目录
一、安装Node.js
二、创建Vue3工程
三、用VSCode打开
四、源代码目录src
五、入门案例——手写src
六、测试案例
七、ref和reactive的区别
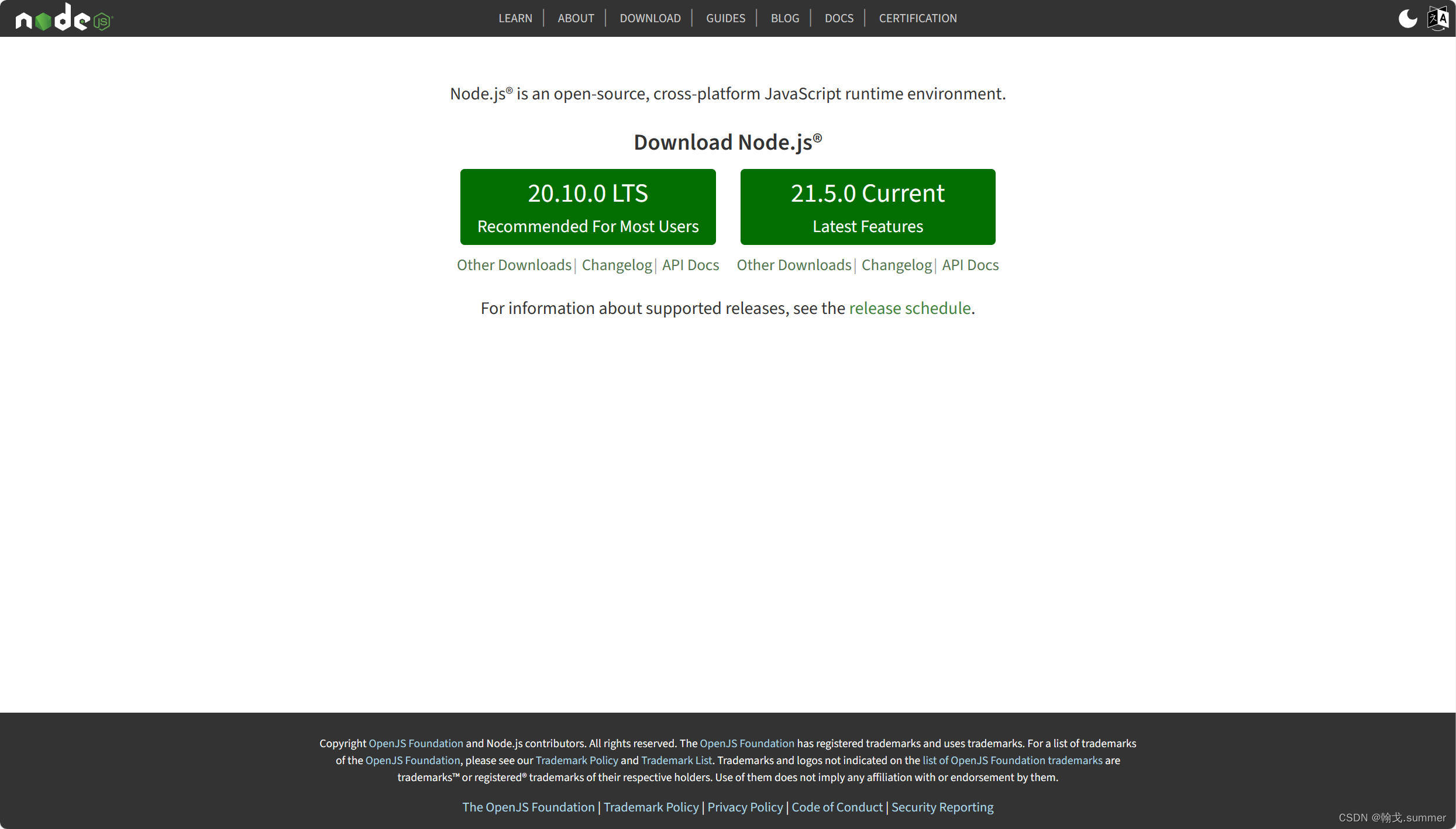
一、安装Node.js
下载20.10.0 LTS版本
https://nodejs.org/en

