鼠标事件监听

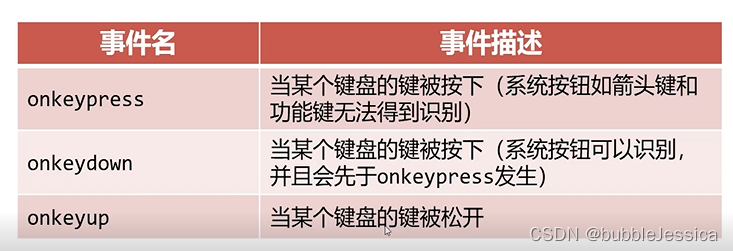
键盘事件监听

表单事件监听

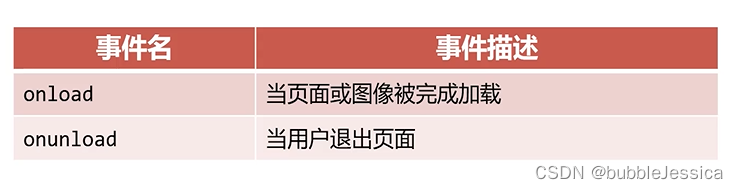
常见的页面事件监听

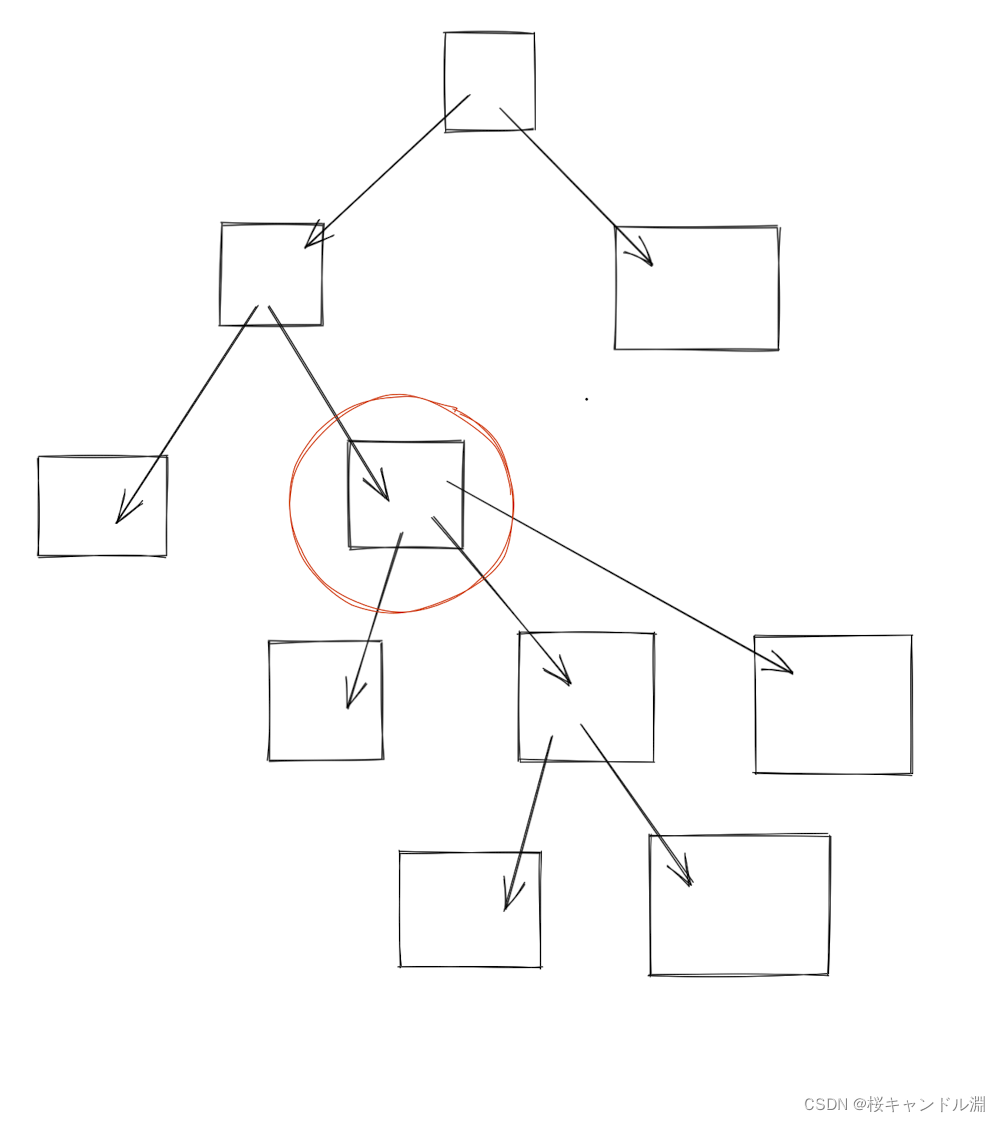
