1.找到登录按钮的触发方法
views/login/index.vue 找到是handleLogin
接着发现调用的是vuex里面的user/login方法
2.vuex中的方法,其实对应于"store/modules/user.js 中actions的login方法

3.前端请求与发现无响应,我们先用postman排除是后端问题,发现有返回。

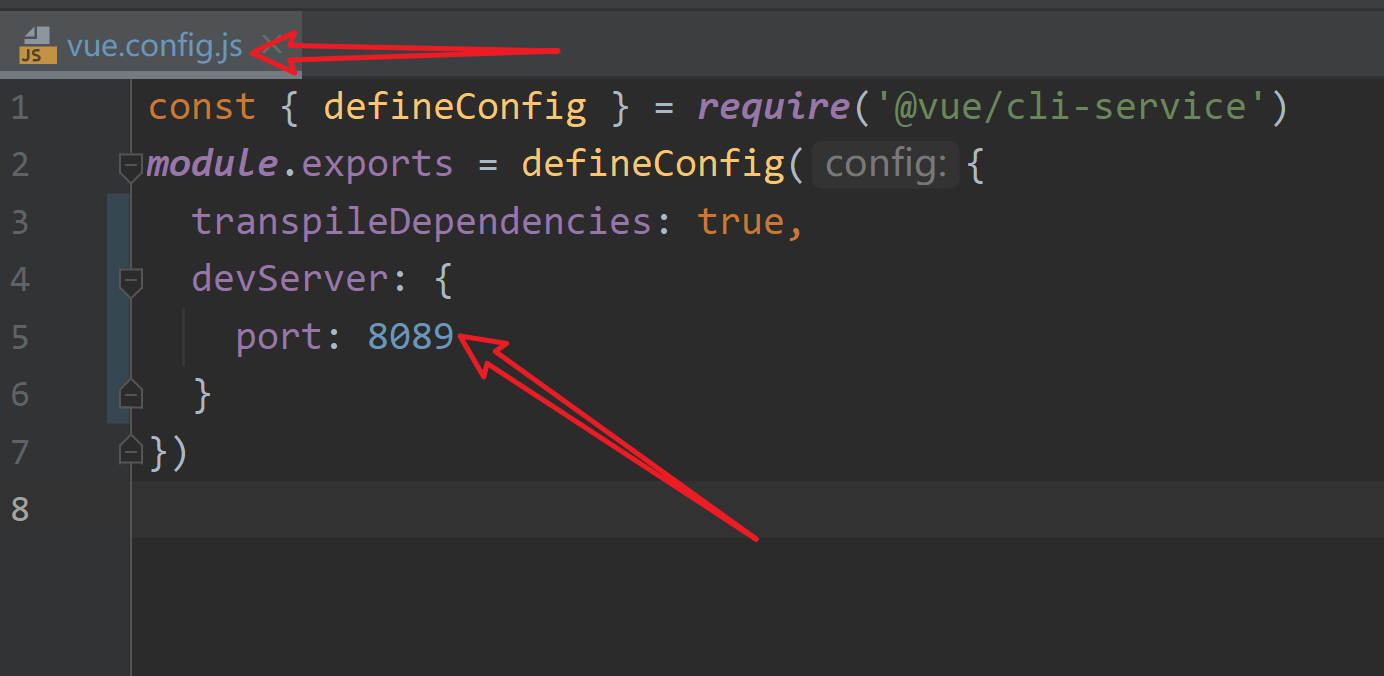
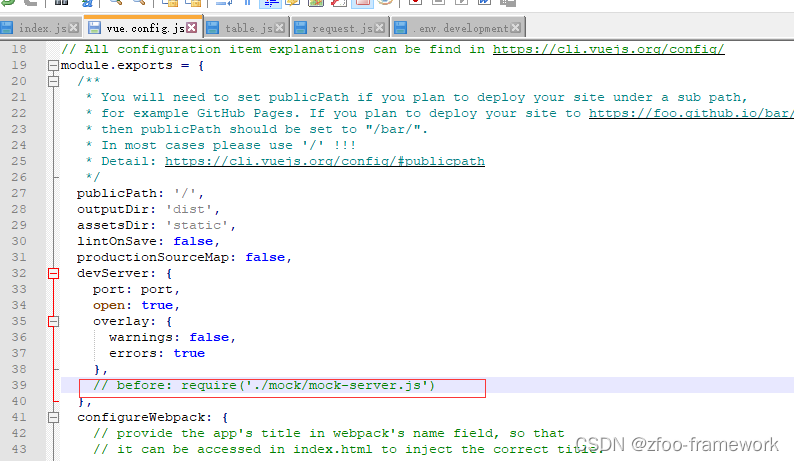
4.发现是 vue.config.js 中 必须注释掉