使用node命令检验安装是否成功
node
二、创建Vue3工程
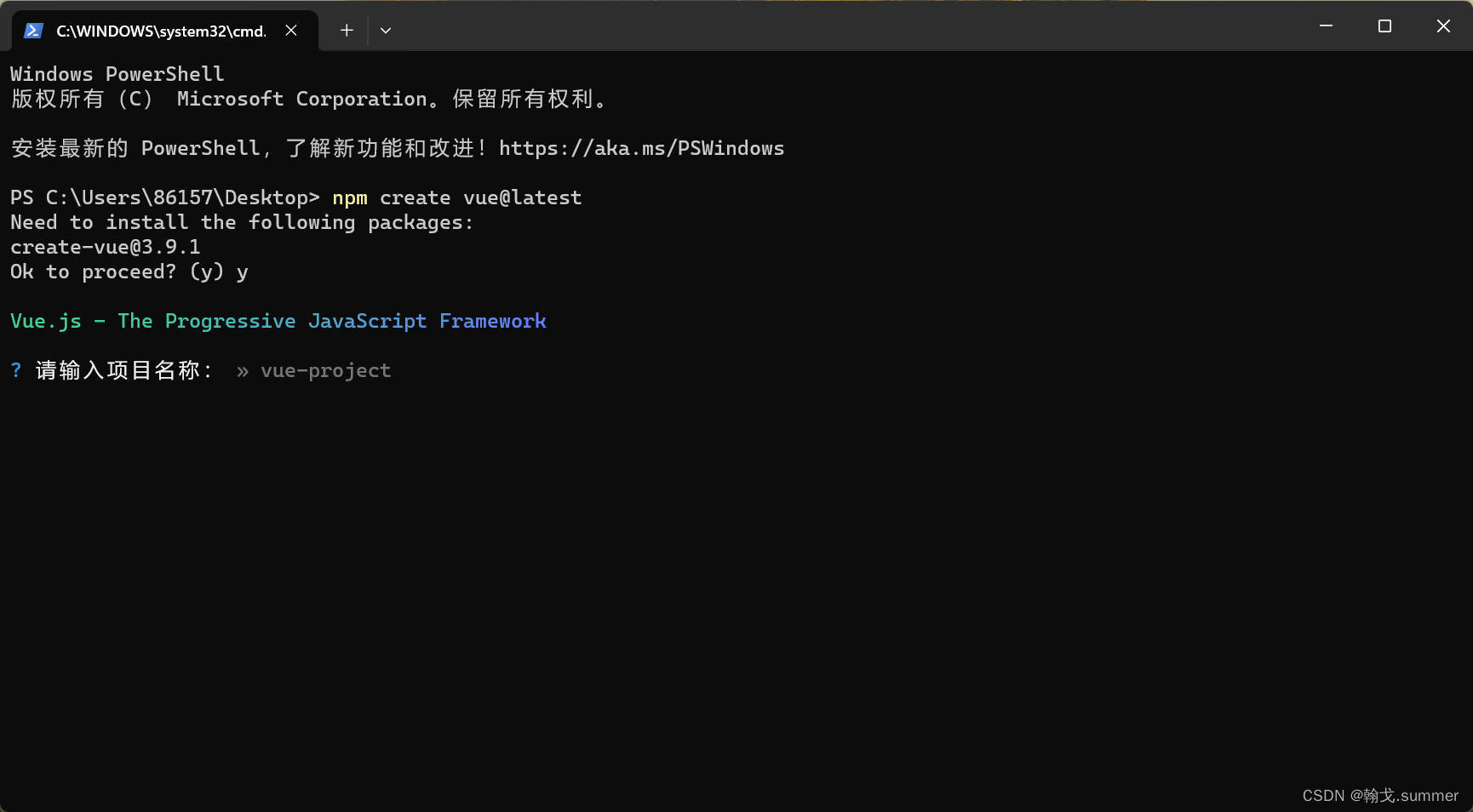
在桌面右键打开终端,输入创建命令。
npm create vue@latest输入项目名称,用小写字母和数字,用 _ 或 - 分隔。

