一、Vue的数据绑定
1、单向数据绑定:将Model绑定到View上,当通过JavaScript代码改变了Model时,View就会自动刷新。不需要进行额外的DOM
a、数据只保存一份
b、data—->DOM
(1)插值表达式:{{ 表达式 }},将表达式的值在View中显示出来
(2)v-bind:将标签的属性绑定到指定的变量上。简写方式: :属性名=’变量名’
2、双向数据绑定:是Vue的核心特征之一。将Model绑定到View上,同时将View和Model进行绑定。即当Model的数据发生改变时
View会自动更新;当View的数据发生改变时Model的数据也会更新。
强调:在Vue中只有表单元素才能实现双向绑定(input、textarea、select),实现指令是v-model
(1)文本框(‘text’)的绑定:和普通的变量进行绑定
(2)复选框(checkbox)的绑定:绑定的变量必须是数组
(3)单选框(radio)的绑定:绑定普通的变量
(4)下拉列表(select)的绑定:当下拉列表为单选时,绑定的变量为普通变量;当下拉列表为多选时,绑定的变量自动转换为数组
3、值绑定的时机(数据同步的时机):v-model指令可以实现Model和View的数据同步
(1).lazy(懒加载):在input失去焦点或按下回车键时才进行更新

(2).number:将输入的数据转换成Number类型。在input中输入的虽然是数字,但实际是string,为了将字符串转换为数字,加
上该修饰符实现自动转换


(3).trim:会自动过滤掉输入的首尾空格

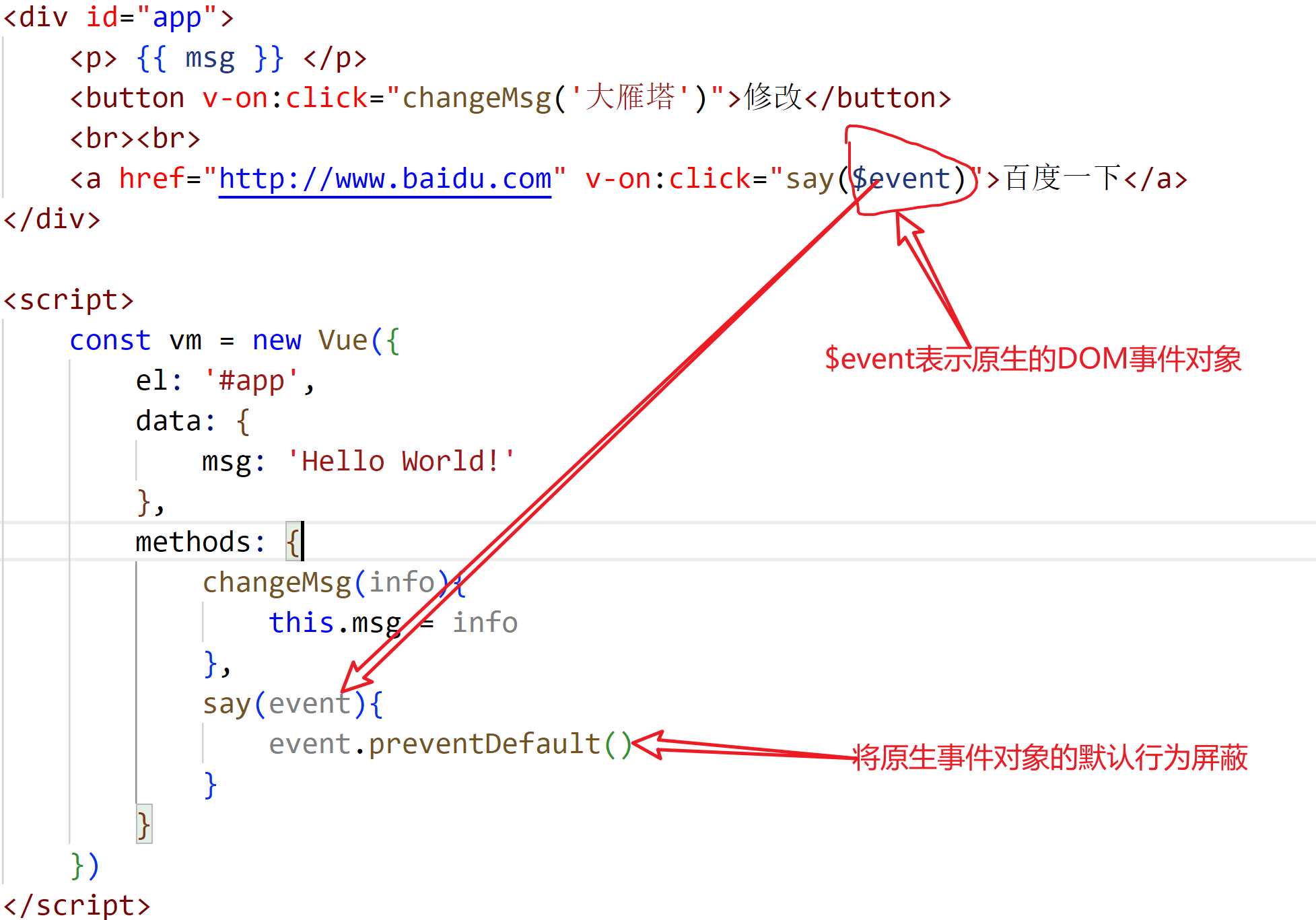
二、Vue的事件绑定:通过v-on指令绑定,v-on:原生的事件名(@原生事件名)
1、方法处理器方式:v-on:原生事件名 = 函数名

