
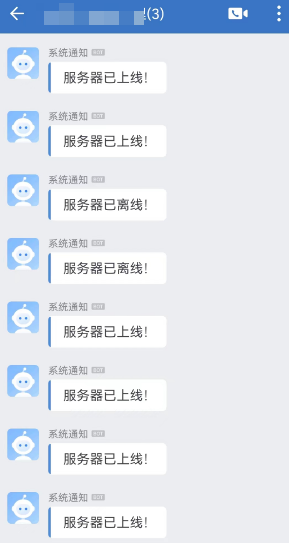
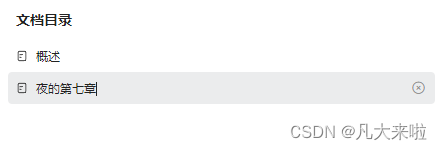
如图所示,修改Input右侧的清空按钮位置:
<el-input class="create-catalog-ipt"
placeholder="请输入相关章节标题"
v-model="currentCatalogTitle"
clearable />
// SCSS环境
::v-deep {
.create-catalog-ipt {
input {
height: 32px;
line-height: 32px;
padding: 0;
background-color: transparent;
border: none;
font-size: 12px;
}
.el-input__suffix { // 可清空图标内置了定位属性,可直接修改方位
right: -24px;
top: -4px;
}
}
}