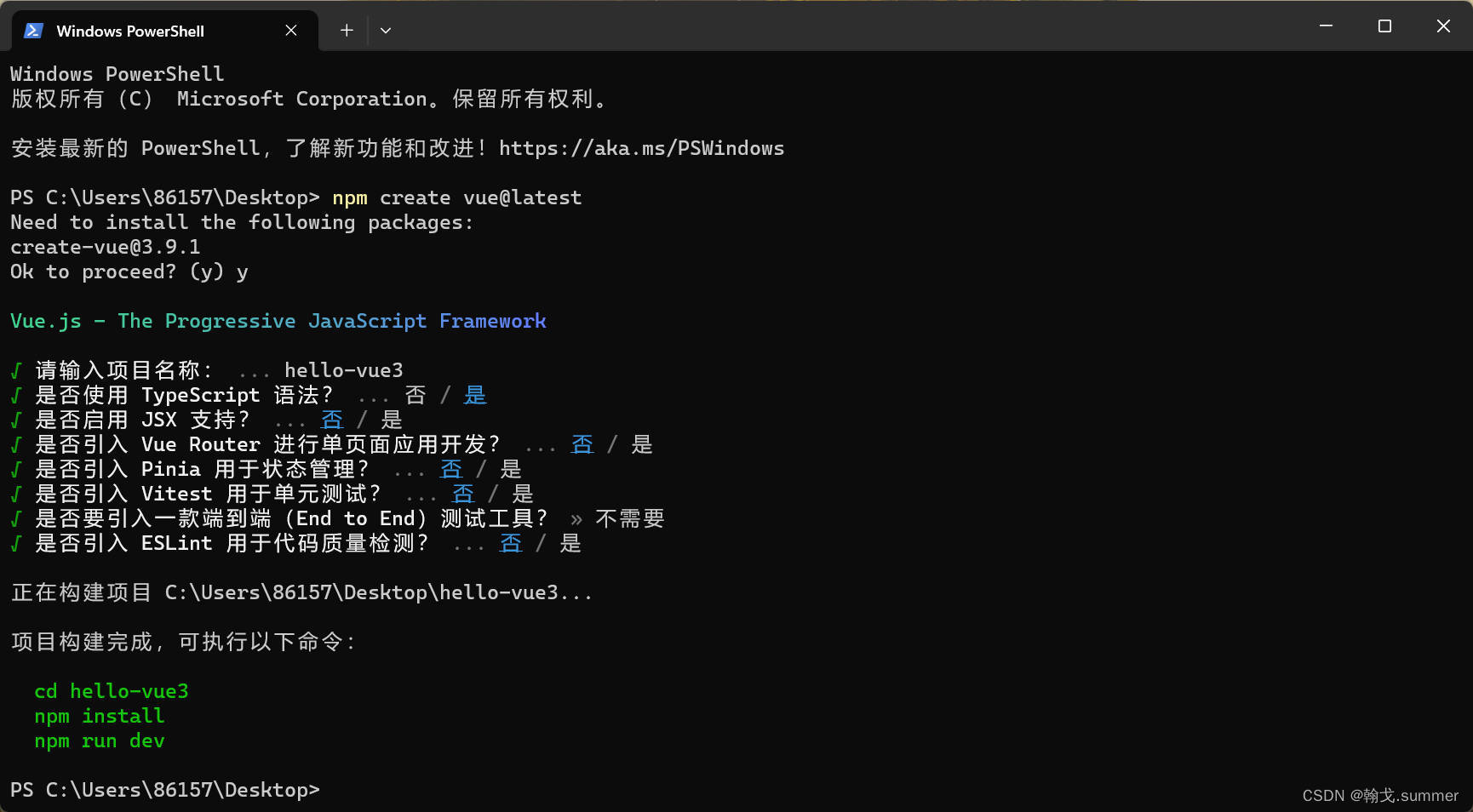
接下来就是一些选项配置,这里只选使用TypeScript语法。

到这里Vue3项目就创建好了,可以在桌面上找到。

三、用VSCode打开
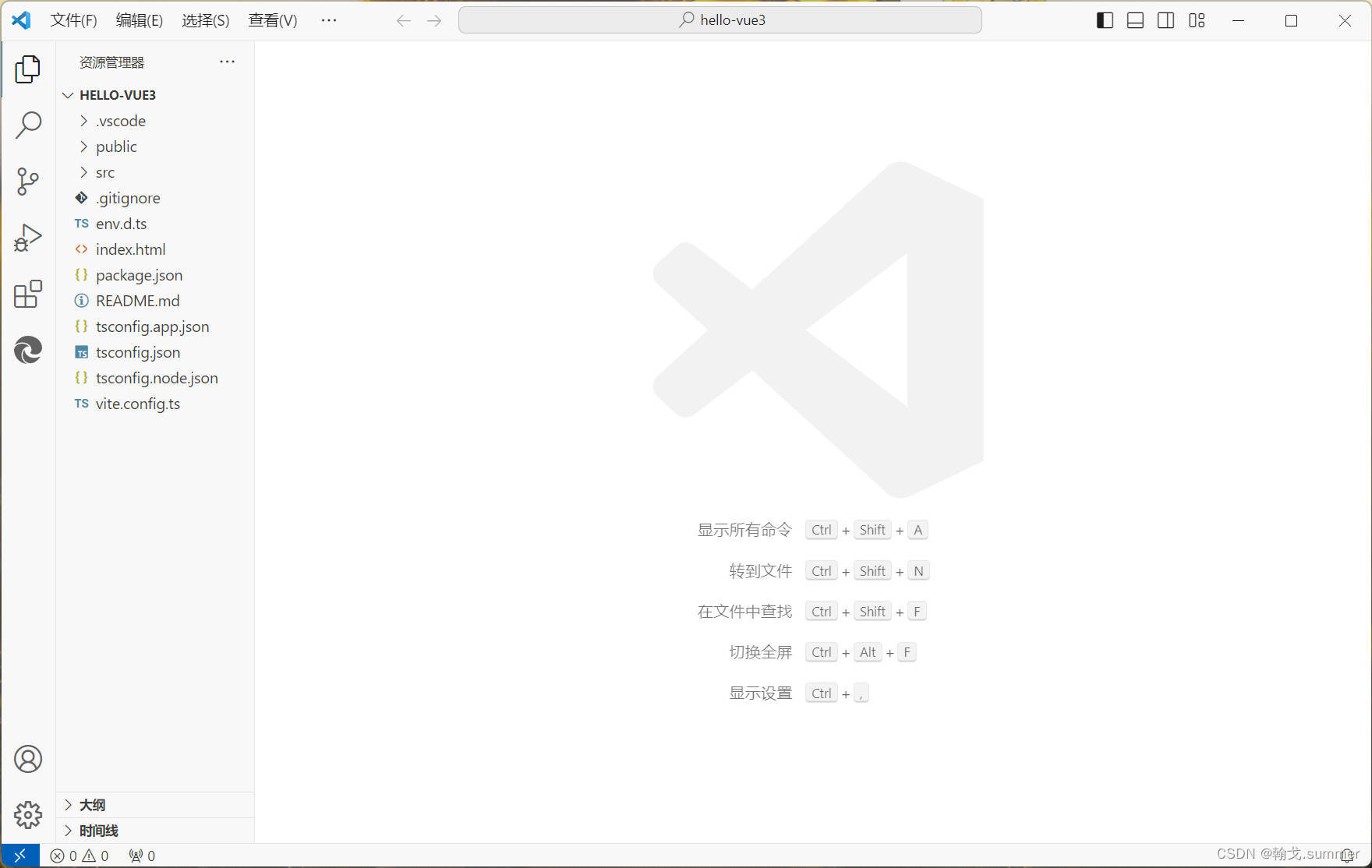