2、内联语句处理器方式:本质是内联了javascript语句


(1).prevent :调用preventDefault()。阻止链接打开URL

(2).stop :调用stopPropagation()。阻止事件传播(阻止事件冒泡)
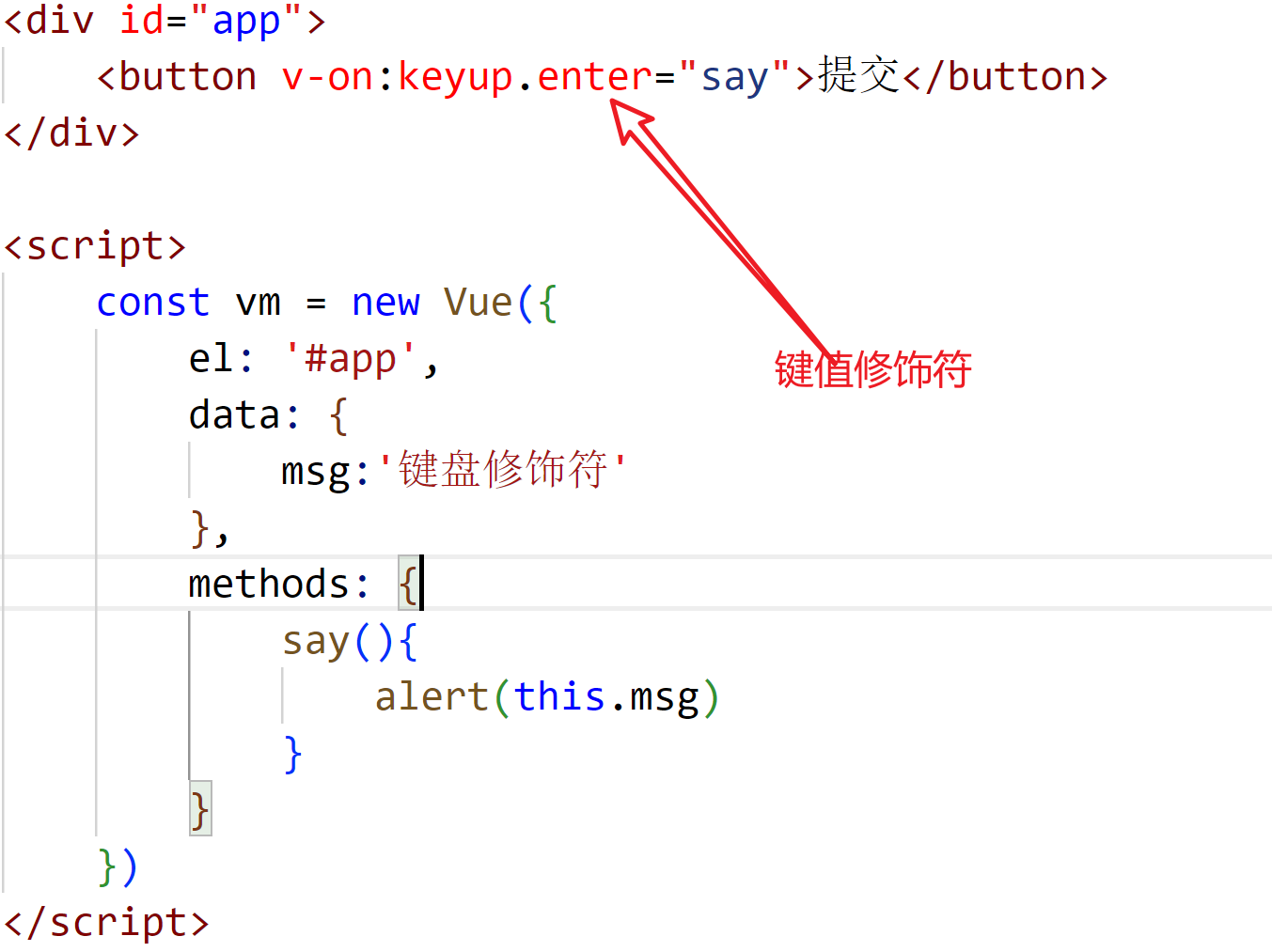
(3)键值修饰符:在监听键盘事件时,需要知道键的keyCode,记忆不方便,可以通过修饰符来记录键值
enter、tab、delete、esc、space、up、down、left、right