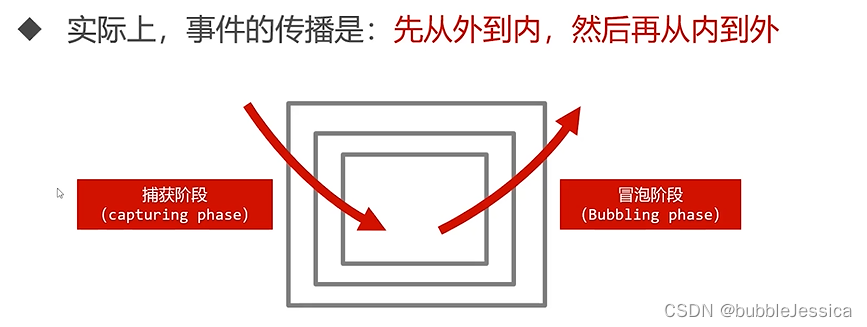
事件传播
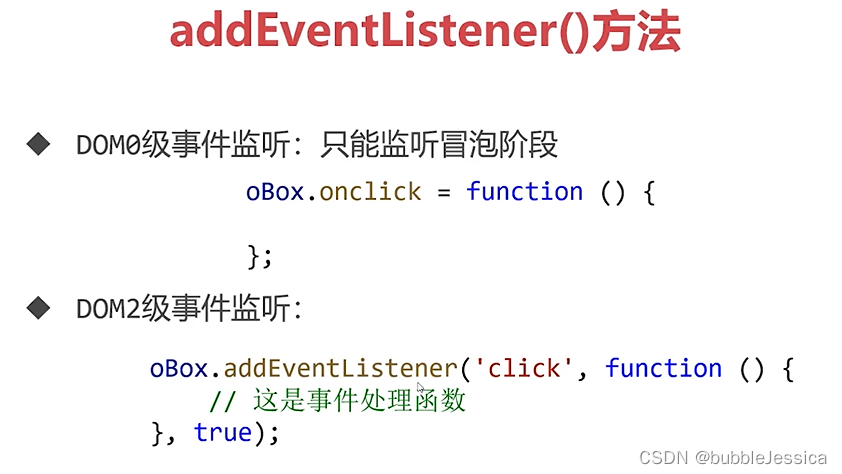
事件传播顺序:从内到外(冒泡阶段)onxxx这样写法只能监听冒泡阶段