使用VSCode打开刚才建好的项目

这里会推荐两个官方插件,点击安装即可。


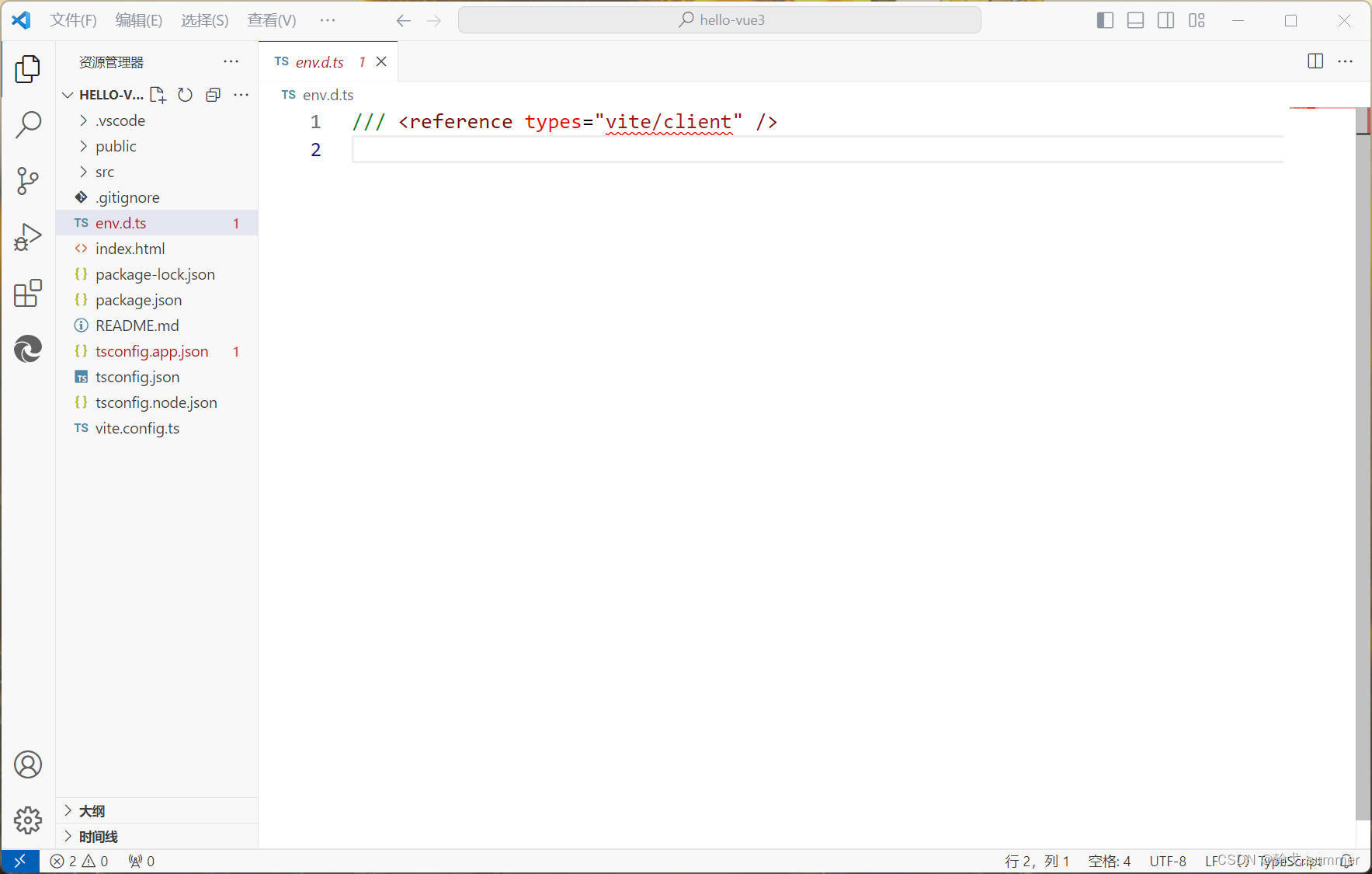
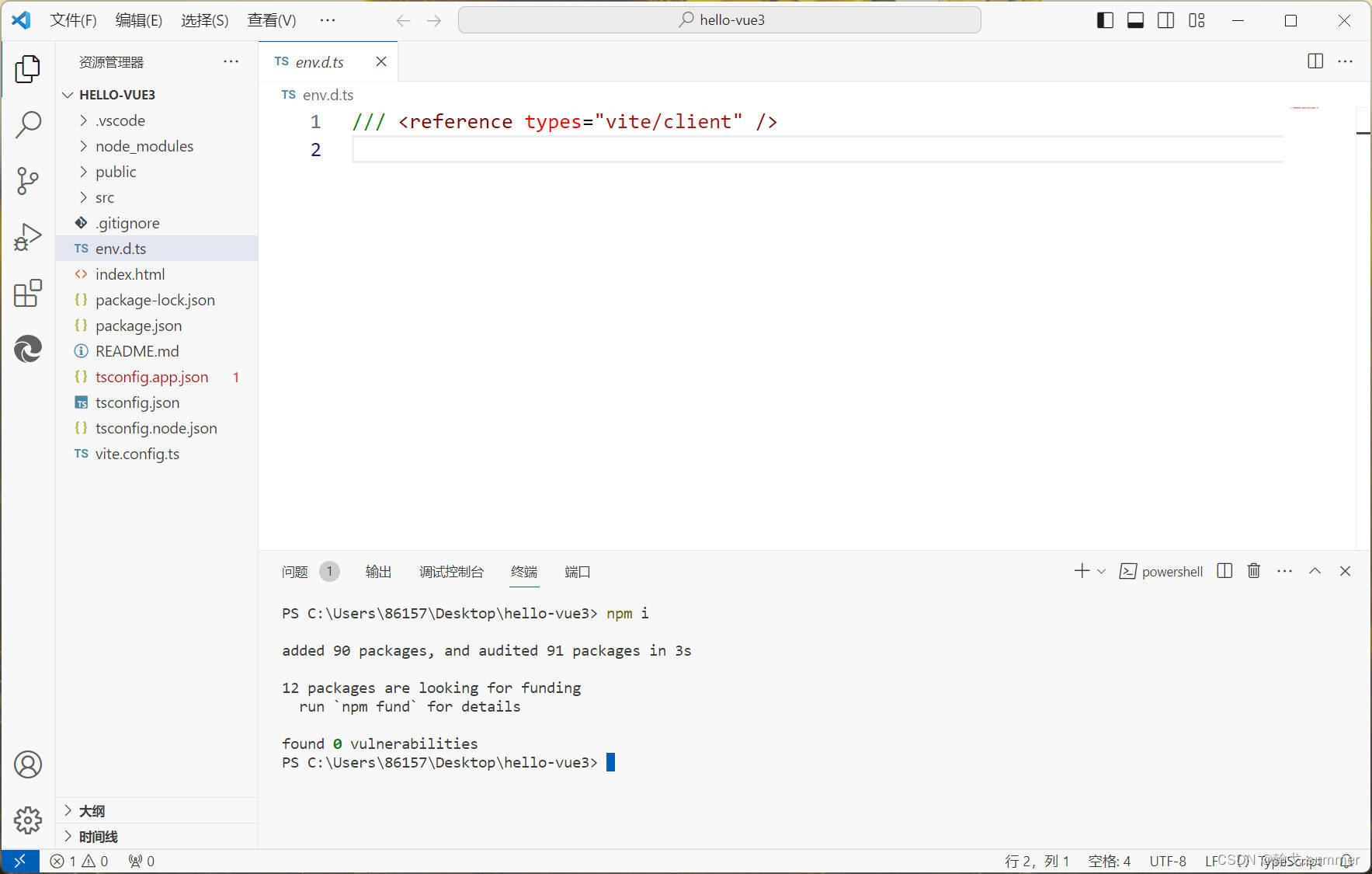
打开env.d.ts文件,发现报错,原因是没有下载依赖。

