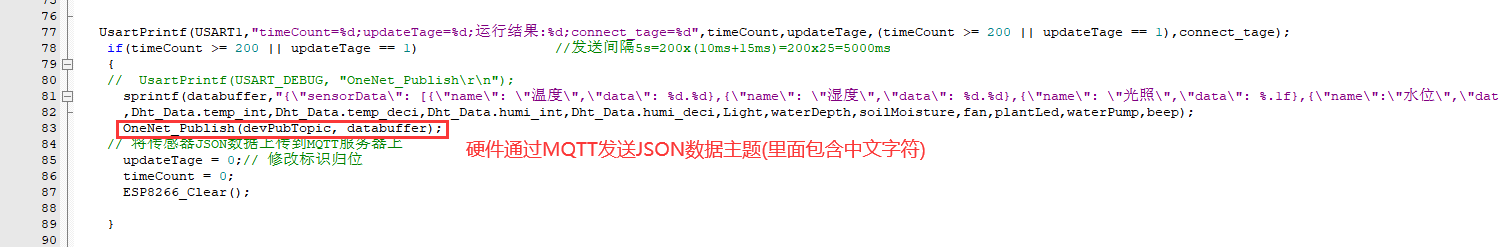
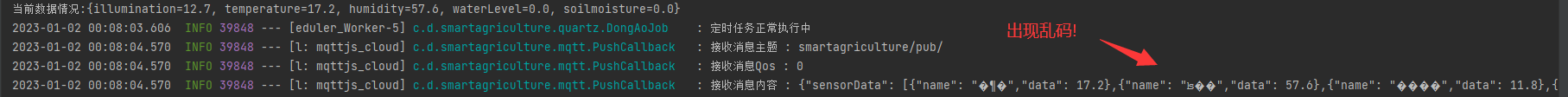
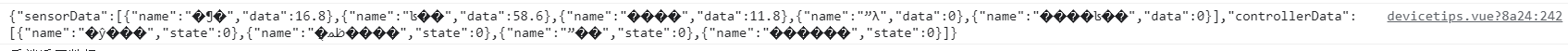
最近在做一个关于MQTT相关毕设项目,数据传输过程中出现了中文乱码问题,大致就是硬件发送的JSON主题数据中包含中文(如下图1所示),软件后端和软件前端接受该主题数据后出现了中文乱码,出现乱码一般都是硬件传递到后端和前端的编码不一致导致的,所以前端和后端接受该JSON数据的时候设置一下编码即可,其中后端接收到的中文乱码如下图2,前端接受到的乱码如下图3所示。
- 硬件发送的JSON主题数据

- 后端出现中文乱码

- 前端出现中文乱码

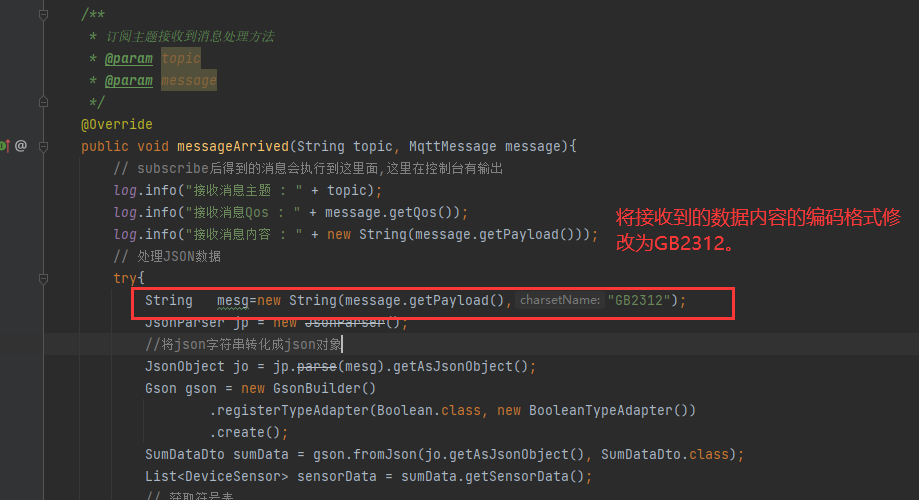
后端的解决办法就是在MQTT接收方法中设置一下编码格式,如下图所示:

