UNIAPP实战项目笔记39 我的页面布局
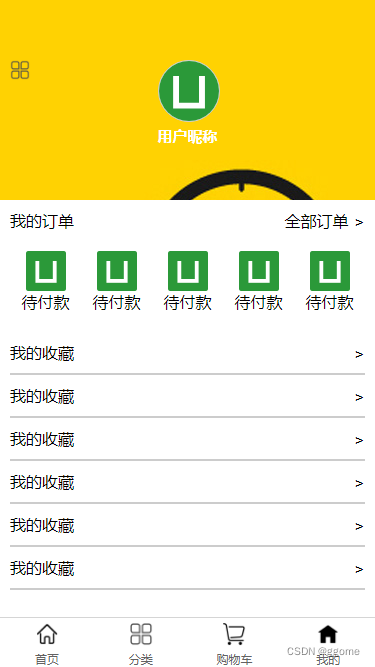
my.vue 我的页面布局
具体图片自己替换哈,随便找了个图片的做示例
代码 pages.json部分
去掉默认导航栏,改为自定义导航栏
,{
"path" : "pages/my/my",
"style" :
{
"app-plus": {
"titleNView": false,
"scrollIndicator": "none"
}
}
}
核心代码 my.vue部分
<template>
<view class="my">
<!-- 头部 -->
<view class="my-header">
<view class="header-main">
<view class="header-config">
<image class="config-img" src="../../static/tabbar/list.png" mode=""></image>
</view>
<view class="header-logo">
<image class="logo-img" src="../../static/logo.png" mode=""></image>
<view class="logo-name">用户昵称</view>
</view>
</view>
</view>
<!-- 我的订单 -->
<view class="order">
<view class="order-title">
<view class="">我的订单</view>
<view class="">全部订单 > </view>
</view>
<view class="order-list">
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
<view class="order-item">
<image class="order-img" src="../../static/logo.png" mode=""></image>
<view class="">待付款</view>
</view>
</view>
<!-- 内容列表 -->
<view class="my-content">
<view class="my-content-item" v-for="(item,index) in 6">
<view class="">
我的收藏
</view>
<view class="">
>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="scss">
.my-header{
background: url("../../static/img/b3.jpg") no-repeat;
width: 100%;
height: 400rpx;
}
.header-main{
position:relative;
top: 120rpx;
}
.header-config{
position: absolute;
left: 20rpx;
}
.header-logo{
position: absolute;
left:50%;
margin-left:-60rpx;
width: 120rpx;
}
.config-img{
width: 40rpx;
height: 40rpx;
}
.logo-img{
width: 120rpx;
height: 120rpx;
border:2rpx solid #ccc;
border-radius: 50%;
background-color: #FFFFFF;
}
.logo-name{
color: #FFFFFF;
font-size: 30rpx;
font-weight: bold;
}
.order-title{
display: flex;
justify-content: space-between;
align-items: center;
padding: 20rpx;
}
.order-list{
padding:20rpx;
display: flex;
}
.order-item{
flex:1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.order-img{
width: 80rpx;
height: 80rpx;
}
.my-content{
margin:20rpx 0;
padding: 0 20rpx;
}
.my-content-item{
display: flex;
justify-content: space-between;
align-items: center;
padding: 20rpx 0;
border-bottom: 2px solid #ccc;
}
</style>
实际案例图片 我的页面布局

目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
my.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- index.js
- modules