打开终端,使用npm i命令下载依赖。
npm i
新增了一个node_modules目录

下载好后重新打开VSCode
项目中的index.html文件是入口文件,类似于SpringBoot项目中的启动类。
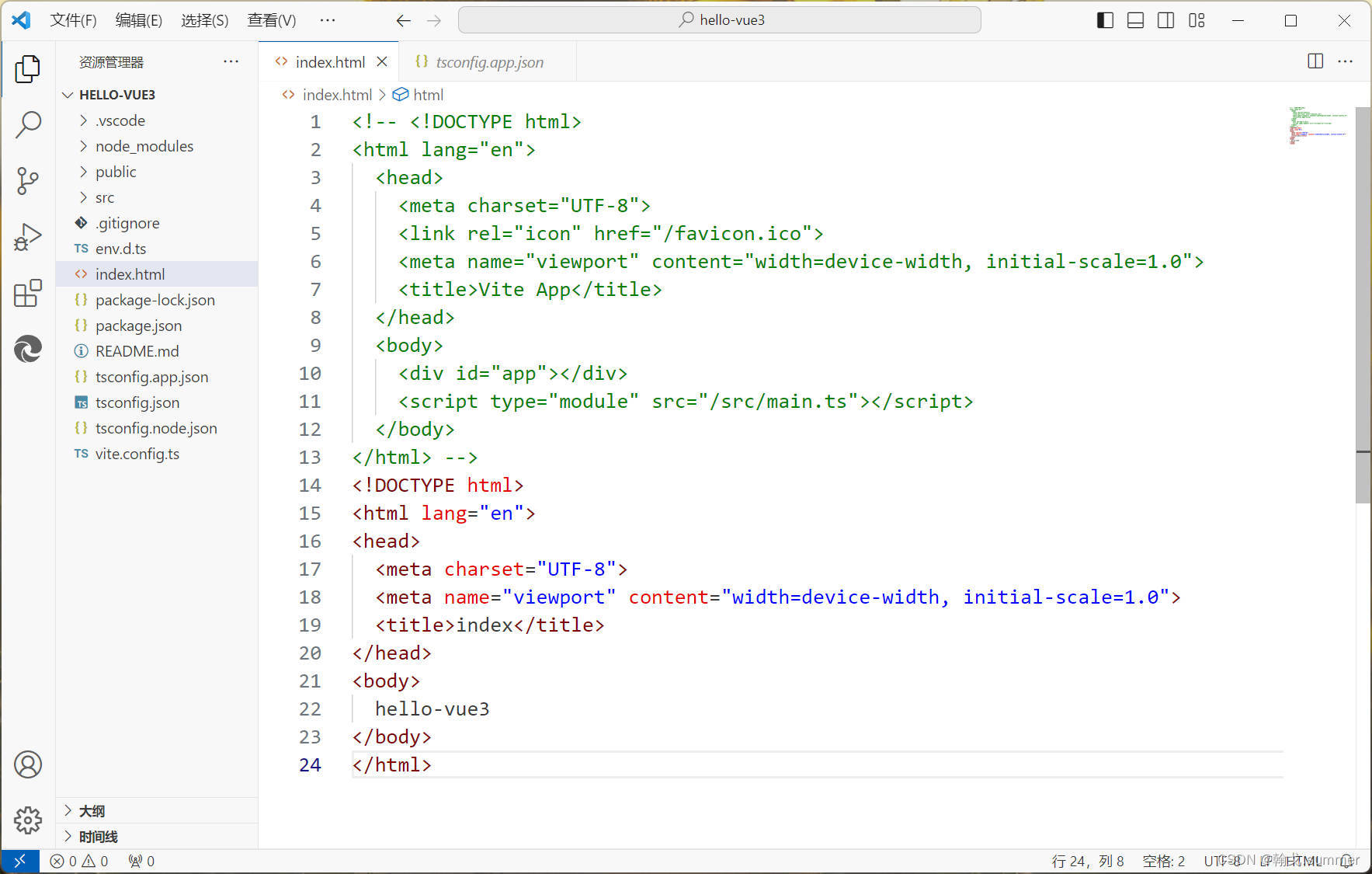
我们先将index.html文件里面的内容全部注释,然后自己简单的写一个html页面。