1、对象语法:给v-bind:class传递一个对象,来动态的改变class属性值

2、数组语法:可以把一个数组传给v-bind:class,以应用一个class列表

3、内联样式绑定:直接绑定style(v-bind:style)
(1)对象表示法:

(2)数组表示法:

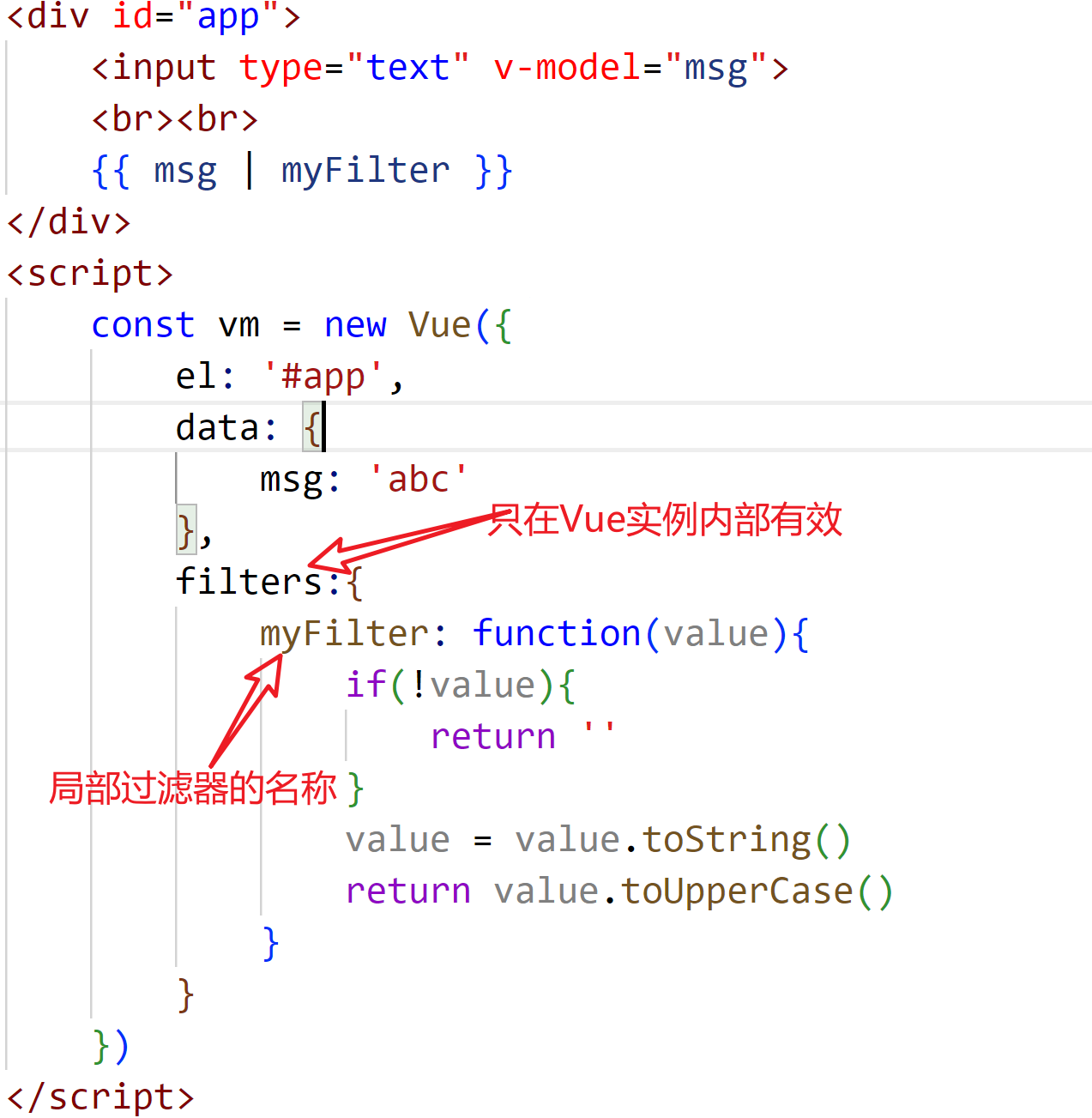
四、Vue的过滤器:主要用于文本的格式化,或者数组数据的过滤与排序等
(1)插值表达式中( 使用管道符‘|’ ):{{ message | filter }}
(2)在v-bind的绑定中( 使用管道符‘|’ ):
<div v-bind:title=" message| filter "></div>2、定义的方式:
(1)全局过滤器:
Vue.filter(‘过滤器的唯一标识’,函数(value){
过滤的代码
})

