- 订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000+
python项目实战
Python编程基础教程系列(零基础小白搬砖逆袭)
- 说明:本专栏持续更新中,订阅本专栏前必读关于专栏〖Python网络爬虫实战〗转为付费专栏的订阅说明
- 作者:爱吃饼干的小白鼠。Python领域优质创作者,2022年度博客新星top100入围,荣获多家平台专家称号。
最近更新
〖Python网络爬虫实战㊶〗- 极验滑块介绍(三)
极验验证码
目前,许多网站采取各种各样的措施来反爬虫,其中一个措施便是使用验证码。随着技术的发展,验证码的花样越来越多。验证码最初是几个数字组合的简单的图形验证码,后来加入了英文字母和混淆曲线。有的网站还可能看到中文字符的验证码,这使得识别愈发困难。我们今天来介绍极验验证码。
前言
我们上一篇和大家介绍了怎么去计算滑块的距离,以及滑块轨迹的模拟,今天,我们就来说说最重要的知识点,就是,3个w是怎么生成的,我们之前说前两个是不可以置空的,3个W的值思路都差不多。接下来,直接看介绍,我这时逆向是两个重要文件名是:
fullpage.9.1.8-bfget5.js
slide.7.9.2.js
极验后面会更新,如果代码失效了,在评论区评论,我也会及时更新。
第一个W

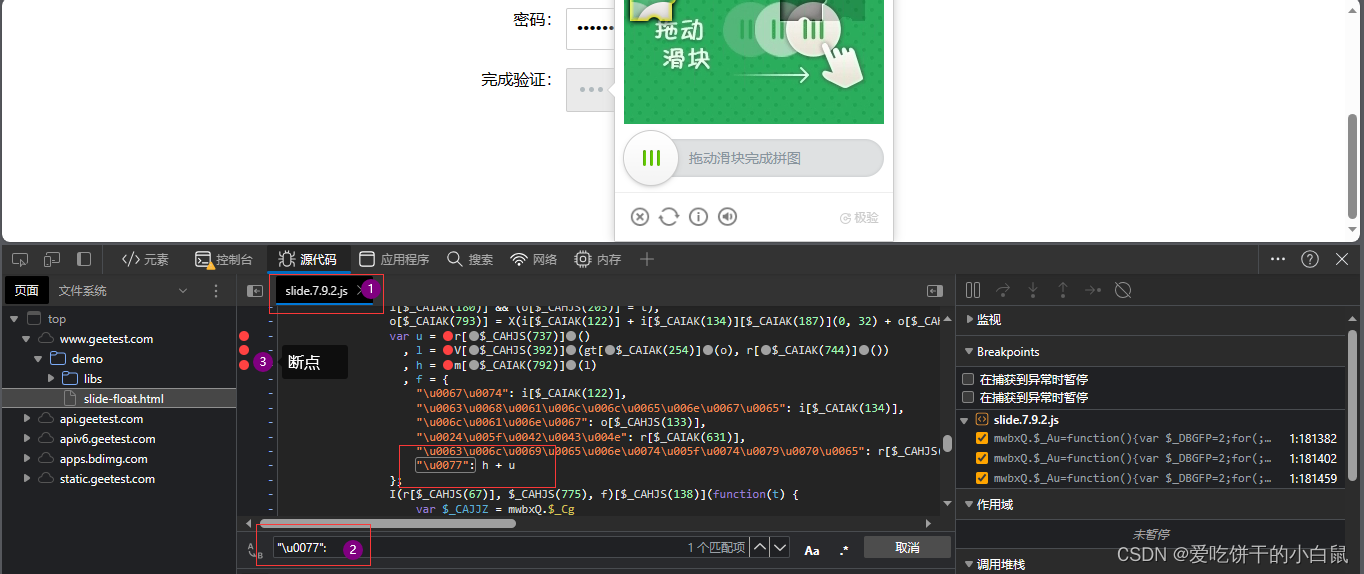
不清楚流程的可以回顾一下,我发的极验一的文章,我们来逆向这里的w,我们之前说,全局搜索w,肯定不现实啊,我这里就教大家一个简单的方法,直接搜索"\u0077",这个最简单,大家还可以去跟栈,也能找到。

我们看到有三处,我们一处一处来定位,我们来看第一处,一看就不是。

我们下面看第二处,一看,感觉有点像,打个断点,刷新下网页,发现就断点了,同理,第三处,没有断点,就也排除了。我们重点来分析第二处的w。

var r = t[$_CEFDY(1196)](),
o = $_BEH()[$_CEFCV(1127)](fe[$_CEFDY(431)](t[$_CEFCV(370)]), t[$_CEFDY(1143)]()) ,
i = R[$_CEFDY(1197)](o)
w = i + r我们基本的框架就拿到了,接下来就是分别去扣这些代码,这里的r是随机的,网上有人说这是什么什么加密,用自己的方法来写,我这里什么都不管,要什么补什么。
r 的值
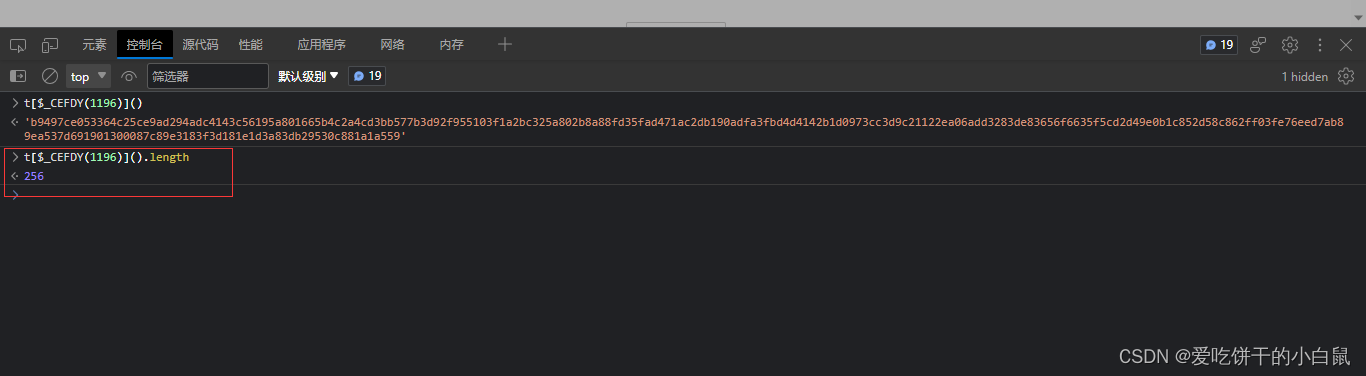
这里的r,我会说详细一点,后面都是一样的,我就直接带过了。我们先看看这个值是什么。