打开终端,使用npm run dev命令启动项目。
npm run dev按住Ctrl键然后单击http://localhost:5173/打开

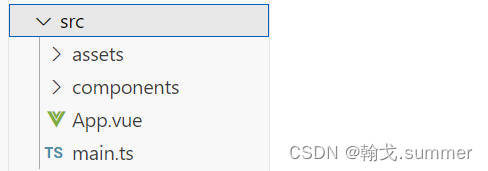
四、源代码目录src
和后端项目一样,src目录用于存放源代码。

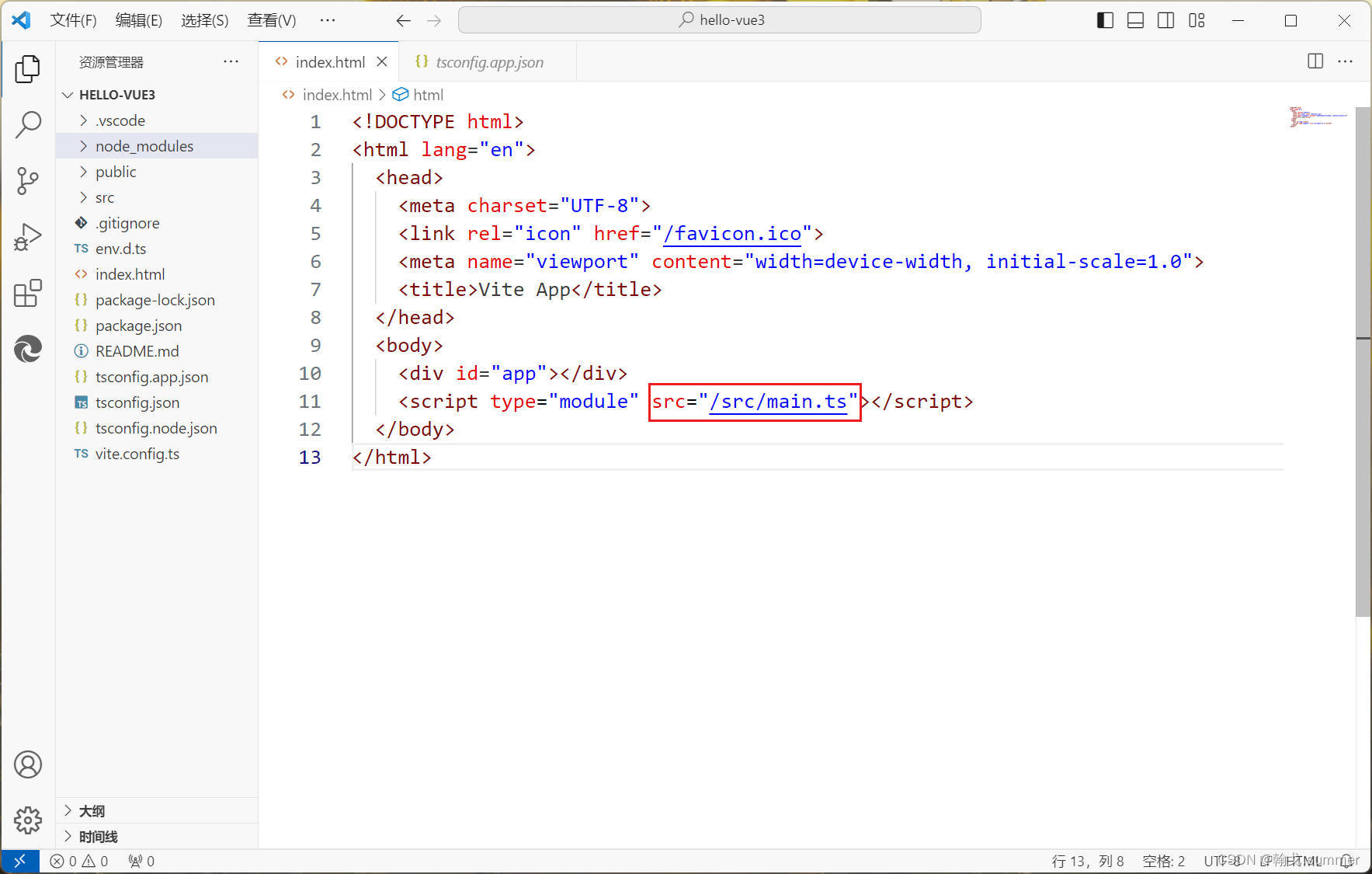
在入口文件index.html中,引入了src目录下的main.ts文件。

main.ts文件内容
其中import的作用就是导入,类似于Java中的导包。
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')导入样式
import './assets/main.css'从vue中导入createApp,然后下面就能用createApp了。
import { createApp } from 'vue'导入App组件,App组件是根组件,我们写的其他组件放到根组件中。
import App from './App.vue'用根组件App创建应用,挂载到一个id为app的容器中。
createApp(App).mount('#app')这个id为app的容器就在index.html中