addEventListener()方法第三个参数如果为true监听捕获阶段,false监听冒泡阶段(默认)
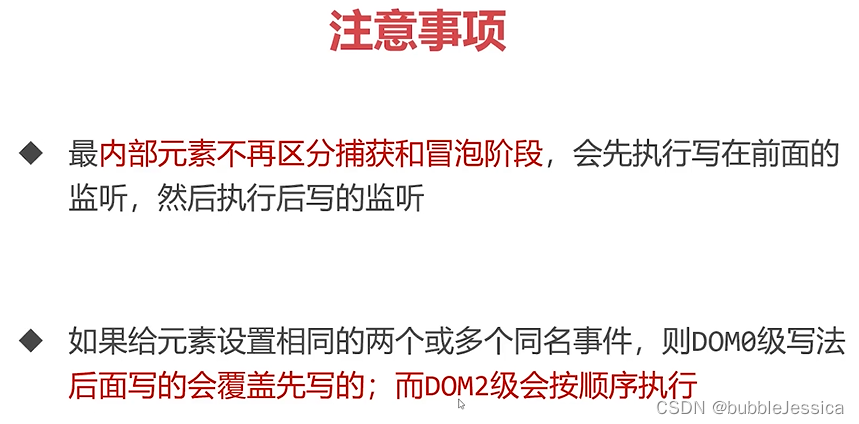
最内层盒子跟书写顺序有关(谁写前面谁就先执行),外面的盒子跟书写顺序无关(结果都是先捕获后冒泡)

