目录
有时候取不到对象中值怎么办?
问题截图
问题代码
问题分析
情况1
情况2
情况3
问题解决
对象值发生改变了但是页面没有刷新怎么办?
为什么?
常见错误写法:
怎么办?
有时候取不到对象中值怎么办?
Axios怎么使用同步请求?
问题截图
问题代码
beforeAvatarUpload(file) { let this_ = this; this_.file = file let data = {"file": file} this.$http.post(ApiOrigin + "/Upload", data, { headers: {'Content-Type': 'multipart/form-data'} }).then((resp) => { this_.addForm.articleThImg = resp.data.data this_.updateForm.articleThImg = resp.data.data }) //`````console.log(this.addForm) console.log(this.addForm.articleThImg)//`````` return errms.length <= 0; },问题分析
这段代码干了个什么呢?就是,是一个上传图片的操作,前端上传图片给后端之后,后端会返回给前端一个对象,然后这个对象我就是存在这个resp.data.data中,然后这个对象里面的数据就是这个直链的链接了,然后我们可以将这个直链的链接填充到前端的一个变量中。
那我想问,现在这个console.log中输出的值,前提是咱们在上传成功之后,它是否能够输出值呢?
答案是可能,为什么是可能而不是一定那?
因为axios是一个异步通信的一个方式,这个log函数,和post请求,他们是不是一个同步的关系可能就不是从上到下按顺序执行的,就是说他这个打印函数可能是先执行的,然后他并没有等待post的执行完毕才去执行,所以就出现了,就是打印出来的数据是空的。
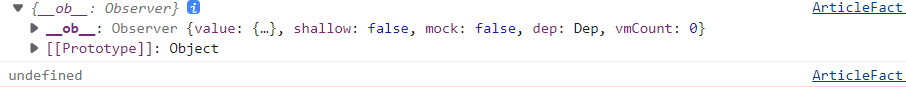
情况1
对象中没有值,属性中自然没有值
原因:
axios是一个异步通信的一个方式,是异步发送响应请求的,后面的代码先执行了情况2
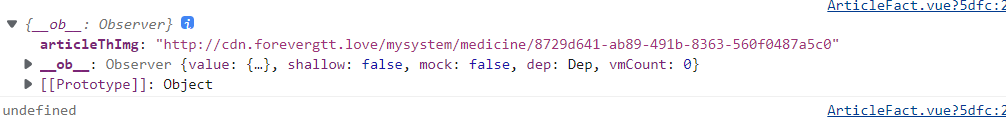
对象中有值,属性中也可以取到值,但是取到的是上一次的值
原因:
虽然axios是一个异步通信的一个方式,但是只要请求响应够快,后面的代码也可以顺序执行,如果多次上传,就会造成直接取到了上一次的值情况3
对象中有值,但是却取不到
原因:
出现在第一次上传时,原因还是异步代码问题,下面的跑的快问题解决:
使用同步的方式即可:
如下为改进后的代码async beforeAvatarUpload(file) { let this_ = this; this_.file = file let data = {"file": file} await this.$http.post(ApiOrigin + "/Upload", data, { headers: {'Content-Type': 'multipart/form-data'} }).then((resp) => { this_.addForm.articleThImg = resp.data.data this_.updateForm.articleThImg = resp.data.data }) //`````console.log(this.addForm) console.log(this.addForm.articleThImg)//`````` return errms.length <= 0; },
对象值发生改变了但是页面没有刷新怎么办?
为什么?
这是由于 JavaScript 语言本身的限制,使得Vue 不能检测对象属性的添加或删除,
也就是说,当你直接在Vue代码中对一个对象它的属性进行添加和删除时,Vue并不会去刷新组件,这是一个天坑,一定要记住!!
常见错误写法:
//对象属性的增加 this_.addForm.articleThImg = resp.data.data //对象属性的删除 delete this_.addForm.articleThImg像这种是无法引起组件的刷新的
怎么办?
3种方法来帮助你!!
1 使用$set
2 使用Object.assign()
3 使用强制刷新
//对象属性的增加 //写法1->通过$set this.$set(this.addForm,"articleThImg",resp.data.data) //写法2->通过Object.assign this.addForm.articleThImg=resp.data.data this.addForm=Object.assign({},this.addForm) // 写法3->还是使用错误的写法,但是使用强制刷新 this_.addForm.articleThImg = resp.data.data //强制刷新 this_.$forceUpdate()个人推荐使用第一种!








![[Kettle] 认识Kettle](https://img-blog.csdnimg.cn/beaf2d33e55e4f22bbb0181df0975c6b.png)