components目录存放我们自己写的组件,这些组件要引入到App.vue根组件中,assets目录里面是一些样式。
在src中main.ts和App.vue是必不可少的
五、入门案例——手写src
创建src目录,新建main.ts和App.vue
main.ts
// 引入createApp用于创建应用
import { createApp } from 'vue'
// 引入App根组件
import App from './App.vue'
createApp(App).mount('#app')在.vue文件中可以写什么呢?
<template>
<!-- html -->
</template>
<script lang="ts">
// JS或TS
</script>
<style>
/* 样式 */
</style>Person.vue
我们在src中创建components目录,存放我们自己写的组件Person.vue,然后引入到App.vue根组件中。
<template>
<div class="app">
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showNumber">查看联系方式</button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
let name = ref('艾伦')
let age = ref(20)
let number = '12345678910'
function changeName() {
name.value += '~'
}
function changeAge() {
age.value += 1
}
function showNumber() {
alert(number)
}
</script>
<style>
.app {
background-color: pink;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>App.vue
在App.vue中不写内容,而是引入其他组件。
<template>
<Person/>
</template>
<script lang="ts">
import Person from './components/Person.vue'
export default {
name: 'App',
components: { Person }
}
</script>
<style>
</style>在Person.vue中<script>标签里面的写法和Java相似
import导包,name、age、number是属性,changeName()、changeAge()、showNumber()是方法。
这里用到了ref,ref是vue里面的,我们要用的话就要先引入进来。ref()是一个方法,可以将基本类型的数据或者是对象类型的数据变成响应式数据。
响应式数据:简单理解,如果代码里面的数据改变了,那么展示在页面中的相应数据也要做出改变。
<script lang="ts" setup>
import { ref } from 'vue'
let name = ref('艾伦')
let age = ref(20)
let number = '12345678910'
function changeName() {
name.value += '~'
}
function changeAge() {
age.value += 1
}
function showNumber() {
alert(number)
}
</script>六、测试案例
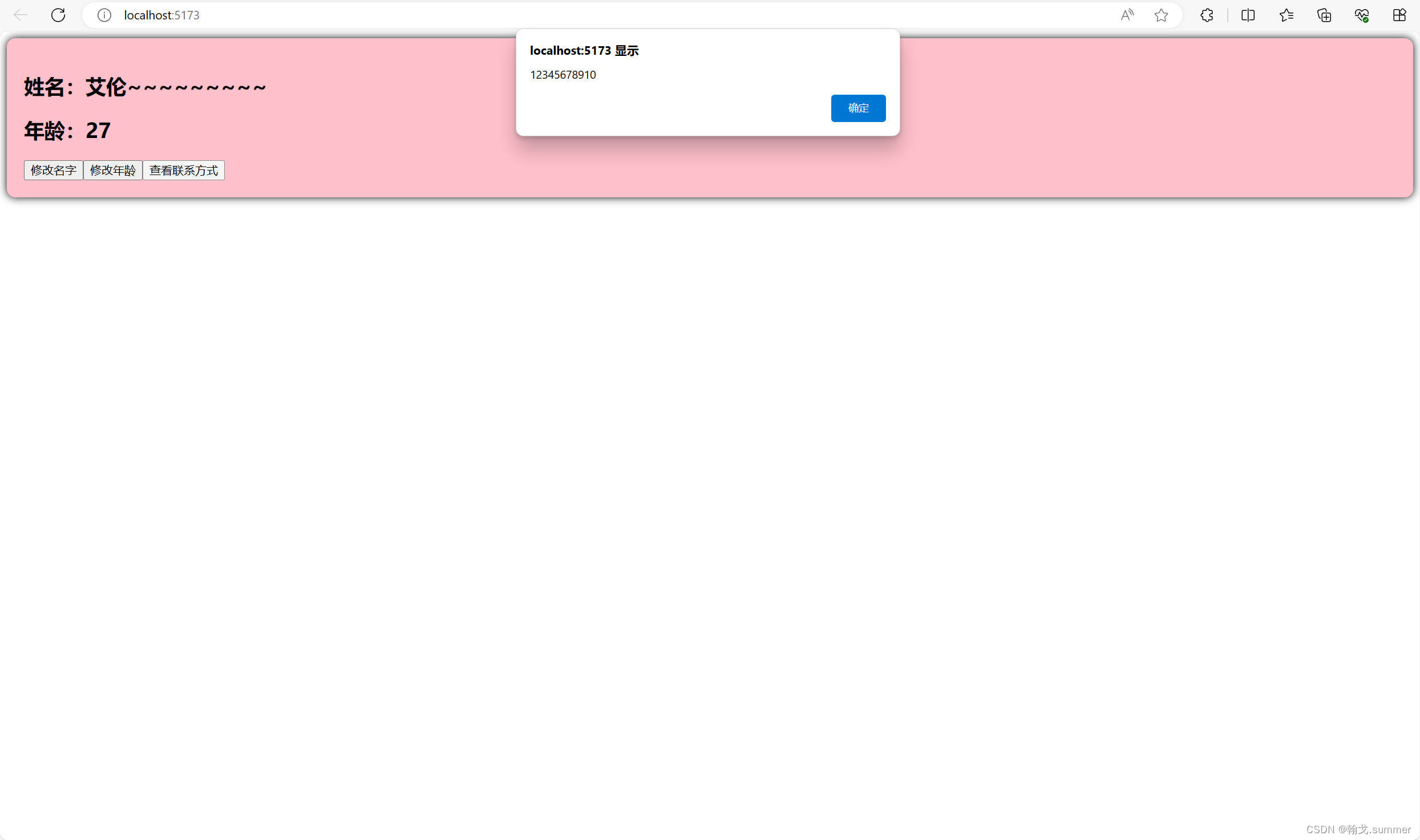
我们将项目运行起来,在浏览器中打开。