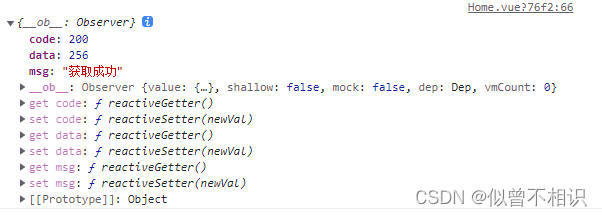
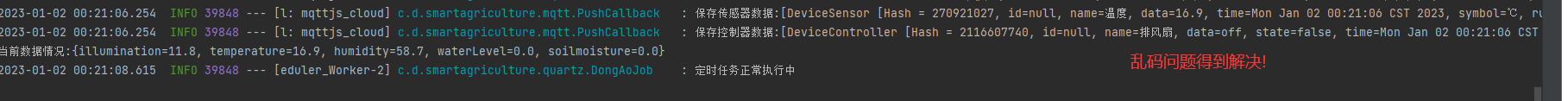
设置后后端中文乱码问题得到解决,如下图所示:

前端我是采用的MQTT.js,所以在client.on(“message”, (topic, message, packet) => {} 中设置一下messsage的编码格式,详细步骤如下:
- 首先,需要在utils文件中创建一个encode.js文件,代码如下:
import {
TextEncoder,
TextDecoder
} from 'text-encoding'
/**
* 编码
* @param {*} str 需要编码的字符串
* @param {*} encoding 编码类型(gb2312,utf-8)
* @returns unit8Array类型的对象
*/
export function encode(str, encoding) {
let encode = new TextEncoder(encoding, {
NONSTANDARD_allowLegacyEncoding: true
})
let uint8Array = encode.encode(str);
return uint8Array;
}
/**
* 解码
* @param {*} uint8Array 需要解码的unit8Array类型的对象
* @param {*} encoding 解码类型(gb2312,utf-8)
* @returns 解码出来的字符串
*/
export function decode(uint8Array, encoding) {
let decode = new TextDecoder(encoding);
return decode.decode(uint8Array)
}
- 编码格式采用了 text-encoding,所以项目需要导入该包的依赖:
npm install text-encoding --save
备注:本代码来源于这篇博文https://www.jianshu.com/p/24035a14eeb7
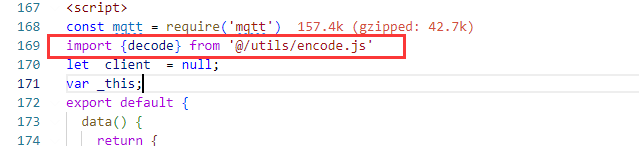
- 项目中导入encode.js文件:

- 然后在client.on(“message”, (topic, message, packet) => {} 中设置编码格式,如下图所示:

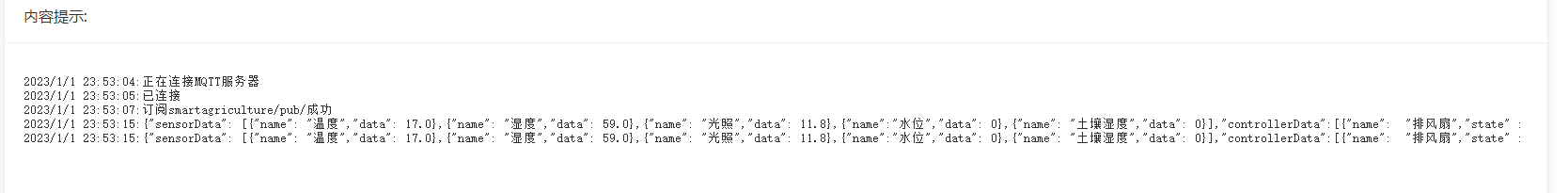
前端中文乱码得到解决,如下图所示:







![[Python从零到壹] 六十一.图像识别及经典案例篇之基于纹理背景和聚类算法的图像分割](https://img-blog.csdnimg.cn/dbe8e250f7004ee1b3b120ae0974280c.png#pic_center)