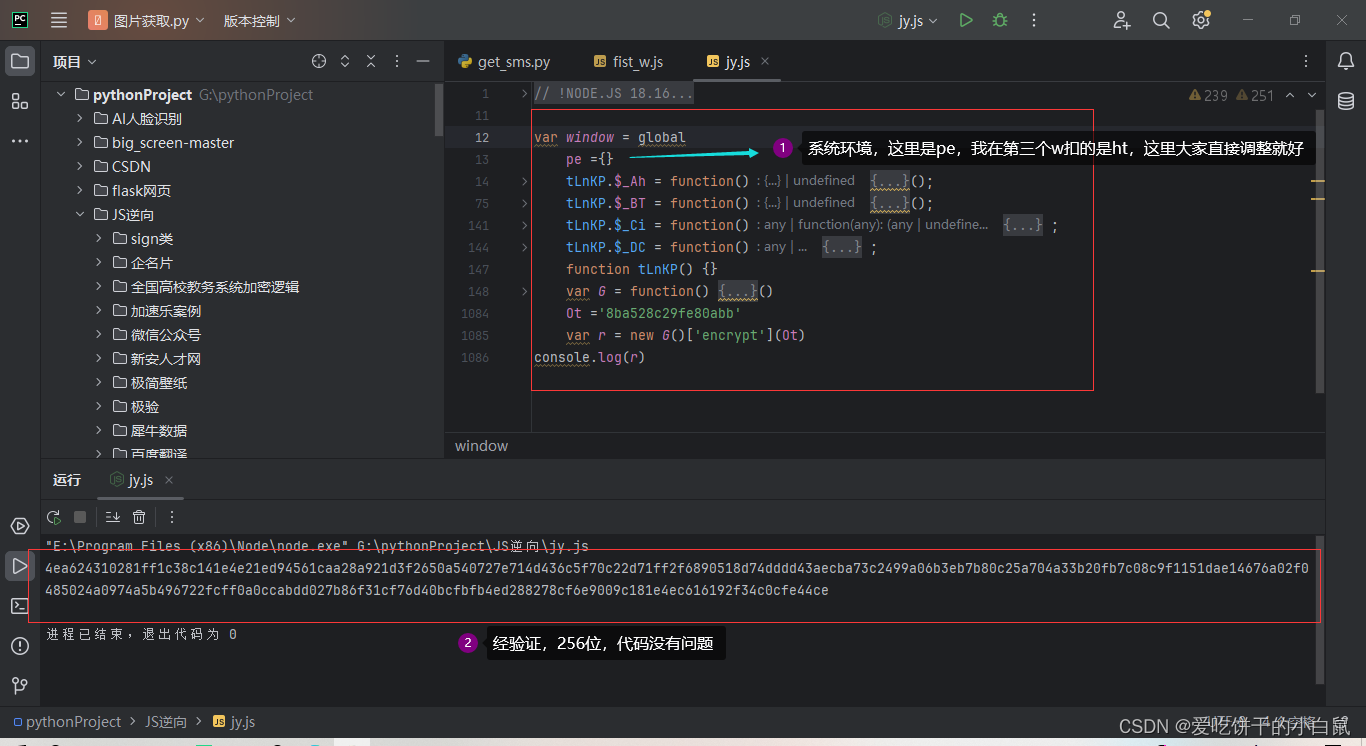
我们看到这里的值是256位,我们通过js模拟生成的值也是256位就说明我们代码没有问题。我们开始扣代码,我们定位进去之后,可以看到这样的代码,你们可能变量名不一样,但是,加密都是一样的。

我们可以看出来,这个t的值就是我们r的值,我们把这行代码扣出来,是这样的。
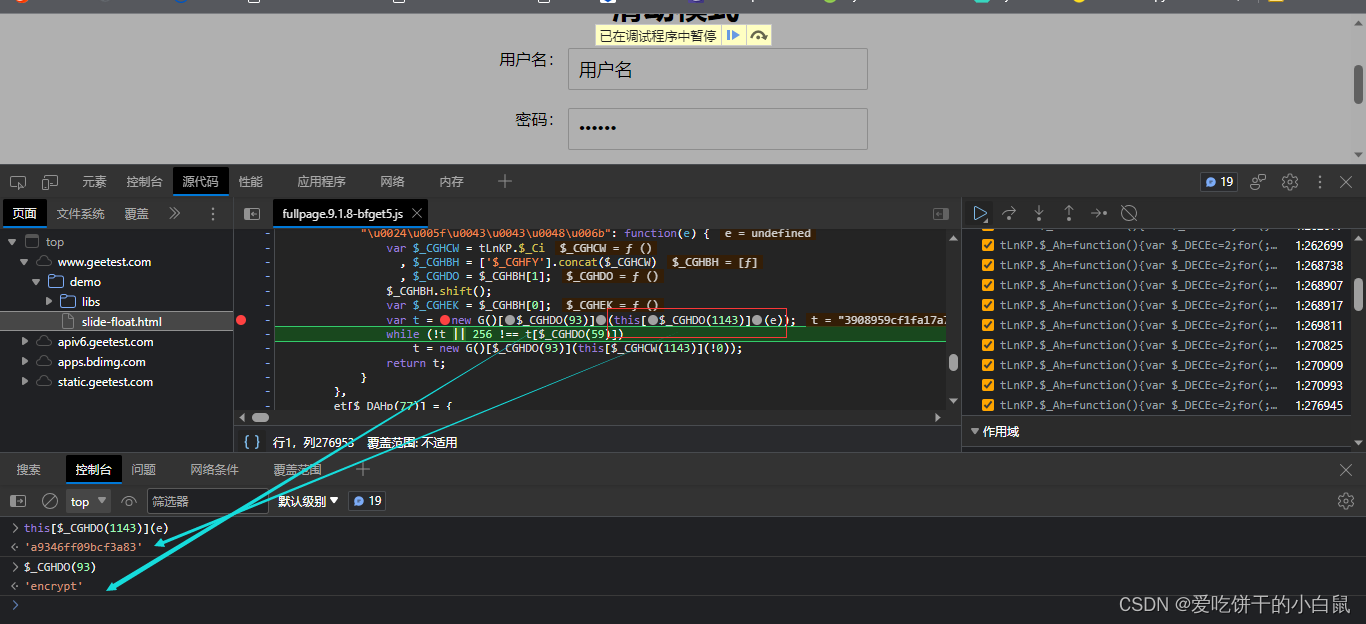
var r = new G()[$_CGHDO(93)](this[$_CGHDO(1143)](e))
我们看到里面的参数是随机数,我们同样的方法定位到里面去,我们上面的代码可以改为:
//Ot = rt()//先注释掉
Ot = 'a9346ff09bcf3a83'
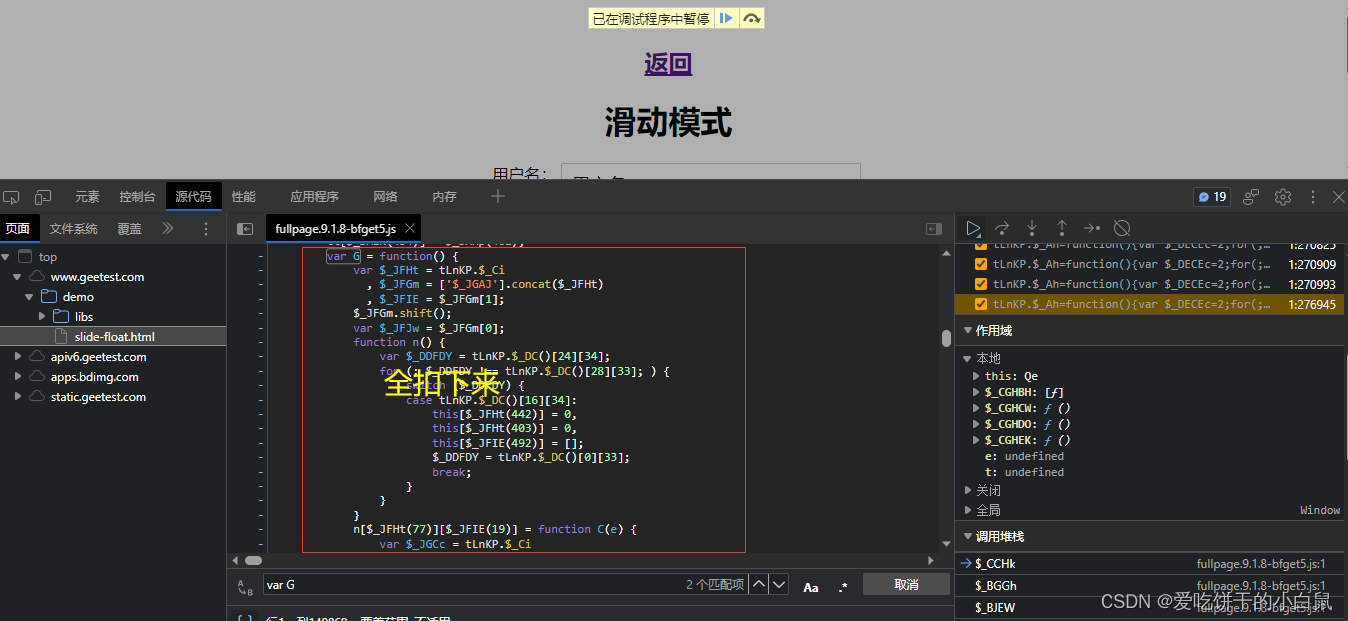
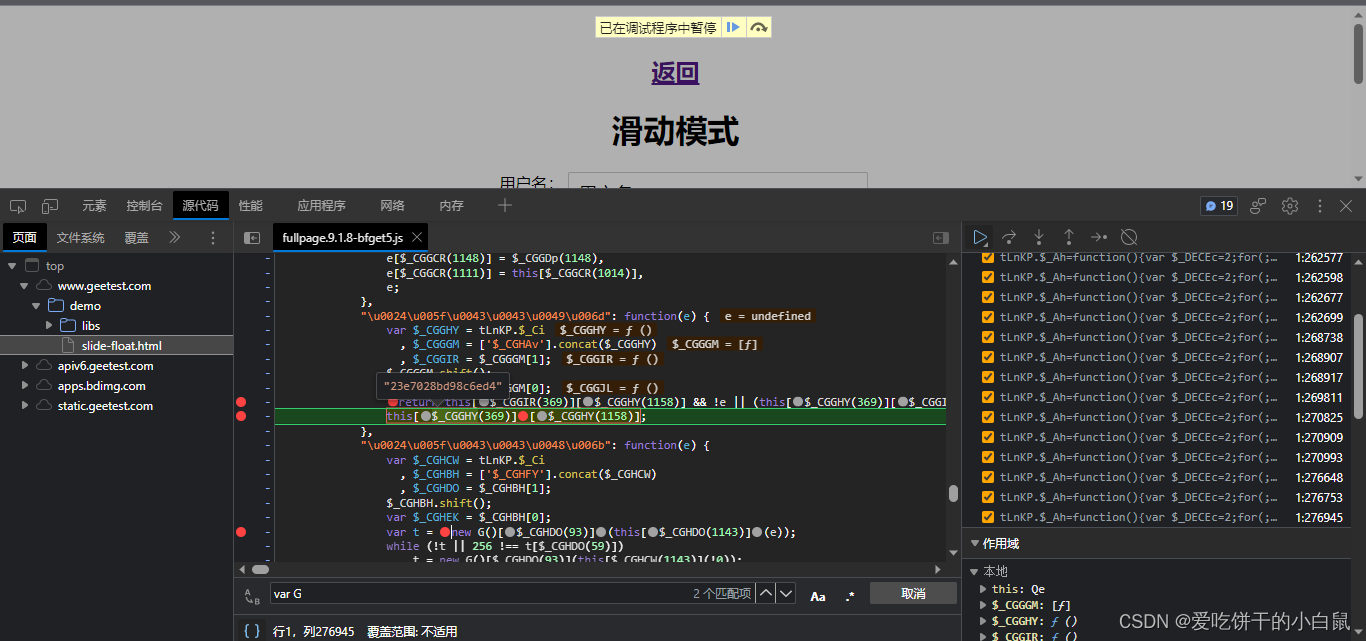
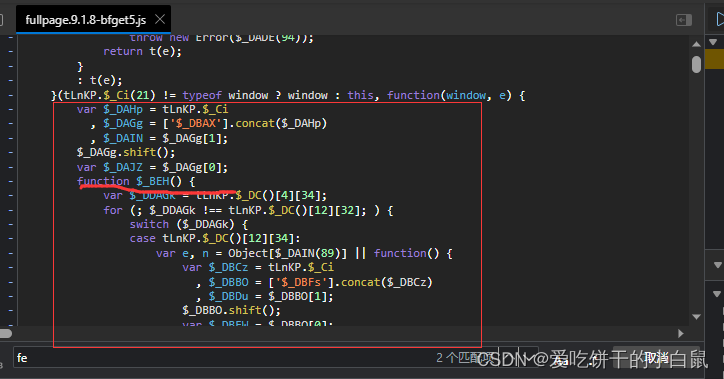
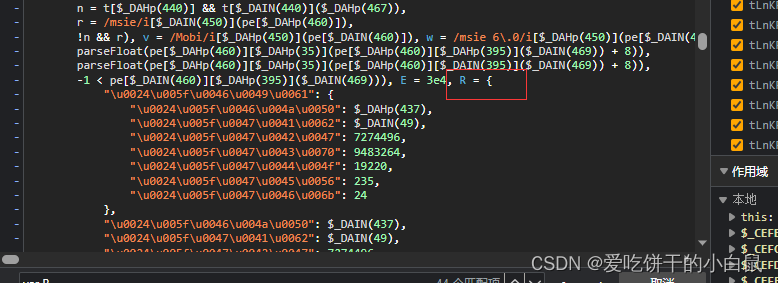
var r = new G()['encrypt'](Ot)我们思路就清晰了,扣生成随机数rt()的代码,还有去扣G()的代码。这里,直接定位,全部扣下来就可以了,我这里放几张代码位置的图片。

