总目录
文章目录
- 总目录
- 前言
- 一、查找项目需要的图标
- 二、图标的使用
- 1.将下载的文件解压缩
- 2.将ttf文件复制粘贴到自己的项目中
- 3.使用
- 总结
前言
本文主要介绍在WPF中iconfont图标库的使用
一、查找项目需要的图标
- 首先进入阿里巴巴矢量图标库网站,登录自己的账号(没有注册一个)
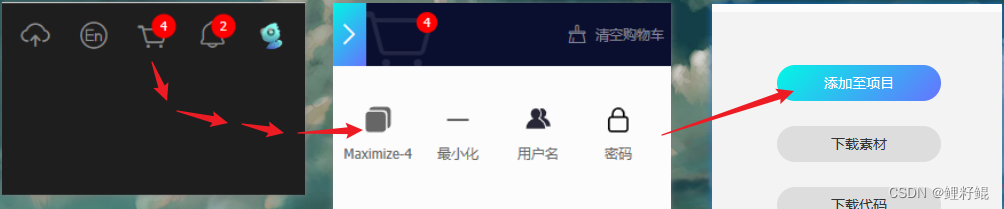
- 查找自己项目中需要的矢量图标,添加进购物车,如下图所示:

- 完成所有图标的收集后,我们可以新建一个项目,如下图所示:

- 将收集的图标按照项目分类整理好,利于后期追溯和维护

- 下载,如下图所示

二、图标的使用
1.将下载的文件解压缩
2.将ttf文件复制粘贴到自己的项目中
3.使用
<Window.Resources>
<FontFamily x:Key="font">/WpfApp3;component/Res/icon/#iconfont</FontFamily>
</Window.Resources>
<WrapPanel VerticalAlignment="Top" ItemHeight="50" ItemWidth="50">
<Button Content="" FontFamily="{StaticResource font}" FontSize="20"></Button>
<TextBlock Text="" FontFamily="{StaticResource font}" FontSize="20"></TextBlock>
<TextBlock Text="" FontFamily="{StaticResource font}" FontSize="20"></TextBlock>
<Label Content="" FontFamily="{StaticResource font}" FontSize="20"></Label>
</WrapPanel>

总结
以上就是本文内容,希望以上内容可以帮助到你,如文中有不对之处,还请批评指正。


![[ Azure - Database ] Azure Database for MySQL 配置Auditing并查看使用](https://img-blog.csdnimg.cn/9e84f146faef43e8bc933508270ecc08.png)













![[机器学习-概念新] 什么是欧式距离、标准化欧式距离、马氏距离、余弦距离](https://img-blog.csdnimg.cn/20200703235519658.png)