({
title: '成功',
})
wx.redirectTo({
url: '../approval/approval',
})
.then(()=>{
wx.startPullDownRefresh()
})
})
.catch(err => {
console.log("上传失败", err)
wx.showToast({
title: '失败',
icon:"none"
})
})
},
pass2(){
let that = this;
wx.showLoading({
title: '正在上传中……',
mask:true
})
DB.doc(this.data.id)
.update({ // updata指 插入数据库中的userlist表;
//将我们获取到的新值代入
data: {
state:4
},
}).then(res => {
console.log("上传成功", res)
wx.showToast({
title: '成功',
})
wx.navigateTo({
url: '../approvalEnd/approvalEnd',
})
.then(()=>{
wx.startPullDownRefresh()
})
})
.catch(err => {
console.log("上传失败", err)
wx.showToast({
title: '失败',
icon:"none"
})
})
},
reject(){
let that = this;
wx.showLoading({
title: '正在上传中……',
mask:true
})
DB.doc(this.data.id)
.update({ // updata指 插入数据库中的userlist表;
//将我们获取到的新值代入
data: {
state:2,
rejectReason: this.data.rejectReason
},
}).then(res => {
console.log("上传成功", res)
wx.showToast({
title: '成功',
})
wx.redirectTo({
url: '../approval/approval',
})
.then(()=>{
wx.startPullDownRefresh()
})
})
.catch(err => {
console.log("上传失败", err)
wx.showToast({
title: '失败',
icon:"none"
})
})
},
rejectReason(event){
console.log("这是驳回输入框里的信息",event.detail.value)
this.setData({
rejectReason:event.detail.value
})
},
})题外话
这一系列文章会持续更新,手把手教你从零创建一个小程序项目!并且免费提供源码。如果有什么疑问欢迎大家在底下留言讨论!你的赞和收藏是我最大的动力!!


















![[Python从零到壹] 六十一.图像识别及经典案例篇之基于纹理背景和聚类算法的图像分割](https://img-blog.csdnimg.cn/dbe8e250f7004ee1b3b120ae0974280c.png#pic_center)