我们这里的随机值可以写死,不影响我们后面的加密,这里的随机值就相当于密钥。

这里不够直观,我们在第三个w的时候会直观一点。我们还要把最前的属性函数也要扣下来,就是下面这一块。

另外两个w也是一样的,宁愿多扣也不要少抠代码。我们看看自己生成的r是不是256位。

到这里,我们的r的值就生成了,这里的G函数代码很长,一定要完整扣下来,第三个w也可以用这个生成,只是函数名不一样。到这里,没有问题的话,我们就扣下一个值。
o的值
我们接下来,就去扣这个o的值,我们先看看源代码怎么写的。
o = $_BEH()[$_CEFCV(1127)](fe[$_CEFDY(431)](t[$_CEFCV(370)]), t[$_CEFDY(1143)]())
我们看到这里就很明确了,我们把刚刚的o的值简单修改一下,是这样的。
o = $_BEH()['encrypt1'](fe['stringify'](t[$_CEFCV(370)]), Ot)我这里简单解释一下,t[$_CEFDY(1143)]()我们发现实际上就是我们刚刚生成的随机数,这里,传入的两个随机数要一致,所以前面我们为什么要写成
Ot = rt()这个rt()函数我们后面会讲到,这里先写固定值,fe['stringify']大概率就是json数据格式化,这个我们可以用现成的方法JSON.parse,我们这里还是直接扣代码,t[$_CEFCV(370)]我们发现这个对象包含了我们的gt和challenge的值。接下来,就是抠代码:
- $_BEH()函数,//后面的w也用到了这个函数,只是函数名字不一样。
- fe函数,//后面的w也用到了这个函数,只是函数名字不一样。
- t[$_CEFCV(370)] 的值扣下来,现在,先把gt和challenge的值固定
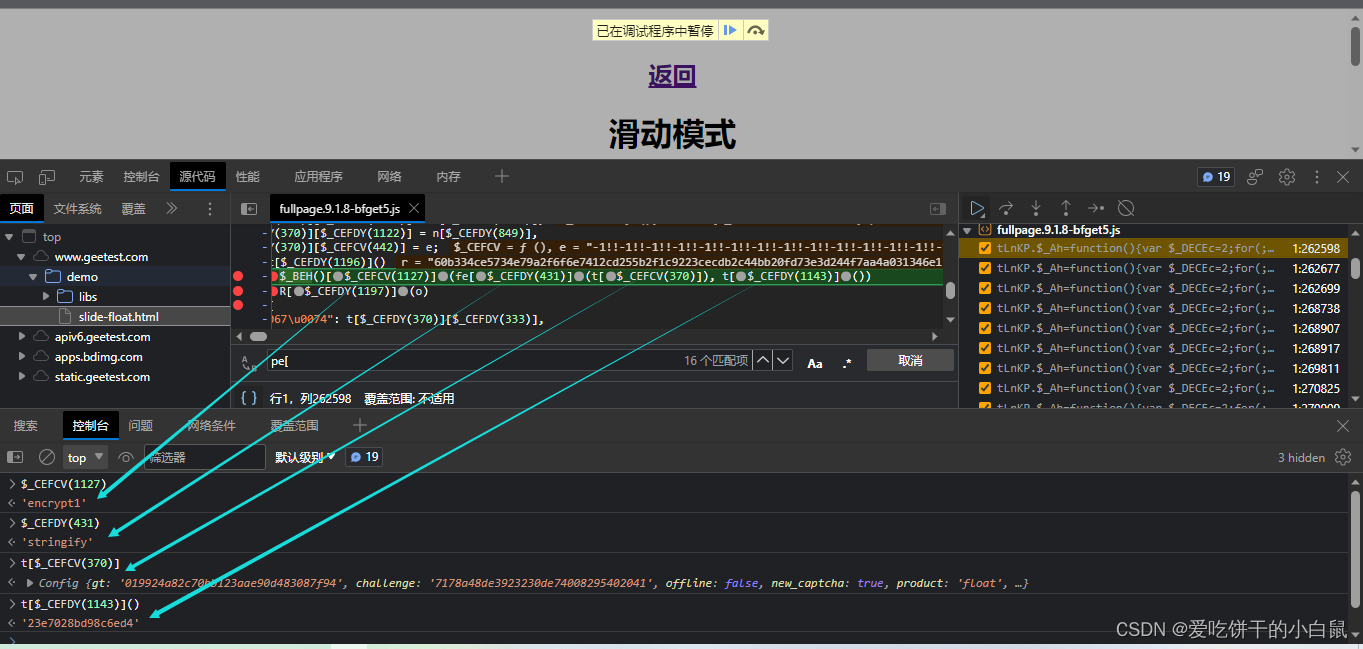
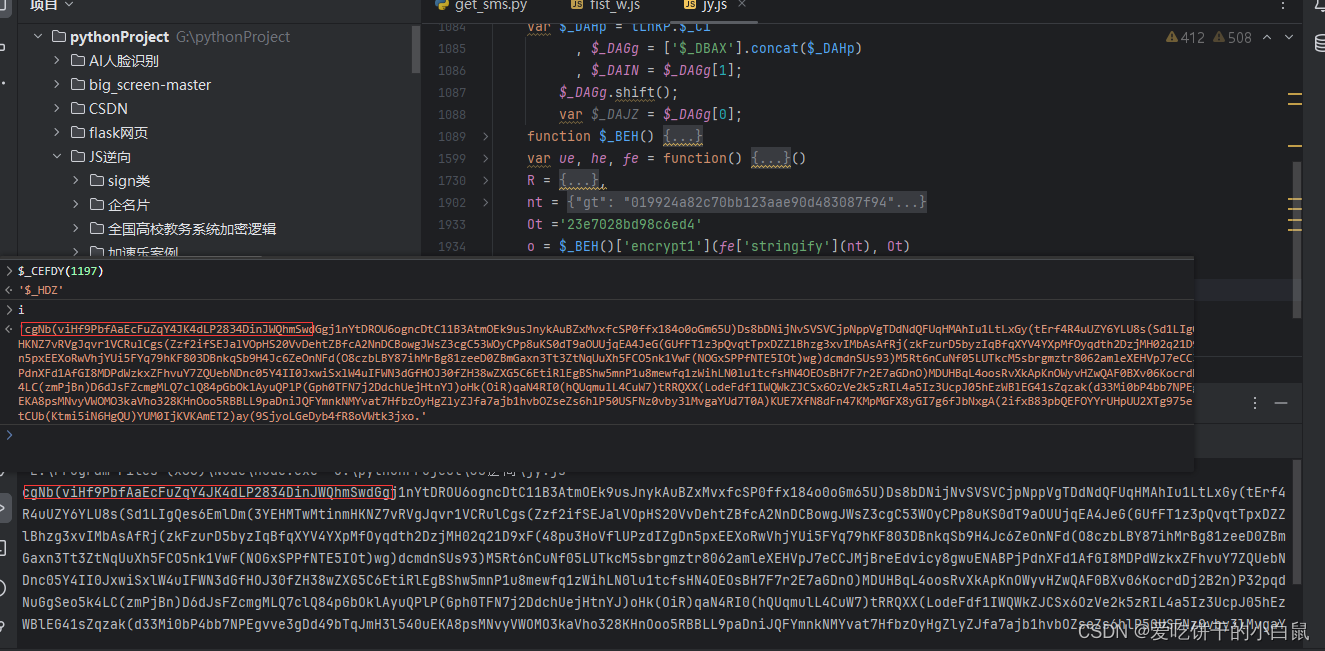
这三个部分很容易就拿到了,我这里给大家看下截图:
我们这里把这个对面命名位nt,大概有一下内容,这里的gt和challenge先固定,等我们代码没有问题,再把gt和challenge的值传进来。
{
"gt": "019924a82c70bb123aae90d483087f94",
"challenge": "7178a48de3923230de74008295402041",
"offline": false,
"new_captcha": true,
"product": "float",
"width": "300px",
"https": true,
"api_server": "apiv6.geetest.com",
"protocol": "https://",
"type": "fullpage",
"static_servers": [
"static.geetest.com/",
"static.geevisit.com/"
],
"beeline": "/static/js/beeline.1.0.1.js",
"voice": "/static/js/voice.1.2.4.js",
"click": "/static/js/click.3.1.0.js",
"fullpage": "/static/js/fullpage.9.1.8-bfget5.js",
"slide": "/static/js/slide.7.9.2.js",
"geetest": "/static/js/geetest.6.0.9.js",
"aspect_radio": {
"slide": 103,
"click": 128,
"voice": 128,
"beeline": 50
},
"cc": 4,
"ww": true,
"i": "-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1!!-1"
}


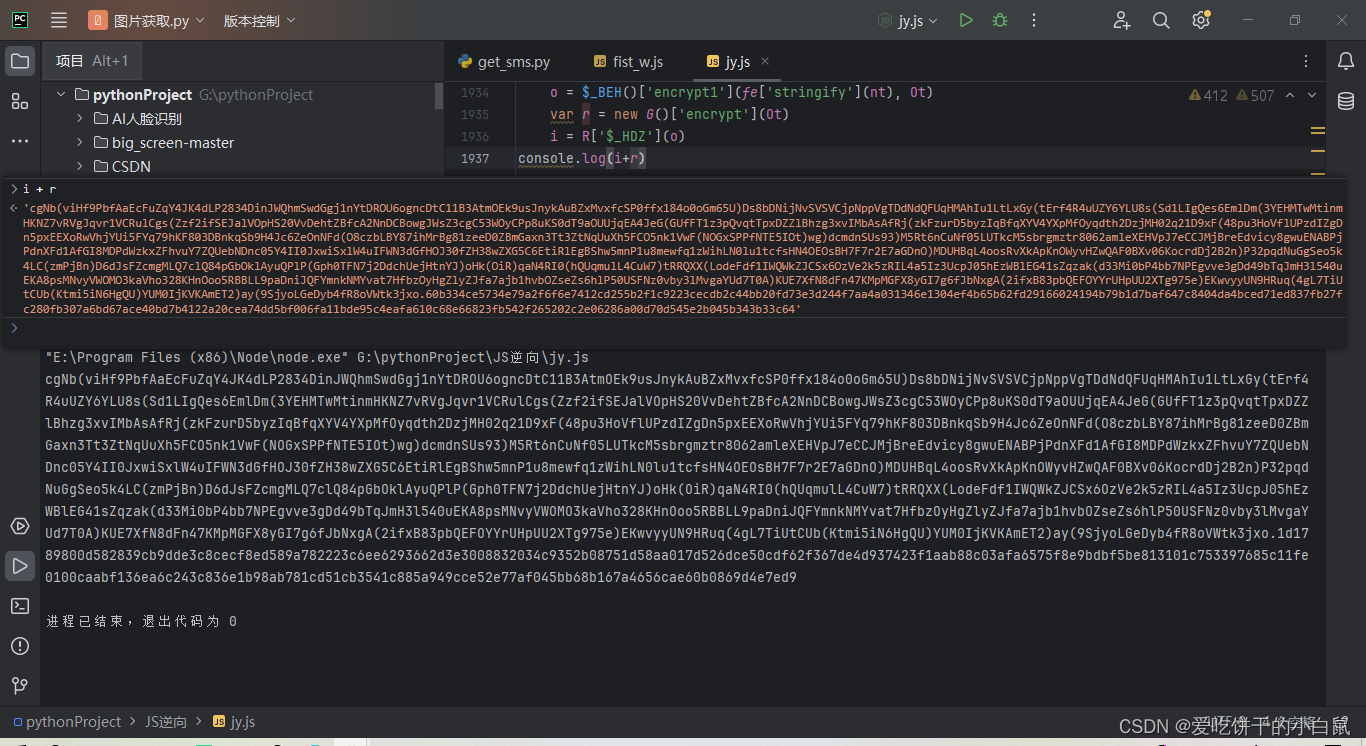
我们看看扣完的效果,如果,这里的o是一样的,我们代码就没有问题了。

我们可以看到我们的o的值和网页生成的一模一样,我们接下来就是去搞i的值。
i的值
我们接下来,就去扣这个i 的值,我们先看看源代码怎么写的。
i = R[$_CEFDY(1197)](o)我们发现这个特别简单,我们老规矩,先看看$_CEFDY(1197)是什么,我们在简单修改一下。
i = R['$_HDZ'](o)我们发现o,我们得到了,现在就是去拿这个R()函数,这个,我们直接给大家了。很好找的。

我们把这个R拿下来,因为太长了,我就不贴代码了,大家自己去扣,我们看看最后的效果。

我们看到这里的i,我们也生成出来了,最后的w肯定也没有问题。
w的值
我们知道第一个w是i + r,到这里,我们第一个w就解决了,我们来看看效果,你有什么问题可以在评论区留言。