(2)局部过滤器:在Vue实例内部通过filter属性定义的过滤器

(1)安装:npm i -g @vue/cli-init
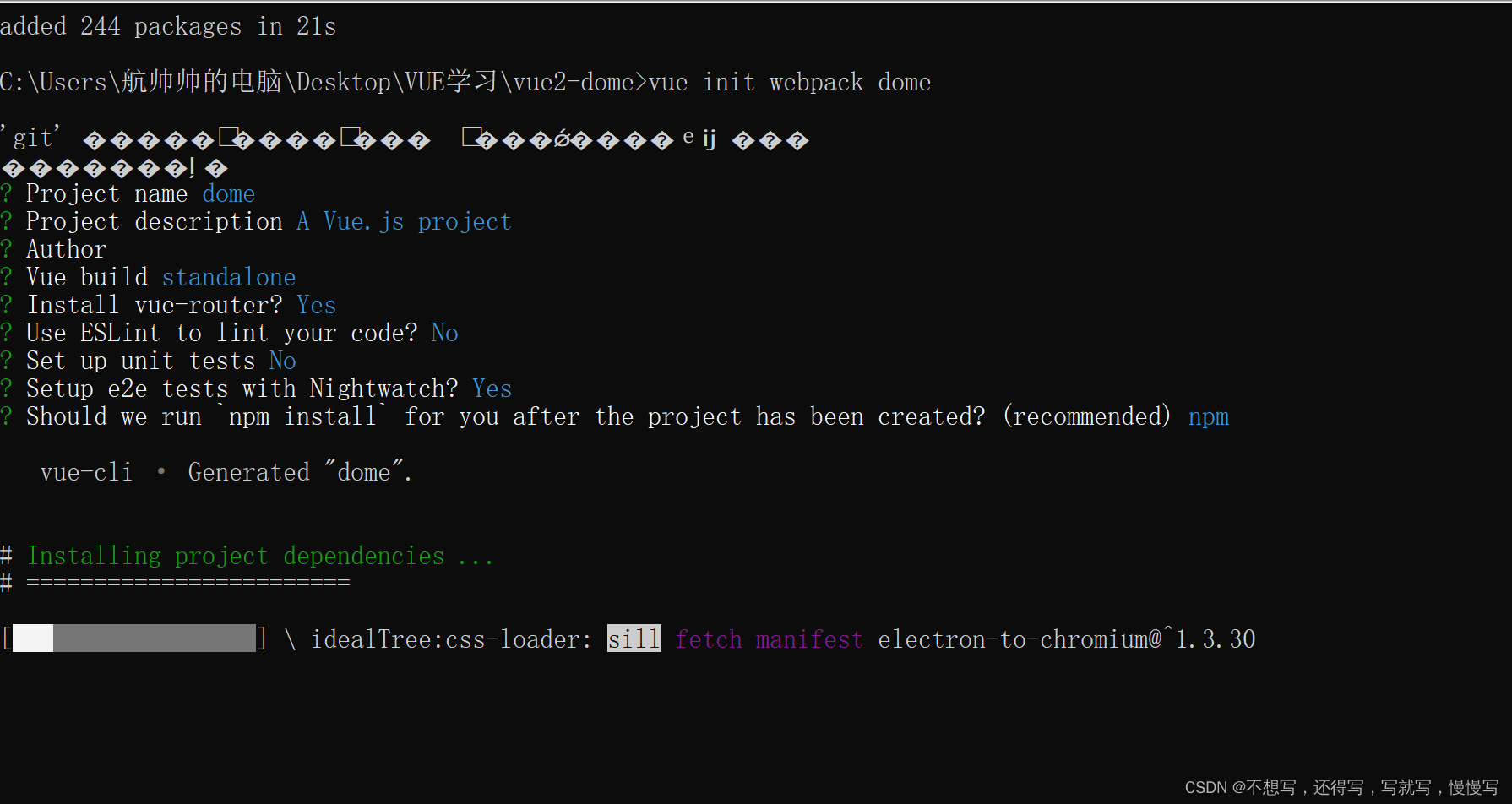
(2)创建Vue项目(Vue2.0项目):
A、创建文件夹:vue2-demo
B、进入文件夹:cd vue2-demo
C、创建项目:vue init webpack 项目名