事件对象e/event

使用e.offset属性注意点:内部不能再有比它小的元素,否则位置属性会以小元素左上角为原点

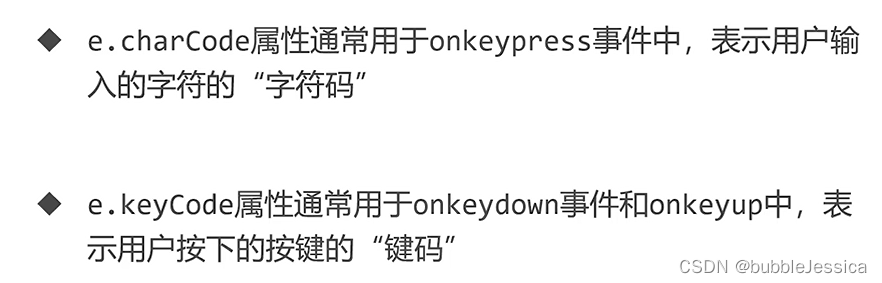
keyCode特殊记忆

e.preventDefault()方法:阻止事件的默认动作
案例:制作一个文本框,只能让用户在其中输入小写字母和数字,其他字符输入没有效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
<input type="text" id="field">
</p>
<script>
var oField=document.getElementById('field');
oField.onkeypress=function (e){
//根据用户输入的字符的字符码(e.charCode)
//数字0~9,字符码48~57
//小写字母a~z,字符码97~122
if (!(e.charCode>=48&&e.charCode<=57||e.charCode>=97&&e.charCode<=122)){
e.preventDefault();
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box {
width: 200px;
height: 200px;
background-color: #333;
}
body{
height: 2000px;
}
</style>
</head>
<body>
<div id="box"></div>
<h1 id="info">0</h1>
<script>
var oBox = document.getElementById('box');
var oInfo = document.getElementById('info');
// 全局变量就是info中显示的数字
var a = 0;
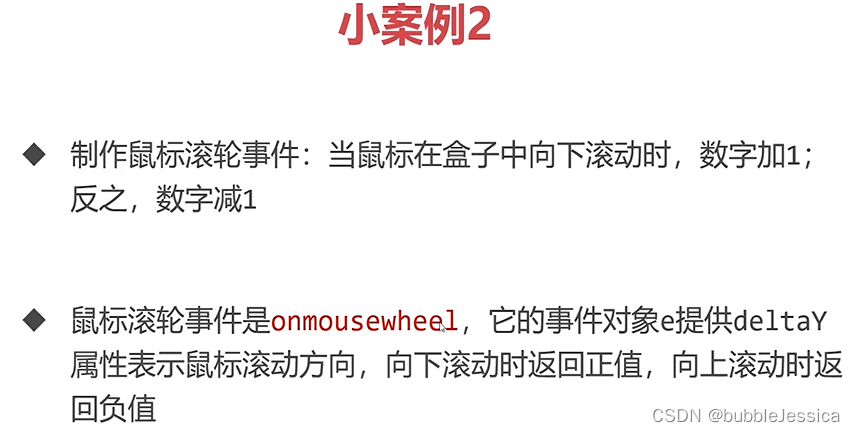
// 给box盒子添加鼠标滚轮事件监听
oBox.onmousewheel = function (e) {
// 阻止默认事件:就是说当用户在盒子里面滚动鼠标滚轮的时候,此时不会引发页面的滚动条的滚动
e.preventDefault();
if (e.deltaY > 0) {
a++;
} else {
a--;
}
oInfo.innerText = a;
}
</script>
</body>
</html>e.stopPropagation()阻止事件传播
案例:制作一个弹出层:点击按钮显示弹出层,点击网页任意地方,弹出层关闭
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 200px;
height: 140px;
background-color: #333;
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -70px;
display: none;
}
</style>
</head>
<body>
<button id="btn">点我按钮</button>
<div id="box"></div>
<script>
var oBtn=document.getElementById('btn');
var oBox=document.getElementById('box');
// 点击按钮盒子显示
oBtn.onclick=function (e){
// 阻止事件继续传播到document身上
e.stopPropagation();
oBox.style.display='block';
}
// 点击页面任何部分时,盒子关闭
document.onclick=function (){
oBox.style.display='none';
}
// 点击盒子内部时,不能关闭盒子,应该阻止事件
oBox.onclick=function (e){
e.stopPropagation();
}
</script>
</body>
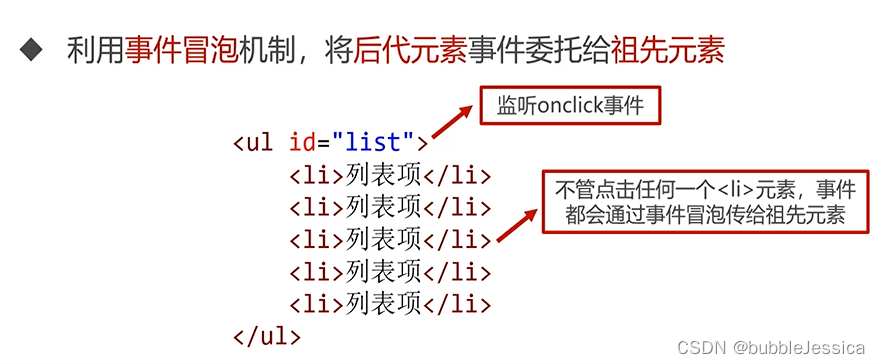
</html>事件委托
批量添加事件监听
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托</title>
</head>
<body>
<ul id="list">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<script>
var oList=document.getElementById('list');
var lis=oList.getElementsByTagName('li');
//alert(lis.length);
//批量给元素添加监听
for(var i=0;i<lis.length;i++){
lis[i].onclick=function (){
this.style.color='red';
}
}
</script>
</body>
</html>每一个事件监听注册都会消耗一定的系统内存,而批量添加事件会导致监听数量太多,内存消耗非常大,实际上,每个<li>事件处理函数都是不同的函数,这些函数本身也会占用内存
新增元素动态绑定事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托</title>
</head>
<body>
<button id="btn">按我添加新的列表项</button>
<ul id="list"></ul>
<script>
var oList=document.getElementById('list');
var oBtn=document.getElementById('btn');
//按钮的点击事件
oBtn.onclick=function (){
// 创建一个新的li列表项,孤儿节点
var oLi=document.createElement('li');
oLi.innerHTML='我是列表项';
// 上树
oList.appendChild(oLi);
// 给新创建的这个li节点添加onclick事件监听
oLi.onclick=function (){
this.style.color='red';
}
}
</script>
</body>
</html>
事件委托详解