第二个W
w的值
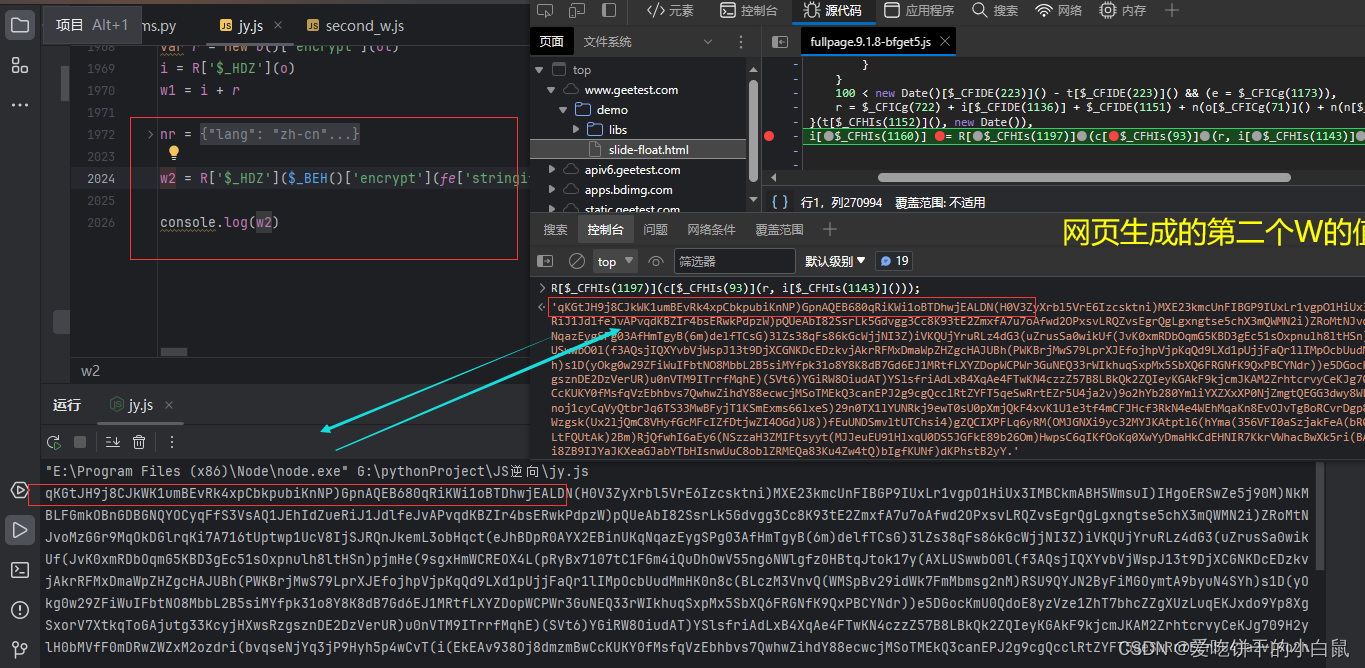
我们这里的w和其他地方不大一样,不过通过跟栈的方式也很容易找到,如下图所示:

我们定位到了w的位置,我们接下来就是仔细分析分别用了哪些加密方法。
W2 = R[$_CFHIs(1197)](c[$_CFHIs(93)](r, i[$_CFHIs(1143)]()));
我们这里简单修改下代码,现在是这个样子的。
w2 = R['$_HDZ'](c['encrypt'](r,Ot));我们发现这个w2要简单一点,前面的R()函数,我们之前就拿到了,我们这里直接就用了,后面的Ot就是我们之前生成的随机数,这里要和前面生成w1的时候要一样,不然会报错。我们这里的c['encrypt'](r,Ot)实际上就是我们前面的$_BEH()['encrypt'](r, Ot).到这里,问题就简单了。

w2 = R['$_HDZ']($_BEH()['encrypt'](r,Ot));我们接下来,就是去看这个r是什么。

我们这里直接复制出来,大家可以自己往前找,能找到每个参数怎么生成的。我这里主要来说rp参数是怎么生成的,因为这个还是比较重要的,其他的可以写固定。
nr = {
"lang": "zh-cn",
"type": "fullpage",
"tt": "M3*8Pjp8Pj9HbUp8PN9U),,:A(,(5(,(m-BJBFB:bgfA9/1O6*:I:JkNjRj31RkK**2KDRjE1S0OMM9*)-2.k6h)).E-:-)-9-:(:5b9-:1Mal2UK1RjY1I****)*:F3)pM0/JBBBA(((((,((iB9(((((,(5bn)BBBo95(,(qcjc*)R)fM2*QWU3cUA.N9?-G5N(:(?-N6,B1-2OUS_M9b?M:(A-)19d_cUS/BTF@AfC*Mf5?M95U-)1E1*OE(mj@.NQJ2@(g5@Acb?T)0N5u9khbE6,:CX)*E/B5-*Mb*)ME-((((M(((((((Lqqqp(Df((((((bb55,55(5((,((n-.(--88e(qR@).?2WE-Q(c19M9-)M919/)MM/)(P-U-(/)M*/.M*-)4)M@-N9d5Y-,-d(?b9/,M1AB9*nF)2(J*Df*M9/)MfN9*)(UU(0)(N1I-*b9/)(0qqM)qqp(-n",
"light": "SPAN_0",
"s": "c7c3e21112fe4f741921cb3e4ff9f7cb",
"h": "321f9af1e098233dbd03f250fd2b5e21",
"hh": "39bd9cad9e425c3a8f51610fd506e3b3",
"hi": "09eb21b3ae9542a9bc1e8b63b3d9a467",
"vip_order": -1,
"ct": -1,
"ep": {
"v": "9.1.8-bfget5",
"$_E_": false,
"me": true,
"ven": "Google Inc. (Intel)",
"ren": "ANGLE (Intel, Intel(R) HD Graphics 520 Direct3D11 vs_5_0 ps_5_0, D3D11)",
"fp": ["move", 483, 149, 1702019849214, "pointermove"],
"lp": ["up", 657, 100, 1702019852230, "pointerup"],
"em": {"ph": 0, "cp": 0, "ek": "11", "wd": 1, "nt": 0, "si": 0, "sc": 0},
"tm": {
"a": 1702019845759,
"b": 1702019845951,
"c": 1702019845951,
"d": 0,
"e": 0,
"f": 1702019845763,
"g": 1702019845785,
"h": 1702019845785,
"i": 1702019845785,
"j": 1702019845845,
"k": 1702019845812,
"l": 1702019845845,
"m": 1702019845942,
"n": 1702019845946,
"o": 1702019845954,
"p": 1702019846282,
"q": 1702019846282,
"r": 1702019846287,
"s": 1702019846288,
"t": 1702019846288,
"u": 1702019846288
},
"dnf": "dnf",
"by": 0
},
"passtime": 5365,
"rp": "0d51406b2c658811294a91e9ea533bed",
"captcha_token": "541381339",
"gdyf": "kqy8o0w7"
}
其中 ep 里面的 ven、ren 是显卡相关信息,fp、lp 是取了两个鼠标移动的位置信息,直接写死为 null 也可以,tm 就是 window.performance.timing 的一些东西,自己随便伪造一下就行了,或者固定不改都行。
我们这里要注意下,r参数还要JSON数据格式,我们直接模仿前面的写法就可以。
nr = {"自行复制"}
w2 = R['$_HDZ']($_BEH()['encrypt'](fe['stringify'](nr), Ot))我们来看看效果:

我们这里要注意一下,那个Ot的值用网页生成的随机数,这样可以验证我们扣的代码对不对,后面,我们自己在调用的时候可以写随机。
rp的值
我们这里先把这个rp参数抠出来,第三个生成w的时候,也用到了rp,加密方式都是一样的。

我在图片里面标注很清楚了,这个是MD5加密,我们直接用现成的库,不会安装的,自行百度。唯一要注意的一点是这里的pass time的值要和r参数里面的pass time要一样,这个pass time可以写固定,第三个w就要传值进来。
var CryptoJS = require("crypto-js");
gtt = '019924a82c70bb123aae90d483087f94'
challenge = '7d59427b8c64734df3d8aa8585311fac'
var rp = CryptoJS.MD5(gtt + challenge + 1986).toString()
我们到这里,就成功实现了两个w的模拟生成,这时候,我们可以把我们刚刚写的封装成函数,把challenge传进来就可以了。gt每个网页的值不一样,相当于产品的ID,由于,我们在拿这个网站在做测试,我们就不去改这个了,还有就是把r参数里面的rp传进去。