(1)使用vscode对项目进行编辑:
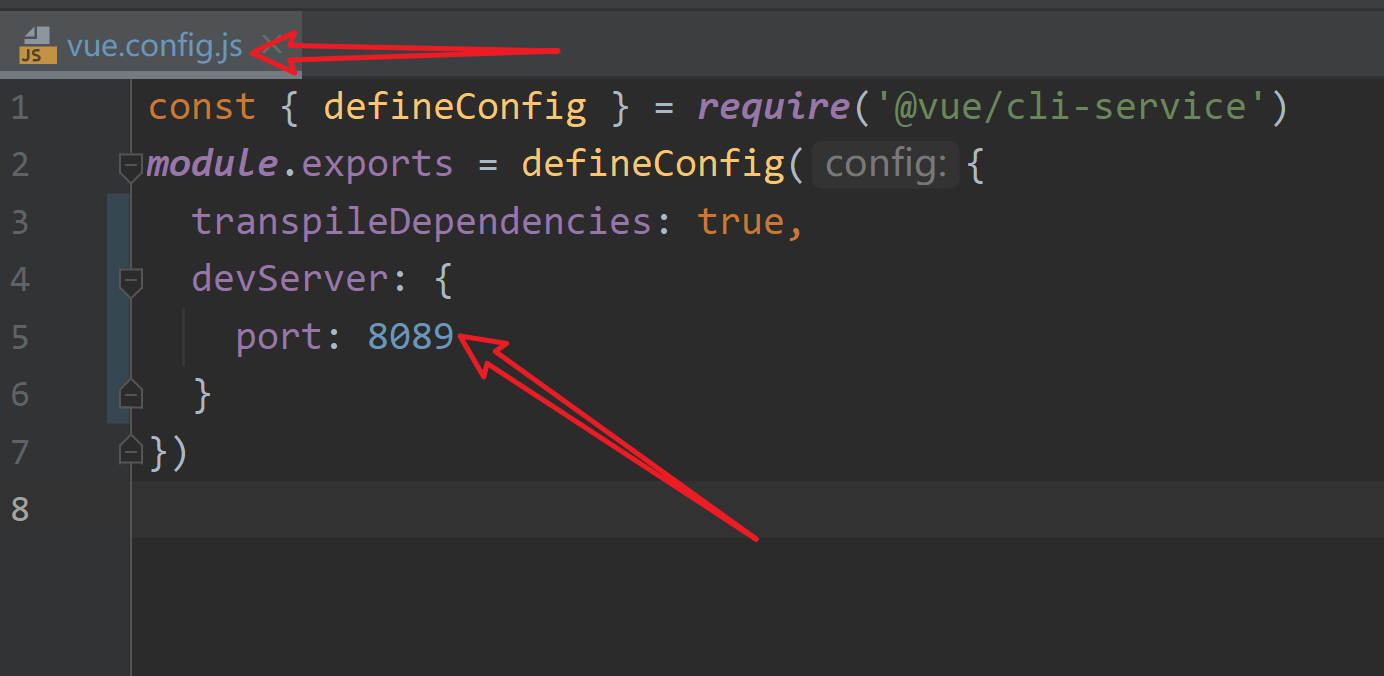
(2)使用Webstorm创建项目:修改默认的端口号