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托2</title>
</head>
<body>
<ul id="list">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<script>
var oList=document.getElementById('list');
oList.onclick=function (e){
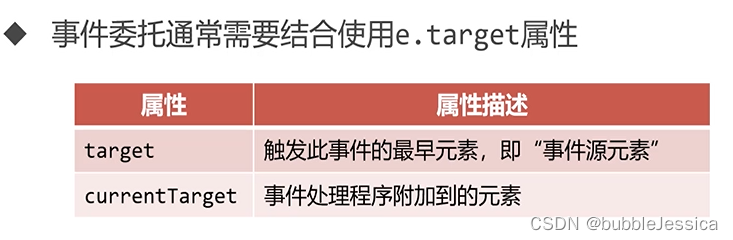
//e.target表示用户真正点击的那个元素
//e.target.style.color='red';
//e.currentTarget表示事件处理程序附加到的元素,当前指的是oList
e.currentTarget.style.backgroundColor='red';
}
</script>
</body>
</html> 
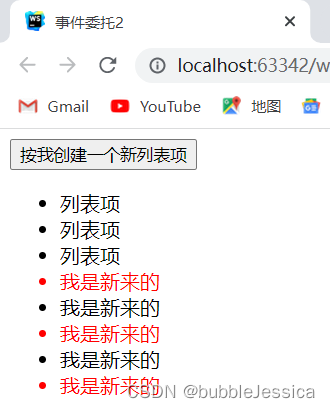
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托2</title>
</head>
<body>
<button id="btn">按我创建一个新列表项</button>
<ul id="list">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<script>
var oList = document.getElementById('list');
var oBtn = document.getElementById('btn');
oList.onclick = function (e) {
//e.target表示用户真正点击的那个元素
e.target.style.color = 'red';
//e.currentTarget表示事件处理程序附加到的元素,当前指的是oList
//e.currentTarget.style.backgroundColor='red';
}
oBtn.onclick = function () {
//创建孤儿节点
var oLi = document.createElement('li');
//添加内容
oLi.innerText = '我是新来的';
//上树
oList.appendChild(oLi);
}
</script>
</body>
</html>
onmouseenter:这个属性天生不冒泡的。相当于你事件处理函数附加给了哪个DOM节点,就是哪个DOM节点自己触发的事件,没有冒泡过程。类似于e.currentTarget属性
onmouseover:这个属性天生是冒泡的。 类似于e.target属性
使用事件委托时要注意:不能委托不冒泡的事件给祖先元素
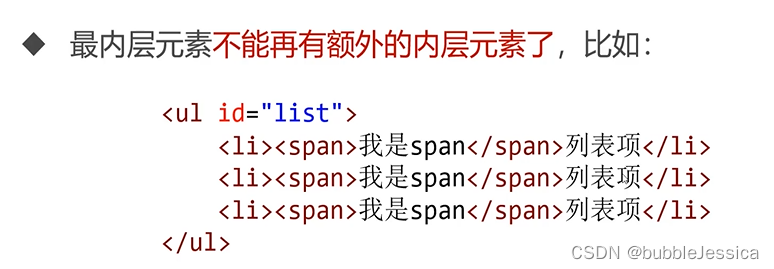
使用事件委托时需要注意的事项

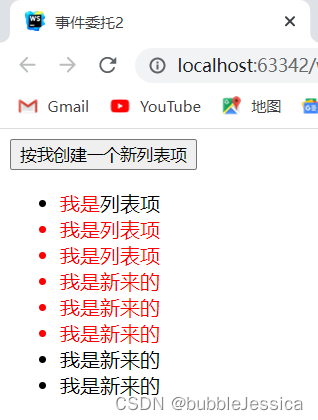
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托2</title>
</head>
<body>
<button id="btn">按我创建一个新列表项</button>
<ul id="list">
<li><span>我是</span>列表项</li>
<li><span>我是</span>列表项</li>
<li><span>我是</span>列表项</li>
</ul>
<script>
var oList = document.getElementById('list');
var oBtn = document.getElementById('btn');
oList.onclick = function (e) {
//e.target表示用户真正点击的那个元素
e.target.style.color = 'red';
//e.currentTarget表示事件处理程序附加到的元素,当前指的是oList
//e.currentTarget.style.backgroundColor='red';
}
oBtn.onclick = function () {
//创建孤儿节点
var oLi = document.createElement('li');
//添加内容
oLi.innerText = '我是新来的';
//上树
oList.appendChild(oLi);
}
</script>
</body>
</html>
如果最内层元素li还有额外的元素span,则点击span我是 时候,只会执行我是样式为红色