第三个W
我们到这里,就成功80%了,因为这个w的思路和第一个差不多。我们先定位位置,和前面一样。

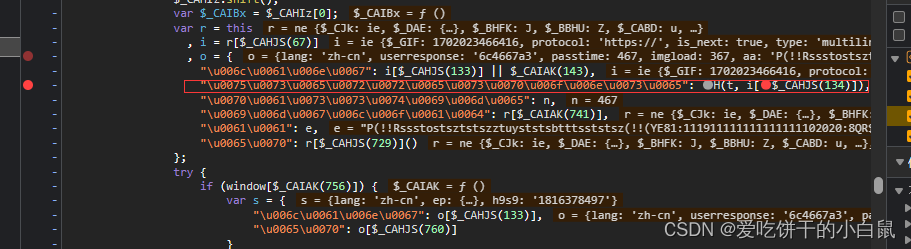
我们这时是不是感觉似曾相识,这个就是和第一次一模一样。
var u = r[$_CAHJS(737)](),
l = V[$_CAHJS(392)](gt[$_CAIAK(254)](o), r[$_CAIAK(744)]()),
h = m[$_CAIAK(792)](l)
w3 = h + u我们基本的框架就拿到了,接下来就是分别去扣这些代码,这里的r是随机的,网上有人说这是什么什么加密,用自己的方法来写,我这里什么都不管,要什么补什么。
u 的值

我们定位到里面去,加密方式一样的,这里用的参数是U,我们这里直接用之前的方法来加密,这里同样会有个随机数,前面说,这里会教大家扣这个rt(),我们肯定先在这里断点,定位到这个随机函数。

Ot = rt()
var u = new U()['encrypt'](Ot)我们这里rt()自己去扣,U用之前的就可以了。
l的值
我们接下来,就去扣这个l 的值,我们先看看源代码怎么写的。
l = V[$_CAHJS(392)](gt[$_CAIAK(254)](o), r[$_CAIAK(744)]())
l = V['encrypt'](gt['stringify'](o), Ot)o的值(含轨迹aa加密)
我们这里和前面一样,V可以自己扣,也可以用前面的,我们接下来看看这个o是啥。里面包含了我们的轨迹等等。
{
"lang": "zh-cn",
"userresponse": "6c4667a3",
"passtime": 467,
"imgload": 367,
"aa": "P(!!Rssstostsztstszztuyststsbtttsststsz(!!(YE81:111911111111111111102020:8QR$)UD",
"ep": {
"v": "7.9.2",
"$_BIE": false,
"me": true,
"tm": {
"a": 1702023452190,
"b": 1702023452440,
"c": 1702023452441,
"d": 0,
"e": 0,
"f": 1702023452194,
"g": 1702023452194,
"h": 1702023452194,
"i": 1702023452194,
"j": 1702023452194,
"k": 0,
"l": 1702023452240,
"m": 1702023452389,
"n": 1702023452420,
"o": 1702023452445,
"p": 1702023452671,
"q": 1702023452671,
"r": 1702023452676,
"s": 1702023452677,
"t": 1702023452677,
"u": 1702023452677
},
"td": -1
},
"h9s9": "1816378497",
"rp": "b121b8e4e23b32bc6da9ef189266267e"
}可以看到o对象里面有众多参数
- aa 是轨迹加密
- ep h9s9 imgload lang 可固定
- userresponse 滑动距离 + challenge 加密结果
- passtime 拖动时间
- rp 是 gt +challenge + passtime 加密结果
我们主要就是自己生成user response,aa,rp。rp就是我们第二个W说到的rp,我们可以用那个代码。
var CryptoJS = require("crypto-js");
gtt = '019924a82c70bb123aae90d483087f94'
challenge = '7d59427b8c64734df3d8aa8585311fac'
var rp = CryptoJS.MD5(gtt + challenge + 476).toString()
我们在l的地方,往上面翻一点点,可以看到o对象生成的地方,我们在user response地方断点。

这个H函数自己去扣,传进来了两个参数,一个是距离,还有一个是最新的challenge,我第一篇文章说到过,我们会拿到新的challenge和S的值。
var userresponse = H(t, i[$_CAHJe(172)])//t为移动的距离,i[$_CAHJe(172)]为最新的challenge这两个参数我们先写固定,我们后期在封装成函数的时候,可以传参进来。
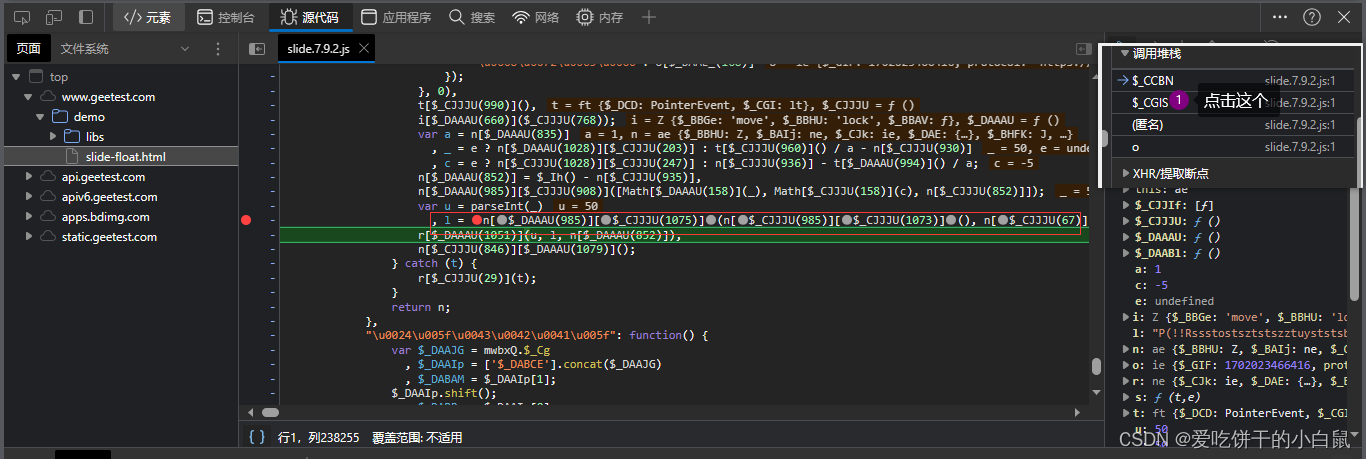
接下来就是aa了,我们这里看到这里是把e的值传给了aa,我们往前跟栈,看看看到什么内容。

