引入Elementplus之后,在setup()方法外面导入ElMessageBox
const {ElMessageBox} = ElementPlus
源码 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
{{ message }}
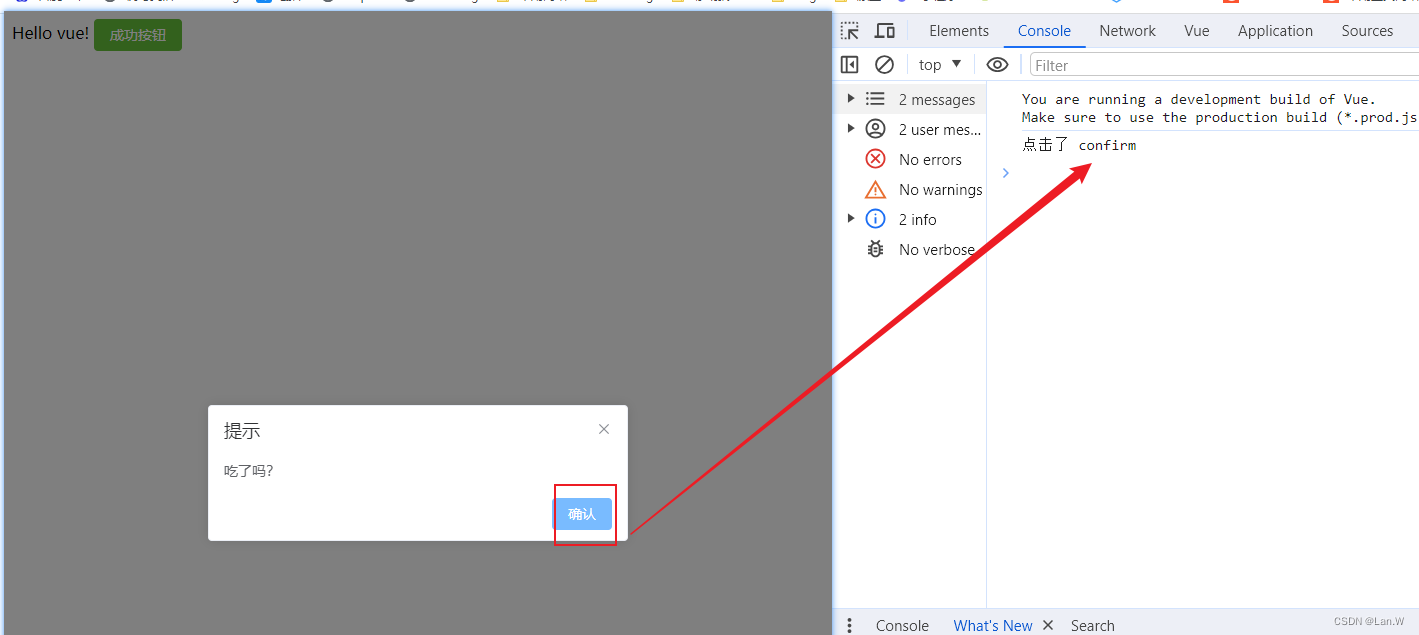
<el-button type="success" @click="showModal('吃了吗?')">成功按钮</el-button>
</div>
</body>
<script>
const {createApp, ref} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const message = ref('Hello vue!')
const showModal = (message) => {
ElMessageBox.alert(
message,
'提示',
{
confirmButtonText: '确认',
callback: (res) => {
console.log('点击了', res)
}
})
}
return {
message,showModal
}
}
})
app.use(ElementPlus)
app.mount('#app')
</script>
</html>

![[Halcon图像] 基于多层神经网络MLP分类器的思想提取颜色区域](https://img-blog.csdnimg.cn/direct/6a21c3cbf58e4f528f532a86eb6a2f58.png)










![[C/C++]——内存管理](https://img-blog.csdnimg.cn/direct/dcac7a5806ed4cf0beab859ce6be3ebd.png)