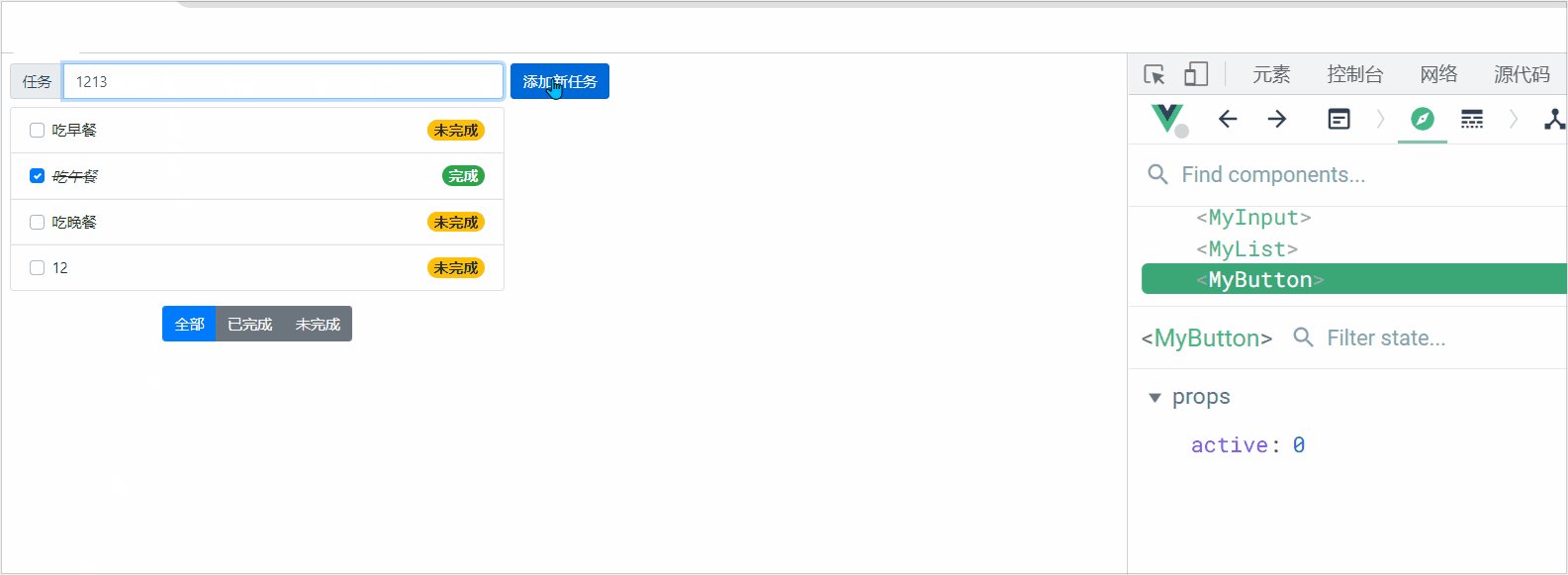
5.但是提示:用户不存在。 我们明明有admin用户,打开Network,发现传递的参数名不是后端规定的参数名,所以出错了。

因此修改:store/modules/user.js下的actionslogin方法参数username为loginname
6.表单校验

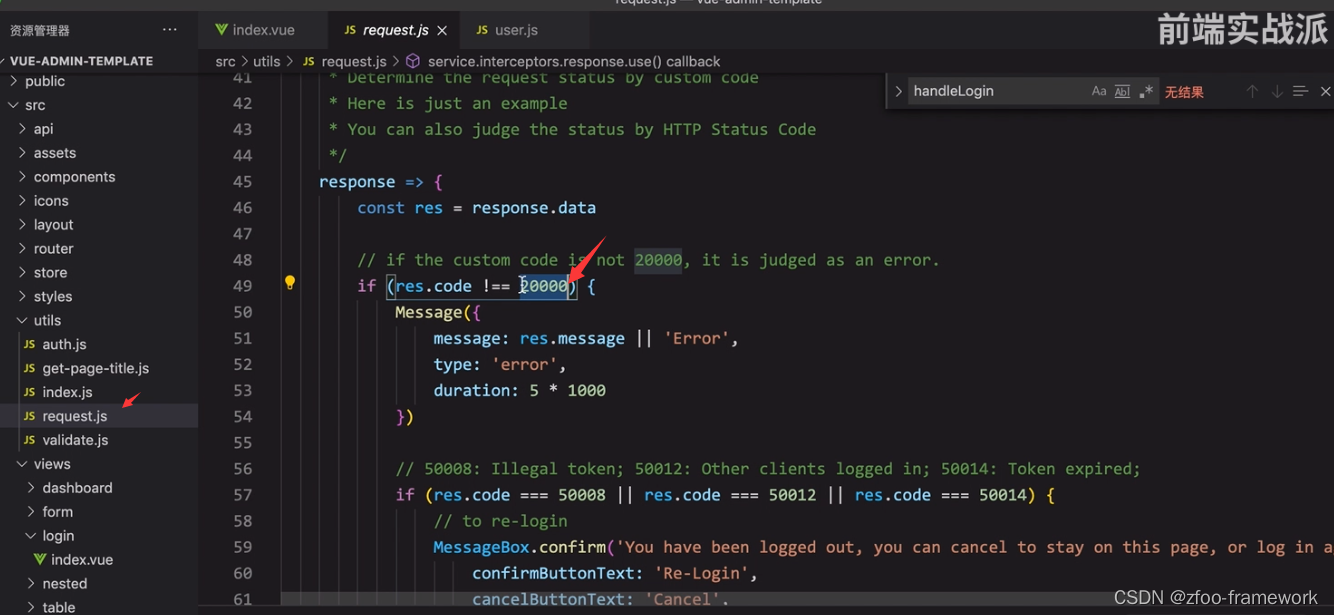
7.修改request.js工具类中改返回成功的code值为200,而不是之前的20000

8修改header中的key为: token。

9.我们输出下,看错误的消息是啥

10.发现退出不了系统,直接用这个就行

11.每次刷新页面都会走else。 会先去vuex中获取这个参数,但是每次刷新页面,Vuex中的方法都会丢失。