l = n[$_DAAAU(985)][$_CJJJU(1075)](n[$_CJJJU(985)][$_CJJJU(1073)](), n[$_CJJJU(67)][$_CJJJU(1033)], n[$_DAAAU(67)][$_CJJJU(345)]);我们简单修改一下,效果是这样的,这里aa要修改函数名,不然报错n未定义。我这里直接给大家源码了。
function ct(t) {
var $_DBECd = _tkts.$_Dm()[0][10];
for (; $_DBECd !== _tkts.$_Dm()[4][9];) {
switch ($_DBECd) {
case _tkts.$_Dm()[0][10]:
this['$_BCAc'] = t || [];
$_DBECd = _tkts.$_Dm()[0][9];
break;
}
}
}
ct['prototype'] = {
"\u0024\u005f\u0048\u0042\u004c": function (t) {
var $_BFCEN = _tkts.$_Ch
, $_BFCDF = ['$_BFCHs'].concat($_BFCEN)
, $_BFCFG = $_BFCDF[1];
$_BFCDF.shift();
var $_BFCGC = $_BFCDF[0];
return this[$_BFCFG(474)][t];
},
"\u0024\u005f\u0042\u0043\u0043\u004a": function () {
var $_BFCJV = _tkts.$_Ch
, $_BFCIv = ['$_BFDCw'].concat($_BFCJV)
, $_BFDAJ = $_BFCIv[1];
$_BFCIv.shift();
var $_BFDBc = $_BFCIv[0];
return this[$_BFCJV(474)][$_BFCJV(159)];
},
"\u0024\u005f\u0042\u004a\u0072": function (t, e) {
var $_BFDER = _tkts.$_Ch
, $_BFDDz = ['$_BFDHL'].concat($_BFDER)
, $_BFDFf = $_BFDDz[1];
$_BFDDz.shift();
var $_BFDGb = $_BFDDz[0];
return new ct(Q(e) ? this[$_BFDFf(474)][$_BFDFf(195)](t, e) : this[$_BFDER(474)][$_BFDFf(195)](t));
},
"\u0024\u005f\u0042\u0043\u0044\u0071": function (t) {
var $_BFDJE = _tkts.$_Ch
, $_BFDIQ = ['$_BFECo'].concat($_BFDJE)
, $_BFEAL = $_BFDIQ[1];
$_BFDIQ.shift();
var $_BFEBj = $_BFDIQ[0];
return this[$_BFDJE(474)][$_BFEAL(105)](t),
this;
},
"\u0024\u005f\u0042\u0043\u0045\u004e": function (t, e) {
var $_BFEEy = _tkts.$_Ch
, $_BFEDY = ['$_BFEHH'].concat($_BFEEy)
, $_BFEFT = $_BFEDY[1];
$_BFEDY.shift();
var $_BFEGB = $_BFEDY[0];
return this[$_BFEEy(474)][$_BFEEy(166)](t, e || 1);
},
"\u0024\u005f\u0043\u0042\u0058": function (t) {
var $_BFEJU = _tkts.$_Ch
, $_BFEIW = ['$_BFFCF'].concat($_BFEJU)
, $_BFFAF = $_BFEIW[1];
$_BFEIW.shift();
var $_BFFBP = $_BFEIW[0];
return this[$_BFFAF(474)][$_BFFAF(415)](t);
},
"\u0024\u005f\u0042\u0043\u0046\u0061": function (t) {
var $_BFFEa = _tkts.$_Ch
, $_BFFDU = ['$_BFFHe'].concat($_BFFEa)
, $_BFFFB = $_BFFDU[1];
$_BFFDU.shift();
var $_BFFGz = $_BFFDU[0];
return new ct(this[$_BFFEa(474)][$_BFFEa(370)](t));
},
"\u0024\u005f\u0043\u0041\u0064": function (t) {
var $_BFFJZ = _tkts.$_Ch
, $_BFFIc = ['$_BFGCf'].concat($_BFFJZ)
, $_BFGAR = $_BFFIc[1];
$_BFFIc.shift();
var $_BFGBE = $_BFFIc[0];
var e = this[$_BFGAR(474)];
if (e[$_BFFJZ(423)])
return new ct(e[$_BFFJZ(423)](t));
for (var n = [], r = 0, i = e[$_BFGAR(159)]; r < i; r += 1)
n[r] = t(e[r], r, this);
return new ct(n);
},
"\u0024\u005f\u0042\u0043\u0047\u004a": function (t) {
var $_BFGEc = _tkts.$_Ch
, $_BFGDu = ['$_BFGHb'].concat($_BFGEc)
, $_BFGFv = $_BFGDu[1];
$_BFGDu.shift();
var $_BFGGj = $_BFGDu[0];
var e = this[$_BFGEc(474)];
if (e[$_BFGFv(475)])
return new ct(e[$_BFGEc(475)](t));
for (var n = [], r = 0, i = e[$_BFGEc(159)]; r < i; r += 1)
t(e[r], r, this) && n[$_BFGEc(105)](e[r]);
return new ct(n);
},
"\u0024\u005f\u0042\u0043\u0048\u0045": function (t) {
var $_BFGJj = _tkts.$_Ch
, $_BFGIv = ['$_BFHCr'].concat($_BFGJj)
, $_BFHAP = $_BFGIv[1];
$_BFGIv.shift();
var $_BFHBX = $_BFGIv[0];
var e = this[$_BFHAP(474)];
if (e[$_BFGJj(137)])
return e[$_BFHAP(137)](t);
for (var n = 0, r = e[$_BFGJj(159)]; n < r; n += 1)
if (e[n] === t)
return n;
return -1;
},
"\u0024\u005f\u0042\u0043\u0049\u0047": function (t) {
var $_BFHEm = _tkts.$_Ch
, $_BFHDj = ['$_BFHHy'].concat($_BFHEm)
, $_BFHFA = $_BFHDj[1];
$_BFHDj.shift();
var $_BFHGc = $_BFHDj[0];
var e = this[$_BFHFA(474)];
if (!e[$_BFHFA(438)])
for (var n = arguments[1], r = 0; r < e[$_BFHFA(159)]; r++)
r in e && t[$_BFHEm(375)](n, e[r], r, this);
return e[$_BFHEm(438)](t);
}
},
ct['$_BBJT'] = function (t) {
var $_BFHJA = _tkts.$_Ch
, $_BFHIt = ['$_BFICC'].concat($_BFHJA)
, $_BFIAk = $_BFHIt[1];
$_BFHIt.shift();
var $_BFIBn = $_BFHIt[0];
return Array[$_BFIAk(473)] ? Array[$_BFHJA(473)](t) : $_BFIAk(463) === Object[$_BFIAk(269)][$_BFIAk(206)][$_BFHJA(375)](t);