点击对应的按钮,页面成功地做出了响应。

七、ref和reactive的区别
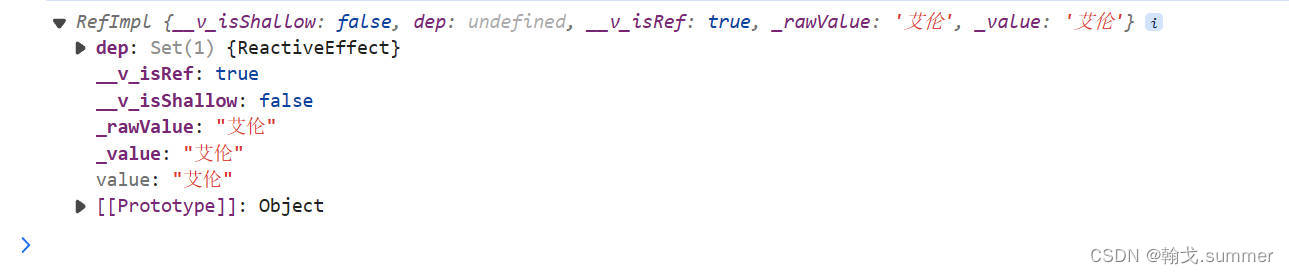
先来看用ref定义的数据是什么样的
还是用上面的案例,在浏览器控制台中输出name。
<template>
<div class="app">
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showNumber">查看联系方式</button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
let name = ref('艾伦')
let age = ref(20)
let number = '12345678910'
console.log(name)
function changeName() {
name.value += '~'
}
function changeAge() {
age.value += 1
}
function showNumber() {
alert(number)
}
</script>
<style>
.app {
background-color: pink;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>可以看到是一个RefImpl对象,name的值变成了这个RefImpl对象中的属性value的值。所以在案例中我们用name的值是用name.value,但是在插值语法中是不用.value的。
插值语法:
下面就是插值语法,就是把值插进去。
<h2>姓名:{{ name }}</h2> <h2>年龄:{{ age }}</h2>

再来看用reactive定义的数据是什么样的
下面代码是报错了的,原因是reactive定义的数据必须是对象类型。
let name = reactive('艾伦')定义对象类型的数据
let person = reactive({"name":"艾伦", "age":20})查看控制台输出,可以看到是一个Proxy(Object)对象。

这个时候案例代码可以修改成下面这样,结果依然是一样的。
<template>
<div class="app">
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showNumber">查看联系方式</button>
</div>
</template>
<script lang="ts" setup>
import { ref, reactive } from 'vue'
let person = reactive({"name":"艾伦", "age":20})
let number = '12345678910'
console.log(person)
function changeName() {
person.name += '~'
}
function changeAge() {
person.age += 1
}
function showNumber() {
alert(number)
}
</script>
<style>
.app {
background-color: pink;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>那么ref是用来定义基本类型的数据的,reactive是用来定义对象类型的数据的?
其实ref也可以定义对象类型的数据
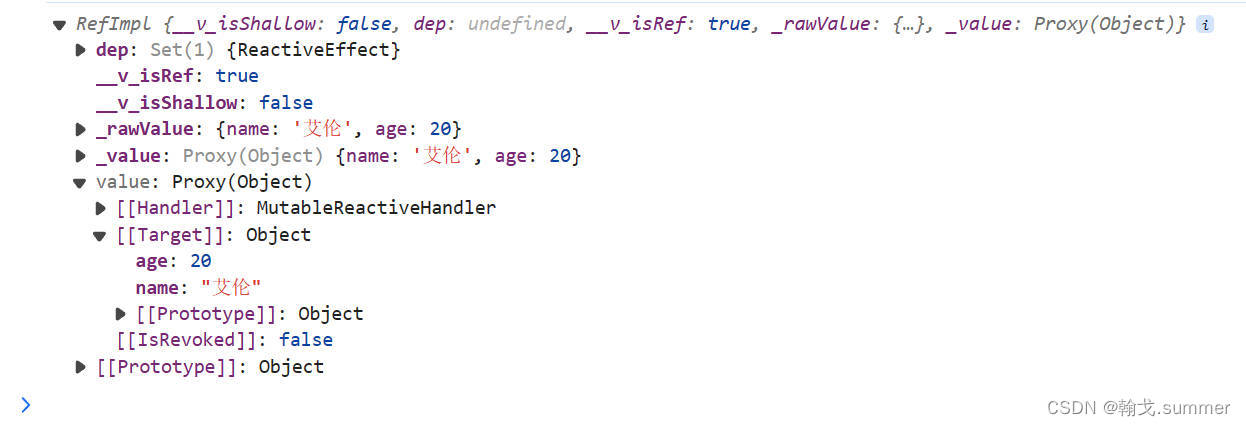
let person = ref({"name":"艾伦", "age":20})查看控制台输出
依然是一个RefImpl对象,不过里面还有一个Proxy(Object)对象,所以用ref定义对象类型的数据本质上是用reactive。

此时案例中的代码应该修改成下面这样的
使用ref就必须用到.value,在插值表达式中不需要。
<template>
<div class="app">
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showNumber">查看联系方式</button>
</div>
</template>
<script lang="ts" setup>
import { ref, reactive } from 'vue'
let person = ref({"name":"艾伦", "age":20})
let number = '12345678910'
console.log(person)
function changeName() {
person.value.name += '~'
}
function changeAge() {
person.value.age += 1
}
function showNumber() {
alert(number)
}
</script>
<style>
.app {
background-color: pink;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>总结
ref用来定义:基本类型的数据、对象类型的数据
reactive用来定义:对象类型的数据
使用原则
- 若需要一个基本类型的响应式数据,必须使用ref
- 若需要一个响应式对象,层级不深,ref、reactive都可以
- 若需要一个响应式对象,且层级较深,推荐使用reactive