}
function _tkts() {
}
function W(t) {
var $_DBDID = _tkts.$_Dm()[4][10];
for (; $_DBDID !== _tkts.$_Dm()[0][9];) {
switch ($_DBDID) {
case _tkts.$_Dm()[4][10]:
this[$_CJEq(302)] = [t];
$_DBDID = _tkts.$_Dm()[4][9];
break;
}
}
}
W['prototype'] = {
"\u0024\u005f\u0042\u0042\u0044\u0079": function (t) {
var $_BEGEo = _tkts.$_Ch
, $_BEGDt = ['$_BEGHI'].concat($_BEGEo)
, $_BEGFN = $_BEGDt[1];
$_BEGDt.shift();
var $_BEGGb = $_BEGDt[0];
return this[$_BEGEo(302)][$_BEGEo(105)](t),
this;
},
"\u0024\u005f\u0046\u0044\u004c": function (trace) {
var $_BEGJp = _tkts.$_Ch
, $_BEGIy = ['$_BEHCk'].concat($_BEGJp)
, $_BEHAJ = $_BEGIy[1];
$_BEGIy.shift();
var $_BEHBv = $_BEGIy[0];
function n(t) {
var $_DBEA_ = _tkts.$_Dm()[0][10];
for (; $_DBEA_ !== _tkts.$_Dm()[0][9];) {
switch ($_DBEA_) {
case _tkts.$_Dm()[4][10]:
var e = $_BEGJp(454)
, n = e[$_BEGJp(159)]
, r = $_BEHAJ(82)
, i = Math[$_BEHAJ(310)](t)
, o = parseInt(i / n);
n <= o && (o = n - 1),
o && (r = e[$_BEGJp(176)](o));
var s = $_BEGJp(82);
return t < 0 && (s += $_BEGJp(413)),
r && (s += $_BEHAJ(445)),
s + r + e[$_BEGJp(176)](i %= n);
break;
}
}
}
var t = function (t) {
var $_BEHEL = _tkts.$_Ch
, $_BEHDW = ['$_BEHHy'].concat($_BEHEL)
, $_BEHF_ = $_BEHDW[1];
$_BEHDW.shift();
var $_BEHGB = $_BEHDW[0];
for (var e, n, r, i = [], o = 0, s = 0, a = t[$_BEHEL(159)] - 1; s < a; s++)
e = Math[$_BEHF_(187)](t[s + 1][0] - t[s][0]),
n = Math[$_BEHF_(187)](t[s + 1][1] - t[s][1]),
r = Math[$_BEHEL(187)](t[s + 1][2] - t[s][2]),
0 == e && 0 == n && 0 == r || (0 == e && 0 == n ? o += r : (i[$_BEHF_(105)]([e, n, r + o]),
o = 0));
return 0 !== o && i[$_BEHEL(105)]([e, n, o]),
i;
}(trace)
, r = []
, i = []
, o = [];
return new ct(t)[$_BEHAJ(74)](function (t) {
var $_BEHJn = _tkts.$_Ch
, $_BEHIm = ['$_BEICS'].concat($_BEHJn)
, $_BEIAd = $_BEHIm[1];
$_BEHIm.shift();
var $_BEIBp = $_BEHIm[0];
var e = function (t) {
var $_BEIEZ = _tkts.$_Ch
, $_BEIDt = ['$_BEIH_'].concat($_BEIEZ)
, $_BEIFd = $_BEIDt[1];
$_BEIDt.shift();
var $_BEIGv = $_BEIDt[0];
for (var e = [[1, 0], [2, 0], [1, -1], [1, 1], [0, 1], [0, -1], [3, 0], [2, -1], [2, 1]], n = 0, r = e[$_BEIEZ(159)]; n < r; n++)
if (t[0] == e[n][0] && t[1] == e[n][1])
return $_BEIFd(441)[n];
return 0;
}(t);
e ? i[$_BEIAd(105)](e) : (r[$_BEIAd(105)](n(t[0])),
i[$_BEIAd(105)](n(t[1]))),
o[$_BEHJn(105)](n(t[2]));
}),
r[$_BEGJp(415)]($_BEHAJ(82)) + $_BEGJp(419) + i[$_BEGJp(415)]($_BEGJp(82)) + $_BEHAJ(419) + o[$_BEGJp(415)]($_BEGJp(82));
},
"\u0024\u005f\u0042\u0042\u0045\u0049": function (t, e, n) {
var $_BEIJg = _tkts.$_Ch
, $_BEIIl = ['$_BEJCk'].concat($_BEIJg)
, $_BEJAg = $_BEIIl[1];
$_BEIIl.shift();
var $_BEJBy = $_BEIIl[0];
if (!e || !n)
return t;
var r, i = 0, o = t, s = e[0], a = e[2], _ = e[4];
while (r = n[$_BEIJg(261)](i, 2)) {
i += 2;
var c = parseInt(r, 16)
, u = String[$_BEJAg(229)](c)
, l = (s * c * c + a * c + _) % t[$_BEJAg(159)];
o = o[$_BEIJg(261)](0, l) + u + o[$_BEJAg(261)](l);
}
return o;
},
"\u0024\u005f\u0042\u0042\u0046\u0054": function (t, e, n) {
var $_BEJEO = _tkts.$_Ch
, $_BEJDg = ['$_BEJHa'].concat($_BEJEO)
, $_BEJFx = $_BEJDg[1];
$_BEJDg.shift();
var $_BEJGh = $_BEJDg[0];
if (!e || !n || 0 === t)
return t;
return t + (e[1] * n * n + e[3] * n + e[5]) % 50;
}
}
trace = [
[
-28,
-32,
0
],
[
0,
0,
0
],
[
2,
0,
87
],
[
3,
0,
94
],
[
7,
0,
102
],
[
13,
0,
110
],
[
21,
0,
117
],
[
37,
0,
125
],
[
53,
0,
134
],
[
61,
2,
142
],
[
72,
6,
150
],
[
83,
11,
158
],
[
91,
14,
166
],
[
99,
14,
174
],
[
106,
14,
182
],
[
110,
14,
190
],
[
113,
14,
198
],
[
115,
14,
206
],
[
115,
14,
326
]
]
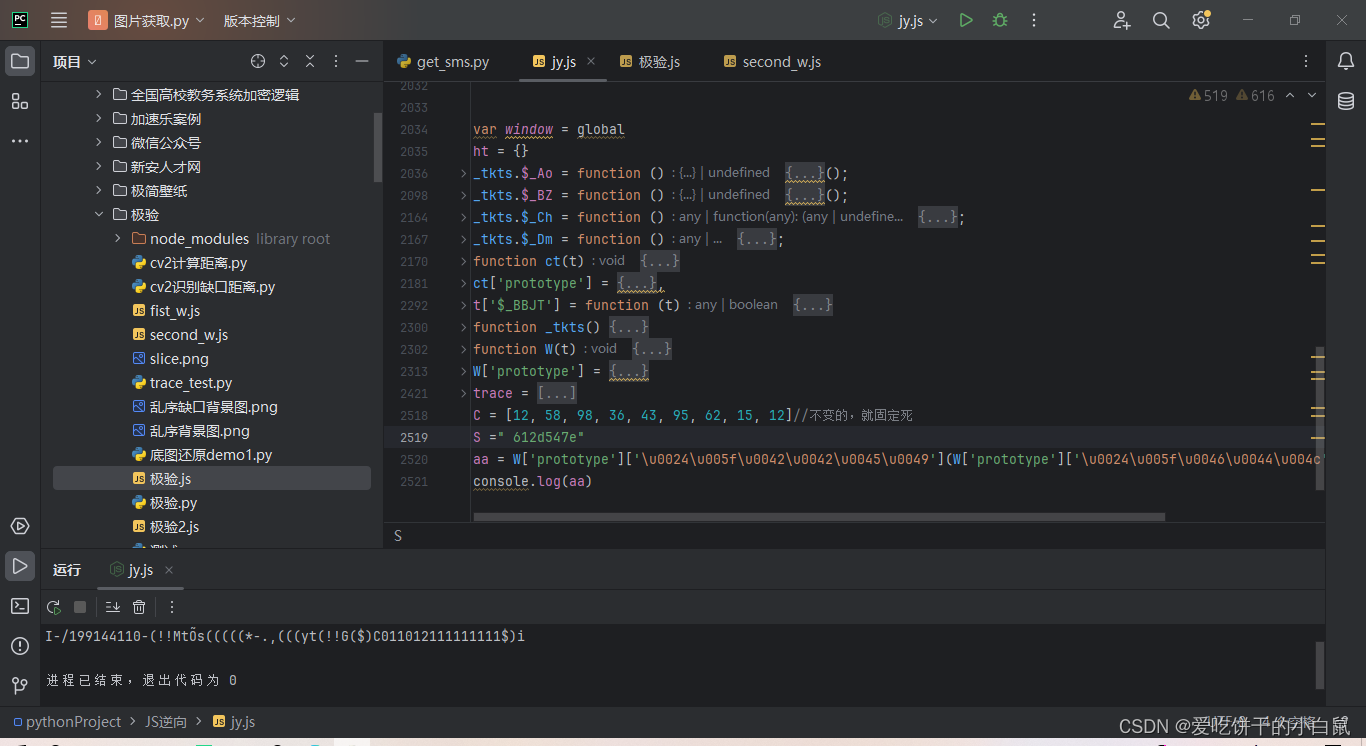
C = [12, 58, 98, 36, 43, 95, 62, 15, 12]//不变的,就固定死
S =" 612d547e"
aa = W['prototype']['\u0024\u005f\u0042\u0042\u0045\u0049'](W['prototype']['\u0024\u005f\u0046\u0044\u004c'](trace), C, S);
console.log(aa)这里前面的属性函数和环境变量直接去扣,这个贴上去太长了,trace是我们生成的轨迹,我们先固定,C的值不变,我们也固定,那个S的值,是我们最新得到的S,我们把这个S的值传进来就能得到我们的轨迹。

h的值
我们接下来,就去扣这个h 的值,我们先看看源代码怎么写的。
h = m[$_CAIAK(792)](l)我们发现这个特别简单,我们可以选择去扣这个m,或者去用第一次的R函数。到这里,我们的h也搞出来了,自然,我们的w也出来了。
总结
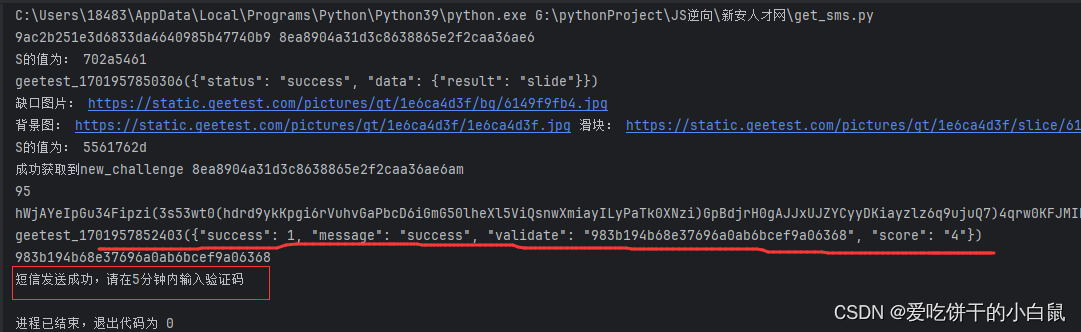
我们今天花了很多内容去解释了三个w的生成,想要源码的可以评论区留言,我们看看最后的效果吧。
我还去测试了某平台手机发送验证码的滑块,这个网站只要最后一个w就可以,等大家学完这个官网的逆向,其他js基本上简单修改就可以使用了。

严正声明:本文仅供交流学习,勿用于非法用途